Adobe InDesignで作成したKindle本「Light Painting」の紆余曲折すぎたメイキング

GIGAZINEがAmazonのKindleでリリースした作品集「Light Painting」では、作品をできるだけ堪能してもらえるようなレイアウトにしようと試みたのですが、レイアウトはなかなか理想通りにならないわ、表示のデザインも思うようにいかないわでなかなかに険しい道のりでした。
Light Painting | Kindleストア | Amazon

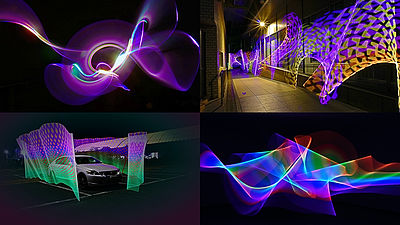
CGではなく実写のリアルな光の軌跡を写真にした「Light Painting(ライトペインティング)」 - GIGAZINE

◆作品集を存分に楽しめるレイアウト
Kindle本「Light Painting」では、それほど大きくない画面でも存分に作品をたのしめるように、少し特殊なレイアウトになっています。「Light Painting」のビューワがどのようになっているかは、以下のムービーを見るとよくわかります。
Kindle本の写真集を最大限楽しむための「Light Painting」のレイアウト
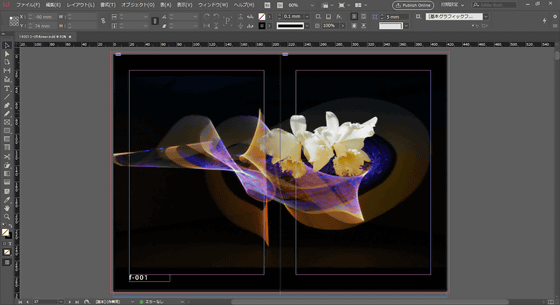
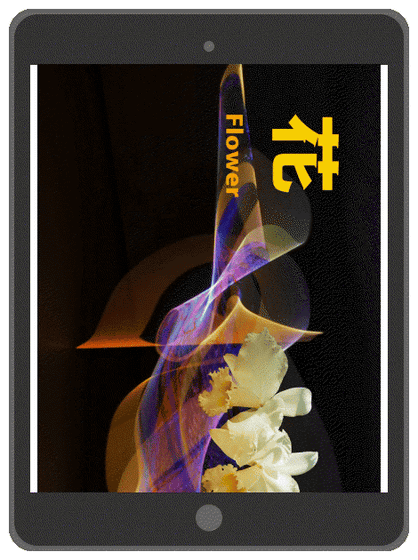
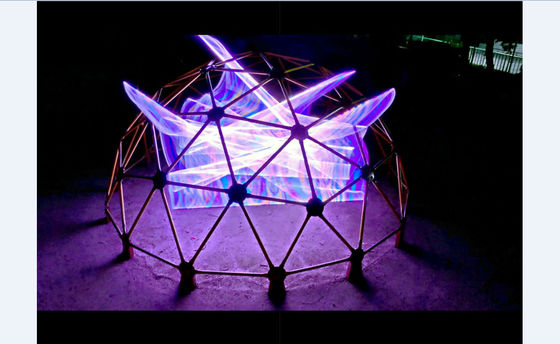
タブレットはもちろん、スマートフォンでも可能な限り大きく作品を見てもらいたいと思いレイアウトをいじくり回しました。使用ソフトはAdobe InDesignで、元となる作品は以下のように横長です。

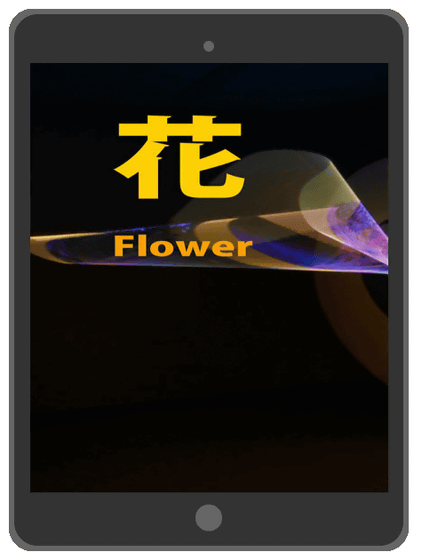
何も工夫せずに出力すると、端末ではこのように表示されます。どうやら横長の画像を縦長の端末で見ようとすると、自動的に横に傾いて表示されてしまうようです。

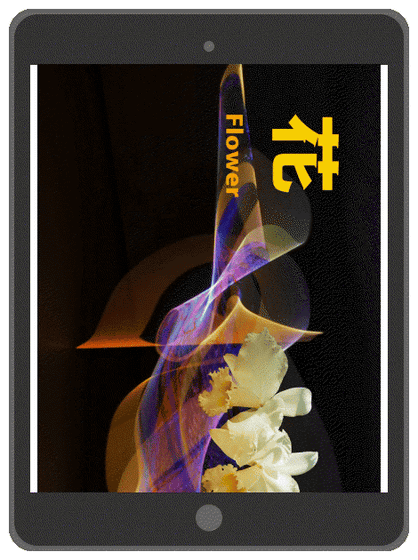
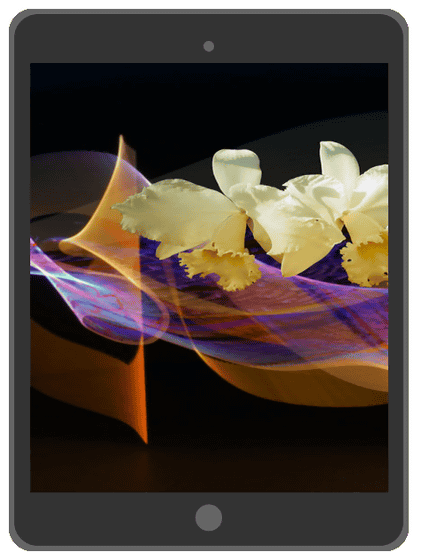
理想は以下の形。端末を縦にすると、途中で途切れた画像が画面いっぱいに表示され……

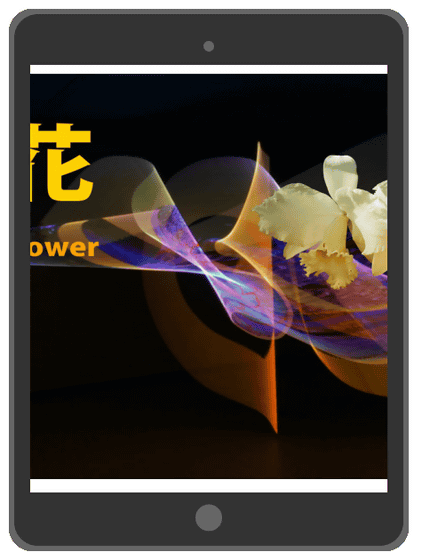
横にスワイプすると、ページの区切れなく横長の画像が続く。

右端まで行って、さらにスワイプするとページ送り。これなら、比較的画面の小さい端末でも、作品をじっくり眺めることができます。これに加えて、端末を横に傾けると横長の画像が表示される、というのが目標です。

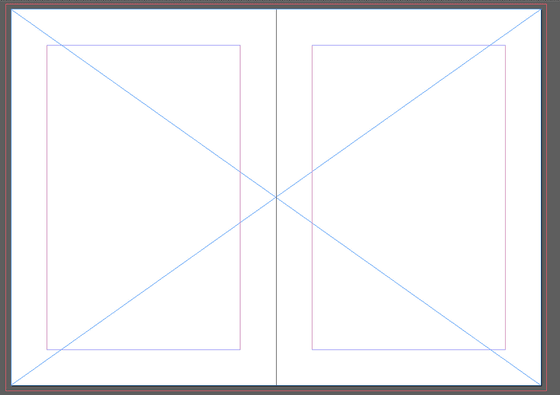
Adobe InDesignでは、ページに画像をぽいぽい貼り付けていくだけでファイルが完成します。通常、写真集をつくるならば写真の大きさやサイズ比率に合わせて白紙のページを作成するべきですが、今回はスマートフォンを意識して縦長のページを作成。

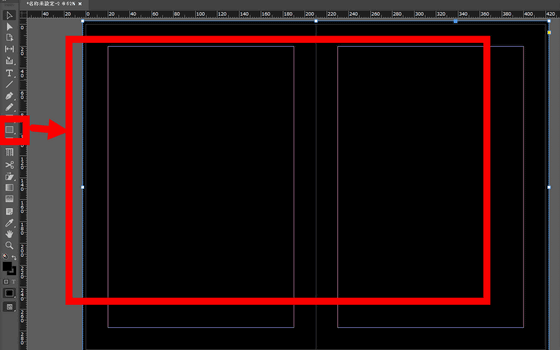
これを2つ並べた見開きページに1枚の画像を貼り付けていきます。

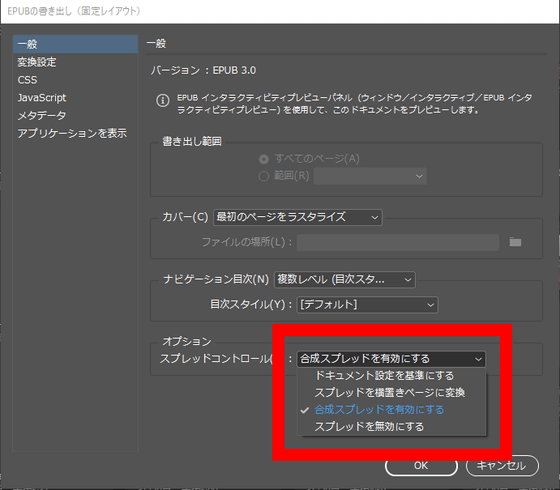
全ページの準備ができたら、Adobe InDesignからEPUBの固定レイアウトを出力。EPUB書き出しオプションの「スプレッドコントロール」から「合成スプレッドを有効にする」を選択することで、見開きページがくっついて1つの画像を表示してくれるようになるというわけ。

ただ、こうして出力したものを縦長の端末で確認すると、画像のようになってしまいます。確かに見開きの2ページがくっついてひとつになっているものの、これでは単に横長の画像を配置したのと変わりません。

そのため、EPUBファイルの中身を直接いじって表示方法を変更する必要があります。EPUBは圧縮形式なので、解凍すれば内部のデータを直接編集できます。解凍されたEPUBの中身は画像のようになっています。「OEBPS」フォルダをクリックして展開。

OEBPSフォルダ直下には、使用した画像がズラッと並んでいるほか、「content.opf」というファイルがあります。content.opfをテキストエディタなどで開きます。

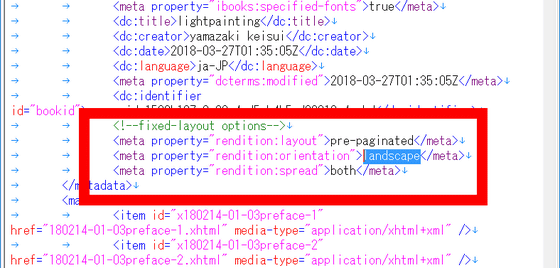
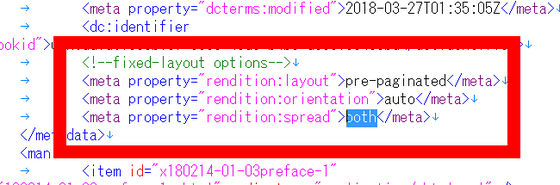
content.opfの中から「fixed layout options」を見つけ出し、「rendition:orientation」を「landscape」から「auto」に書き替えます。

同様にして、「rendition:spread」を「both」から「landscape」に書き替え。

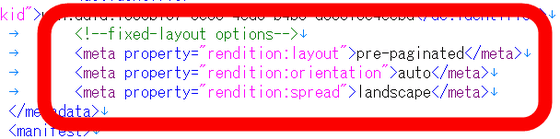
以下のようになったらOK。保存してファイルを閉じます。EPUBの中身の編集は完了なので、解凍したファイルを再度圧縮します。

こうしてできた電子書籍を端末で確認してみると、縦長の端末を縦に持った時は作品の半分が拡大されて映り、横に持った時は作品全体を見ることができるようになりました。


◆問題の発生と解決
Kindle本の編集では、基本的に「編集ソフト(Adobe InDesign)で作成」→「端末で確認できる形式(.mobi)に変換」→「端末で確認」というプロセスを繰り返すのですが、必死こいて編集して「完成したぞ」と思っても、端末で確認するとさまざまに問題が発生しててんてこ舞いになるものです。今回発生した問題とどのように解決したかについて解説したいと思います。

「Light Painting」では、作品に通し番号をつけています。作品の雰囲気に合わせて黒い背景で白文字を入力します。

そのため、まずはページ全体に黒い長方形を描画し、背景とします。

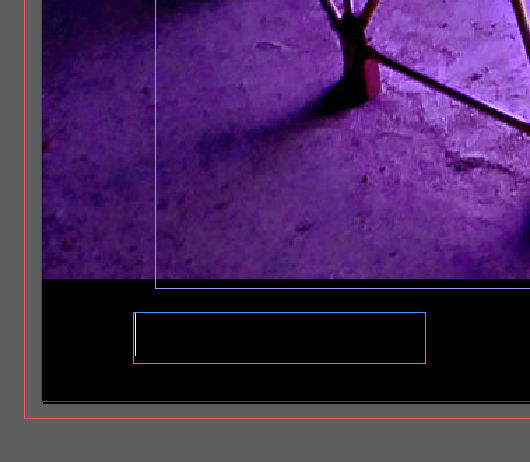
黒い背景の上に画像フレームを入れて……

画像を投入。

画像の下にスペースをつくることができたので、通し番号を入力。これで完成したということで電子書籍形式(.epub)に書き出してみたのですが……

画像のように、背景が書き出されず白いスペースが空いてしまいました。どうやら書き出しは画像のみで、InDesignで描画した長方形は書き出してくれないようです。

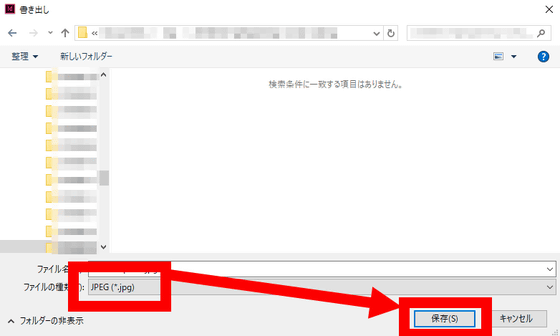
「だったら画像に黒背景が入っていればいいのでは」と思い、まずはページを画像形式(.jpg)で書き出してみました。

以下のように、上下の隙間を黒く塗りつぶした画像を作成。

今度は白紙のままのページ全体に画像フレームを挿入し……

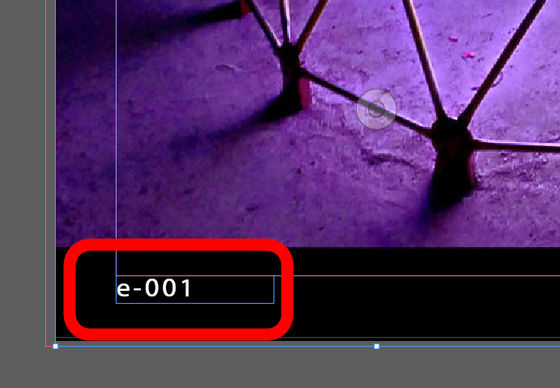
画像を投入。InDesign上での見た目は先ほどと変わりませんが、こちらに通し番号を入力し、端末で確認してみます。

すると、上下に黒背景が映り、白文字の通し番号も表示されました。強引な方法の気もしますが、これで1つ目の問題は解決。

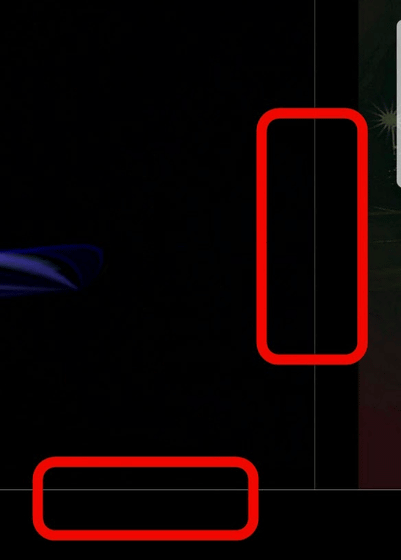
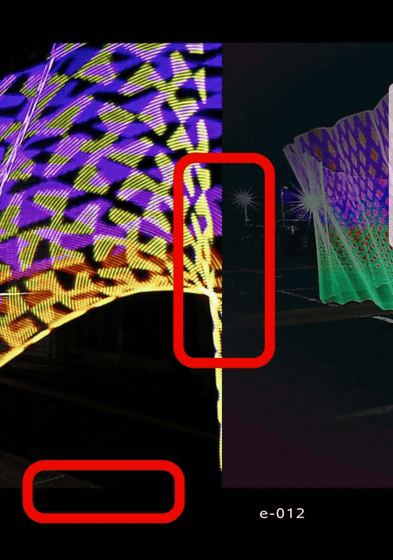
黒背景を挿入できたということで改めて表示を確認していると、ページ間に縦の線が、作品と背景の間に線が入ってしまう事態が発生。

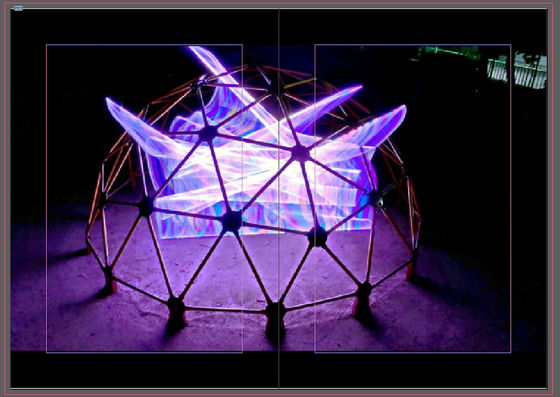
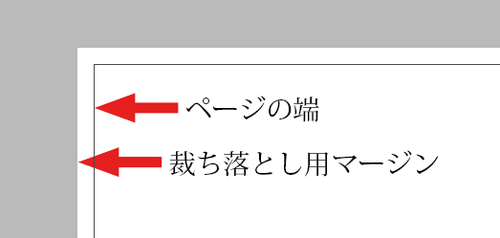
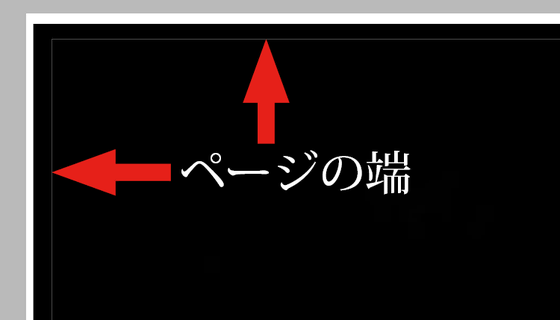
この原因となるのは、背景をページピッタリに作成してしまったことです。InDesignの編集画面には、画像のようにページの端のラインの外側に「裁ち落とし用マージン」のラインが引かれています。

印刷・製本の際などにはページピッタリに裁断が行われるとは限らないので、多少ズレても白地が露出しないように、画像のように外に数ミリはみ出して背景を配置するのがセオリーです。

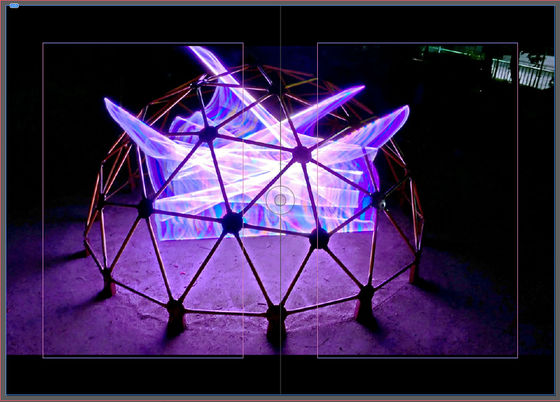
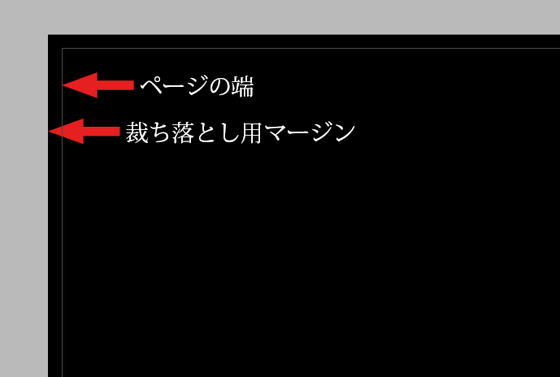
しかしながら、「電子書籍だから裁断とか関係ないだろう」と思い込んで画像のようにページにぴったり作っていました。おそらくこれが区切り白線が入ってしまう原因だろうということで……

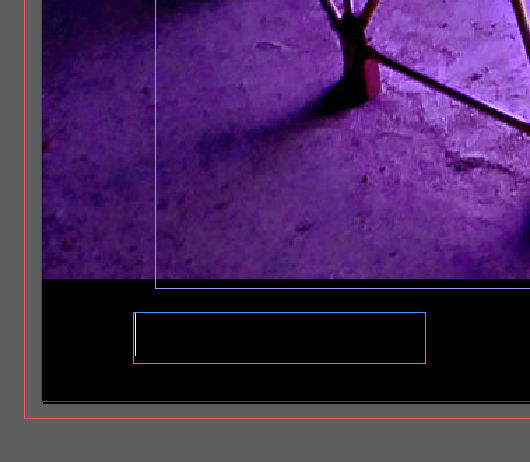
ページの端より一回り大きくなるように、画像を少しだけ拡大。

すると、区切り線が消えてなめらかに表示されるようになりました。

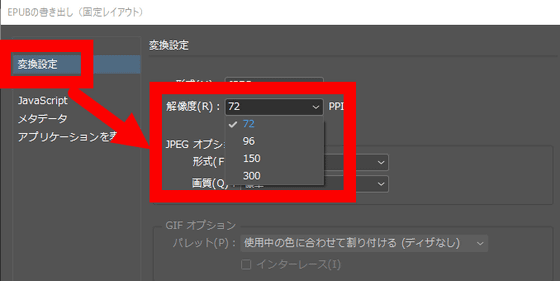
また、書き出しオプションの「変換設定」から「解像度」を選択できるのですが、これを低く設定するとやはり区切り線が入ってしまうので、150PPI程度を選択するのがおススメ。

そんなわけで、小さめの端末でも作品集を存分に楽しめるレイアウトになった「Light Painting」は以下からゲットできます。「この端末ではここの表示がおかしい」などの苦情や、「この編集のほうが楽」のようなタレコミなどありましたら、こちらからお願いします。
Light Painting | Kindleストア | Amazon

・関連記事
【5日間限定無料】CGではなく実写のリアルな光の軌跡を写真にした「Light Painting(ライトペインティング)」 - GIGAZINE
「チャリダーマン 自転車旅行男・世界を走る」、ネタにしたくなる写真と話が山盛りのすごすぎる旅行記 - GIGAZINE
「チャリダーマン 自転車旅行男・世界を走る」上巻・下巻のKindle版での表示を改善することに成功 - GIGAZINE
・関連コンテンツ
in デザイン, 創作, Posted by log1e_dh
You can read the machine translated English article Making too much of the twists and turns ….