"Safari 5" is 30% more than Safari 4, 3% than Google Chrome 5.0 and 2 times faster than Firefox 3.6.

About the case where Flash can not be played on the iPhone or iPad, we decided to truncate Flash and aggressively support HTML 5 and a new version of the browser that Apple has newly sent out is "Safari 5"is.
According to Apple, it is 30% higher than the previous version of Safari 4, 3% than Google Chrome 5.0, and 2 times faster than Firefox 3.6 by the JavaScript execution engine "Nitro" on the Mac.
Other new features and downloads are below.
Apple - Safari - Download - Download the fastest and fastest innovative browser in the world for Mac and Windows PC
http://www.apple.com/jp/safari/download/
As of this time, Google Chrome has a DNS prefetch function, and the speed of displaying pages is improving. In addition, we also support the following functions for HTML5.
· HTML5 Geolocation
It is to acquire position information, and the following things become possible.
HTML5 GeoLocation API + Maps Demo (Show on map)
HTML5 GeoLocation API to auto-populate your location address (geodecode)
Get latitude and longitude using HTML5 Geolocation API → Displayed map: Media Technology Labs (MTL): Media Technology Lab Blog
· HTML5 sectioning elements
It is roughly as follows.
How to use section and three sections - vantguarde - web: g
· HTML5 draggable attribute
It is an attribute that makes it possible to drag. Details are written below.
Draggable attribute - global attribute - HTML5 tag reference - HTML5.JP
· HTML5 forms validation
Of course it is necessary to check the contents of the form on the server side, but the contents of the basic form can be checked also on the browser side.
Clmemo @ aka: HTML5 Tech Talk # 3 - HTML5 Forms
· HTML5 Ruby
It is a ruby function that enables so-called phonetic and annotation notation.
[Reports] HTML5-compliant ruby tag (annotation) support in WebKit support | personal computer | My com journal
· HTML5 AJAX History
It seems that you can turn on the history function that makes the "return" button effective even when there is no screen transition like AJAX.
· EventSource
It seems to be a thing to catch the event sent by the server.
· WebSocket
It enables bi-directional communication between client and server. An example is as follows.
WebSocket development with Jetty 7: Mapion Lab (Java)
【Special Feature】 Detail! The latest trend of HTML 5 and related API - Web application development edition (10) Web Sockets | Enterprise | My Computer Journal
Twitter 's ChirpUserStreams drip on WebSocket - semi - class. Jp
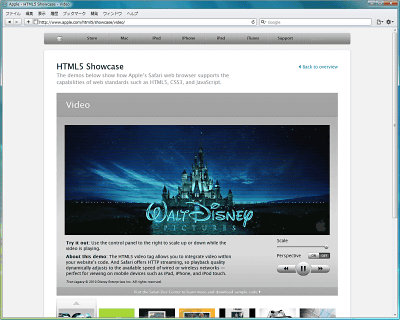
Of course, Apple itself is publishing "You can do this with HTML5!The content of the page such as "It moves all the way.

This is a video embedding. Although it is not Flash, it is pretty smooth and smooth.

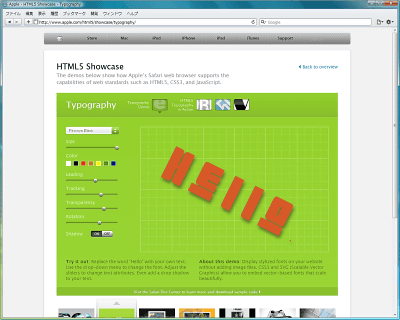
This demonstrates that you can change the font of a character freely, change color, rotate, space between characters, specify transparency, and add shadows.

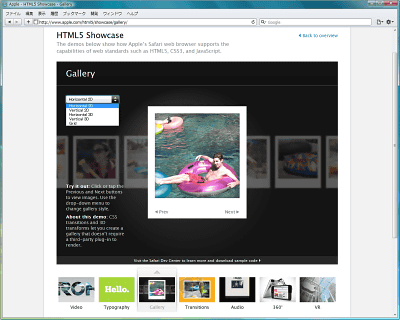
This is a gallery. It moves if you make it like the cover art of iPod.

Vertical version. When you move to the next photo, the picture you are seeing now fly automatically to the back and becomes blurred, and it will rotate around you.

This is ring shaped.

Ring-shaped vertical version.

It is also possible to arrange them in a tile like this. For each of the things we have been looking at so smoothly it will change in order, so you can arrange it vertically, horizontally or tiles as you like. Sometimes I see it in Flash but it's amazing to be able to do it without Flash.

This is the image switching effect. This can also be done like Flash.

Music playback.

This means that you can rotate one object around a 360 ° direction from various directions. It might be useful if there are such things in shopping sites and so on.

This is to overlook your surroundings 360 degrees. The so-called panorama 360 degree version. In this way HTML5 has many possibilities.

· Continued
I tried using the leader function of "Safari 5" which can hide advertisements etc. on the page
Related Posts:
in Software, Posted by darkhorse