コンバージョン率を上げるためにA/Bテストを行う上で知っておくべきこと

By A
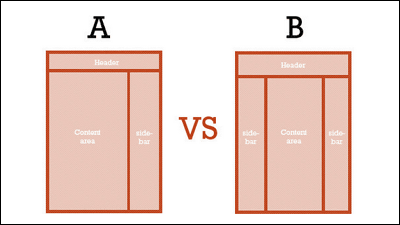
ウェブサイトを構築する上で欠かせないのが、複数の異なるデザインを試してサイトの訪問者数のうち成果に結びついた割合を表すコンバージョン率を比較し、優れたものを導き出す「A/Bテスト」です。多くのクライアントと毎日のようにA/Bテストについて話し合ってきたというRobin Johnsonさんによると、クライアントが必ずと言っていいほど聞いてくるのが「どこからA/Bテストを始めればよいのか?」ということ。多くのクライアントが抱える疑問に答えるべく、JohnsonさんはA/Bテストを13のカテゴリに分けて「A/Bテストに関する71のアイデア」を公開しており、その中から役立ちそうなものをピックアップしてみました。
71 A/B Testing Ideas | The Optimizely Blog
https://blog.optimizely.com/2013/04/30/71-things-to-ab-test/
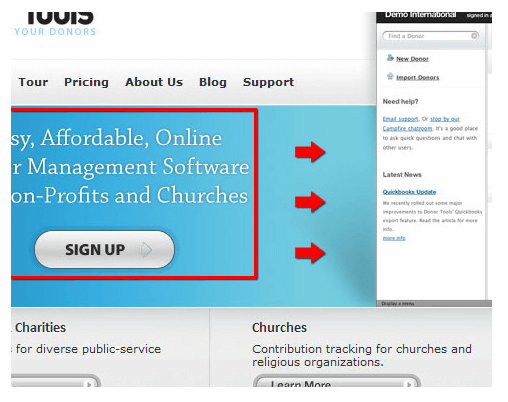
◆「Call To Action(CTA)」
CTAは日本語にすると「行動喚起」という意味で、要するに「SIGN UP」や「購入する」というボタンをクリックさせるなど、ウェブサイトを訪れたユーザーに買い物をさせたり、ダウンロードさせたりなど何らかのアクションをとらせることを指します。

By Amber Case
・01:CTAのテキストを変更する
ショッピングサイトにおいて購入を促すCTAのテキストだけでも「今すぐ買う」「購入する」「チェックアウトする」「カートに入れる」などさまざまな種類があり、CTAのテキストを変更してみるのも重要。
・02:CTAのボタンの位置
CTAのボタンの位置を他のボタンより目立つ位置に設置。
・03:CTAの数
単一ページで複数のCTAを設置する場合と、1つのCTAを設置する場合をテスト。
・04:ハイパーリンク
ボタンの代わりにハイパーリンクを試してみる。
・05:CTAの種類
テキストのみ、アイコンのみ、テキストとアイコンといったCTAの中でどれが最もコンバージョン率が高いか調べる。
・06:コンテンツの代わり
ウェブサイトのコンテンツを「ココをクリックするとビールが無料!」などに変えてみる。
・07:CTAにマウスを合わせたとき
ユーザーにクリックできることを気づかせるために、CTAにマウスを合わせたときの変化を強調する。
・08:CTAのボタン
CTAのボタンの色や形、サイズなどをテストしてみる。
◆「コンテンツ」
インターネットでビジネスを行う上で、コンテンツは非常に重要な役割を担っています。コンテンツの位置や、どうやってコンテンツを表示させるかは、コンバージョン率に大きな影響を与えるとのこと。

・09:「Gated Content」と「Ungated Content」
コンテンツの中には「Gated Content」と「Ungated Content」というものがあります。Gated Contentは、ユーザーがメールや電話番号など何らかの個人情報を入力しないと閲覧できないもの。対して、Ungated ContentはYouTubeのムービーのようにクリックするだけで閲覧できるものを意味します。ウェブサイトにGated ContentとUngated Contentの両方を設置して、ユーザーがどちらを好むのかテストするのも1つの手。
・10:弊社について
「弊社について」や「About」の設置の有無をテスト。これによりユーザーがすぐにサインアップしたいのか、それともサービスについてより深く知りたいのか、が分かります。
・11:コンテンツのトーン
コンテンツの色合いは、ユーザーがウェブサイトにどれだけ滞在するかに大きな影響を与えます。ユーザーがどんなトーンやスタイルを好むのかテストすべき。
・12:コンテンツのディスプレイ
例えば、ページを縦長にしてスクロールダウンさせるのか、それともページを複数に分け、ユーザーに「NEXT」をクリックさせて次のページを表示させるのかなど、コンテンツのディスプレイ方法をテスト。
◆「キャッチコピー」
キャッチコピーはユーザーに直接コミュニケーションを取る役割があり、ユーザーがサービスの内容を瞬時に理解できるもの。

・13:キャッチコピーの長さ
キャッチコピーや製品の説明などについて、ユーザーが短いものを好むのか、それとも長いものを好むのかテスト。
・14:キャッチコピーの内容
「サービスの内容がストレートに伝わるキャッチコピー」「少し抽象的だけれどもクリエイティブなキャッチコピー」の2つをテストしてみる。
・15:段落
テキストが構成する段落はリスト形式がいいのか、箇条書きがいいのか。
・16:ネガティブ?ポジティブ?
サービスの内容によっては、ネガティブな意味合いのメッセージの方がユーザーの心を捉えることもあります。だから、ポジティブなメッセージとネガティブなメッセージの両方を試すこと。
・17:俳句の構成
キャッチコピーや製品説明に俳句の構成を導入してみるのも1つの手です。
◆「ビジュアルメディア」
コンテンツにも含まれるビジュアルメディア、いわゆるウェブサイトに使用する画像やムービーのこと。画像やムービーはコンバージョン率に多大なる影響を与える力を持っています。

・18:ランディングページ(LP)
LPにはさまざまなタイプの画像を使用してテストしてみること。最初はポートレートと製品画像でテストするのが良いでしょう。
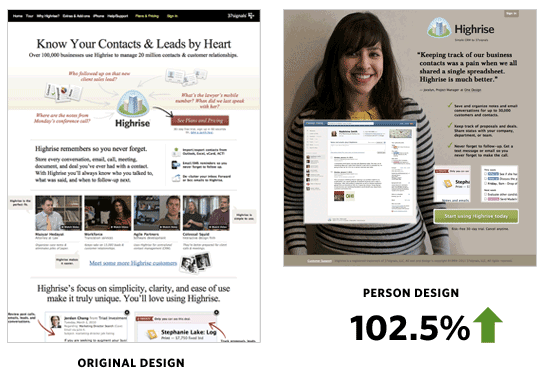
・19:もう一度テスト
最初のテストでポートレートか製品画像のどちらかを決めたら、さらに細分化して反復テストを行います。例えば、ポートレートが男性か女性か、1人か複数人かなど。
・20:さらにもう一度テスト
静止画像か、ムービーか、360度画像など、メディアの種類でもテストを行います。
・21:ムービー
自動再生か、クリック後再生か。
・22:製品ムービーを比較
製品ムービーが、YouTubeなどにアプロードされているかわいい動物のムービーよりも魅力的か調査。
・23:カルーセル
横に自動でスクロールするスライドギャラリーのようなカルーセル、静止画像、ムービーでテストを行う。
・24:サイトを読みやすく
サイトを読みやすくするために、フォントを大きくしたり、コントラストをきつくしてみたり。
・25:ムービーの音声
ムービーの音声をさまざまなタイプでテスト。例えば、男性と女性の音声など。
・26:サービスの説明
サービスのデモに、画面上での操作を録画したスクリーンキャストを使うのか、アニメーションを使うのか。
◆「マーケティングファネル」
マーケティングファネルとは、サイトを訪れた人をサービスに登録させたり、実際に購入させたり、顧客へと導くプロセスのことで、具体例としてはサインアップやチェックアウトまでの行程になります。

・27:不要な情報をシャットアウト
マーケティングファネルを妨げるような「製品の値段」や「配送に関する情報」といったものを、取り除いてテストをしてみます。多くの場合、シンプルなUXの方が複雑なUXよりもコンバージョン率が高いとのこと。
・28:ページを分割
例えば、配送に関する情報を1枚のページに収めるのか、それとも複数のページに分割するのか、どちらが良いかをテスト。
・29:チェックアウト
製品を選んでからチェックアウトまでの間に他の要素が含まれているなら、それを取り除いたA/Bテストを行うのも良いそうです。
・30:ページの代わりにダイアログボックス
製品を選んでからチェックアウトまでのプロセスが複数のページに分かれている場合、それらをまとめたダイアログボックスを使ってみるのもアリです。複数ページとダイアログボックスでテストを試してみます。
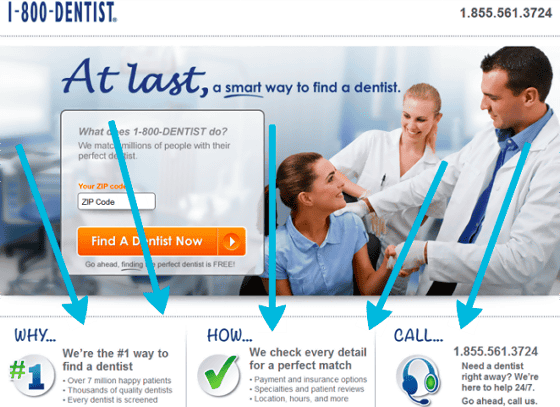
◆「サイトナビゲーション」
サイトナビゲーションとは、ユーザーが欲しい情報を見つけるのに使用する目次のようなもの。A/Bテストはサイトナビゲーションの最適化にも役立ちます。

・31:メニューの項目
メニューに並んでいる項目の順番を変えてテストしてみる。
・32:ナビゲーションバーのデザイン
メニューなどのナビゲーションバーが縦向きか、横向きかをテスト。
・33:追従型のナビゲーションバー
縦向きか、横向きのナビゲーションバーの他にも、ページをスクロールダウンすると追従するナビゲーションバーがあるので、それを使ってテストしてみるのも良いとのこと。
・34:ナビゲーションバーの名前
ナビゲーションバーに表示させている項目の名前を変えてテストしてみる。
◆「入力フォーム」
入力フォームは、ユーザーにとって時間がかかったり複雑だったりして面倒なものです。そんな厄介な入力フォームを乗り越えてサインアップしてもらうためにもA/Bテストを積極的に行います。

By Gustavo da Cunha Pimenta
・35:入力フォームの長さ
通常入力フォームは上から下へ向かって情報を入力するのですが、フォームの縦の長さをいろいろ変更してみてテストを行います。サインアップに不必要な要素を取り除いたりして、入力フォームの最適な長さを調査。
・36:無料オファー
「無料」というのは全てのユーザーの心に響く魔法の言葉。入力フォームで無料オファーを紹介して、A/Bテストを行うとコンバージョン率に大きな差が出るかもしれません。
・37:スパム禁止
「スパムを送られても大丈夫」というユーザーは存在しません。そのため「不必要なメールを送信しない」と言う旨のメッセージを入力フォームに加えてA/Bテストしてみましょう。
・38:入力ボックスを大きく
個人情報を入力するボックスを大きくしてA/Bテストを行ってみます。ボックスが大きいと友好的な印象をユーザーに与えられることがあるそうです。
・39:さまざまな情報を聞いてみる
入力フォームに入力する情報の種類を代えてテストしてみること。例えば、仕事用メールか個人用メールのどちらか一方を聞いたり、仕事用の電話番号か、個人使用の携帯電話番号のどちらかを聞いたりなどです。
◆「モバイル向けサイト」
PC向けサイトとは少し違うデザインがモバイル向けサイトには求められ、A/Bテストを通じてモバイル向けサイトを最適化するとコンバージョン率や収益が一気に上がる可能性があります。

・40:ページの長さ
さまざまなページの長さでテストを行い、モバイルユーザーがスクロールダウンを好むのか、それともクリックして次のページを開くのを好むのかを調査。
・41:コンテンツやナビゲーションバー
モバイル向けサイトに表示するコンテンツやナビゲーションバーは、異なる種類でテストするべき。例えば、メニューバーをドロップダウンにするのか、画像付のボタンにするのかなど。
・42:異なるOS
モバイル向けサイトのA/Bテストを行う場合は、異なるOSでテストするべきとのこと。AndroidユーザーとiOSユーザーでは、好みのウェブデザインが違う場合があります。
◆「広告」
予算をかけて自社サイトやサービスに誘導するウェブ広告を出稿しているのなら、A/Bテストを行い広告のクリック数を調査するのが重要です。

By paukrus
・43:広告のキャッチコピー
さまざまな広告のキャッチコピーをテストして、クリック率を調査。
・44:URL
広告にサイトのURLを表示してみてテストを行うこと。
・45:広告のLP
広告をクリックした後に表示されるLPはA/Bテストに最適な場所なので、広告だけでなくLPでのA/Bテストも同時並行で行います。
◆「SNS」
FacebookやTwitterといったSNSが持つ影響力はすさまじいものがあり、SNSで共有されることで多くの人にサービスを認知してもらえます。そのために重要なのが「いいね!」や「ツイート」といったSNSのシェアボタンの設置です。

・46:SNSボタン
SNSボタンを異なるサイズや表示位置でテスト。
・47:デフォルトのボタン
SNSが用意しているデフォルトのボタンと、自らデザインを変更したボタンでテストしてみる。
・48:Twitterのテキスト
自分で自社サービスをツイートする場合、サービスのリンクと共に表示させるテキストの中身を数日おきに変更してコンバージョン率を調査。
・49:カスタマーレビュー
ウェブサイトに表示させるカスタマーレビューは、異なるタイプのレビューを表示させてA/Bテストしてみること。
◆「メールマーケティング」
メールマーケティングはメールを利用して、製品やサービスについてユーザーに知ってもらうマーケティングの手法。メールと一言で言っても、件名、本文、差出人などさまざまな要素で構成されています。

By Maria Elena
・50:件名
長い件名や短い件名でA/Bテストを行う。
・51:文章
「こんにちは!」から始まるフレンドリーな文章と、「平素より大変お世話になっております」といった堅い印象を抱く2種類の本文でテスト。
・52:送信時間
ユーザーにリーチするにはどの時間に送信するのが最適なのか、さまざまな時間にメールを送信してみてテストを行います。
・53:ニュースレター
ニュースレターを送信することでユーザーを遠ざけてしまわないか心配するクライアントがいるそうです。そういった場合には、週1回のニュースレターと月1回のニュースレターでテストを行い、ユーザーの動向を調査します。
・54:差出人
CEO、マーケティング・ディレクター、マーケティングチームなど、さまざまな差出人の名前でメールを送信してテスト。
◆「ユーザーごとにカスタマイズ」
ウェブサイトは世界中に向けて公開されており、訪問するユーザーの人種も多種多様です。そのため、住んでいる地域や使用する言語などでユーザーを分類し、それぞれに適した機能やコンテンツを用意してみるのも重要。

By Chris Jupin
・55:自動入力
入力フォームにユーザーが住所を入力する場合、ユーザーが住んでいる地域に合わせて自動入力する機能を導入してテストを行います。
・56:ユーザーの言語特有のコンテンツ
世界中からユーザーがウェブサイトを訪れる場合、ユーザーが話す主要言語ごとにコンテンツを用意して、A/Bテストを行うのも1つの方法です。
・57:新規ユーザーとリピーター
新規ユーザー向け、リピーター向けで異なるウェブデザインを導入してテストを行う。
・58:モバイルとPCユーザー
モバイルユーザーとPCユーザー向けに別個にLPを用意してA/Bテストを実施。
◆「価格」
製品や配送料に適正な価格が付けられていると、ユーザーの購買意欲を高めることが可能です。

By Japanexperterna.se
・59:無料トライアルかキャッシュバックか
無料トライアルとキャッシュバックという2つのキャンペーンを違う時期に実施して、長期および短期的な視点のコンバージョン率を調査。
・60:オートコンプリートのチェックボックス
例えば、請求書送付先住所を入力後に「配送先住所は請求書送付先住所と同一ですか?」というチェックボックスを用意し、チェックを入れると先に入力した住所が自動入力される機能を導入してみる。
・61:引き落としの頻度
引き落としを年1回か、月1回かのどちらかでテストし、どちらが長期にわたる定期購入につながるかをテストする。
・62:高い価格の後に低い値段
「競合会社は1万円ですが弊社は7000円になります」というように、先に高い価格を示してから安い価格を示す手法を使ってみること。
・関連記事
効果的なA/Bテストのやり方とその心構え23個まとめ - GIGAZINE
A/Bテストでおかしがちな7つのミス - GIGAZINE
読んでもらいやすい案内メールを作り出すためのA/Bテストとは? - GIGAZINE
ネットサービスの技術責任者が実例に照らして語るA/Bテストの活用法とは? - GIGAZINE
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
・関連コンテンツ