ゼロから始めるiOSアプリ開発「コードを使って画面を操作しよう」

予備知識ゼロからiOSアプリを開発できるようにしよう!というのがこの「ゼロから始めるiOSアプリ開発」です。今回は「Swift」という言語を使ってプログラムを書き、プログラムから画面を操作してみます。なお、この記事は公式の解説記事を参考にして作成しています。
Start Developing iOS Apps (Swift): Jump Right In
https://developer.apple.com/library/content/referencelibrary/GettingStarted/DevelopiOSAppsSwift/
第1回だった前回はストーリーボードの設定だけで画面遷移を実現しました。
ゼロから始めるiOSアプリ開発「ボタンで画面を切り替えるアプリ」 - GIGAZINE

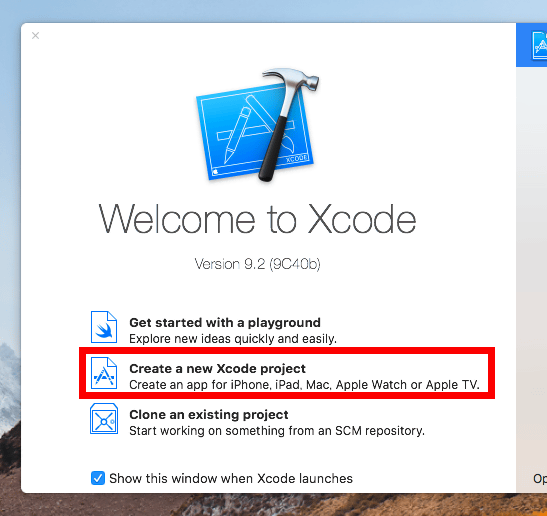
まずはXcodeを起動し、「Create a new Xcode project」をクリックして新しいプロジェクトを作成します。

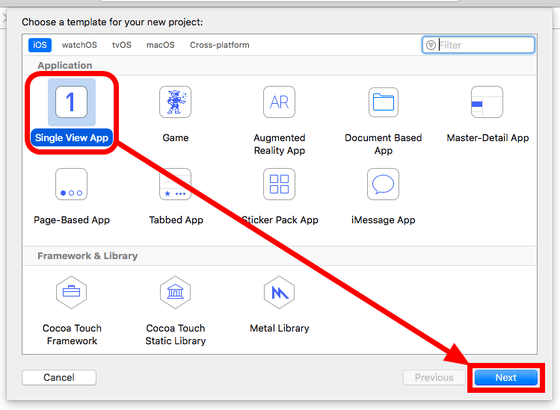
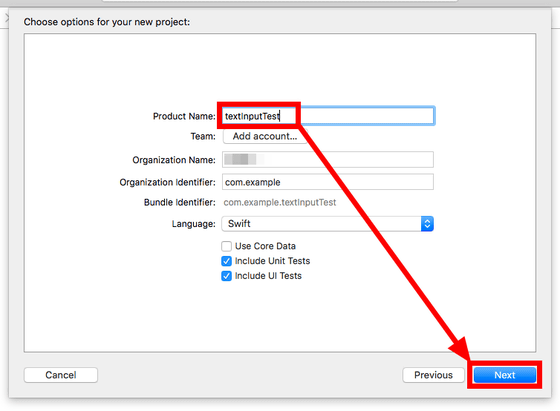
「Single View App」が選択されているのを確認して「Next」をクリック。

Product Nameは何でもいいのですが、今回は「textinputTest」としておきます。他の欄には第1回で入力した情報が残っているのでそのまま「Next」をクリック。

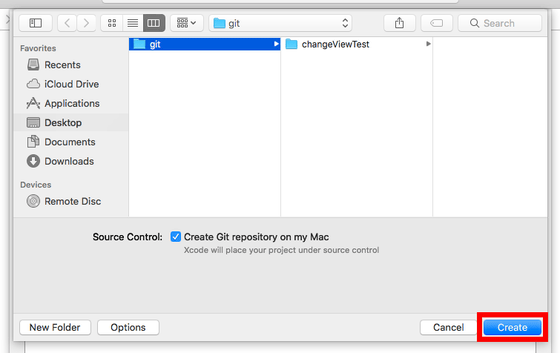
プロジェクトの保存先を選んで「Create」をクリック。

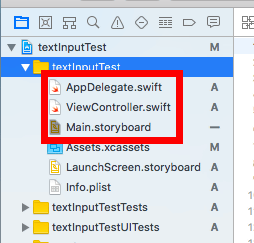
プロジェクトが作成されました。ここで、画面左側のナビゲーターを見ると、上から「AppDelegate.swift」「ViewController.swift」「Main.storyboard」の3つが表示されています。この3つについて軽く解説しておきます。

まず一番下の「Main.storyboard」というファイルは画面のレイアウトを担当する「ストーリーボード」という形式のファイルで、前回の画面遷移アプリでも使用しました。ボタンやラベルなど、画面のパーツを配置する時に使用します。

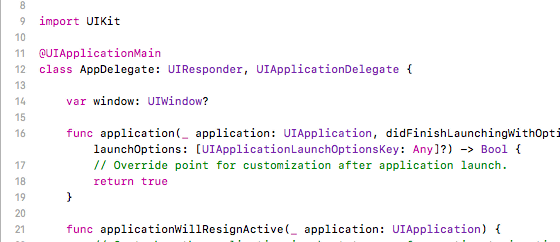
「AppDelegate.swift」というのはアプリそのものの動作を設定するためのファイルで、例えば「アプリが起動したら最初に~~の設定を読み込む」や「ホームボタンが押されるなどの理由でアプリがバックグラウンドに移行する際に~~のデータを保存しておく」などの設定を行うことができます。おそらく初心者がこのファイルを触ることは少ないので、「そんなものもあるんだ」くらいで頭の隅にでも置いておいてください。

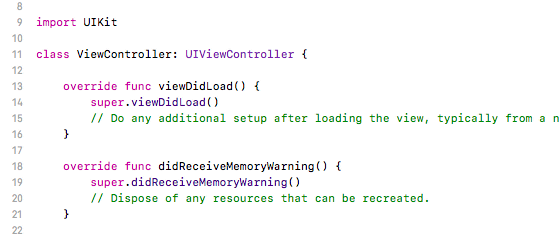
「ViewController.swift」というのは画面の表示を設定するファイルです。ストーリーボード上の画面1つと1つのViewControllerがセットになっており、例えばストーリーボードでメニュー画面を作成した場合、その動作を設定する「menuViewController.swift」を作ったり、ゲーム画面を作成した場合「gameViewController.swift」を作ったりします。詳しい方法はワナベーさんのブログなどを参考にしてください。

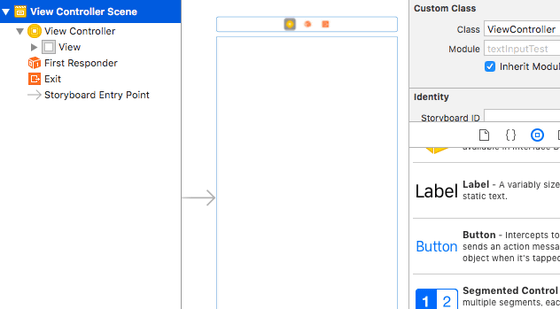
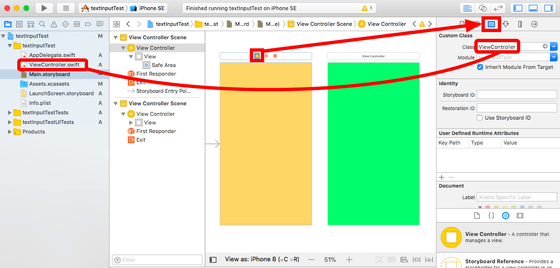
画面と結びついているViewControllerを確認するには、画面左上にある黄色い丸印の「View Controller」をクリックして、右上の四角いボタンから「Identity inspector」を開き、一番上にある「Class」の欄を見ます。例えば下の画像では、Classの欄が「ViewController」となっており、コレがXcodeの左側にあるナビゲーターの「ViewController.swift」と対応しているということです。この「ViewController.swift」はオレンジの画面と結びついているため、基本的には緑色の画面を操作することはできません。緑色の画面を操作したければ、上述の通り別のswiftファイルを用意して結びつける必要があります。

・Classとswiftファイルの関係
上記の説明ではClassとswiftファイルを分離せず、これら2つのものが1体のものであるかのように記載しています。これは「1個のswiftファイルには1つのClassの範囲分だけのコードを書き、Class名とswiftファイル名を同一にする」というルールに従っているため。オススメはしませんが、実際には1個のswiftファイルに複数のClassを書くことも可能です。正確に言うとオレンジや緑色の画面と結びついているのはUIViewControllerというClassを継承して作成されたClassで、画面に結びついているClassであることを分かりやすくするために「ナントカViewController」という名前にしています。
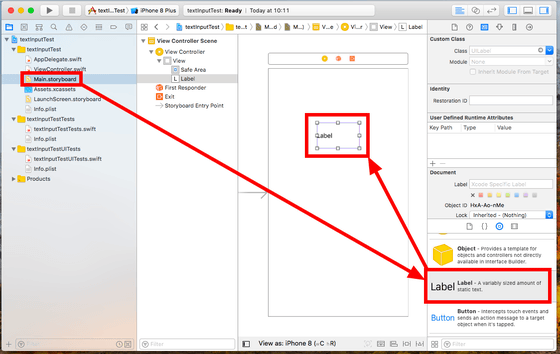
今回は画面が1つのアプリを作成する予定なので、この画面に対応している「ViewController.swift」を編集しますが、まずはストーリーボードでラベルや入力欄などのUIを配置していきます。右下から「Label」と書かれたパーツをドラッグしてストーリーボードの画面に配置します。

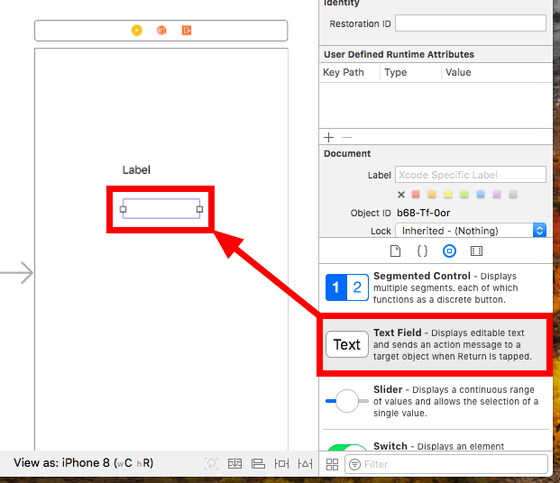
入力欄となる「Text Field」も一緒に配置します。

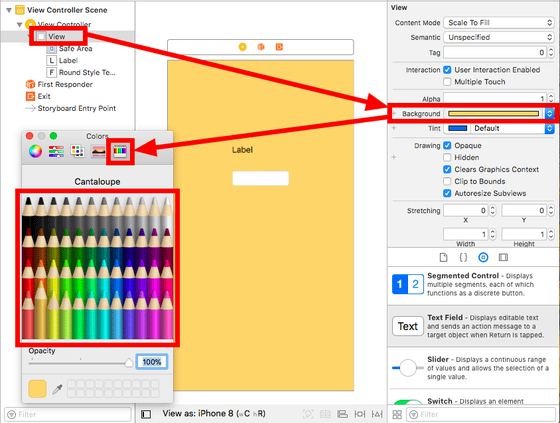
背景が白というのも味気ないので、オレンジ色にしてみます。ストーリーボードの左側にあるドキュメントアウトラインから「View」を選択し、右の「Background」をクリックします。カラー選択パレットが出るので、好きな方法で色を設定します。今回は右端の色鉛筆マークをクリックし、下の色鉛筆をクリックして選びました。

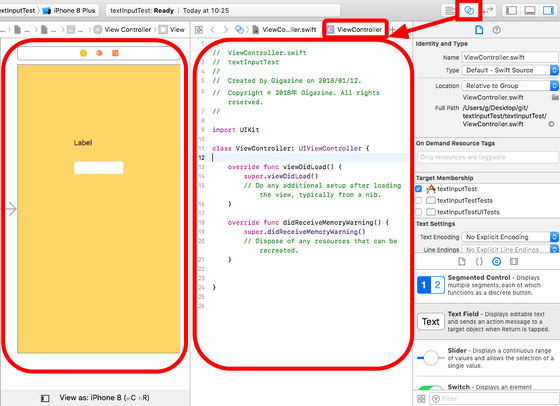
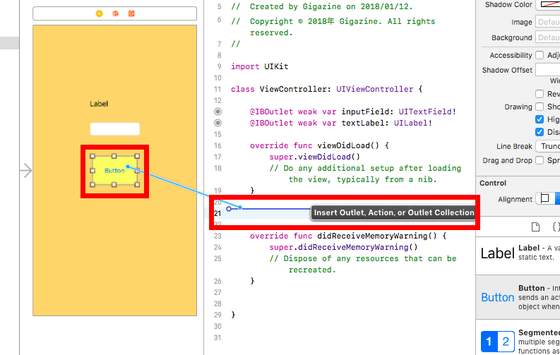
それでは画面を設定するコードを書いていきます。右上にある二重になったリングのようなマークをクリックするとアシスタントエディターモードになります。画面が半分に分割され、左側にストーリーボード、右側にストーリーボードで選択されている画面に対応した「ViewController.swift」が表示されます。

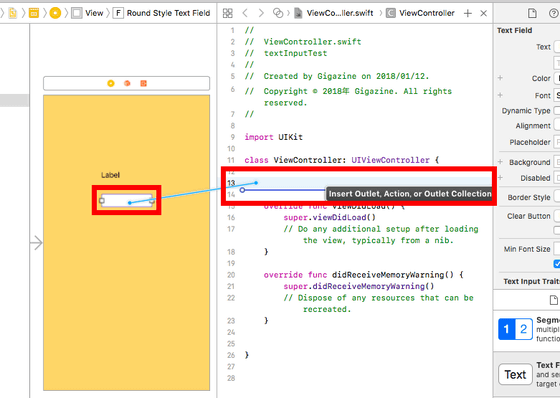
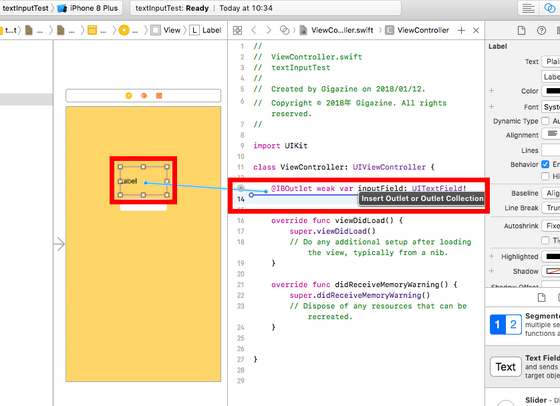
まずは画面のパーツをコードに接続します。「このコードを使ってこのパーツを操作します」という宣言だと考えておいてOK。画面のテキストフィールドを「control」キーを押しながらドラッグし、「class ViewController: ~」の下の行へ持ってきます。「Z」キーの下にある「command」キーではなく、「A」キーの左にある「control」キーであることに注意してください。

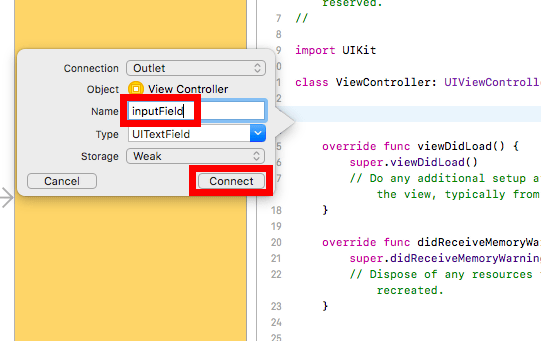
「Name」欄で接続するパーツに名前をつけます。名前は何でも良いのですが、入力欄に使おうと思っているので「inputField」と入力し、「Connect」をクリックしました。

ラベルも同じようにcontrolキーを押しながらドラッグし、先ほど作成された行の下へカーソルを持ってきて離します。

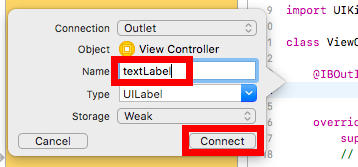
今度は「textLabel」と名前を付けました。他はそのままにして「Connect」をクリックします。

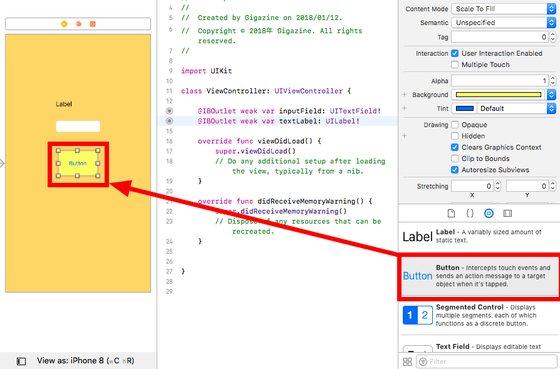
まだボタンが配置されてないので、右下のオブジェクトライブラリーから「Button」を探し、ドラッグ&ドロップで設置します。

今度はボタンそのものを操作するのではなく、「ボタンが押されたときに~する」という動作を設定していきたいので、先ほどとは違ってcontrol+ドラッグする先を「didReceiveMemoryWarning()」の上あたりにします。

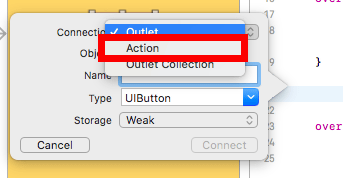
そして「Connection」欄を「Action」に設定します。

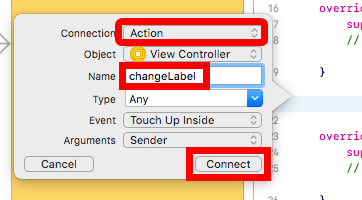
一番上を「Action」にしたら、何でも良いので名前を付けて「Connect」をクリック。今回は「changeLabel」という名前にしました。

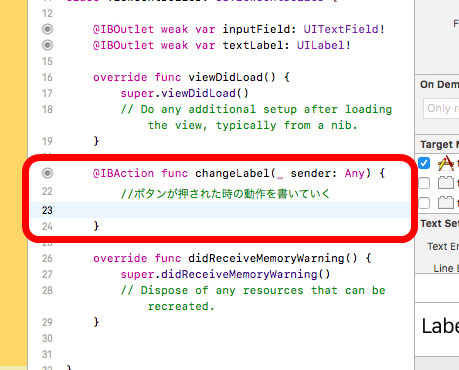
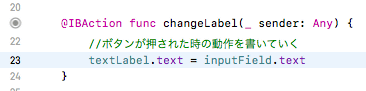
コードが自動的に生成されます。下の画像のように、「@IBAction func ~ sender: Any) {」と、その3行下にある「}」で閉じられた間にコードを書いていきます。今回書くのは「入力した文字をそのまま画面に出力する」ためのコードで、「画面に配置してあるラベルの文字を、これまた画面に配置した入力欄に入力されている文字と同じものにする」というコードです。「//ボタンが押されたときの動作を書いていく」とメモしておけば、何をしているのかがわかりやすくなります。Swiftの仕様で、スラッシュを2個書くとそれ以降は改行までがコメントと見なされ、メモ書きを自由に残せます。

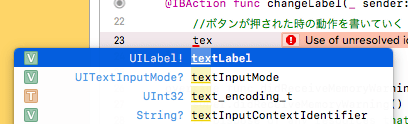
先ほど、画面に配置したラベルをコードに接続した際に「textLabel」と名付けたので、その名前を使用して画面のラベルにアクセスします。「tex」まで入力すると自動的に補完候補が下に現れるので、「textLabel」が青く選択されているのを確認してエンターキーを押します。

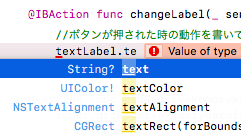
そのままドット「.」を入力すると、textLabelが持っているプロパティにアクセスできます。今回はtextLabelに表示されている文字を変更したいので「text」と入力します。ほかにどのようなプロパティがあるのかは、公式のドキュメント(英語)などを参考にしてみてください。

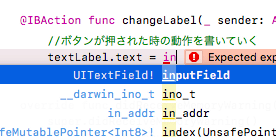
詳細については深入りしませんが、「=」という文字は「左側のものを右側と同じものにする」という意味の記号です。先ほど左側に「textLabel.text」、つまり「画面に配置されているラベルに表示する文字」をセットしたので、今度は右側に「入力欄に入力されている文字」という意味のコードを書いていきます。画面に配置した入力欄をコードに接続する際、「inputField」と名前を付けたので、まずはその名前を入力します。ここも補完機能が働くので、途中まで入力して下に「inputField」が表示されたらエンターキーを押して入力します。

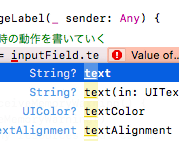
そのままtextLabelの時と同様に「.text」と書いていきます。

まとめると下の画像のようになります。この一行のコードが、「textLabelに表示されている文字を、inputFieldに入力された文字と同じものにする」という意味になっています。

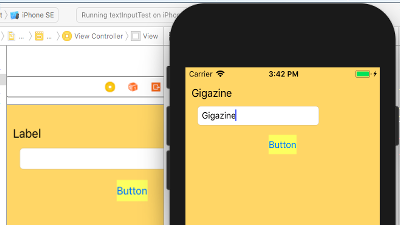
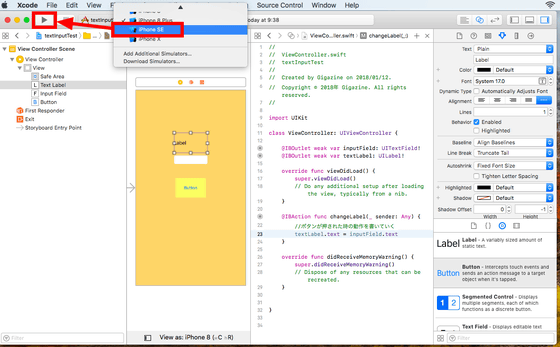
さっそく実行してみます。ただ、標準のままだと起動するシミュレータが「iPhone 8 Plus」のものとなり、大きすぎて画面の全容が把握しにくいため、実行ボタンの右側に表示されている「iPhone 8 Plus」の部分をクリックして「iPhone SE」に変えておきます。そのまま左上の三角印をクリックして実行。

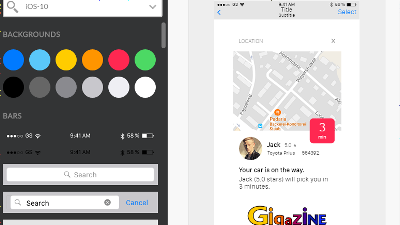
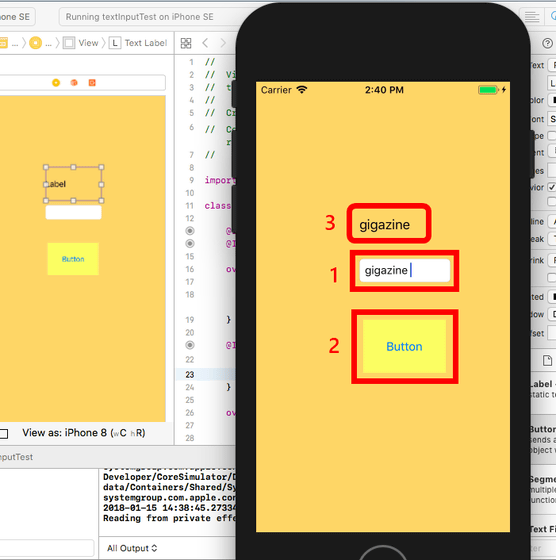
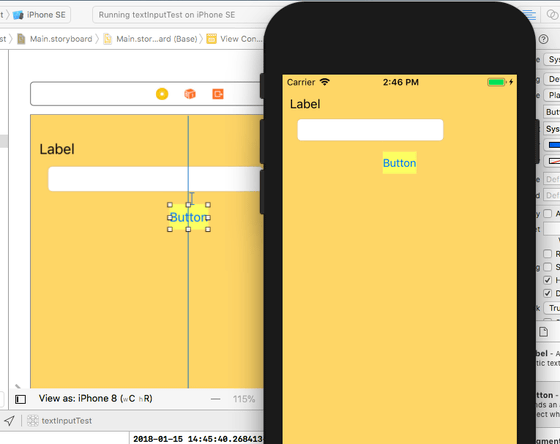
シミュレータが起動するので、下の画像で言う「1」の入力欄に文字を入力し、「2」のボタンをクリックします。すると、「3」のラベルに入力した文字と同じ文字が表示されました。コードはうまく動いているのですが、シミュレータをiPhone SEにしたため、表示がずれてしまっています。やや気になるのでささっと修正していきます。

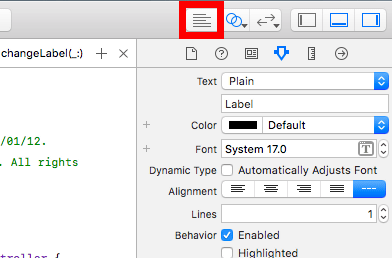
Xcode右上にある横線マークをクリックして、エディターモードを標準のものに戻します。

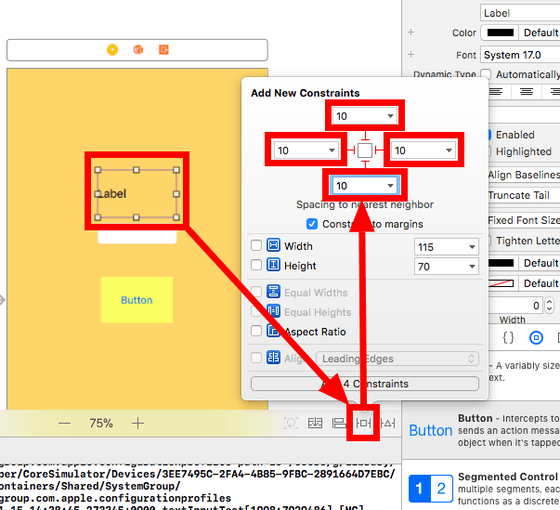
するとストーリーボードの画面に戻ります。ここでラベルをクリックして選択した後、右下にある「|□|」のようなマークをクリックしてレイアウトの制約を設定していきます。例えば間近のパーツから10ポイントずつ離すように設定し、エンターキーを押すと……

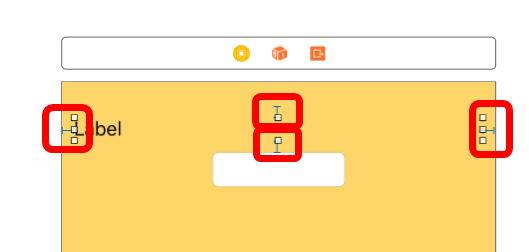
上下左右の他のパーツとの距離が10ポイントずつになるように自動で再配置されます。これは端末が変わっても維持されるというのが特徴で、iPhone 8 PlusでもiPhone SEでも同じように10ポイントずつ離れるように自動でレイアウトしてくれるため、同じように表示することが可能です。

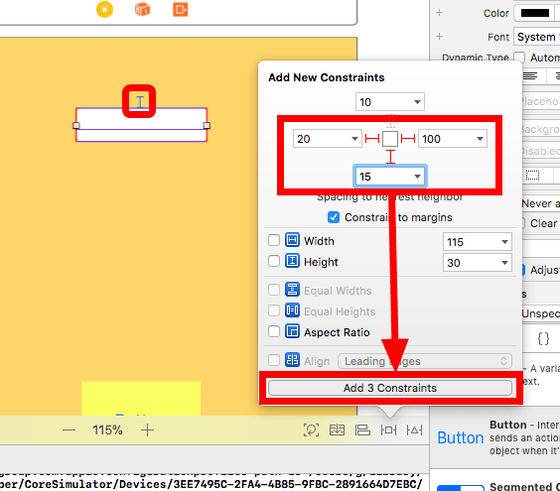
ラベルの下にある入力欄にもレイアウトの制約を設定してみます。上とのスペースは先ほどの「ラベルに設定した下とのスペース」と同じ10になっているので、他の3つを適当に設定して下の「Add 3 Constraints」をクリック。

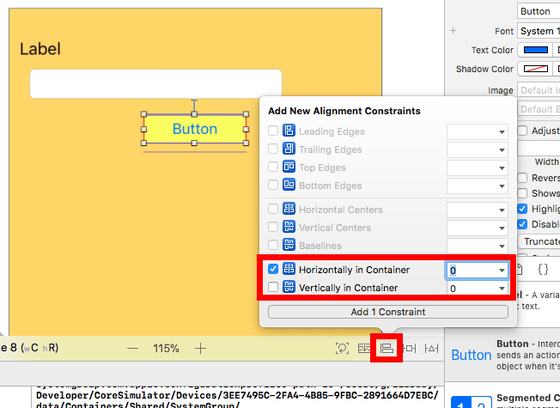
ボタンは真ん中に配置したいので、「|□|」の左隣にある四角が2個重なったようなマークの「Align」ボタンを押し、「Horizontally in Container」にチェックを入れてエンターキーを押します。

実行してみると、下の画像のように、レイアウト通りに表示されました。さまざまな制約を設定することで、異なる端末でも同じように表示させることが可能になります。

次回は「iPhone内の画像を読み込んで表示する」というアプリを作成してみる予定です。
・つづき
ゼロから始めるiOSアプリ開発「iPhoneに保存されている画像を選んで表示するアプリ」 - GIGAZINE

・関連記事
30代後半や50代からでもソフトウェア開発者になるのには遅くないという10人の実例 - GIGAZINE
あなたの使うプログラミング言語は何位?人気ランキング「Top Programming Languages 2017」発表、「急成長中の言語」「就職の際に有利になりそうな言語」も - GIGAZINE
エンジニアのスポーツ「競技プログラミング」を実際に体験してみた - GIGAZINE
iOSでアプリを強制終了するのは無意味で、むしろバッテリーを消費してしまう - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by log1d_ts
You can read the machine translated English article Starting from scratch iOS application de….