無料でApp StoreやGoogle Playにアプリを出すときのスクリーンショットをカンタンかつ派手な見た目で作成できる「App Screenshot Generator」

アプリを開発してApp StoreやGoogle Playで公開したり、SNSやブログなどで告知したりする際に欠かせないのが、実際の画面を端末にはめ込んだイメージ画像です。意外と手間がかかって面倒な作業なわけですが、キャプチャ画像をアップロードするだけでサクッとはめ込み画像を作れるほか、背景色を変えたり説明文を追加できるサイトが「App Screenshot Generator」です。
App Screenshot Generator - Template Sizes on iOS/Android screenshot maker
http://www.appscreenshot.me/
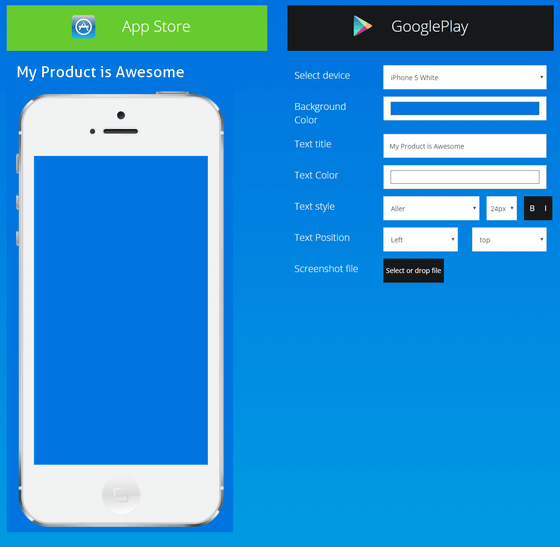
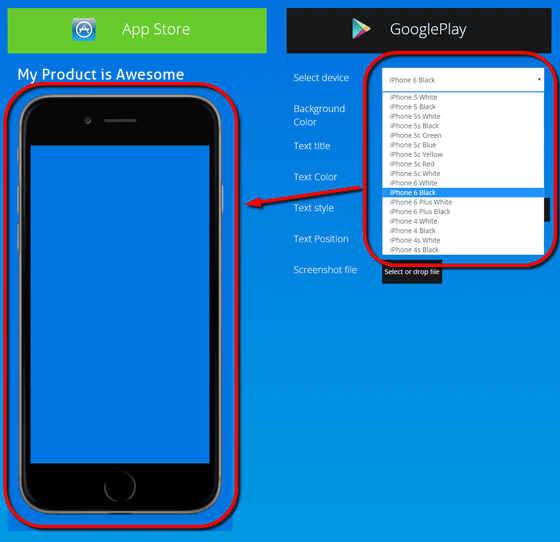
サイトを開くと、ページ半ばに大きく端末のテンプレートが表示される部分があり、ここで端末の種類や表示させたい文字列、スクリーンショット画像などを設定できるようになっています。初期設定で選ばれているのは、「iPhone 5 White」です。

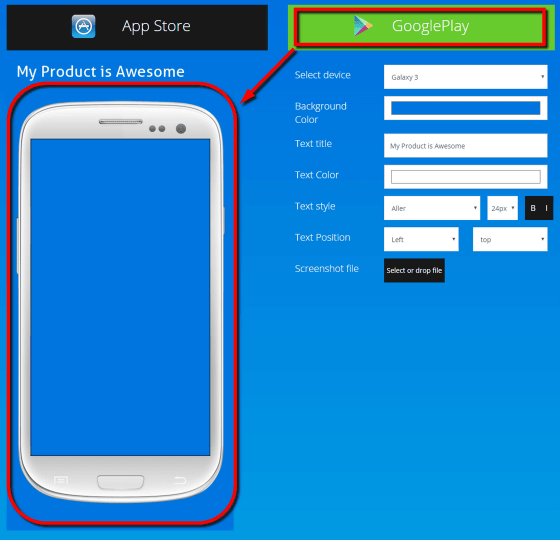
上部の「Google Play」をクリックすると、端末がAndroidスマートフォンに変化。初期設定では「Galaxy 3」が選ばれています。

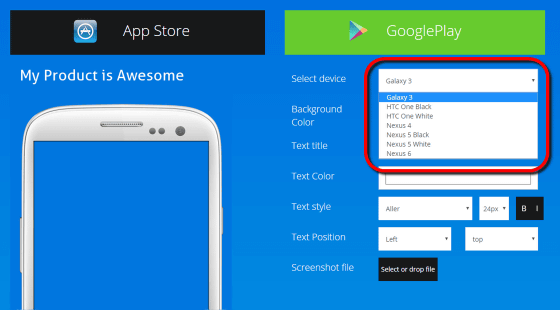
Android系で選べる端末は、Galaxy 3、HTC One (Black/White)、Nexus 4、Nexus 5 (Black/White)、Nexus 6の7種類でした。

今回はiPhoneのテンプレートを使ってみます。選べる端末はiPhone 5(White/Black)、iPhone 5s(White/Black)、iPhone 5c(Green/Blue/Yellow/Red/White)、iPhone 6(White/Black)、iPhone 6 Plus(White/Black)、iPhone 4(White/Black)、iPhone 4s(White/Black)の17種類と、こちらはバリエーション豊か。しかし、近年のカラーであるゴールドやピンク系のカラーを選ぶことはできませんでした。

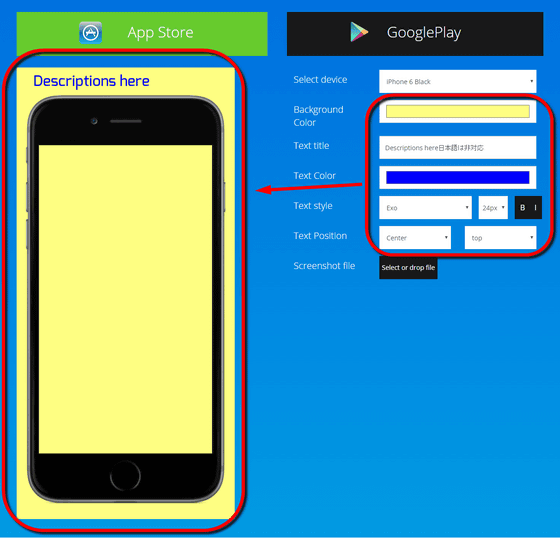
設定できる項目は背景色、タイトルの文字列、文字列の色やフォント、大きさ、ボールド・イタリック、そして文字列の配置。なお、画面からもわかるように、日本語文字には対応していない様子なのが少し残念なところ。日本語を画像に乗せたい場合は、空白スペースを入れることで文字列なしの状態で画像を描き出し、あとでPhotoshopなどの画像編集ソフトを使って日本語を乗せれば良さげです。

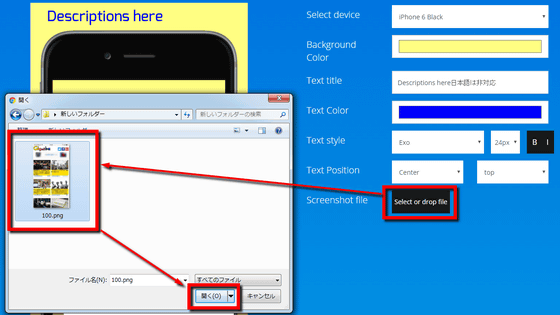
キャプチャ画像を乗せるには、画面右下の「Select or drop file」をクリックして画像ファイルを選択し、「開く」をクリックして画像をアップロード。

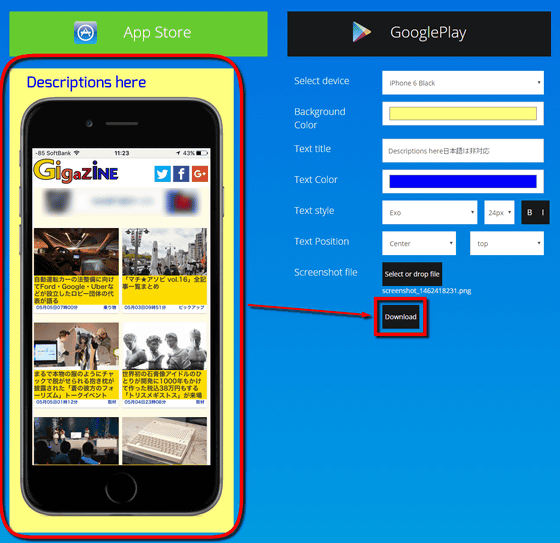
すると数秒でアップロードされた画像がはめ込まれた端末のイメージ画像が完成しました。そしてもちろん画像ファイルはダウンロードすることが可能。「Download」をクリックすると……

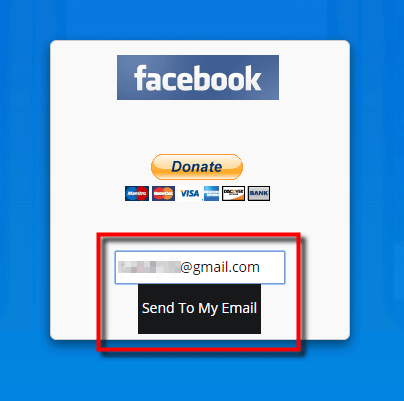
画像を送信するメールアドレスを入力する画面が表示されます。メールを入力して「Send To My Email」をクリック。

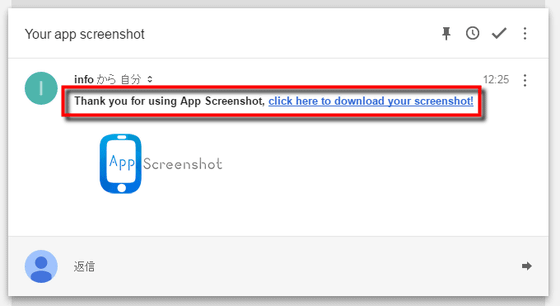
数秒後、指定したアドレスにメールが届きます。ただし、ファイルはメール添付で届くのではなく、ファイルをダウンロードするリンクがメール本文に記載されています。「click here to download your screenshot!」をクリックすると、圧縮ファイルのダウンロードがスタートします。

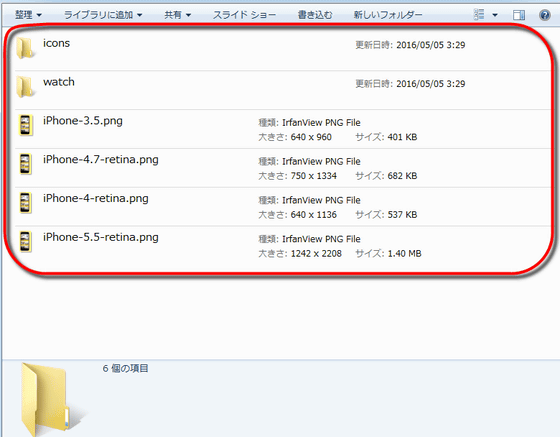
ダウンロードが完了した圧縮ファイルを解凍すると、4枚の画像と2つのフォルダが入っていました。画像の内容は全て同じものですが、解像度が「640×960」「750×1334」「640×1136」「1242×2208」の4種類となっています。

このうち、実際の「iPhone-4.7-retina.png」はこんな感じ。今回はウェブサイトのキャプチャ画像になっていますが、開発したアプリの画面をはめ込んでApp StoreやGoogle Playにアップロードする画面としても使うことができます。

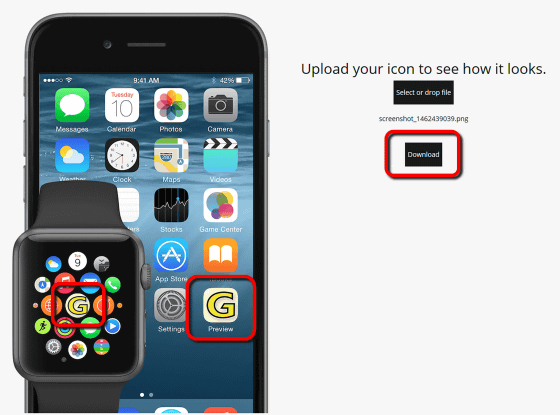
また、アプリのアイコンを、端末やスマートウォッチのホーム画面上に配置した画像を作成することも可能。「Select or drop file」をクリックして画像を選択し、「開く」をクリックして画像をアップロードすると……

このように、自作のアイコンが画面にはめ込まれた状態になりました。ただし、記事作成時点ではアイコン名を変更できなかったほか、「Download」をクリックしてファイルをダウンロードしてもはめ込み画像が含まれていないなど、不具合らしき状況になっていました。

・関連記事
無料でアプリやサイト画面のハメ込み画像を作ってダウンロードもできる「Smartmockups」 - GIGAZINE
簡単にウェブ画面をキャプチャして文字・枠乗せなど編集も可能な「Nimbus Screen Capture」 - GIGAZINE
MacでiPhone/iPadの画面を録画する時に役に立つ13のコツ - GIGAZINE
iPhoneで音を立てずに画面キャプチャをとる方法を試してみました - GIGAZINE
・関連コンテンツ
in ネットサービス, スマホ, レビュー, デザイン, Posted by darkhorse_log
You can read the machine translated English article "App Screenshot Generator" that allows y….