GIGAZINEのサイトデザインがリニューアルしました

現在GIGAZINEで使用しているCMS「ExpressionEngine 2.1.3」のアップデートに加えて、「GIGAZINE」トップページのサイトデザインを一新しました。
基本的には新しいパソコンが発売される度にGIGAZINE読者の画面解像度は上昇しており、今のままのレイアウトでは余計に見がたい場合が多いため、定着していたオリジナルのテイスト(黄色の見出しなど)は残しつつも、思い切ってデザインを変更したという次第です。
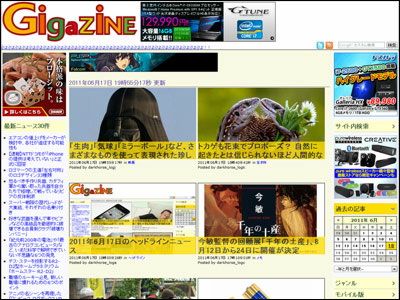
こちらはリニューアル前のレイアウト。横幅1024ピクセルの画面の場合はこうなっていました。

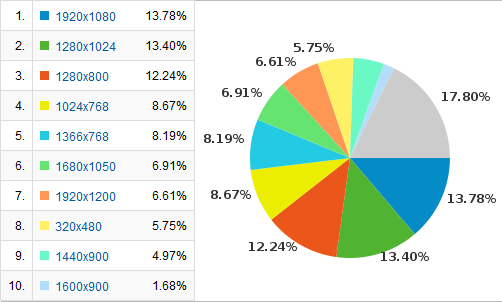
ところが昨年ぐらいから横幅1280ピクセルぐらいのユーザーの方が増え始め、今ではなんと、横1920×縦1080のユーザーが第1位です。

もっと詳細に全体でそれぞれ何パーセントになっているかというと、トップ10はこうなっています(横幅1280ピクセル以上は太字)。
1位:横幅1280ピクセル:27.21%
2位:横幅1920ピクセル:20.41%
3位:横幅1024ピクセル:9.79%
4位:横幅1366ピクセル:8.19%
5位:横幅1680ピクセル:6.92%
6位:横幅320ピクセル:5.99%
7位:横幅1440ピクセル:5.01%
8位:横幅1600ピクセル:3.47%
9位:横幅2560ピクセル:1.13%
10位:横幅800ピクセル:0.47%
そもそも横幅800ピクセルから1024ピクセルという今になっては狭い画面を基本にレイアウトしていたのですが、既に全体の7割以上がこちらの想定していた横幅を超えていたわけです。
さらに次々とトップページの記事表示数も増やしていったため、縦に長くなりすぎており、右にあるスクロールバーもやたら小さいという状態に。横幅1024ピクセルで全画面スクロールさせてキャプチャするとこうなります。長すぎ。

そこで、横幅1280ピクセル以上の場合はこのように表示するようにしました。これは画面解像度が1280×1024の場合で、画面いっぱいにブラウザ表示をした場合です。

左右のメニューはそのままで、真ん中のコンテンツ部分を2カラム以上にすることで、最初にページを表示した際の記事数を1つから2つ以上に増やし、なおかつ縦に長くなりすぎていたページスクロールの手間を少しでも解消できるようにし、一覧性を向上させています。

フルHDの解像度、つまり1920×1080でブラウザ表示した場合は、真ん中のコンテンツが2カラムから3カラムになり、一覧性は上昇します。

今回、横幅が1280ピクセル以上の基準でレイアウトしていますが、1024ピクセル以下の環境では1カラムの違うレイアウトで見ることができます。以下の画像は1024×768ピクセルでブラウザ表示した場合です。

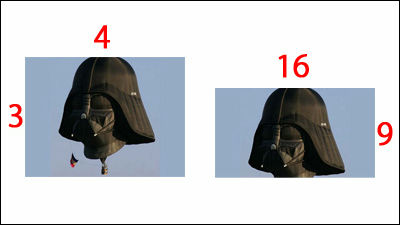
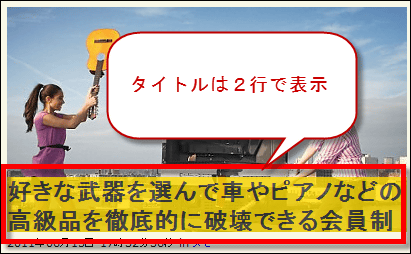
記事についてもいくつかこの新レイアウトにするために変更があり、トップ画像は今までは4:3の比率だったのですが、横長基準のレイアウトに合わせるため、16:9になります。

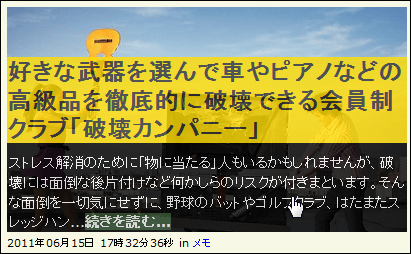
各記事のトップ画像については、下部に2行に渡ってタイトルが表示されるようになっています。

マウスカーソルが上に移動すると、このようにしてタイトルの続きや、本文の最初の部分が表示されます。最初はにゅるーんとアニメーション表示させることも検討したのですが、毎日見ることを考慮して、すばやくさっと表示されるようにしています。このサムネイル画像のどこでもいいからクリックすれば記事が読めるようにリンクしてあります。

なお、「ExpressionEngine」自体のメジャーアップデートに伴い、トラックバックの仕組みがなくなってしまったため、トラックバックを受け付けて表示する仕組みは終了することにしました。代わりに、TwitterでのGIGAZINEの各記事についてリツイートされたものを表示するようにしています。
それでは今後ともどうぞよろしくお願いいたします。
2011/06/18 0:27追記
スマートフォン対応版のGIGAZINEについては、稼働開始までもう少しお待ちください。
あと、現在はトップ画面のデザイン変更なわけですが、この各記事の中身のレイアウトについても変更を検討中。主にめちゃくちゃ幅広な場合に間が抜けて見えるので、それを早急になんとかします。
2011/06/18 3:32追記
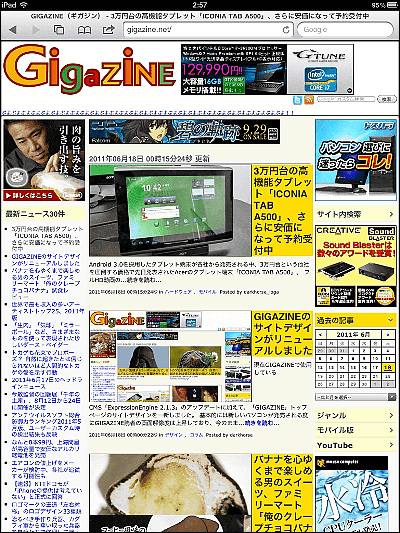
画面の解像度の横幅があまりにも低い場合、レイアウトがこんな感じになってしまってひどいことになっていました。これは「iPad 2」の場合。

そのため、先ほどレイアウトを変更しておきました。基本的には横幅1280以上の時と同じ表示の仕組みをそのまま適用した感じですが、格段に見やすくなったはずです。

2011/06/20 9:36追記
いろいろ寄せられた意見や指摘の中で具体的にアイディアを提供していただいたものを統合して検討した結果、順に適用させていくことになりました。
2011/06/20 16:08
寄せられた意見を参考にし、以下のように変更しました。
◆1:マウスオーバーにせず、画像の下にタイトルを入れ、画像は全部見せる。タイトルは2行分の大きさで固定。
◆2:トップページ幅の下限を設定し、画面が小さい場合に真ん中のカラムがつぶれないようにする
◆3:左メニューと本文画像との隙間とサムネイル間の隙間を同じ幅にしてそろえる。これによって並んだ記事が見分けやすくなる
◆4:トップの画像の下にあった日時・カテゴリなどをすべて削除
◆5:日時はすべての記事のトップ画像の上に入れる
◆6:既に読んだ記事を判別できるようにする、記事の上に入れる日付部分をクリック可能にしておき、そこの色が変わるようにする
◆7:GIGAZINEトップページ最下部の前の30件へのリンクを「さらに前の記事を見る>>」というボタンに変更し、クリックできる範囲を拡大
ほかにも細かい調整を今も行っていますが、おそらく意識できるレベルの変化はこれぐらいだと思います。具体的で建設的な意見を送っていただいた多数の読者の方々には感謝いたします、ありがとうございました!
・関連記事
グラデーションを使ったデザインのやり方 - GIGAZINE
Photoshopでやってしまいがちな12個の間違った使い方 - GIGAZINE
ダーク系配色のデザインを採用しているサイトいろいろ - GIGAZINE
ウェブデザインコンプレックスは克服できるか - GIGAZINE
秀逸なユーザビリティのボタンをデザインするための5つの秘伝 - GIGAZINE
・関連コンテンツ