「Safari 5」はSafari4より30%、GoogleChrome5.0より3%、Firefox3.6より2倍高速らしい

iPhoneやiPadでFlashが再生できない件について、Flashをばっさりと切り捨て、HTML5を積極的にサポートし続けることにしたAppleが新たに送り出してきたブラウザの新バージョンがこの「Safari 5」です。
Appleによると、Mac上ではJavaScript実行エンジン「Nitro」によって、前バージョンのSafari4より30%、GoogleChrome5.0より3%、Firefox3.6よりはなんと2倍高速になっているとのこと。
その他の新機能とダウンロードは以下から。
アップル - Safari - ダウンロード - MacとWindows PCのための世界一高速で革新的なブラウザをダウンロード
http://www.apple.com/jp/safari/download/
今回からGoogle ChromeのようにDNSプリフェッチ機能を搭載し、ページの表示までの速度が改善しています。また、HTML5についても新たに以下の機能をサポートしています。
・HTML5 Geolocation
位置情報を取得するもので、以下のようなことが可能になります。
HTML5 GeoLocation API + Maps Demo(地図表示)
HTML5 GeoLocation APIで現在地住所の自動入力(ジオデコード)
HTML5 Geolocation API で緯度経度を取得→地図を表示してみた : Media Technology Labs (MTL) : メディアテクノロジーラボ ブログ
・HTML5 sectioning elements
大体以下のような感じです。
sectionの使い方とセクション三箇条 - vantguarde - web:g
・HTML5 draggable attribute
ドラッグ可能にする属性ですね。以下に詳細が書いてあります。
draggable 属性 - グローバル属性 - HTML5 タグリファレンス - HTML5.JP
・HTML5 forms validation
サーバ側でももちろんフォームの内容確認は必要ですが、ブラウザ側でも基本的なフォームの内容確認が可能になっています。
clmemo@aka: HTML5 Tech Talk #3 -- HTML5 Forms 編
・HTML5 Ruby
いわゆるふりがなや注釈表記が可能になるルビ機能です。
【レポート】WebKitにおけるHTML5準拠のrubyタグ(注釈)サポート | パソコン | マイコミジャーナル
・HTML5 AJAX History
AJAXのように画面遷移のない状態でも「戻る」ボタンが有効になる履歴機能がオンにできるらしい。
・EventSource
サーバが送信したイベントをキャッチするためのモノ、らしい。
・WebSocket
クライアントとサーバの双方向通信を可能にしてくれます。実例は以下のような感じです。
Jetty7でWebSocket開発:マピオンラボ(Java)
【特集】詳解! HTML 5と関連APIの最新動向 - Webアプリ開発編 (10) Web Sockets | エンタープライズ | マイコミジャーナル
TwitterのChirpUserStreamsをWebSocketで垂れ流す - 準二級.jp
当然ながらApple自身が公開している「HTML5でこんなことができるよ!」というページのコンテンツは一通り動きます。

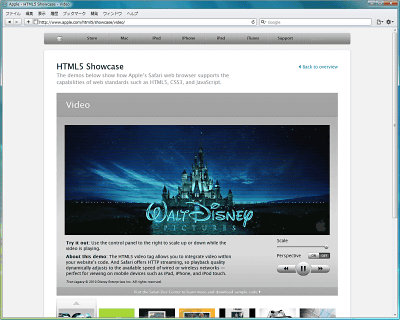
これはビデオの埋め込み。Flashではないのですがかなりスムーズでなめらか。

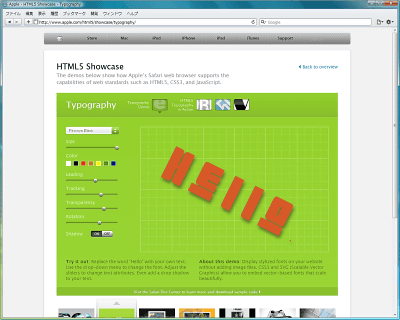
これは文字のフォントを自在に変更したり、色を変えたり、回転させたり、文字同士の間隔を開けたり、透明度を指定したり、影を付けたりできるデモ。

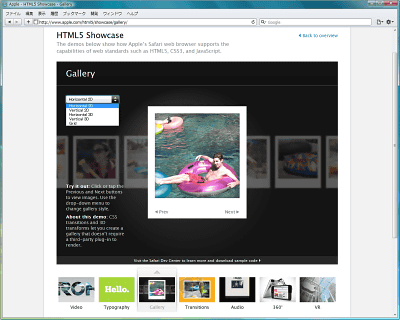
これはギャラリー。iPodのカバーアートっぽくするすると動いてくれます。

縦バージョン。次の写真に移動すると今見えている写真は自動的に後ろに飛んでいってぼやっとなり、くるくると回転していきます。

これはリング状。

リング状の縦バージョン。

さらにこのようにしてタイル状に並べることも。ここまで見てきたそれぞれについてはスムーズにざくっと並び変わるため、縦でも横でもタイルでも好きなように並ばせることが可能。Flashでは時々見かけますが、Flashなしでここまでできるというのはすごい。

これは画像の切り替え効果。これもFlashのようにいろいろとできます。

音楽再生。

これは1つの物体を360度いろいろな方向からぐるぐると回転させてみることができるというもの。ショッピングサイトなどにこういうのがあると便利かも。

これは自分の周囲を360度見渡すというもの。いわゆるパノラマの360度版。こんな感じでHTML5にはいろいろな可能性があるよ、というわけです。

・つづき
ページ中の広告などを非表示にできる「Safari 5」のリーダー機能などを使ってみました
・関連記事
福岡で開催されたHTML5カンファレンスに参加してwebの新しい世界を体験してきました - GIGAZINE
まだ使ったことがないなら使うべきレベルに到達した体感速度爆速ブラウザ「Google Chrome」の真の実力 - GIGAZINE
JavaScriptで図形を描くHTML要素「Canvas」の実例 - GIGAZINE
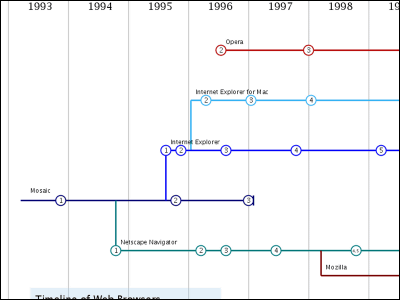
ブラウザシェアの移り変わりが一目で分かる図 - GIGAZINE
激動の時代を駆け抜けた「Internet Explorer 6」の葬儀が開催へ - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by darkhorse
You can read the machine translated English article "Safari 5" is 30% more than Safari 4, 3%….