簡単にウェブ画面をキャプチャして文字・枠乗せなど編集も可能な「Nimbus Screen Capture」

インターネットをしていると思わず表示中の画面をキャプチャして保存したくなることもありますが、そんな時に役立つ機能が「Nimbus Screen Capture」です。Nimbus Screen CaptureはブラウザソフトのGoogle ChromeとFirefoxで使えるブラウザ拡張機能で、画面の一部を切り取ったり、ウェブページ全体を簡単な操作だけで行うことができます。
Nimbus - Nimbus Screen Capture
http://nimbus.everhelper.me/screenshot.php
◆ブラウザに拡張機能をインストール
Nimbus Screen Captureを利用するためには、まずは各ブラウザに拡張機能をインストールする必要があります。以下ではブラウザ別のインストール手順を記載していますが、なぜかGoogle Chrome版とFirefox版で名称が微妙に異なるという謎の状況に。記事内では開発元の表記に合わせ、基本的に「Nimbus Screen Capture」に名称を統一して記載しています。
・Google Chromeに拡張機能をインストール
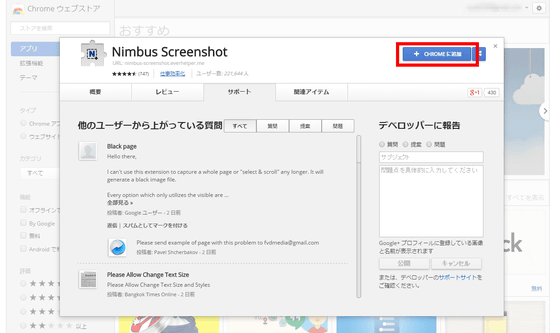
Chrome ウェブストアのページを開き、「Chromeに追加」をクリック。

「追加」をクリック。

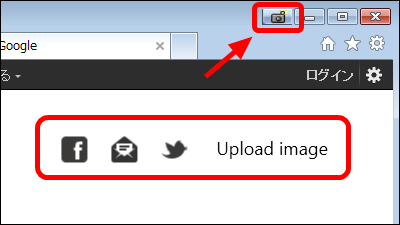
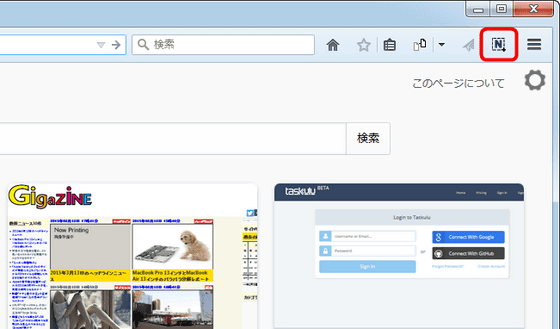
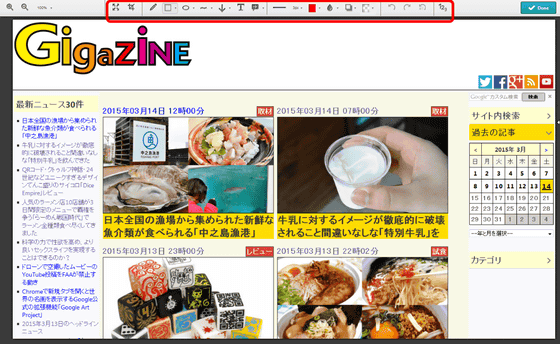
これでインストールは完了。ブラウザ画面右上のアイコンが表示され、Nimbus Screenshotを使えるようになりました。

・Firefoxにアドオンをインストール
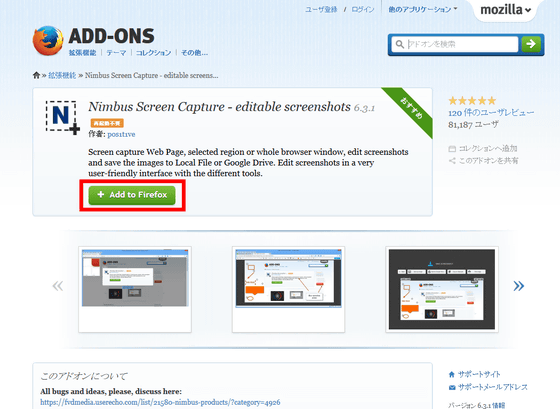
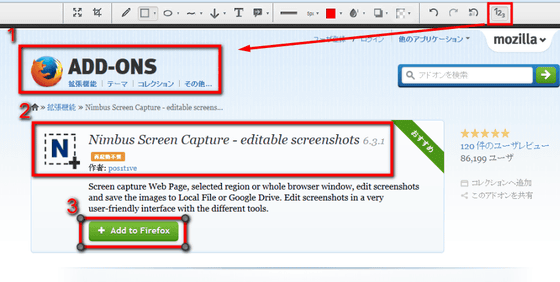
アドオンのページを訪れ、「Add to Firefox」をクリック。

「今すぐインストール」をクリックするだけで、インストールは完了。ブラウザの再起動は必要ありません。

ブラウザ画面の右上にアイコンが表示され、Nimbus Screen Captureを使う準備が整いました。

◆実際にいろいろキャプチャしてみた
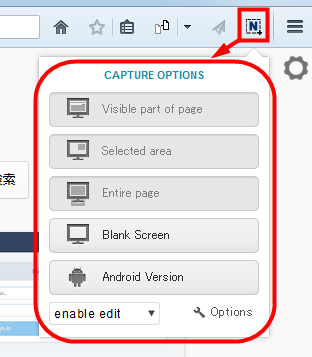
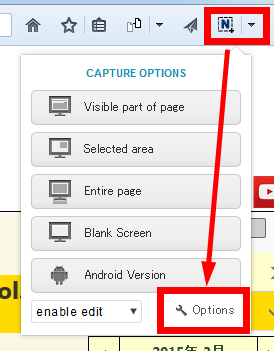
さっそくいろんな方法でキャプチャをとってみます。ブラウザ右上のアイコンをクリックすると、キャプチャの方法を選ぶオプションウィンドウが表示されます。以下では各項目ごとのキャプチャ内容を見ていきます。

・Visible part of page
現在見えている部分のみ

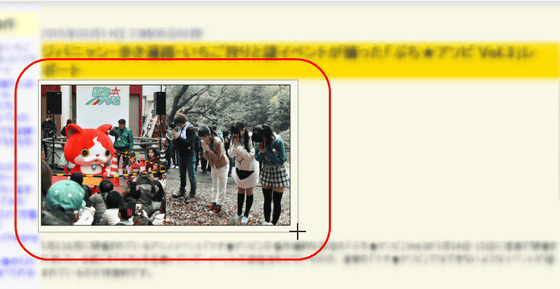
・Select area
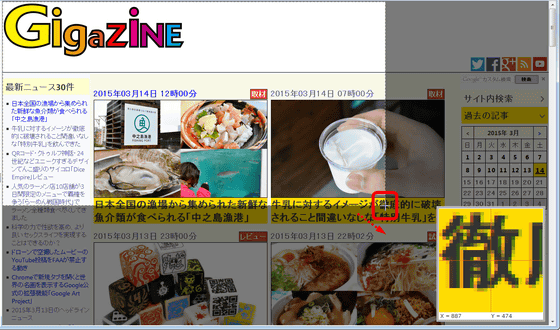
必要な場所だけを切り出してキャプチャが可能。

「+」キーをマウスで動かし、実際の画面で必要な部分だけを選択します。キャプチャエリア選択時には、画面右下にカーソル位置の内容が拡大して表示されるので、細かい場所指定が可能です。

・Entire page
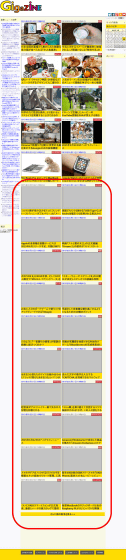
画面全体を1クリックでキャプチャできるという便利なもの。これがあれば、わざわざページをスクロールさせてキャプチャして、あとでつなぎ合わせる面倒な作業を行わなくてもよくなります。

ただし、ページによっては、キャプチャする前に最下部まで移動してページ全体を読み込ませておかないと、うまくキャプチャできない場合があるので注意が必要です。

なお初期設定では、キャプチャ後に画像に簡単な編集を行う画面が表示されるようになっています。

・Blank Screen
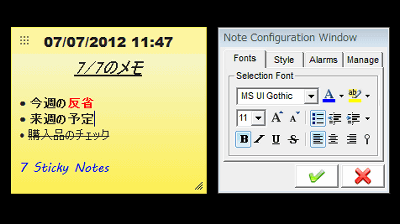
画面キャプチャではありませんが、クリックすると空白のページが開き、手元にある画像をブラウザにドラッグ&ドロップして簡単な編集を行うことが可能。画像の上に図形や文字などを書き込むことができるので、メモ入りの画像などを作るのに便利です。

・Android Version
その名の通り、Android版アプリ「Nimbus Clipper」へのリンクとなっています。

◆キャプチャした画像を編集
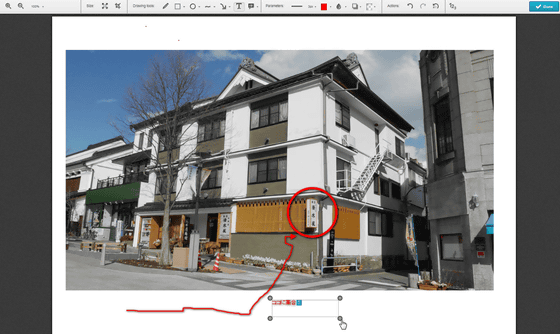
Nimbus Screen Captureでは、キャプチャした画像に枠などの図形や文字を載せる編集作業を行うことが可能。編集画面で可能な操作は、以下のとおりとなっていました。
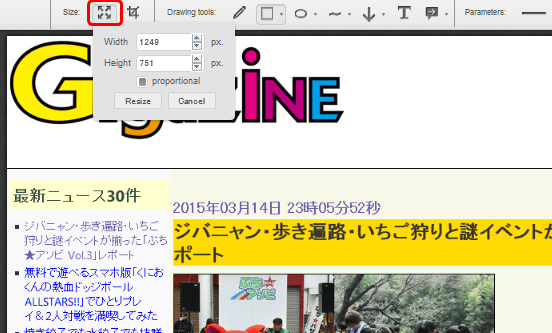
・resize
数値を入力して指定のサイズにリサイズ可能

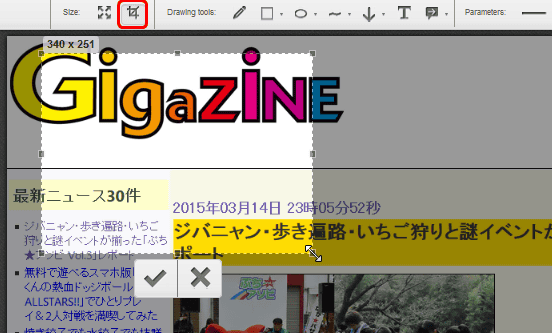
・crop
必要な場所だけを指定してクロップ

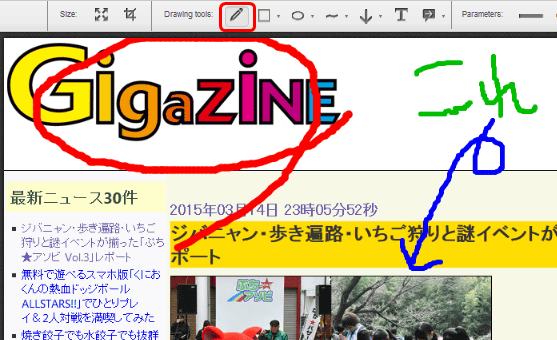
・oen
画像にペンで線を引くことが可能。太さや色を変更可能です。

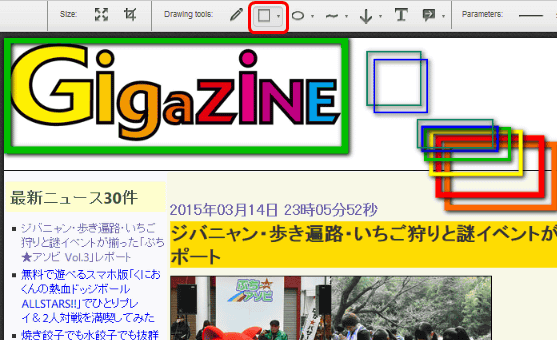
・draw rectangle
長方形の枠を追加することが可能。Shiftを押しながらだと正方形を追加できます。太さや色も変更可能。なお、全ての図形に影がつけられていますが、設定で影なしにすることも可能です。

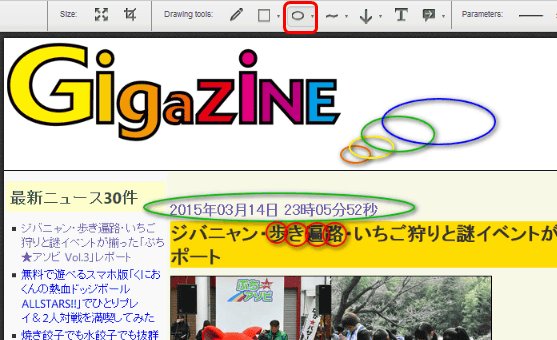
・draw ellipse
だ円を描くことが可能。Shiftを押しながらだと正円を描くことができます。もちろん太さや色も変更可能。

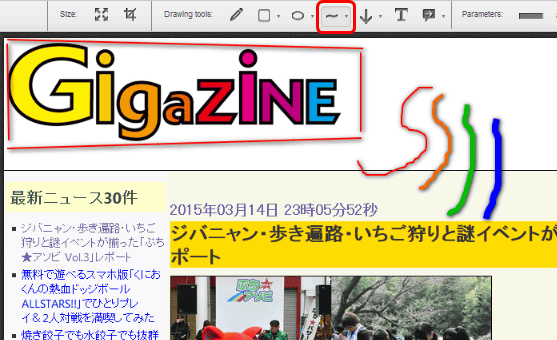
・draw line
直線・曲線を引くことが可能。太さや色も変更可能。

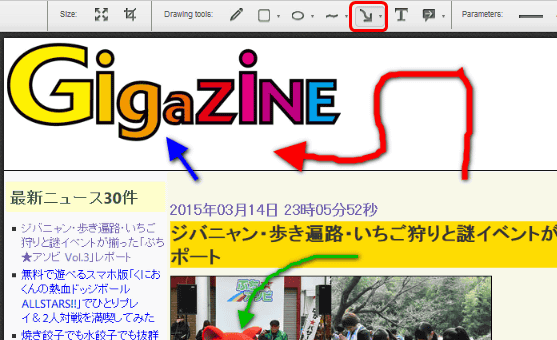
・draw arraw
矢印を引くことが可能。太さや色も変更可能。

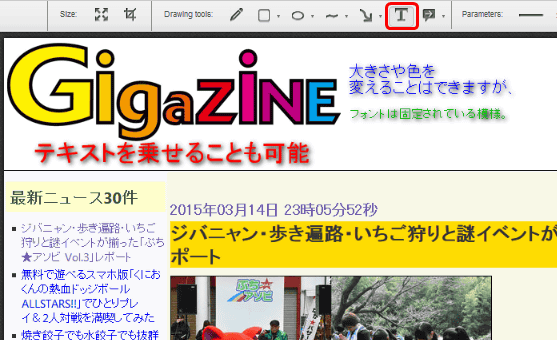
・draw text
画像に文字を載せることができます。太さや色も変更可能ですが、フォントは固定されている模様です。

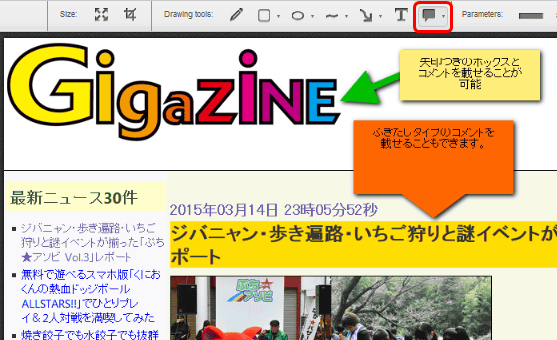
・draw note
画面上に囲いつきのコメントを載せることが可能。囲いは矢印つきのボックスと吹き出しタイプを選ぶことが可能です。コメントの文字サイズは固定で、1行目の文字が少し切れるのが気になるところでした。

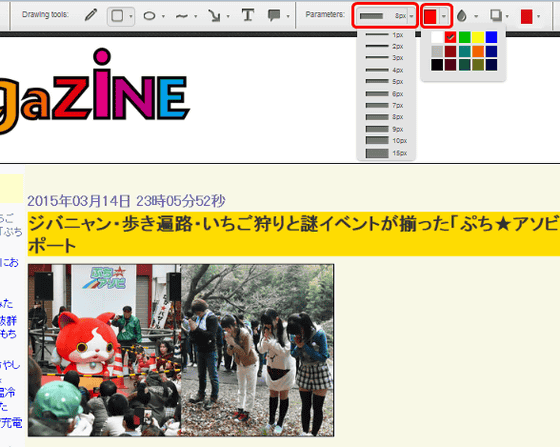
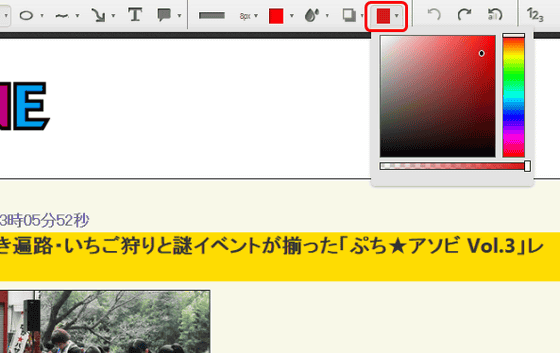
「Parameters」の項目では、描画する線や図形の調整を行います。「change line width」では線の太さ、「change color」では線や文字の色を変えることができます。

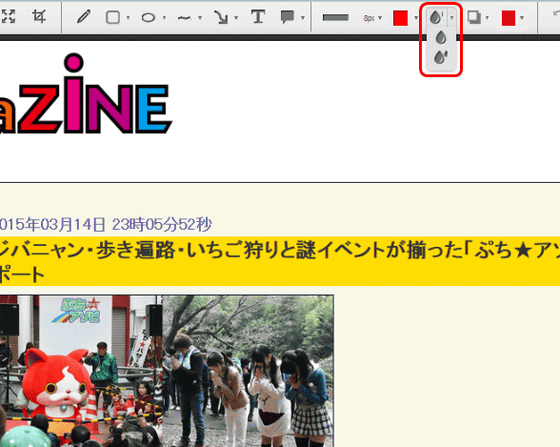
「blur」では、画像を一部または全体にぼかしをかけることが可能。

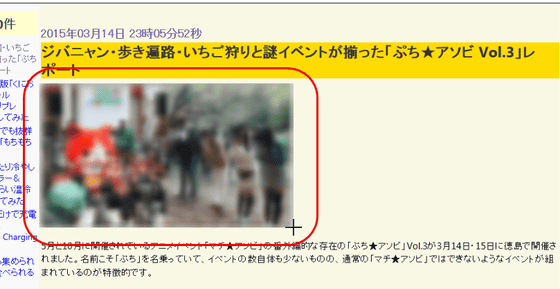
このように、一部だけにぼかしをかけたり……

逆に、全体をぼかした上で、一部だけを元に戻すという処理も可能。どちらの処理も、マウスやタッチパッドで範囲指定するだけというカンタンさ。

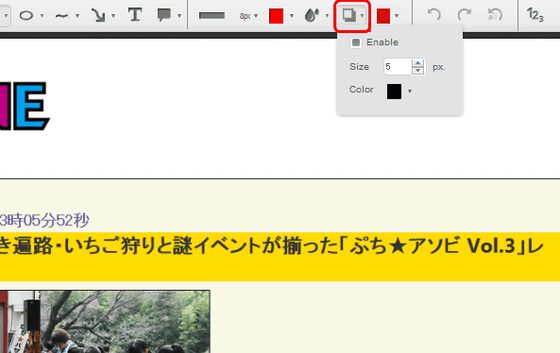
「shadow」は、線や図形などにつける影の設定を行います。影の有無や大きさ、色を調節することが可能。

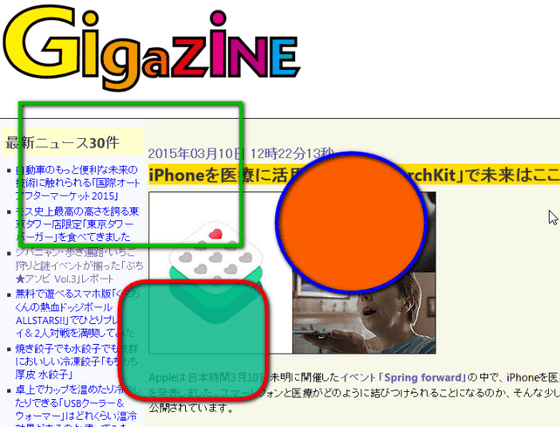
「fill」は、図形を塗りつぶす色を設定可能。初期設定はどの色を選んでも透明になっていますが、濃度と色を調節してベタ塗りまで自由に変更することができます。

このように、枠の中身が透明から100%ベタ塗りにまで変化しました。枠の色を変えて組み合わせるとポップな色使いにすることも可能です。

メニューバーには「Undo」「Redo」「Undo all」の3つが並び、最後に「123」と書かれたアイコンがあります。これは、描画した図形に通し番号をつけるボタンになっており、手順を順番に示すような場合に便利な機能となっています。

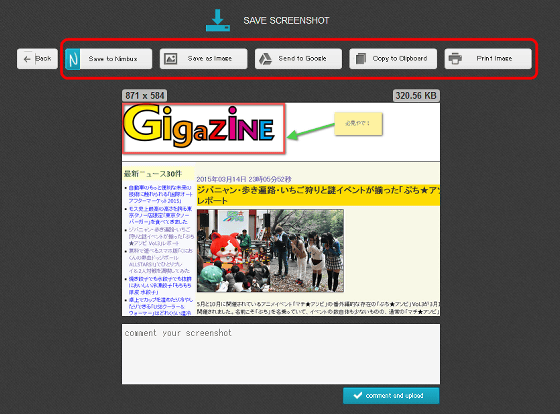
このような編集が完了したら、最後に画面右上の「Done」をクリック。

画像を保存する方法を選択します。「Save to Nimbus」は、別途アカウント開設が必要にはなりますが、Evernoteのような機能を使えるNimbus Noteに画像をアップロードすることが可能。一番手軽なのは「Save as image」をクリックしてローカルに画像を保存したり、Googleドライブへのアップロード、クリップボードへのコピーということになりそう。また、直接プリンタから画像を印刷することも可能でした。

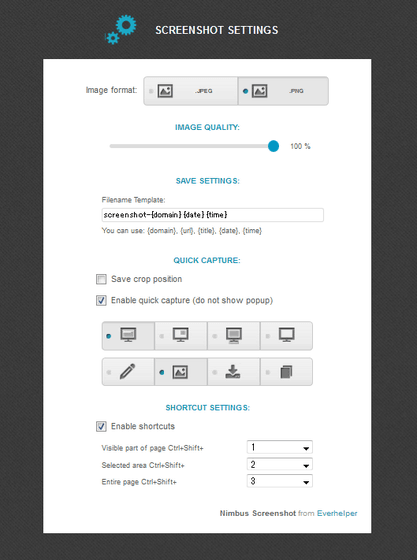
また、メニュー画面にある「Option」をクリックすると……

保存する画像の品質やファイル名の生成ルール、ショートカットキーの設定などのカスタマイズを行うことも可能。画面のキャプチャを行う機会の多い人には特に便利なブラウザ拡張機能となっていました。

・関連記事
スクリーンショットを撮って加工し、ネット上で共有もできる「Jet Screenshot」 - GIGAZINE
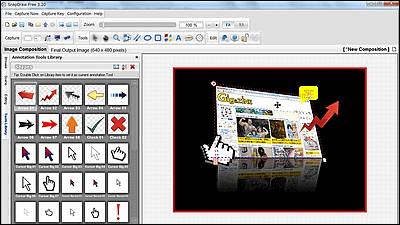
有料だったが無料化した超多機能スクリーンショットソフト「SnapDraw」 - GIGAZINE
画像よりもムービーの方が説明しやすい、デスクトップ操作を動画キャプチャーで記録できる「カムタジア スタジオ」 - GIGAZINE
iPhoneで音を立てずに画面キャプチャをとる方法を試してみました - GIGAZINE
「Nexus 5」でKitKatの新機能「screenrecord」を実際に試してみた - GIGAZINE
再生中のムービーをクリック1つでGIFアニメ化できるChrome拡張機能「Animated Gif Capture」 - GIGAZINE
ゲーム動画をPC経由でもPCなしでもキャプチャできてライブ配信までこなす「AVT-C875」を使ってみました - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by darkhorse_log
You can read the machine translated English article "Nimbus Screen Capture" which can easily….