ベジェ曲線をゲーム感覚で特訓して自由に操れるようになる「The Bezier Game」

IllustratorやPhotoshopといったソフトを使う際に避けては通れないのがベジェ曲線の使い方です。特に初心者にとっては「最初の難関」として立ちはだかることも多いベジェ曲線ですが、そんなペンツールを使いこなすべく、全く知識がない人でも1から使い方を学べるようにしたのが「The Bezier Game」です。
The Bézier Game
http://bezier.method.ac/
実際に特訓している様子は以下のムービーから。最初にチュートリアルが表示され、それに続いて実際に練習を行っている様子を見ることができます。
「ペンツール」を使いこなすべく「The Bézier Game」で特訓してみた - YouTube

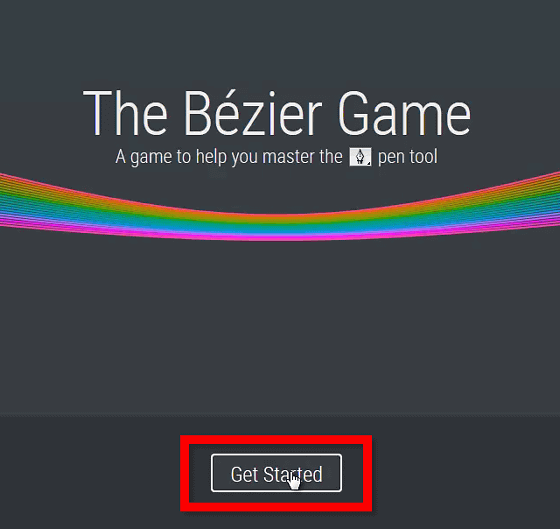
上記URLにアクセスしたら、まずは「Get Started」をクリック。

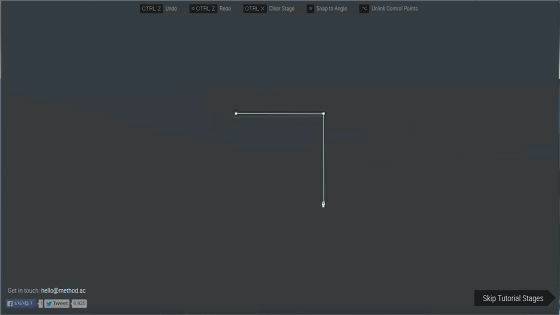
まずはシンプルに線の書き方からスタート。3つの点をクリックして結んでいくというお手本が再生されます。

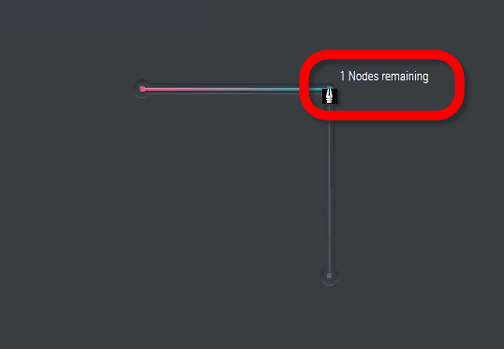
お手本と同じように、3つの点をクリックしていけば作業は完了。点と点を結ぶ度に「残りの点はいくつか」ということが表示されるようになっていました。

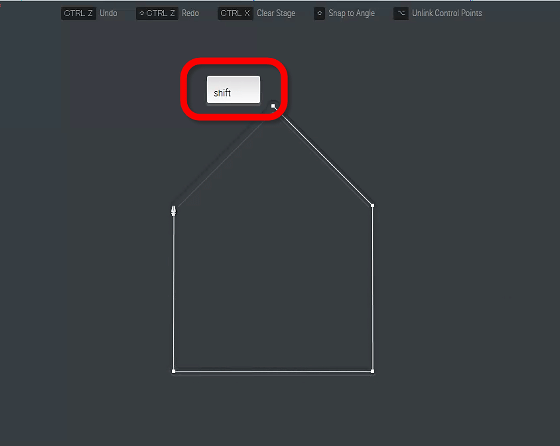
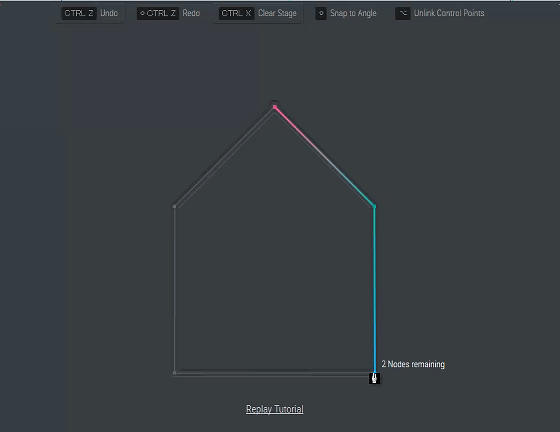
続いて、家のような建物を書いていきます。お手本が再生され、「ナナメ45度の線を引く時はShiftキーを押す」ということが示されます。

お手本に従ってどんどん進めていけば、いつの間にかペンツールが使いこなせるようになっている、というわけです。

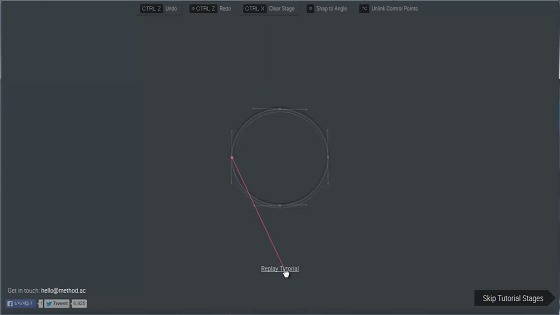
家の次は円を描いていきます。直線を引く時とは違った、少し複雑な操作が求められます。

お手本の次は実際に自分で書いてみるターンなのですが、直線を引く時と同じ感じで「カンタンカンタン」と余裕をぶっこいていると、一体どのように操作していけばいいのか分からず迷走していくことに。

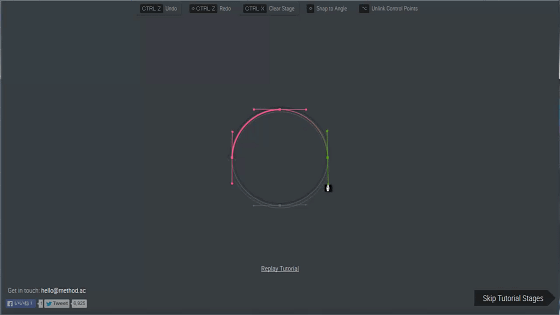
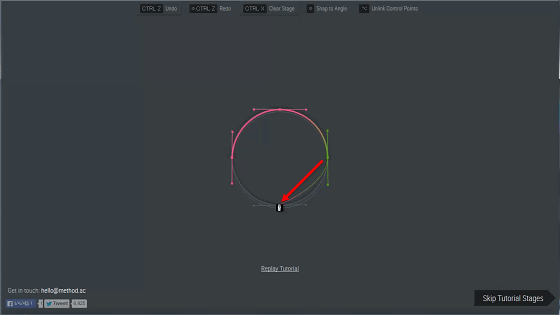
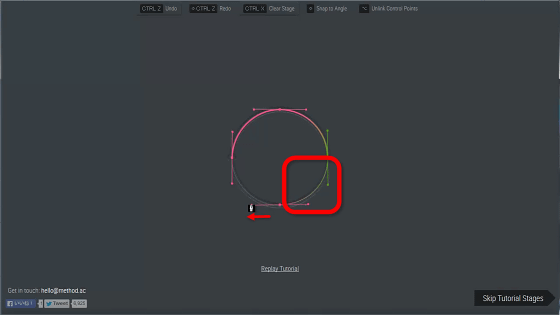
何とか「膨らませたい方向に向かって線を動かしていくのだな?」ということを把握。円は90度ごとに4分割して描いていくのがポイントです。

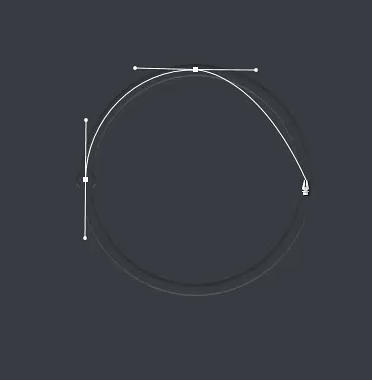
例えば円の右下に曲線を描きたい場合、まずは右端の点と円の下側にある点を結びます。

そして下側の点から向かって左側に線を引っ張ると、右側にも同じ分だけ線が伸び、点と点を結ぶ間の線の曲がり具合が変化していくわけです。この長さの変わる線は「ハンドル」と呼ばれます。

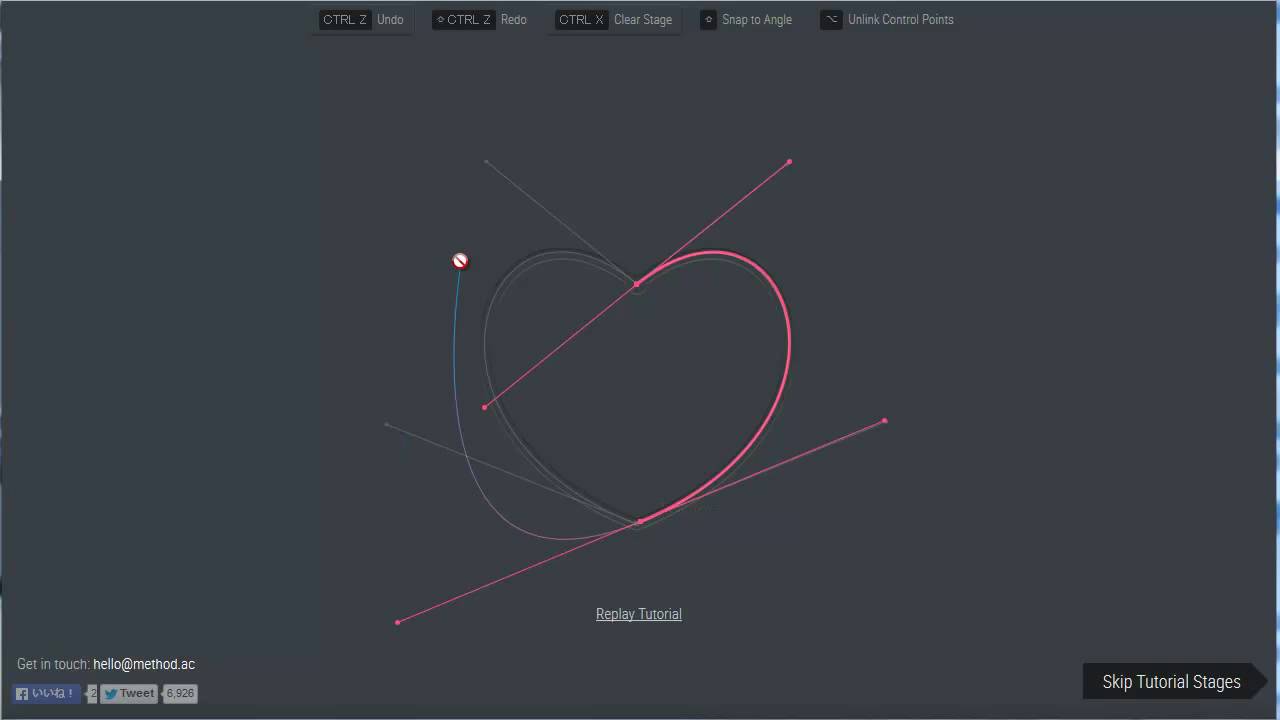
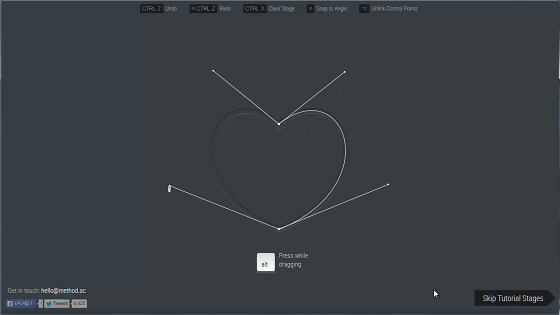
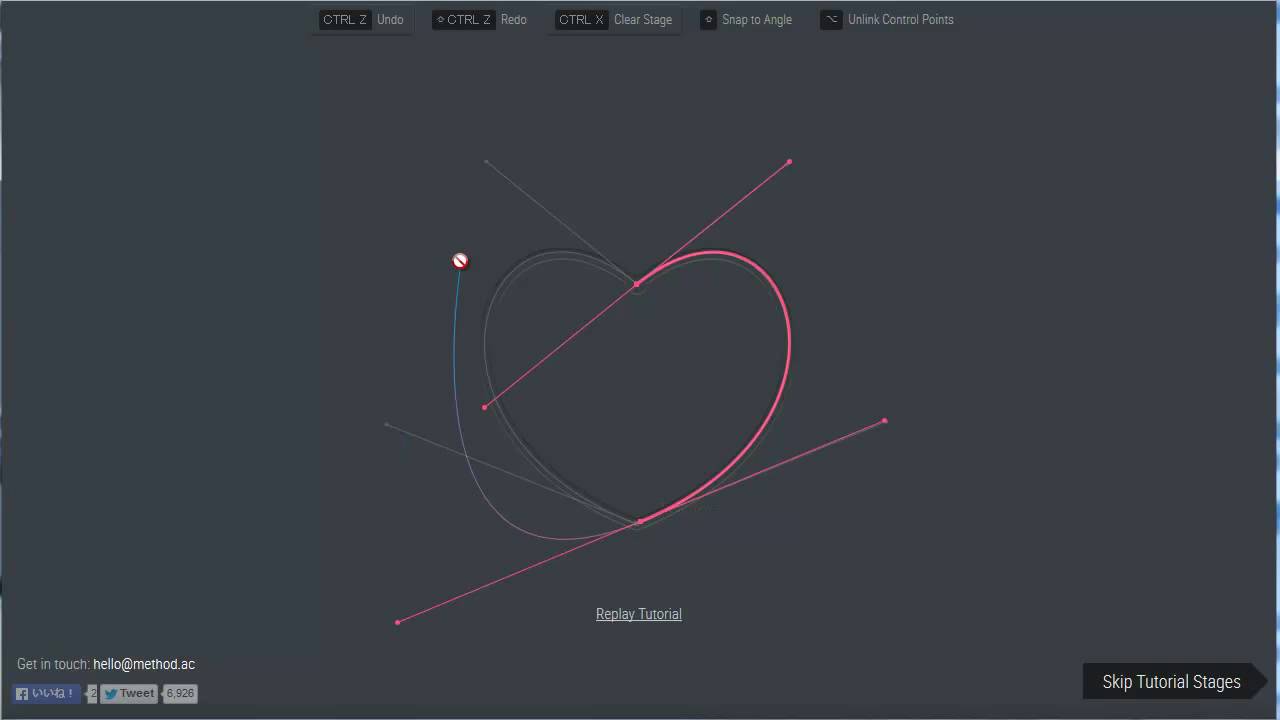
さらにハート。お手本には「Altキーを押しながらドラッグすると膨らみを作る方向を決められるよ」ということがサクッと示されます。

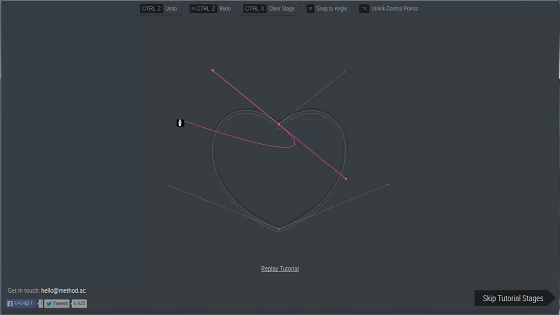
「ほうほう」と見ていたお手本が終了後、自分で書いてみるターン。まずはハンドルを伸ばし……

あれ?

お?

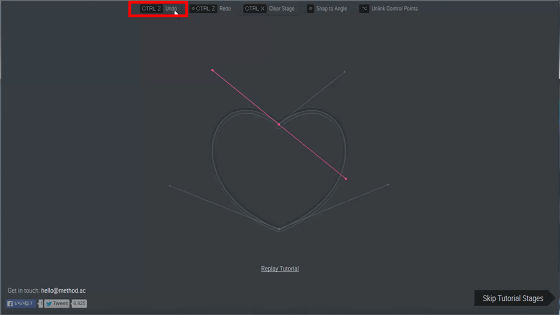
……とよく分からなくなってしました。「戻る」「進む」などの操作は「Ctrl+Z」「Ctrl+Y」でも可能ですが、画面上部のメニューからも可能。オールクリアボタンもあるので、煮詰まった時には最初からやり直しましょう。今回は「戻る」ボタンを押してもう一度やり直します。

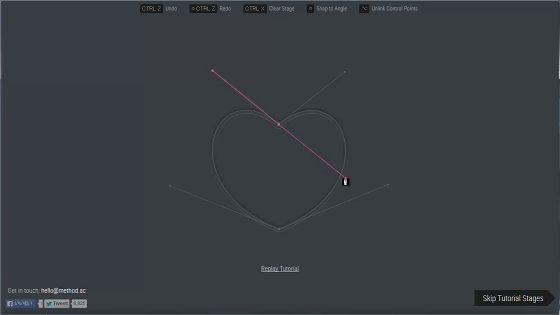
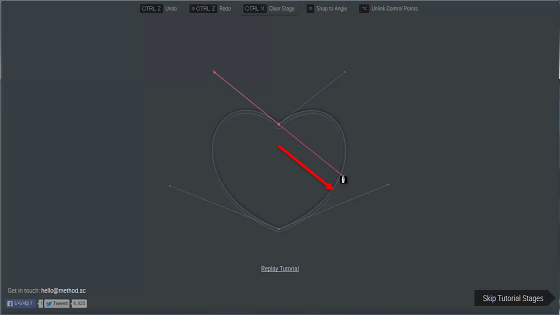
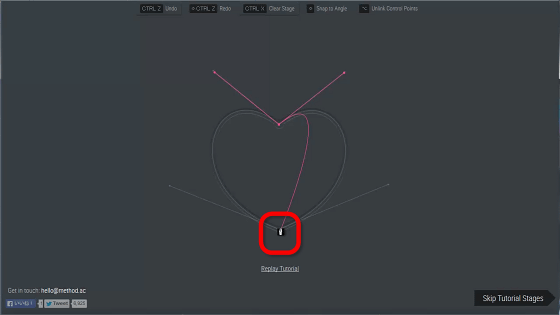
ハートの場合はまず開始点からナナメ右下に向かってハンドルを伸ばします。すると、反動のように同じ分だけ反対側にもハンドルが延びました。

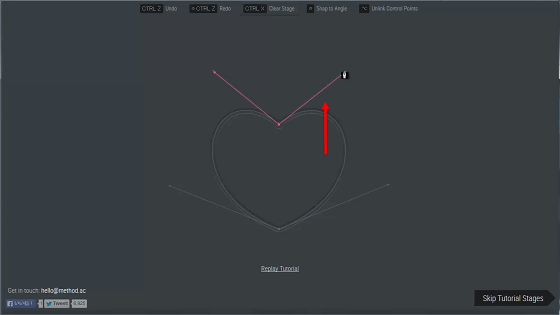
Altキーを押せば自分が引っ張っている線を折り返すことが可能。ということで右下に引っ張ったハンドルをAltキーを押しつつ右上に持って行きます。

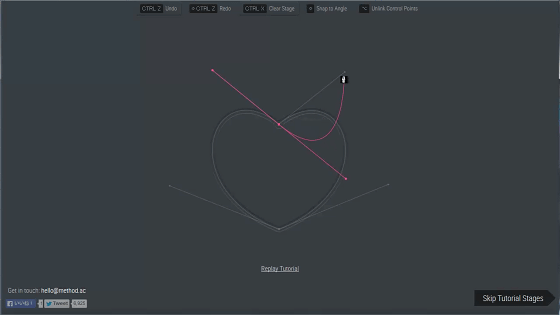
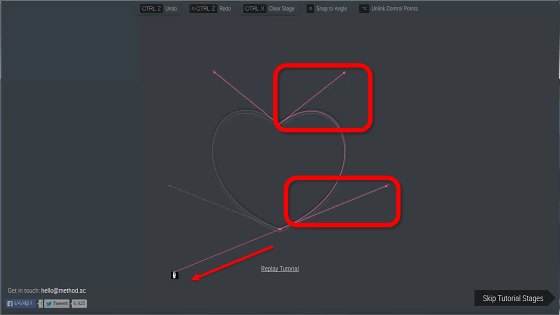
続いて開始点とハートの下部を結びます。

下部の点から左下にハンドルを伸ばすと反対側にもハンドルが伸び、開始点から伸びるハンドルとの間に滑らかな曲線が描かれます。2本のハンドルの間に曲線が描かれ、ハンドルの向きや長さで曲線の曲がり方が決まるわけです。

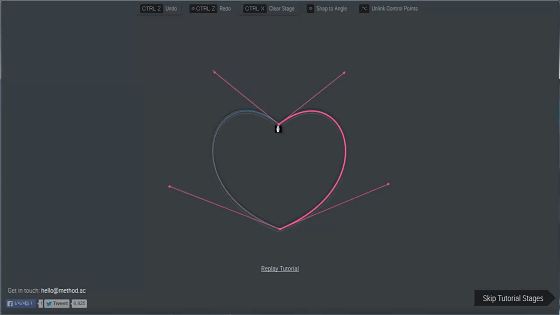
なんとかハートの半分を描くことに成功。

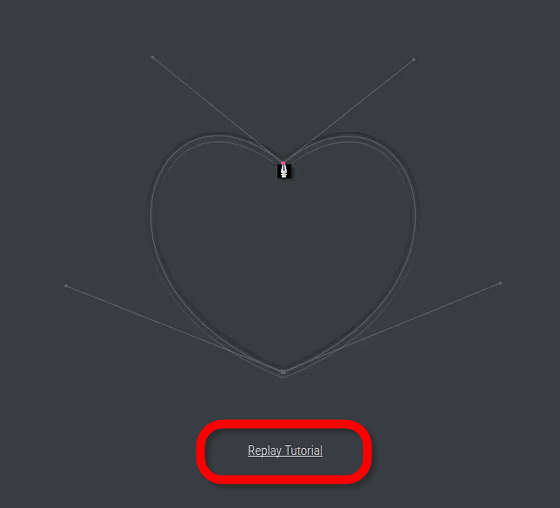
なお、「Replay Tutorial」をクリックしてもう一度お手本を見ることが可能。

もう一度の冒頭のムービーを見ると、ここで言っていることを実際の動きとして確認可能です。
「ペンツール」を使いこなすべく「The Bézier Game」で特訓してみた - YouTube

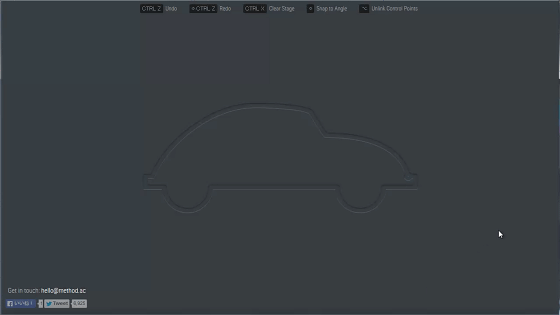
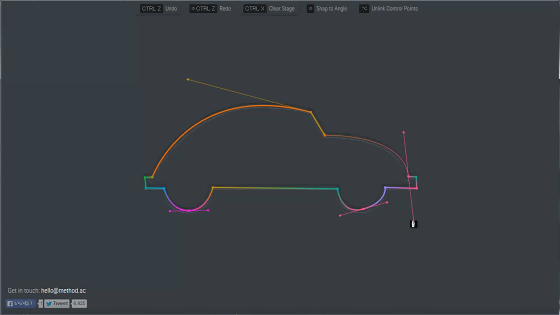
続いて出てきたのは車の形。しかし、ここからはお手本がなく、自分で模索しながら進んでいくことになります。

とりあえず直線部分を処理。

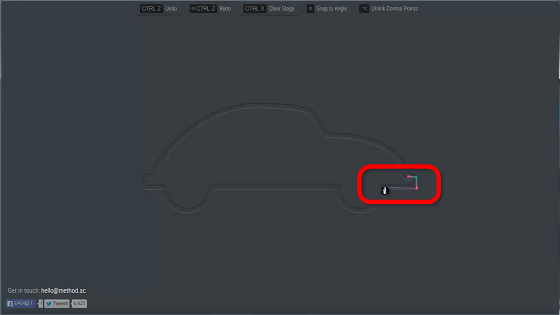
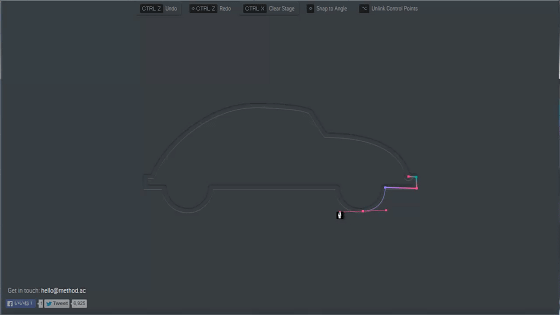
タイヤは半円型。円を描いた時は4分割して線を引いていったので、これも同じように描いていきます。

四苦八苦しながらなんとか完成。

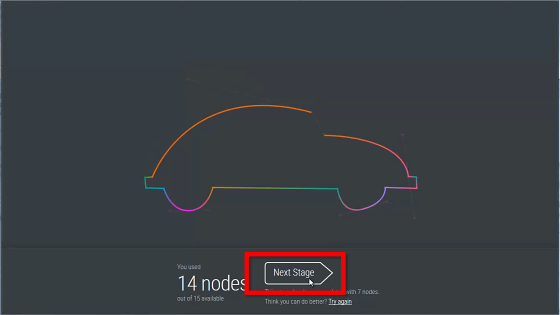
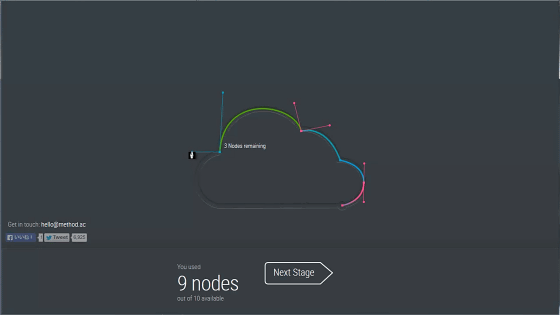
オブジェクトが完成したら画面の下に「Next Stage」と出てくるので、クリックして次に進みます。

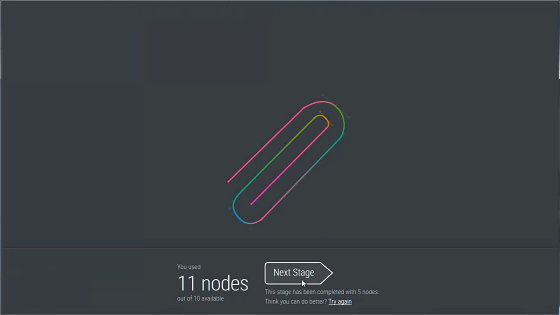
クリップや……

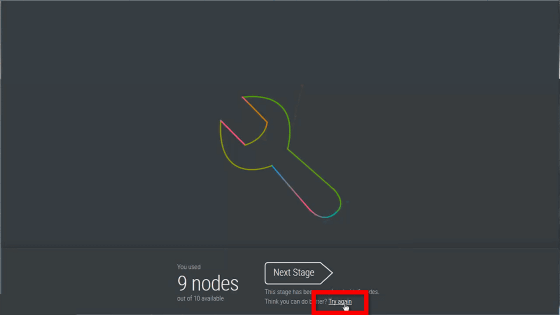
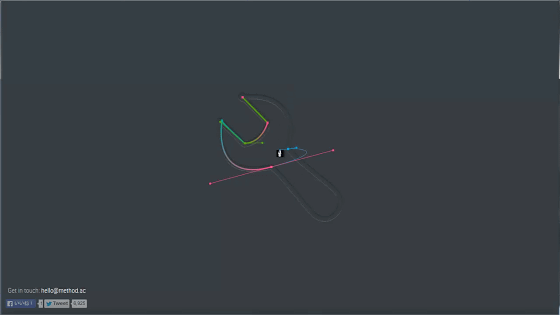
スパナなど。なお、それぞれのオブジェクトは何画以内で描かなければいけないかが決まっています。例えばスパナなら10画以内で描画せねばならないところ、今回は9角で描画。しかし本当なら6画でも描けるとのことなので、もう一度トライする時は画面下の「Try again」をクリック。

同じオブジェクトが現れるので、「ああでもない、こうでもない」と模索できるわけです。

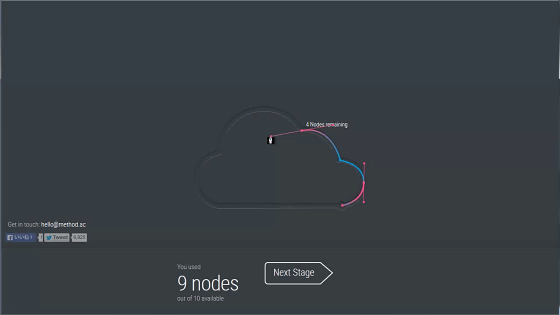
ハートを最後にお手本は終了するので、分からない部分があっても自分で触って解決するしかないのがこのサービス。例えば以下の画像にある雲は、右2つの盛り上がりまでは問題なく描けたのですが……

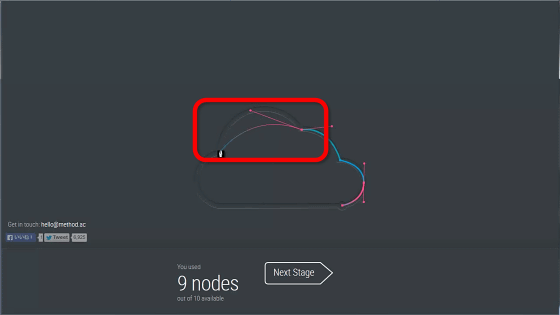
右から3つ目の盛り上がりがうまく作れませんでした。

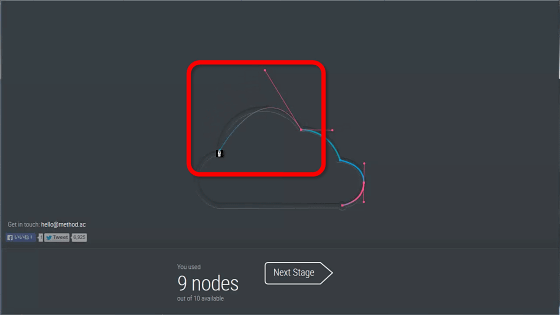
引っ張る線の向きや長さを調整していき……

時間はかかりましたが何とか解決。このように、知識ではなく経験によって使いこなせるスキルを身につけていくわけです。

慣れてくるとやや複雑なオブジェクトも描けるようになりました。

なお、The Bézier Gameで使えるのはペンツールだけで、ダイレクト選択ツールなどは使用不可。「ベジェ曲線ってどうやって使うの……?」という人でも、説明書なしで感覚的にベジェ曲線の引き方が理解できるという、非常に便利なサービスとなっていました。
・関連記事
Photoshopで40分かかっていた作業が5分でできる「神速Photoshop」 - GIGAZINE
Photoshopで30分かかっていた作業がわずか1分でできるようになる「神速Photoshop [Webデザイン編]」 - GIGAZINE
Illustratorの作業を自動化して効率化でき、今すぐ役立つ便利なスクリプトいろいろ - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
センスではなく具体的に解説する「同人誌やイラストの美しいデザイン100」 - GIGAZINE
フラットデザインの成り立ちとGUIへ実際にどう使うのかがものすごくよく理解できるムービー - GIGAZINE
記憶に残るロゴをデザインするために自身に問いかけるべき6つの質問 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article "Bezier Game" which will be able to mani….