無料でアプリやサイト画面のハメ込み画像を作ってダウンロードもできる「Smartmockups」

サイトやアプリのデザインをしていると、実際の利用シーンとして端末に表示させたハメ込み画像を作らないといけないことがありますが、いざ作業してみると、素材を用意してPhotoshopで開いてトリミングして形状をあわせて……と実に手間のかかる作業であることがわかります。「Smartmockups」はそんな作業をほぼ全て肩代わりしてくれるサイトで、キャプチャ画像をアップロードするだけでテンプレートにはめ込んだ画像を作成し、高画質データをダウンロードすることも可能です。
Smartmockups - Create product screenshots with just a few clicks, for free!
http://smartmockups.com/
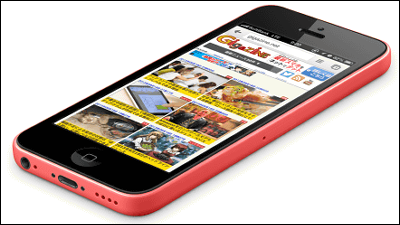
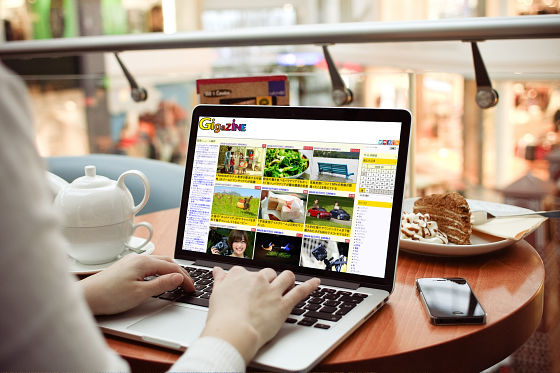
用意されているテンプレートにGIGAZINEのトップページを表示してみたらこんな感じになりました。画面キャプチャ以外は何も用意してないのですが、非常に自然な仕上がりになっていることがわかります。

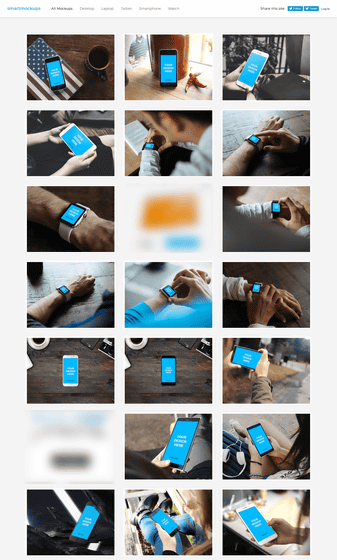
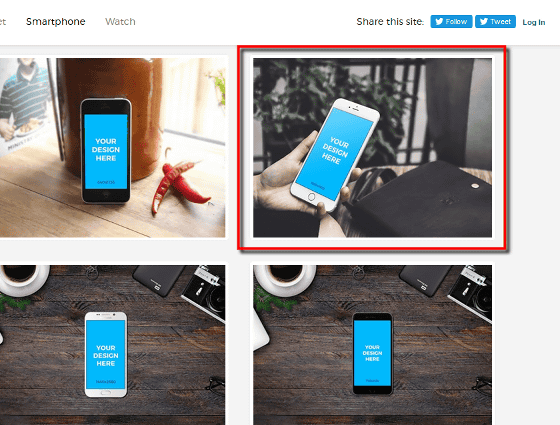
サイトを開くと、以下のようにテンプレート画像がズラッと表示されました。この画面はあくまで一部だけを切り取ったものであり、実際にはもっと下までテンプレートが続きます。

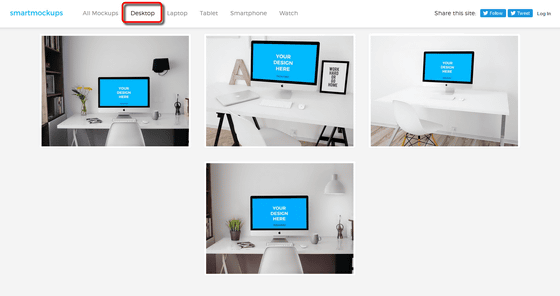
テンプレートは「Desktop」「Laptop」「Tablet」「Smartphone」「Watch」の5つのジャンルに分類されています。記事作成時点でDesktopには4種類のテンプレートが用意されていました。なお、なぜかすべて用いられているのはMac。

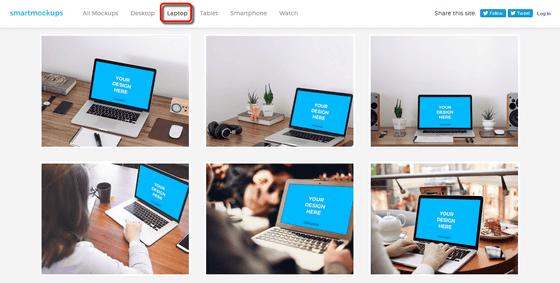
Laptopはノート型PCを用いたテンプレート。こちらもすべてMacです。

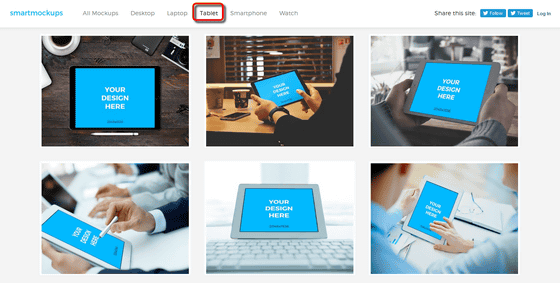
Tabletにも、やはりというべきかiPadやiPad Pro、iPad miniのテンプレートが並んでいます。

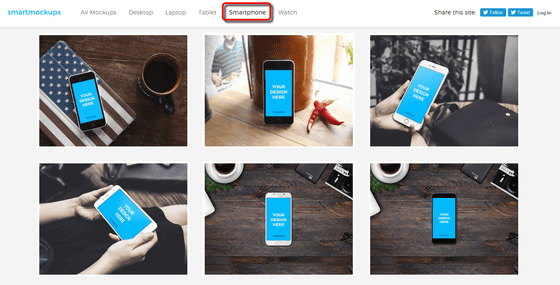
SmartphoneはもちろんiPhone、と思いきや、意外にもSamsungやNexusの端末や、Nokia Lumiaといった端末が並んでバリエーション豊かになっていました。

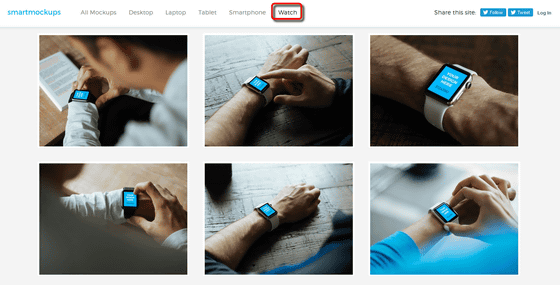
WatchにはApple Watchがズラリと並んでいました。

◆画像をテンプレートにハメ込む手順
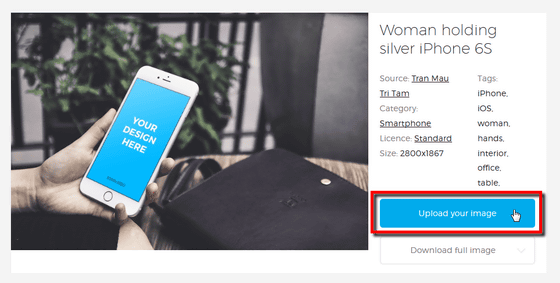
画面をハメ込むのは非常にカンタン。まずは、テンプレートの写真をクリックして選択します。

各テンプレートのページにある「Upload your image」をクリックして、あらかじめ取得しておいたキャプチャ画像を選択。今回は、iPhone 6でGIGAZINEのトップページを表示したものをキャプチャしておきました。

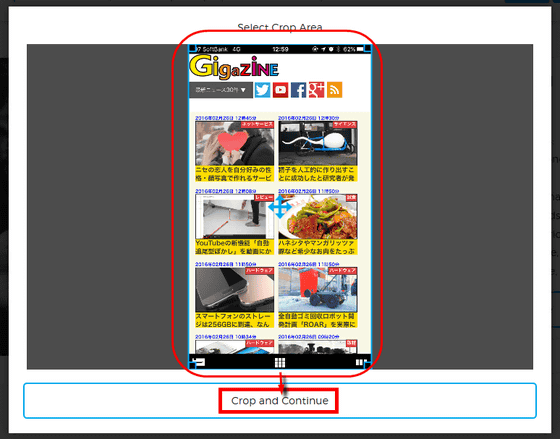
アップロードが完了すると、画像をトリミングする画面が表示されました。各テンプレートには表示サイズが設定されているのですが、その画面比率に応じたトリミングが行えるので便利。トリミングを行ったら、最後に「Crop and Continue」をクリックすれば、画像がテンプレートにハメ込まれます。

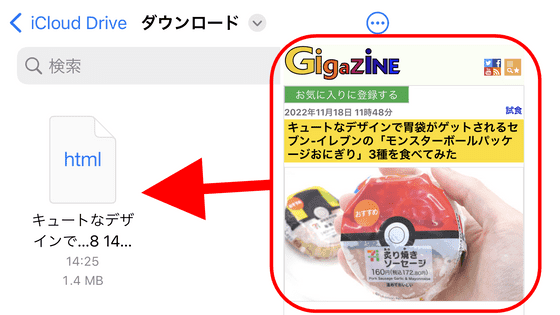
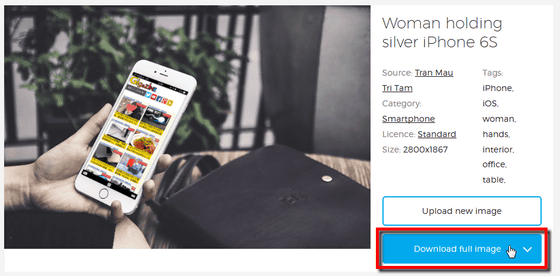
処理が一瞬で完了するとプレビュー画面が表示されました。右下の「Download full image」をクリックすると、作成した画像をダウンロード可能。

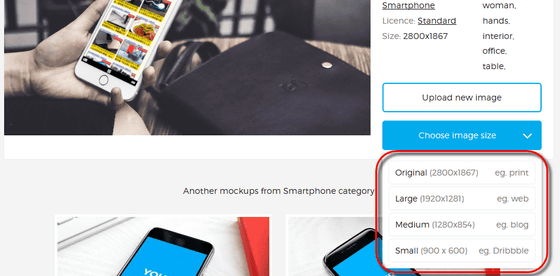
画像サイズは複数から選択することが可能。大きいものだと2800×1867ピクセルといったものもあるので、プロの現場でも問題なく使うことができそう。

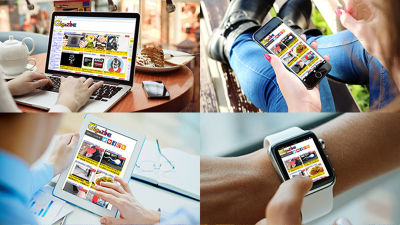
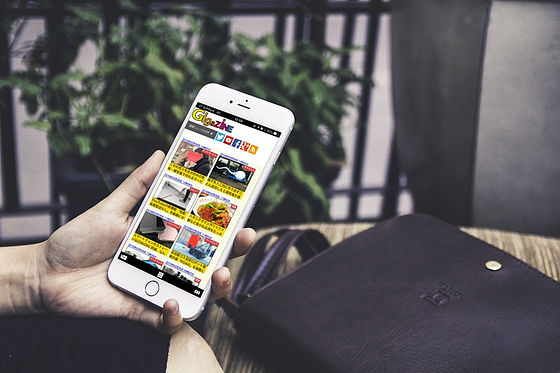
ということで、実際にダウンロードしてみた画面はこんな感じ。わずか数分で使用シーンのイメージ画像が作れるというサービスでした。

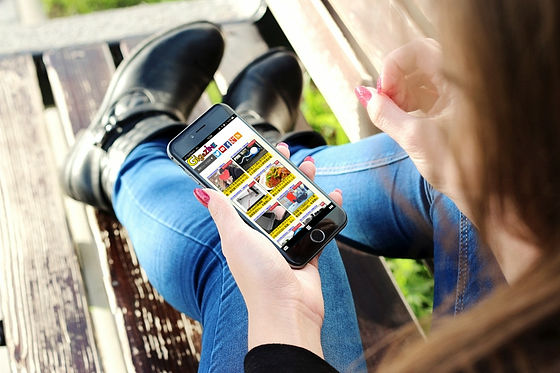
ベンチに座ったシーンや……

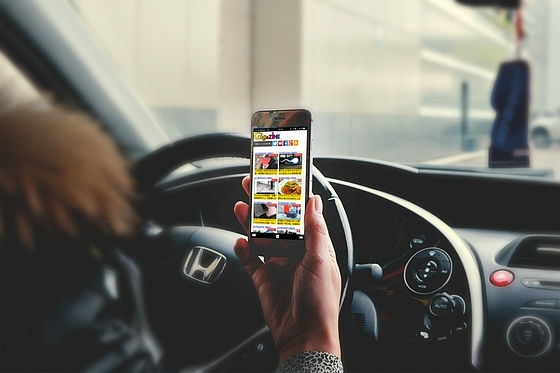
自動車でのシーンも。でも、運転しながらGIGAZINEを見るのはやめてくださいね。

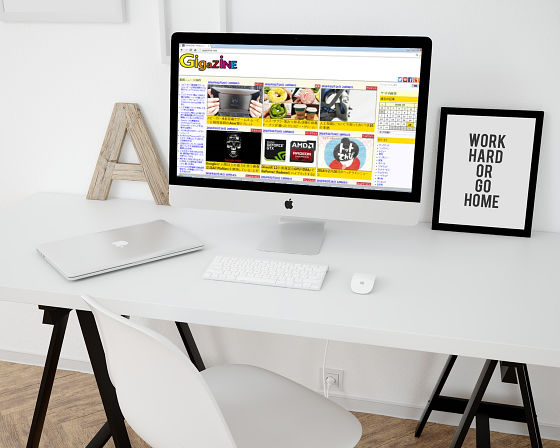
Macで表示したイメージはこんな感じ。

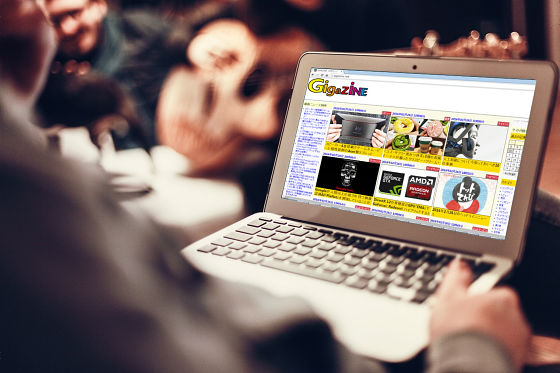
MacBookで表示させてみることも一瞬でした。

まだウェブページは表示できないはずのApple WatchでGIGAZINEを表示させてみることも可能。本当はApple Watch用のアプリの動作イメージを確認するために使うべきテンプレートとなっています。

・関連記事
YouTubeの新機能「自動追尾型ぼかし」を動画にかけてみる方法まとめ - GIGAZINE
ニセの恋人を自分好みの性格・顔写真で作れるサービスを使うとこうなる - GIGAZINE
簡単にウェブ画面をキャプチャして文字・枠乗せなど編集も可能な「Nimbus Screen Capture」 - GIGAZINE
再生中のムービーをクリック1つでGIFアニメ化できるChrome拡張機能「Animated Gif Capture」 - GIGAZINE
・関連コンテンツ
in レビュー, デザイン, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article "Smartmockups" that can create downloada….