マイクロソフト製サイト作成ソフト「Expression Web」日本語ベータ版

以前まで「Microsoft Expression Web Designer」という名称だったモノで、日本語ベータ版は無料で利用できます。ウリとしては、Web標準へ準拠しており、なおかつ洗練されたCSSページレイアウトが可能という点。
個人的には、Wordで作ったHTMLを最適化する機能やCSSなどのチェック機能、アクセシビリティの検査機能がなかなかお役立ち。使用感はDreamweaverっぽい。
というわけで、ダウンロードして実際に動かしてみました。
Microsoft(R) Expression(R) Web 日本語ベータ版
起動にはMicrosoft .NET Frameworkが必要で、上記ページにダウンロード用のリンクが用意されています。
インストール可能な環境はWindows XP + SP2、Windows Server 2003 + SP1、Windows Vista。推奨ハード環境はCPUが233MHz以上、メモリが128MB以上、ハードディスク容量は400MB以上必要だそうです。なお、手元の環境では標準インストールだと1367MBの空き容量が必要でした。
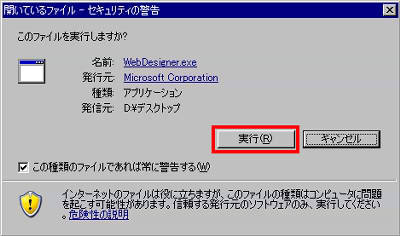
ダウンロードしたインストーラを起動

「実行」をクリック

しばらく待つ

チェックを入れて「次へ」をクリック

「今すぐインストール」をクリック

インストール中です…待ちましょう。結構時間がかかります。

なお、実際に必要な容量や空き容量は以下の通り。

インストールが終了したので「閉じる」をクリック。この時点で勝手にデフォルトの日本語入力がMS-IMEに変えられています。また、HTMLファイルの関連づけもIEにされてしまいますので要注意。

初回起動時はこのようなウインドウが出ますので、とりあえず「いいえ」をクリック。

「次へ」をクリック

今回は本格的な使い方はしないので、「使用しない」にチェックを入れて「完了」をクリック

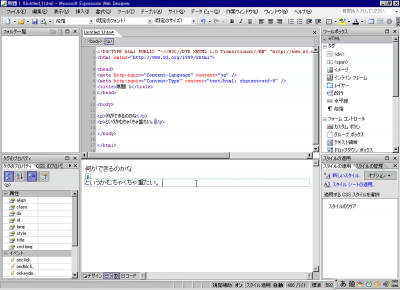
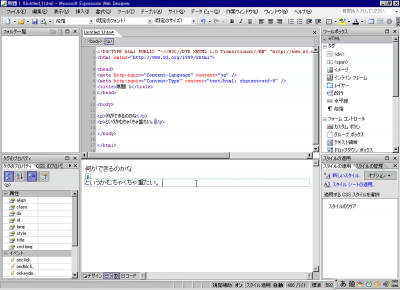
こんな感じのインターフェースです。Dreamweaverっぽい。

各メニューの中身を見れば、大体何ができるかわかります。
「ファイル」

「編集」

「表示」

編集記号の表示ももちろん可能

ルーラーも表示できます

ページサイズも変更可能

ツールバーもいろいろ

「挿入」

このあたりはマイクロソフトらしい

「書式」

「ツール」からはいろいろなチェックが可能

「アクセシビリティ チェック」

「互換性チェック」

HTML 4.01準拠かどうか検査できます

XHTMLも検査可能

CSSもチェックできます

「CSS レポート」

利用状況の変更

また、「HTMLの最適化」は非常に強力

試しにWordで作った9.05KBのHTMLファイルで実験してみたところ、3.95KBまでファイルサイズが減りました。
この最適化はFTPやWebDAVなどによる更新時に自動的に最適化するといったことが可能

・関連記事
Dreamweaverの代わりになるフリーソフト「Aptana」 - GIGAZINE
タイムラインベースでFlashを作るフリーソフト「Suzuka」 - GIGAZINE
ブログのCSSデザイントップ20 - GIGAZINE
CSSとHTMLをリアルタイムに書き換えてプレビューできる「rendr」 - GIGAZINE
ドラッグ&ドロップでブログをデザインできる「Canvas for Wordpress」 - GIGAZINE
CSSで角をもっと丸くする方法いろいろ - GIGAZINE
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
使えるCSSコードいっぱい「Dynamic Drive CSS Library」 - GIGAZINE
CSSファイルを減量化するサイト「CSS Tweak」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by darkhorse_log
You can read the machine translated English article Microsoft website creation software "Exp….