The ideas of developers who showcase creative adaptation to the protruding part of iPhone X's display are interesting

Apple Special EventIn the new iPhone released in "iPhone X"There is a" protruding "which is not on the terminal so far is at the top of the display. This protruding part is packed with TrueDepth camera for face authentication function "Face ID" which is one of the biggest features of iPhone X, and various sensors, but it is an element that disturbs UI design for application developers There is certainly something. However, many developers are creating ideas that creative avoidance of the protruding parts of iPhone X.
Creative solutions from developers working with the iPhone X notch | 9to5Mac
https://9to5mac.com/2017/09/14/creative-solutions-from-developers-working-with-the-iphone-x-notch/
The protrusion at the top of the 5.8 inch display of iPhone X seems to be an obstacle when playing movies and surfing the web, but for developers of iOS app, create "iPhone X exclusive design" It becomes a bigger problem because we are forced to need. That's why Apple is for developersHuman interface guidelines for applications for iPhone XAnd movies that summarize the main points of application designDesigning for iPhone XAnd so on.
Meanwhile, developers have come up with many ideas on how to handle the protruding parts of iPhone X.
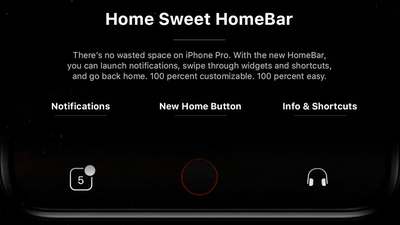
Idea that a character string moves with a protruding portion together with scrolling of the screen
I think I've fixed the notch issue in landscape# iphoneXpic.twitter.com/hGytyO3 DRV
- Vojta Stavik (@ vojtastavik)September 13, 2017
Idea to display a scroll bar along the protruding part of iPhone X
Here's what the notch would look like on the other side# iphoneXhttps://t.co/2iOlZwr4BGpic.twitter.com/UBcewcYj1x
- Zev Eisenberg (@ ZevEisenberg)September 14, 2017
Alex Devarty has prepared two patterns for the protruding part of iPhone X. One method is to display the left and right in both vertical and horizontal directions and the other is to use the left and right spaces that can not be used in the landscape screen The way to make it dark.
Landscape Notch - Show / Hide?@ stroughtonsmith@ steepete@ jamesthomson@ flyosity@ drbarnard@agiletortoise@ _ insidepic.twitter.com/09 VfVCMP 3 w
- Alex Devarty (@ devarty)September 14, 2017
If there are developers that incorporate the new design according to the protruding part of iPhone X, developers who avoid trouble safely by taking a large space above, below, right and left of the screen so as not to interfere with the protruding part as follows .
Going with rounded corners as a first pass at the PCalc default theme on an iPhone X.pic.twitter.com/N2AnMJAVCZ
- James Thomson (@ jamesthomson)September 13, 2017
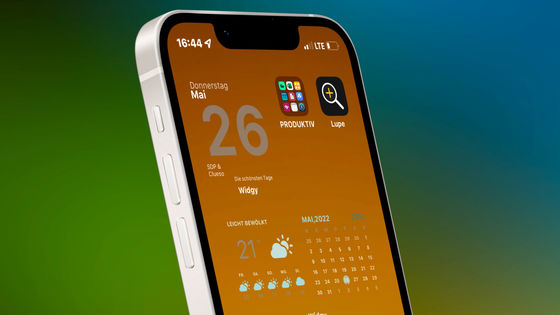
In addition, there are also developers that display the clock, antenna, and battery remaining amount on the left and right of the bulge, and the elements displayed on the upper part of the screen so far, such as share buttons and search bars, below it.
If this does not make you want to spend $ 1,000 in November, I do not know what will.pic.twitter.com/cpgDhQIcxq
- CARROT (@ CARROT_app)September 13, 2017
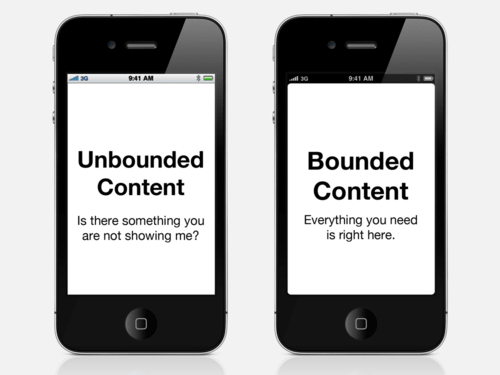
It was when IOS 4 appeared that the design change was forced to be larger than the protrusion of iPhone X. However,Edward MarksAccording to Mr., many developers were thinking about a creative solution to the status bar and iOS 4. The solution is to use a black status bar and a rounded corner, "Boundaries of contents are clear, you can separate the display area, so you can improve the usability of iPhone application It is explained that it was a visual effect that "can be done".
For example, in the following cases, the status bar on the right screen looks black as the background is blended with the bezel part of the iPhone so that the content displayed on the display is more emphasized.

9to 5 Mac wrote that this visual effect, which became to be adopted by multiple developers when iOS 4 appeared, is also valid on iPhone X.
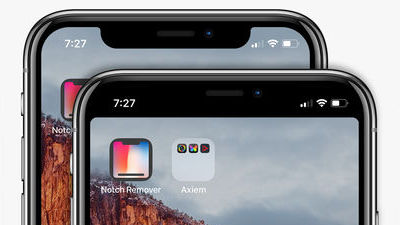
For example, the following design is emphasized to hide the protruding part of iPhone X well by making it black and black, and by processing the corner of the main content display area below it round, the main content will emerge .
On an OLED screen these regions will completely blend inpic.twitter.com/yUgi0PmXe1
- Mike Rundle (@ flyosity)September 14, 2017
Developer Carlos Gavina also said the iPhone X's protruding left and right status bar would look better if it looks better.
Apps that embrace the notch on the new iPhone X look bad. Look better with a black background for the status bar.# iphonexpic.twitter.com/3o4bJQC4NB
- Carlos Gavina (@ carlosgavina)September 12, 2017
Also, Apple's genuine music app that appeared within the presentation of Apple Special Event also made the status bar at the top of the screen black, so that the protruding part of iPhone X was not noticeable.
Apple: "do not try to add a black bar to hide the notch"
- Nico (@ nameghino)September 13, 2017
Also Apple#AppleEvent# i Phone X#embracethenotchpic.twitter.com/rHMMuWAEzd
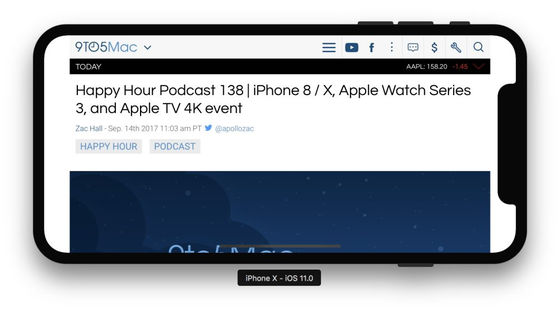
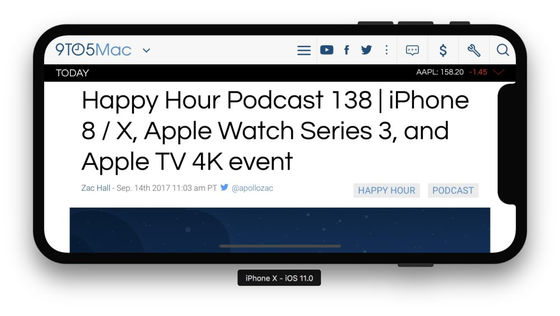
Application developers are not the only ones affected by the protruding parts of iPhone X. It was thought that web developers had to change the design according to iPhone X. However, in iOS 11, there is a white margin at the left and right edges of the screen of iPhone X by default, without adding specific code It is displayed and it seems that the protrusion is designed so as not to influence the display contents.

However, if you add specific code to the site, you will be able to display the content on the iPhone X's 5.8 inch display, avoiding the bulge as shown below.

According to 9to 5 Mac, "If you read the human interface guidelines for iPhone X, it is clear that Apple wants developers to" develop applications as if no iPhone X protrusions existed " There is it. "
Related Posts:
in Video, Software, Smartphone, Design, Posted by logu_ii