宮崎駿監督作品のキャラたち大集合のファンムービー「Tribute to Hayao Miyazaki」はどう作られたのか

「ルパン三世 カリオストロの城」「風の谷のナウシカ」から「崖の上のポニョ」「風立ちぬ」まで、宮崎駿監督が作った長編映画11作品のキャラクターたちプラスアルファがまるで同じ世界にいるかのように一堂に会するファンムービー「Tribute to Hayao Miyazaki」が公開されたのは1年以上前のこと。巧みに作られた映像は300万回再生される人気作品となったのですが、これをどうやって作ったのか、具体的な部分を制作者のdonoさんが1年経過してから明かしています。
Miyazaki Tribute - blender.org - Home of the Blender project - Free and Open 3D Creation Software
https://www.blender.org/user-stories/miyazaki-tribute/
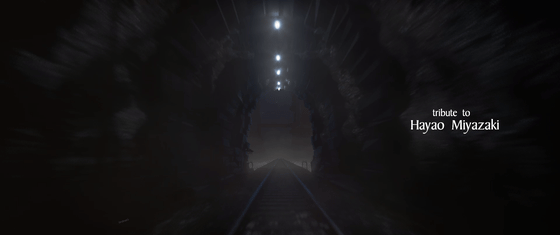
1年前に公開された「Tribute to Hayao Miyazaki」本編はコレ。
Tribute to Hayao Miyazaki on Vimeo
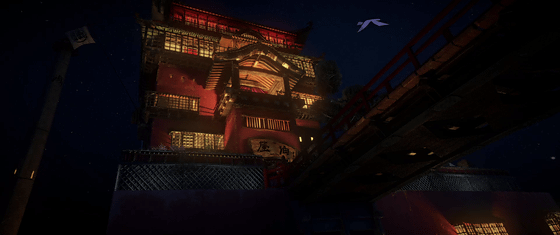
トンネルの中を抜けて……

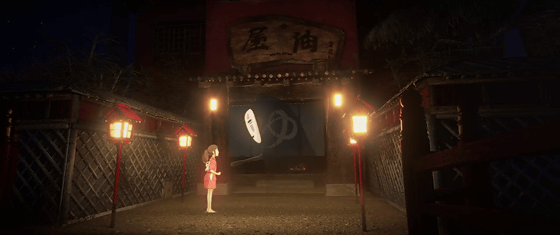
たどり着いたのは「千と千尋の神隠し」の舞台である湯屋「油屋」。

油屋の前には千尋とカオナシの姿が。

何やら話し込んでいるようですが、カメラはそこにとどまらず、ゆっくりとその様子を傍観しつつ次の場面へ。

パズーの目の前にシータが落ちてきたところ。

飛行石の力が消えたとたん、シータの体重は元通り。パズーがちゃんと助け上げられるか見守りたいところですが、次へ。

崖の上にいるのはモロとサン、さらにコダマたち。

さらに、メイがトトロと遊んでいたりします。

ここまでは各作品ごとなので、そういう素材をつなぎ合わせた映像なのかな?という感じですが、ここからは複数の作品が混じり始めます。ネズミにされた坊と同じ店にポルコが。

ホームズの家の近くを飛ぶキキ。

堀越二郎の立つ、そのはるか向こうをラピュタが飛んでいます。

ルパン&五ェ門

山を越えていくハウルの城

トトロがメイとサツキを連れて空を飛びます。

メイとサツキがトトロの真似をして叫ぶ、その上を飛んでいくポルコの飛行艇。

油屋の近くの海を走るポニョ。その後ろを飛んでいるのは……

ハクと千尋。

ナウシカの姿も。

ロボット兵から花を渡されるシータとパズー。

今度はハウルとソフィーの横を飛んでいくキキ。

飛んでいたのは油屋の上。油屋には、千尋たちをはじめ、みんなが集まっていました。

映像には多くの反響が寄せられ「どうやって作ったのか教えて欲しい」という声も多かったそうで、こうしてメイキング映像が公開されました。
Tribute to Hayao Miyazaki - Making of on Vimeo
「これがメイキングだよ!」ということで、どう作ったかを惜しげもなく披露してくれます。

まずはレイアウト。先ほどの完成映像に比べてつるーんとした油屋ですが、まずはこのざっくりとしたローポリメッシュのモデルを使って、どういう映像を作り上げるのかというレイアウトを作り上げます。

この時点ではキャラクターたちはまだ元の映像に閉じ込められているような状態。

こんな感じで、油屋の前にスクリーンを置いているようなイメージです。ここで、カメラの動きとキャラクターたちの動きと音のタイミングを「気持ちいい」と思えるものになるよう合わせていきます。

作業はBlenderのViewportを見ながらだととても簡単だそうです。

続いては編集。シーケンサーのリアルタイムプレビューで確認しつつ場面を繋いでいきます。

「千と千尋の神隠し」に続いて「天空の城ラピュタ」。ここも、まだざっくりとしたローポリメッシュのモデル上に、本編映像が置かれているような状態。この時点ではレンダリングする必要はありません。

ステップ3は「ロトスコーピング」。

映像1フレームごとにキャラクターの輪郭を指定して、切り出していきます。


この作業は「右腕」「前髪」などパーツごとにレイヤー分けすることで高速化でき、また、フレキシブルに対応できるとのこと。


一連の映像からキャラクターだけを抜き出すことができました。

ステップ4はモデリング・テクスチャリング。ここまで舞台の油屋などはローポリメッシュで進めてきました。

しかし、ここでハイポリメッシュに切り替えてディテールアップします。

一気に「油屋だ!」という雰囲気になりました。

テクスチャリングはBlenderとGimpで行ったとのこと。


ステップ5はFX、エフェクトです。霧や煙はBlenderのsmoke modifierで作成。

ポニョが走っていた海はocean modifierを使用し、OpenGLで直接レンダリングしているとのこと。

波を表現するために、2種類のEXRを使っています。

ステップ6のレンダリングはGPUベースのレンダラー・OctaneRenderでレイヤーごとに行います。

そして最終ステップのコンポジット。オープンソースのコンポジットソフトウェア・Natronを使います。

ここで光の処理を入れたり、モーションブラーをかけたりします。

最後に処理を重ねていく様子が見られます。明るさの調整がかけられて……

キャラクターたちが配置され……

足元の砂埃のような汚れが追加されます。

すると、その空気中のホコリで光がちょっとぼんやりとします。

さらにもう一段。

レイアウト時点のローポリメッシュはコレだったのですが、最終形は切り出すとまるで本編の1シーンのように。

映像を制作したdonoさんはフリーランスでCGの仕事をしているそうで、Blenderはこういった個人的な作品だけではなく、仕事でも活用しているとのこと。宮崎駿監督のことは大好きですが、この映像を作ったきっかけは「モデリングとテクスチャリングの練習」。しかし、こうして油屋を作り上げたdonoさんは、さらに進化した何かを作ろうという気持ちになっているとのことです。
・関連記事
初監督で「GANTZ:O」を絶妙なフルCGアニメ映画として完成させた川村泰監督インタビュー - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その1・キャラクター編 - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その2・背景編 - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その3・モーションキャプチャー編 - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その4・アニメーション編 - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その5・フェイシャル編 - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その6・セットアップ編 - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その7・エフェクト編 - GIGAZINE
デジタル・フロンティアに「GANTZ:O」をどう作ったのか徹底的に聞いてきた その8・コンポジット編 - GIGAZINE
・関連コンテンツ
in ソフトウェア, 動画, アニメ, Posted by logc_nt
You can read the machine translated English article Characters of director Hayao Miyazaki's ….