iPadでサイトやページのモックアップ制作が可能な「Adobe Comp CC」

IllustratorやPhotoshopなどの制作ツールを提供しているAdobeから、iPadで簡単にページやサイトのモックアップを作成できるアプリ「Comp CC」が登場しました。このアプリを使うと、従来はPCやMacで作成していた作業を、iPadを使っていつでもどこでも、必要な時にサクッと行うことが可能になります。
LayUp Is Now Adobe Comp CC and It Launches Today + Subtraction.com
http://www.subtraction.com/2015/03/30/layup-is-now-adobe-comp-cc/
Adobe Comp CC on the App Store on iTunes
https://itunes.apple.com/us/app/adobe-comp-cc/id970725481
ウェブサイトや印刷物を制作する際には、まず基本的なレイアウト構成やバランスを見るためのモックアップを作成する手順があるのですが、Comp CCはこの作業をiPadの画面上で行えるようにするもの。2014年10月にAdobeのイベントで「LayUp」という仮称で発表されていたものが正式にリリースされました。
このアプリは初めからタブレット向けに本格的に開発されたものであるというところがポイント。画面をタッチしながらその場でアイデアをまとめたモックアップを作成し、ボタンのタップ一つでPhotoshopやIllustrator、InDesignなどのソフトウェアに移動して仕上げの作業を行うことができるという役立ちそうなソフトとなっています。
記事作成時点では日本向けのものはリリースされていませんが、Comp CCでどんな風にモックアップを作成し、Illustratorなどと連携して仕上げの制作を行えるのか、以下のムービーで非常にわかりやすく紹介されています。
Create on the go with Comp CC for the iPad - YouTube

電車に乗っている時にアイデアがひらめいた時は、Comp CCをインストールしたiPadを取り出せばOK。

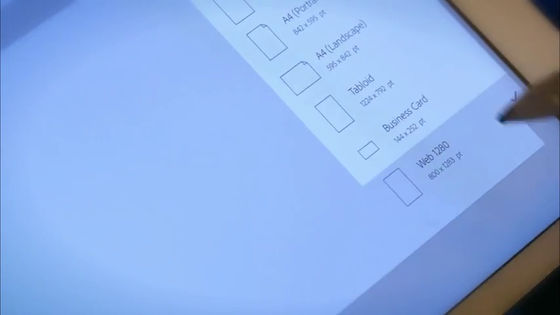
まずは画面サイズを選択。今回は800x1283ピクセルのウェブ画面を選択。

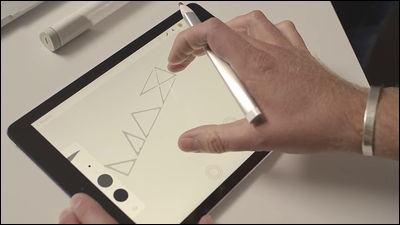
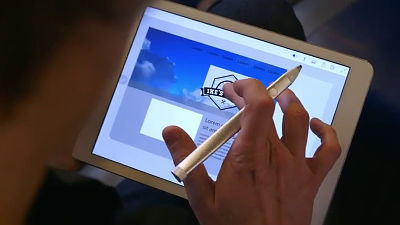
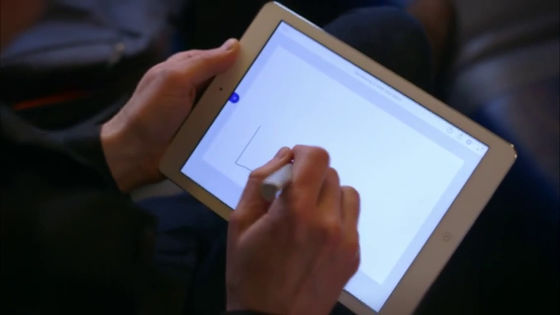
真っ白な画面にオブジェクトなどを配置してモックアップを作成するのですが、この方法が秀逸。タブレットペンを使い、四角を画面に描くと……

そこに四角いオブジェクトが作成されました。これは後ほど編集ソフトで本格的に作業することが可能。

次は、ペンで横線を2本描画。

文字列がレイアウトされました。

四角の中に×印を描くと、画像を配置するエリアが作成されます。

そして必要な画像を選んでやると……

ポンッ、と画像が貼り付けられました。

グリッド線を参照しながら、細かく位置とサイズを調整することも可能。

ロゴの貼り付けなども指一本。

拡大・縮小も直感的な操作で簡単に行えます。

こんな風に、タブレットを使って出先でもサクッとサイトのモックアップが完成。

オフィスに戻ってきたら、本格的なページ作成に入ります。

こんな時は、まずタブレットComp CCを立ち上げて……

「Send to Illustrator」などのボタンをタップ。

すると、タブレットで作成したそのままのモックアップがディスプレイ上に表示されました。

細かなオブジェクトの調整や……

カラーバランスの調整などは、やはり最終的にIllustratorなどの作業になる様子。

こんな感じで、サイトのデザインが完成。後は最終の編集に回せばOK、というわけです。

このように、Comp CCは画面を直接触って直感的な操作ができるほか、タブレットの可搬性を活かしてクライアントとの打ち合わせ現場でそのまま実際のデータを見ながら触る、という使い方もできそうなアプリとなっていました。
Comp CCで使える画面ジェスチャーは、以下のようなものが揃っています。
Adobe Comp CC Drawing Gestures on Vimeo
四角や丸、三角などを組み合わせることでオブジェクトを作成したり、テキストの流し込みなども可能。四角の角を丸める場合は小さく円を書くなど、覚えやすそうなジェスチャーの種類も興味深いところです。

AdobeではComp CCについて「印刷、ウェブ、モバイル向けなどに実際の資産を使って、手軽にアイデアをワイヤーフレームでモックアップを作成できる軽量な制作アプリ(lightweight composition app lets you quickly wireframe ideas for print, web, and mobile using actual assets.)」位置づけており、従来とは異なったタブレットならではのメリットを活かしたアプリになっている様子です。
記事作成時点では日本のApp Storeからはインストールできないようになっていましたが、今後の対応を待ちたいところです。
・関連記事
目線トラッキングデータからみるEコマースサイトのデザインガイドライン - GIGAZINE
ユーザーインターフェースの質を高める手法「ユーザーはヨッパライ法」とは - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
使いやすいスタイルガイドを作るための5つのポイント - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
スマホ対応の告知サイトをサクッと作れるHTMLテンプレート「OSHIRASE」 - GIGAZINE
・関連コンテンツ
in モバイル, ソフトウェア, 動画, Posted by darkhorse_log
You can read the machine translated English article "Adobe Comp CC" that can create mock-ups….