HTML5とCSS3で何ができるかを実際に動かして学べる「The Expressive Web」

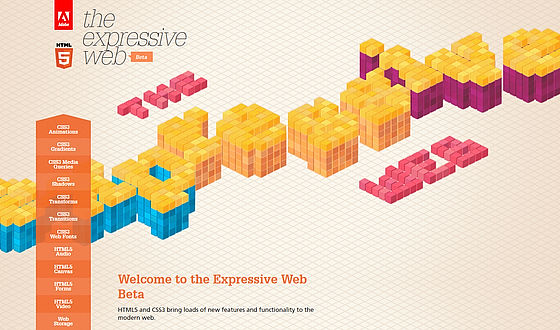
「HTML5」や「CSS3」を導入することで、ウェブサイトの作成やウェブデザインがさらに便利になります。そんなHTML5とCSS3で追加されている新しい要素で「何ができるのか?」ということが、実際に試したり動かしたりしつつ学べるAdobeの「The Expressive Web」です。
HTML5 and CSS3 - Adobe - The Expressive Web - Beta
http://beta.theexpressiveweb.com/

「The Expressive Web」は左側に各コンテンツのメニューがあり、1つずつ見ていくことでCSSやHTML5の動作が分かっていくというウェブサイト。一番上の「CSS3 Animations」をクリックすると、青いキャラクターと背景がCSS3アニメーションで動いている様子を見ることができます。CSS3アニメーションはHTMLにキーフレームベースのアニメーションを追加するもの。

右上に「何ができるのか」が書かれており、CSS3 Animationsではキャラクターのジャンプの高さをスライドして変更することができます。

数値を変更すると、キャラクターがハードルを飛び越える高さが変わりました。

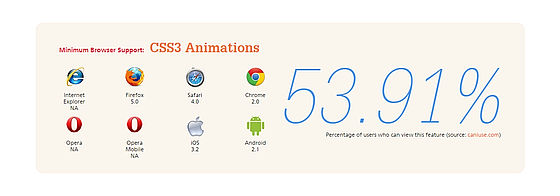
そのままページをスクロールすると、各コンテンツの詳細も記載されています。CSS3アニメーションの各ブラウザサポート率は53.91%とのこと。

各コンテンツの参考文献・サンプルページ・説明ページなどもリンクされています。

関連するAdobeのソフトウェアはどれなのか、ということまでわかります。

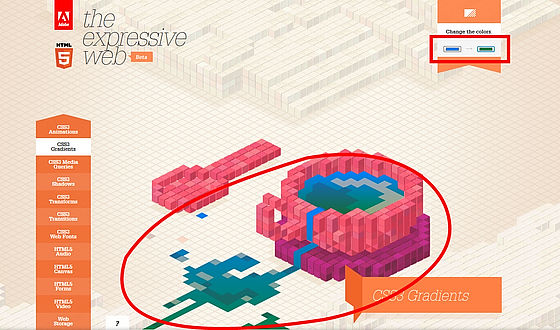
続いて「CSS3 Gradients」。CSS3はRGBA・HLS色空間・HSLAによって色の特性・値・透明度だけでなく、線形グラデーション・円形グラデーションを指定することも可能です。右上のカラーボックスをクリックすれば、器の中の液体のグラデーションを変更することができます。

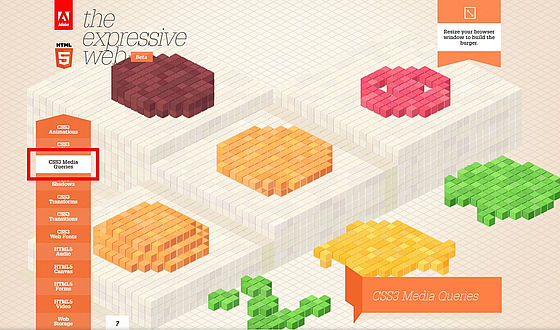
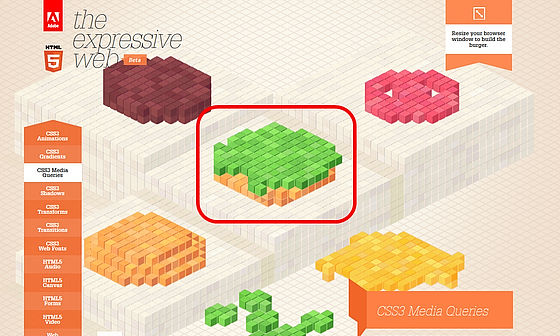
次はマルチデバイス表示などに使える「CSS3 Media Queries」。最初は画面上に色分けされた板が置かれている状態です。

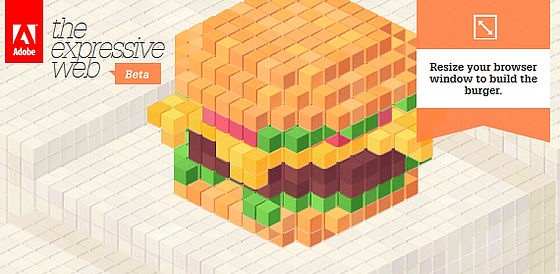
ウィンドウを小さくすることで、画面に入りきらなかった板をハンバーガーのように積んでいくことが可能。

ウィンドウを最小にすると、全てが1カ所に集まりました。ブラウザのサイズによって、情報を適宜集約して表示しているというわけです。

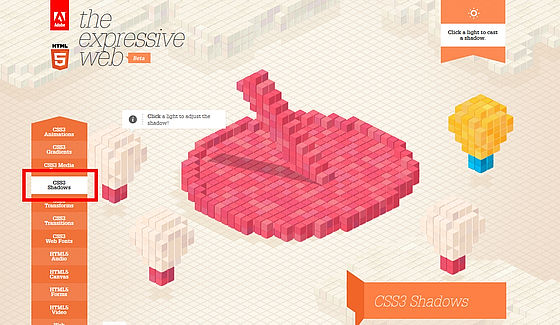
「CSS3 Shadow」は、ライトに見立てたコンテンツをクリックすると、影の位置が変わる仕組み。

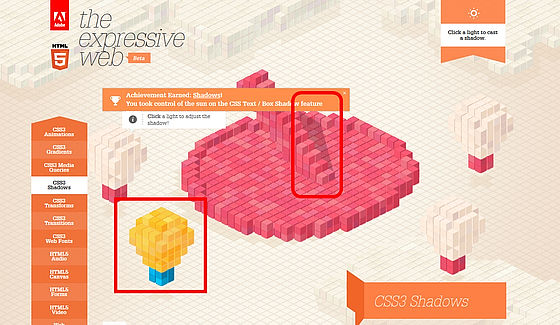
クリックしたライトの入射角に応じて影の位置が変わりました。

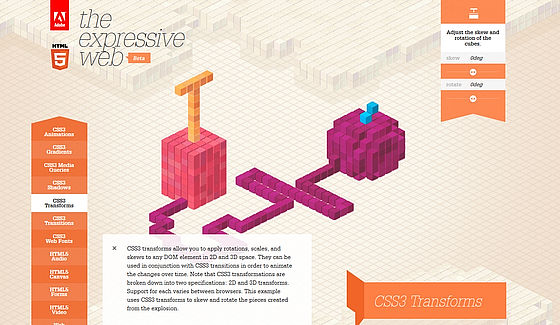
要素に2D変形、または、3D変形を適用する際に使用する「CSS3 Transforms」を開くと、何やら爆弾のようなものが表示されています。

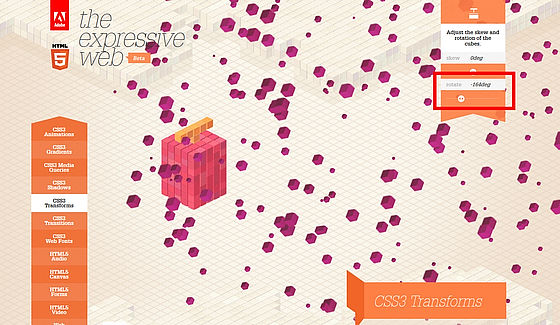
しばらくすると右側の物体が爆発して無数のブロックが飛び散りました。

右上のボックスで各ブロックの「skew(傾斜)」と……

「rotate(回転)」を指定することができます。

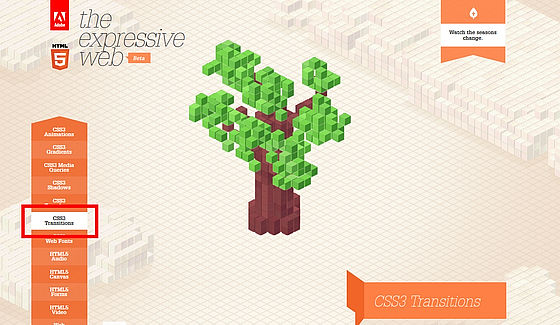
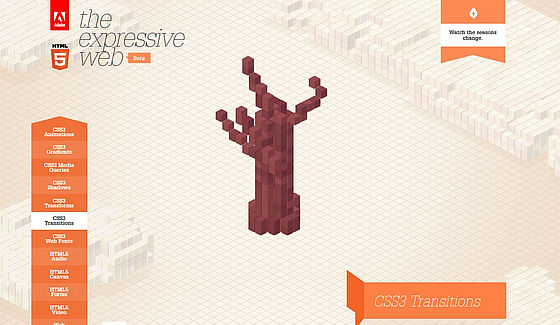
「CSS3 Transitions」は、transition効果(時間的変化)の指定が季節の移り変わりでわかるというページ。

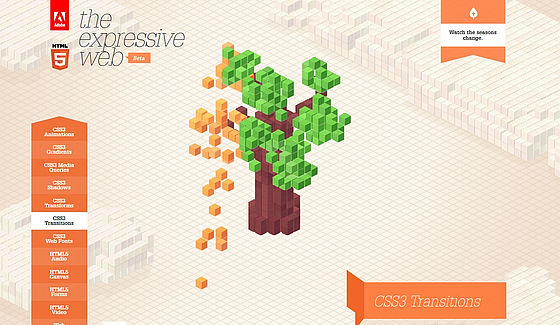
木の葉が枯れて落ちるなど、時間に応じて4回変化する様子を見ることができます。特に操作することはありません。



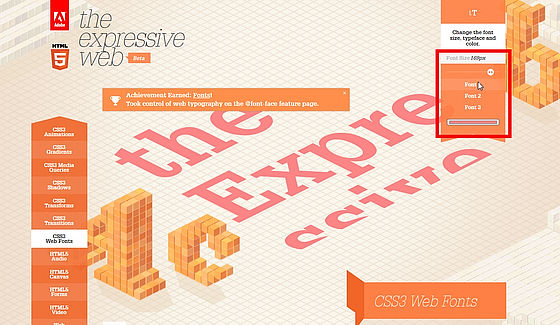
サーバー上にあるフォントを利用するWebフォント機能の「CSS Web Fonts」。

ボックスから、「フォントサイズ」「フォントタイプ」「フォントカラー」をあれこれ切り替えて試すことが可能です。


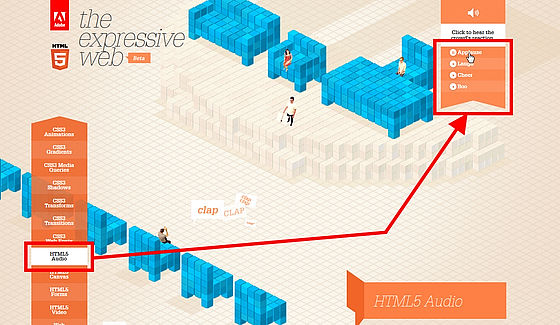
<audio>タグでくくる「HTML5 Audio」は、ボックスから「Applause(拍手)」「Laugh(笑い声)」「Cheer(喝采)」「Boo(ブーイング)」を選ぶことで、音声がアニメーション付きで再生されます。

<canvas>タグで図形を描くことができる「HTML5 Canvas」。

ブロック崩しが構築されており、始まったら赤いブロックをドラッグしてボールをはじき返して遊ぶことが可能。

HTMLの属性だけで入力フォームの作成を可能にする「HTML5 Forms」。インクの色・年齢・名詞・動詞など、指定の入力欄を埋めて「submit」をクリックします。

すると、入力した単語を使って簡単な物語が出来上がりました。

<video>タグで動画を埋め込む「HTML5 Video」。滑らかな描写でオープンムービーの「Big Buck Bunny」が再生されています。フォーマットごとにプラグインを必要としないため、これはかなり実用的。

最後はブラウザをストレージ化する「Web Storage」。ここまで行った各ページの実績データが保存されており、どの部分がクリアできていないかが丸わかりに。The Expressive Webを上から下まで1つずつ試していくだけで、CSS3とHTML5が理解できるようになっています。

・関連記事
HTML5がついにW3Cの勧告として公開、約15年ぶりの規格更新 - GIGAZINE
HTMLとCSSで3D空間を作成、カメラを動かして空間内を動き回ることも可能にした「CSS FPS」 - GIGAZINE
YouTubeがFlashではなくHTML5でのムービー再生を初期設定にすることを発表 - GIGAZINE
有料から無料になったCSS3による42種のウェブアプリボタンセット「Zocial」 - GIGAZINE
シンプルだが中毒性が高いHTML5で構築されたバブルゲーム - GIGAZINE
HTTPが16年ぶり大幅アップデートで「HTTP/2」へ、知っておくべきポイントは? - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article "The Expressive Web" that actually lets ….