コンバージョン率を劇的にアップさせるための30の心理作戦

By Tim Franklin Photography
マーケットリサーチアナリストとして働き、SEOやPPCのスペシャリストであり、かつ心理学をたしなんでいるというニック・コレンダさんが、心理学の視点から導き出した「コンバージョン率を劇的にアップさせるための30の心理作戦」を公開しています。「フムフム、なるほど」というものから、「恐ろしあ……」となる戦略まであり、広告運用やSEOの知識がない人もサービスを使うユーザーとして知っておくべき内容になっています。
Conversion Optimization: An Enormous List of Psychological Tactics
http://www.nickkolenda.com/conversion-optimization-psychology/
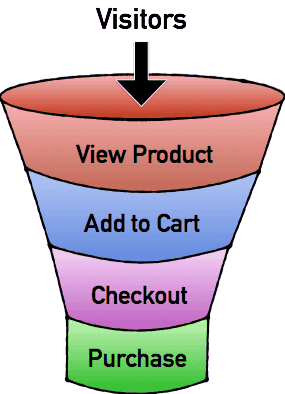
30の戦略を見る準備として、運営しているサービスをCTA別に分けてじょうご状のセクションを作ります。例えば、ECサイトの場合だと、「View Product(商品を閲覧)」「Add to Cart(カートに入れる)」「Check Out(チェックアウト)」「Purchase(購入)」といった具合です。

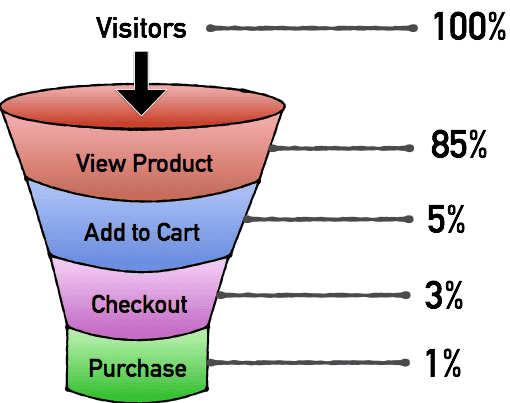
次は、各CTA別のコンバージョン率を計算し、どのCTAが改善を最も必要としているかを確認して次から始まる30の戦略を参考にしてください。

◆クリック
コンバージョンをじょうごに例えるなら、クリックはじょうごの入り口に当たります。じょうごの入り口が大きければ大きいほど、その後に続くCTAのコンバージョン率は増加します。
・01:ボタンカラーはコントラストがある色に
狩猟を行っていた大昔に、我々の先祖たちは木や地面に残された痕跡から獲物や攻撃者の存在を探すという方法をとっていましたが、痕跡をどのように見分けていたのかというと、周囲の色とのコントラストの違いです。コントラストから異物を判別するというのは現代の人間にも潜在的に備わっており、コントラストが強ければ強いほど注意を引くことができます。

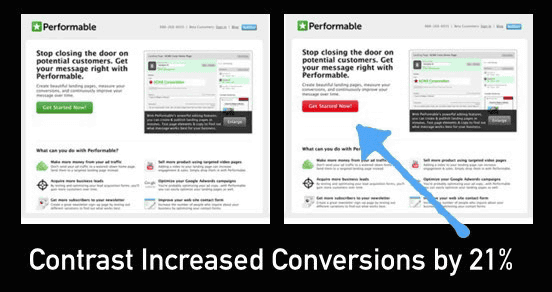
以下の画像では、クリックさせたいボタンを周囲とは違う赤色にすることでコントラストを強め、コンバージョン率が21%も上昇したことを示しています。コレンダさんによれば、コントラストを強くすることで、クリックするという行動がユーザーの精神に入り込みやすくなるとのことです。

・02:余白を増やす
余白を増やすことでコントラストを強めることができます。コントラストを強くすると、コンバージョン率が上がるのは前述の通り。

・03:太枠・斜角・影を使う
目立たせるためだけにボタンを大きくしているサイトがありますが、それはNG。大きくするのではなく、太枠にしたり斜角や影をつけたりして目立たせるようにします。こういったちょっとしたデザインの変化はボタンに奥行きを与えて、よりクリックしやすくなるとのこと。

・04:矢印を入れる
ここをクリックすると次に進みますよ、というのを潜在的に伝えるために、画像のボタンのように矢印を入れるのもクリックしやすくするポイント。

・05:マウスオーバー時に変化をみせる
クリックさせたいボタンが、マウスオーバー時に何らかの変化があると、さらにクリックしやすくなります。

・06:ボタンを見つめる
人間は誰かの視線の先に注意を思わず向けてしまうことがあります。みんなが同じ方向を見ていると、その先に何があるのか気になるアレです。これを利用して、クリックさせたいボタンに視線を向けた画像などを表示させるとよいとのこと。

・07:ボタンを複数設置
ボタンを複数設置することで、ユーザーの注意を引くことが可能。ページ右上と下部にボタンを設置しておけば、両方を見逃す可能性は低くなります。また、ページを開いた瞬間は興味がなかったけれども、下に向かって読み進めるにつれて興味が増し、ボタンをクリックしたくなるユーザーもいます。さらに、社会心理学者のロバート・ザイアンスの研究で、人は繰り返されるものに衝動的な親近感を覚えるということがわかっており、ボタンを複数設置することでクリックしやすくなるというわけです。

・08:第一人称を使う
「『あなた』の30日無料体験を始める」ではなく、「『私』の30日間無料体験を始める」というように、ボタンのテキストを第一人称に変えるだけでコンバージョン率が90%上がったという例があります。心理学の観点から見ると、自分自身を重ね合わせることで行動を起こしたり、行動への衝動が自然にわいてきたりするそうです。

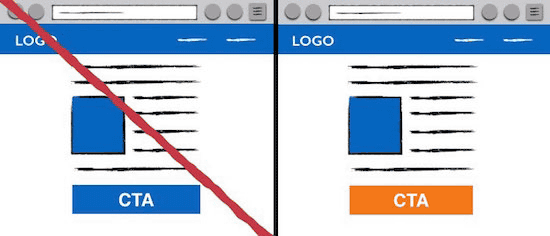
・09:同じボタンの色を変える
自分がいる環境で刺激的な変化があると、その刺激に親近感をおぼえることが判明しています。親近感は、当事者が環境の変化に気づかなくとも潜在的に発生。つまり、最初はボタンを「青色」に設定し、ページがスクロールするとボタンを「オレンジ色」に変化させるようにすれば、ユーザーは自分の中の潜在的な反応によりボタンに親しみを抱き、クリックしやすくなるとのこと。

・10:クリックするか、しないかの選択を強制する
例えば、道を歩いているときに前方で無料のドリンクが配られていたとします。あなたは「おいしい話だな。でも、どうせ釣りだろう」と無視することにしますが、「フリードリンクはいかかですか?」と声をかけられると、無視できずに「断る」というアクションを起こす必要がでてきます。
しかしながら、「無料のドリンクが配布されているときに『おいしい話』と思ったし」「断ったら悪いかも」などと考えて、結局勧められた通りに無料のドリンクを受け取ってしまうことがあります。このトリックをCTAにも使用するというわけ。無料のトライアルをオファーするときは、「メールと名前を入力させて、招待メールを送る」のではなく「Yes」か「No」を強制的に選択させるべき。人は申し出を断るときに、断ることで得られる利益を考えます。つまり、断ってもなんの利益もないと判断すれば、申し出を断りにくくなるというわけです。

◆アカウント作成
「ボタンをクリック」を突破した次に待っているのは、ブログの購読やフリートライアルの申込みに必要な「アカウント作成」という手続きです。
・11:ダブルオプトイン
アカウント作成でのコンバージョン率を高めるには、作成方法をシンプルではなく少し難しくします。アカウント作成では、フォームを直接表示させる「シングルオプトイン」、もしくは何らかのボタンをクリックさせた後にフォームを表示させる「ダブルオプトイン」という方法があります。一見すると、手間がかからないシングルオプトインの方が、2段階のアクションを必要とするダブルオプトインよりもコンバージョン率は上がりそうですが、コレンダさんによるとダブルオプトインの方が有効的であるとのこと。

通常、ユーザーは最初のボタンをクリックするときに次のステップの存在に気づいていません。最初のボタンをクリックして、もう1段階ステップがあることに気づいたユーザーは、もともと抱いていた興味をさらに強くさせるそうです。2つ目のステップに到達したとき、ユーザーは「早く登録させてくれ!」というジレンマを抱き、これがユーザーの興味を強固にするとのこと。この時のユーザーの状態は心理学で言うところの「認知的不協和」に当たり、不協和を解決するためのモチベーションが上がります。だから、シングルオプトインではなく、ダブルオプトインが有効的であるというわけです。
・12:具体的な進展
例えば、購読サービスに登録させる場合、以下の画像のように「ステップ1:アカウント作成」「ステップ2:トピックの選択」「ステップ3:ダッシュボードの設定」というように進めるのが一般的です。

しかし、ステップ2とステップ1を入れ替えることでコンバージョン率は上がるとのこと。どうしてかというと、「トピックの選択」は「アカウント作成(個人情報入力)」よりもユーザーの興味に直接訴えかけるもので、かつ、情報を搾取されている感が少ないから。また、ステップ2で諦めることになれば、今までの作業が全て無駄になると思わせることができます。

・13:フリートライアルでクレジットカードの情報入力はNG
フリートライアルにクレジットカードの情報入力を必須にすると、ユーザーはサインアップしなくなる傾向があります。しかし、クレジットカードの情報入力がないと、ユーザーは有料会員にアップグレードしにくいと考える人がいるのも事実です。

Totangoの調査(PDF)では、クレジットカード入力を必須にすると、確かにフリートライアルから有料会員に移行するユーザーが多いものの、そもそもフリートライアルを始めるユーザーが少ないということが判明しています。反対に、クレジットカード入力が不必要な場合、多くのユーザーがフリートライアル申込み、結果的にコンバージョン率が上がったとのこと。「クリック」の項目でも出てきましたが、じょうごの間口を大きくするのがコンバージョン率を高める基本です。
・14:アカウント登録の進捗具合を表示する
コーヒーショップのスタンプカードを使った心理学実験(PDF)で、「スタンプが10個たまると1杯無料」と「スタンプが12個たまると1杯無料、ただし最初の2つはスタンプ済み」という2種類のスタンプカードを使ってどちらの方がリピーターを得られるかを調査したところ、後者の方がリピーターを獲得するということが判明しました。

どちらのカードも10個のスタンプが必要であるにも関わらず、12個のスタンプカードがリピーターを得られたのは、「12個中2個をクリア」と最初からスタンプの進行具合を明示していたためとのこと。だから、アカウント作成にも「プロフィール作成は23%完了です」「5ステップのうち2ステップが完了」「10個中3個に回答済み」などと進行具合をしっかりと明示するべき。

◆カートに入れる
ECサイトの場合、購入前の「カートに入れる」というCTAは必須。また、他のサービスでも有料プランが複数ある場合、そのうちの1つをユーザーに選んでもらう必要があります。
・15:コントラストを強調
有料プランが2つある場合、選ばせたい方のコントラストをはっきりと強調させます。2つの選択肢がある場合にビジュアルが目立っている方に目線が自然にいき、長く見つめる傾向があるとのこと。また、2つの選択肢のうち長く目に入った方が選ばれる傾向もあります。この2つを合わせると、選ばせたいオプションのコントラストを強調させて、他のオプションよりも目立たせると、自然に選びやすくなるというわけです。

・16:選んでもらいたいプランは真ん中に
複数のものが並んでいる場合、一番注意を引きつけるのは真ん中に位置しているものです。つまり、一番選んでもらいたいプランを真ん中に設置すると、コンバージョン率はアップします。

・17:選んでもらいたいプランを「一番人気」にする
「一番人気」という宣伝文句はあらゆるビジネスの分野で顧客注意を引きつける魔法の言葉。これは人間は多くの人の意見に流されやすいという社会的行動に基づいており、「一番人気」とプランに入れておくことで、ユーザーは自然と歩きやすい道(選んでほしいプラン)を進み始めます。

・18:デフォルトオプションを作る
最も選んで欲しいプランにデフォルトチェックを入れておくとコンバージョン率は向上するとのこと。デフォルト設定は、意思決定のハードルを低くしたり、そのオプションを「一番人気」と思わせたりすることが可能。少し強引な方法に見えますが、ユーザーとしてもこの戦略は知っておくべきかも。

・19:機能追加は減算方式で
もし、運営しているサービスがカスタマイズ可能な場合は、ユーザーに機能を追加させるのではなく、全機能から必要のないものを削除させる方法を用いるべきとのこと。「デフォルトオプションを作る」で述べられたように、デフォルトはものすごくパワフルです。デフォルトで全機能を追加した状態にすることで、ユーザーは機能を取り除くことが損をするように思います。

・20:「どちらを選ぶか」を提示する
購入するための意思決定は「1:買うか買わないか」「2:どれを買うか」「3:どうやって買うか」というプロセスをたどります。しかしながら、複数のオプションを先に提示された場合、人は「選ぶか選ばないか(買うか買わないか)」をスキップして「どれを選ぶか(どれを買うか)」に進んでしまうとのこと。この心理作用をコンバージョンに利用するというわけです。
例えば、多くのECサイトはトップページでカタログを表示しますが……

トップページにカタログではなく「男性用と女性用、どちらの服が欲しいですか?」と質問し、性別を選択させます。

次に聞くのは「どのタイプの服が欲しいですか?」です。

さらに、「サイズは何でしょうか?」と聞いていけば、ユーザーは「買うか買わないか」というプロセスから「どれを買うか」まで一気に進行し、購入しやすくなるそうです。

・21:精神的相互作用を持たせる
製品画像とユーザーに精神的なつながりを持たせるというのは広告戦略でも使われる方法。例えば、シリアルを入れた画像でも右側のスプーンが添えられている画像の方がユーザーは共感しやすくなります。

靴の画像であれば、ユーザーが履くような構図にすると、相互作用はより強力になります。

食べ物なら、袋から出しておく方がベター。こうすることで、ユーザーに与える精神的な刺激を増加させることが可能。ユーザーは製品に共感を持ち、より購入しやすくなります。

・22:残り時間や残り数を明記する
この方法はものすごく有名で、多くのビジネスで使われています。セール終了までの残り時間や、商品の残り数を明記するだけで購入意欲が増すのは明らかです。

・23:商品説明は長くする
商品説明の長さは、商品の特徴にも左右されるので、一概に「これくらいがベスト」といのは難しいです。しかしながら、つまらない商品であればあるほど特徴をたくさん書いて商品説明を長くする方がコンバージョン率は上がるそうです。

◆チェックアウト
ユーザーがカートに製品を入れたら、残すは「チェックアウト」のみですが、油断してはいけません。ある調査ではカートに製品を入れているユーザーのうち68.5%は購入せずに放置していることがわかっています。
・24:安心のためにそれっぽい画像を使う
例え良質な製品を購入するときでも、人はお金を支払うとなると精神的な苦痛を被ります。この精神的な痛みは「製品を欲しいがお金を払いたくない」という認知的不協和により生じると考えられており、これを取り除くには「購入を正当化する」「購入しないことを正当化する」という方法があります。この精神的な痛みを取り除くのに有効的なのが、以下のような安心を覚えるような画像を購入画面に貼り付けておくこと。安心することで、ユーザーは購入を正当化できるというわけです。

・25:クーポン番号入力はひっそりと
購入する製品の価格が正当であっても自分より安く買える人がいると、ユーザーは購入をやめてしまうことがあります。それを防ぐために、クーポン番号の入力欄を表示させずに「クーポンを持っていますか?」と聞く程度にします。

・26:チェックアウト画面からリンクを削除
ランディングページにサイトナビゲーションが含まれているとコンバージョン率が下がる傾向があります。チェックアウト画面にリンクがあって、ユーザーがリンクをクリックしてしまった場合、戻ってくることはあまりありません。リンクを取り除いてしまえば、購入完了まで一直線です。

・27:チェックアウトから離脱したユーザーをリターゲット
運営が何をどうがんばってもチェックアウトから離脱するユーザーは存在します。人間というのは忘れっぽい生き物であり、離脱したユーザーはチェックアウトのことなどすぐに忘れてしまいます。そういったユーザーを引き戻すには、GoogleアドワーズやFacebok広告、メールを使って製品の存在を思い出させるのもアリです。

◆SNSで共有
SNSを利用するユーザーが爆発的に増加している中で、「共有」というアクションはコンバージョンにものすごく重要であり、これを利用しない手はありません。
・28:シェアしてくれたら……
Dropboxは「友達を招待したら16GB無料プレゼント」というキャンペーンを展開し、ユーザー数を爆発的に増加させました。これと同じで、「ディスカウントコードの配布」「有料機能を1つプレゼント」などなど、SNSで共有してもらう対価をユーザーに提示します。

・29:他のユーザーの投稿やツイートを見せる
SNSで特定の製品やサービスについて投稿したりツイートしたりというのは、ユーザーにとってもリスクがある行為です。リスクというハードルを越えるには、「投稿したりツイートしたりしているユーザーは他にもいっぱいいますよ」というのを示して安心させるのがよいとのこと。

・30:共有させるメッセージや製品をクールに
SNSのユーザーは自分のタイムラインの見栄えが良くなるようなコンテンツを共有する傾向があります。スマートに見えたり、面白かったり、心が温まったりするようなコンテンツは共有されやすいもの。だから、こういった要素も考えて投稿してもらう内容を作成するべきです。

・関連記事
コンバージョン率を上げるためにA/Bテストを行う上で知っておくべきこと - GIGAZINE
ネット広告の訴求力をPV数ではなく注目度合いで決める「Attention Web」という考え方 - GIGAZINE
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
人気ブログ記事の長さ・コンテンツ・タイトルにある傾向とは何か? - GIGAZINE
サイト閲覧者の潜在的意識に訴えかけてコンバージョンを高める「画像」選びのテクニックとその実例 - GIGAZINE
・関連コンテンツ