iPhone Xのディスプレイにある出っ張り部分にクリエイティブな適応をみせるデベロッパーたちのアイデアが面白い

Apple Special Eventの中で発表された新型iPhoneの「iPhone X」は、これまでの端末にはなかった「出っ張り」がディスプレイ上部にあります。この出っ張り部分にはiPhone Xの最大の特徴のひとつである顔認証機能「Face ID」用のTrueDepthカメラおよび各種センサーが詰まっているのですが、アプリ開発者にとってはUIデザインの邪魔になる要素であることは確かです。しかし、多くのデベロッパーたちがiPhone Xの出っ張り部分をクリエイティブに回避するアイデアを創出しています。
Creative solutions from developers working with the iPhone X notch | 9to5Mac
https://9to5mac.com/2017/09/14/creative-solutions-from-developers-working-with-the-iphone-x-notch/
iPhone Xの5.8インチディスプレイ上部にある出っ張りは、ムービーを再生したりウェブサーフィンしたりする際に邪魔になるものと思われますが、iOSアプリのデベロッパーたちにとっては「iPhone X専用のデザイン」を作成する必要性に迫られるため、より大きな問題になります。そのため、Appleはデベロッパー向けにiPhone X向けアプリのヒューマンインターフェースガイドラインや、アプリデザインの要点をまとめたムービーDesigning for iPhone Xなどを公開しています。
そんな中、iPhone Xの出っ張り部分をどのように扱うかについて、デベロッパーたちからも多くのアイデアが飛び出しています。
画面のスクロールと一緒に文字列が出っ張り部分で動く、というアイデア
I think I’ve fixed the notch issue in landscape #iphoneX pic.twitter.com/hGytyO3DRV
— Vojta Stavik (@vojtastavik) 2017年9月13日
iPhone Xの出っ張り部分に沿ってスクロールバーを表示するというアイデア
Here’s what the notch would look like on the other side #iphoneX https://t.co/2iOlZwr4BG pic.twitter.com/UBcewcYj1x
— Zev Eisenberg (@ZevEisenberg) 2017年9月14日
Alex Devartyさんは、iPhone Xの出っ張り部分について2つのパターンを用意しており、ひとつは縦横どちらの場合でも出っ張り左右を表示するという方法で、もうひとつは横向き画面時に活用できない出っ張り左右のスペースを真っ暗にするという方法。
Landscape Notch - Show/Hide? @stroughtonsmith @steipete @jamesthomson @flyosity @drbarnard @agiletortoise @_inside pic.twitter.com/09VfVCMP3w
— Alex Devarty (@devarty) 2017年9月14日
iPhone Xの出っ張り部分に合わせて新しいデザインを取り入れるデベロッパーがいれば、以下のように出っ張り部分に干渉しないように画面の上下左右に大きめのスペースを取ることで無難に問題を回避する、というデベロッパーも。
Going with rounded corners as a first pass at the PCalc default theme on an iPhone X. pic.twitter.com/N2AnMJAVCZ
— James Thomson (@jamesthomson) 2017年9月13日
さらに、出っ張りの左右には時計・アンテナ・バッテリー残量を表示し、その下に共有ボタンや検索バーなどのこれまで画面上部に表示されていた要素を配置する、というデベロッパーもいます。
If this doesn’t make you want to spend $1,000 in November, I don’t know what will. pic.twitter.com/cpgDhQIcxq
— CARROT (@CARROT_app) 2017年9月13日
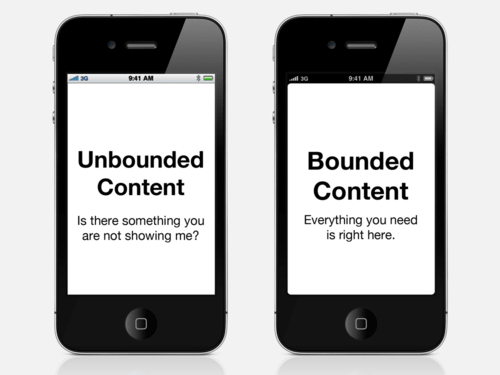
iPhone Xの出っ張りよりも大きなデザイン変更を強いられたのが、iOS 4登場時です。しかし、デベロッパーのエドワード・マークス氏によれば、多くのデベロッパーがステータスバーとiOS 4に対するクリエイティブな解決案を考えついていたとのこと。そして、その解決案というのは、黒色のステータスバーと丸みを帯びたコーナーを使用することで起きる、「コンテンツの境界がはっきりし、表示領域を分離することができるのでiPhoneアプリのユーザビリティを高めることができる」という視覚効果であったと説明しています。
例えば以下の場合、右の画面のステータスバーは背景が黒色になっており、iPhoneのベゼル部分と溶け込んでいるためディスプレイ上に表示されたコンテンツがより強調されているかのように見えます。

iOS 4が登場した際に複数のデベロッパーが取り入れるようになったこの視覚効果が、iPhone Xでも有効であると9to5Macは主張しています。
例えば以下のデザインは、iPhone Xの出っ張り部分をステータスバーを真っ黒にすることでうまく隠し、その下にあるメインコンテンツ表示領域の角部分を丸く処理することでメインのコンテンツが浮き上がるように強調されています。
I think this is the best way to deal with the notch and massive corner radii. On an OLED screen these regions will completely blend in pic.twitter.com/yUgi0PmXe1
— Mike Rundle (@flyosity) 2017年9月14日
デベロッパーのCarlos Gavinaさんも、iPhone Xの出っ張り左右のステータスバーは真っ黒にしてしまった方が良く見えるとツイート。
Apps that embrace the notch on the new iPhone X look bad. Look better with a black background for the status bar. Quick comparison #iphonex pic.twitter.com/3o4bJQC4NB
— Carlos Gavina (@carlosgavina) 2017年9月12日
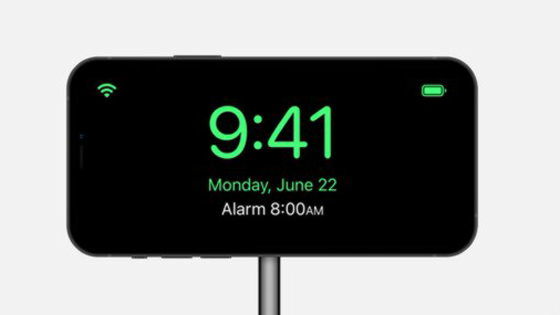
また、Apple Special Eventのプレゼンテーション内で映ったApple純正のミュージックアプリも画面上部のステータスバーを真っ黒にすることで、iPhone Xの出っ張り部分が目立たないようにしていました。
Apple: “don’t try to add a black bar to hide the notch”
— Nico (@nameghino) 2017年9月13日
Also Apple #AppleEvent #iPhoneX #embracethenotch pic.twitter.com/rHMMuWAEzd
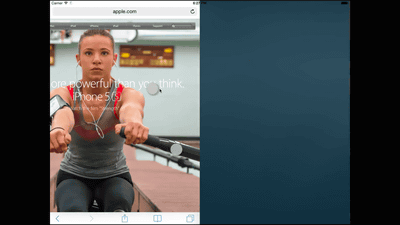
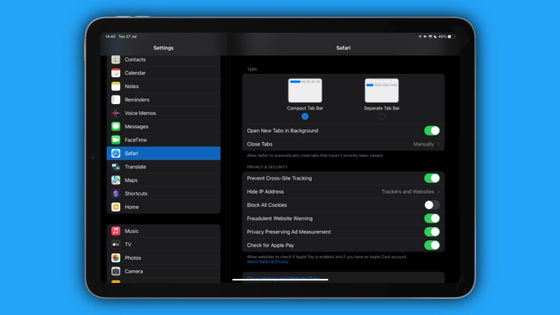
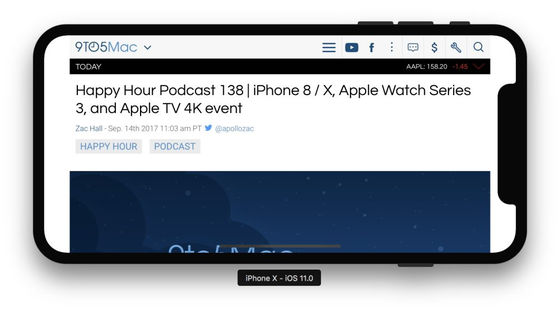
iPhone Xの出っ張り部分の影響を受けるのはアプリデベロッパーだけではありません。ウェブデベロッパーもiPhone Xに合わせたデザインの変更を行わなければいけないと思われていたのですが、iOS 11では特定のコードを追加しなくてもデフォルトでiPhone Xの画面左右端に白色の余白が表示され、出っ張りが表示コンテンツに影響を及ばさないように設計されているそうです。

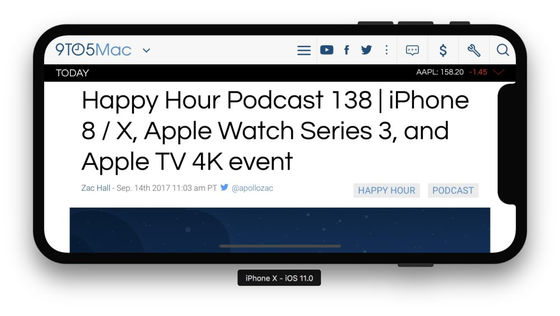
しかし、特定のコードをサイトに追加すれば、以下のように出っ張り部分を回避してiPhone Xの5.8インチディスプレイいっぱいにコンテンツを表示できるようになります。

なお、9to5Macによると「iPhone X向けのヒューマンインターフェースガイドラインを読めば、Appleがデベロッパーに対して『iPhone Xの出っ張り部分を存在しないかのようにアプリを開発すること』を望んでいることは明確である」としています。
・関連記事
iPhone X/iPhone 8/Apple Watch Series 3/Apple TV 4Kなどが登場した「Apple Special Event」まとめ - GIGAZINE
新型のプレミアムiPhone「iPhone X」発表 - GIGAZINE
iPhone X・iPhone 8 Plus・iPhone 8・Apple Watch Series 3・Apple TV 4Kの高解像度画像まとめ - GIGAZINE
「iPhone X」の実機がどんな感じかわかるムービーまとめ - GIGAZINE
iPhone 8とiPhone Xは「30分で50%の高速充電」に対応、ただし別途必要なものあり - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, スマホ, デザイン, Posted by logu_ii
You can read the machine translated English article The ideas of developers who showcase cre….