任意のサイトを指定のWebフォントで表示させるサービス「TypeWonder」

フォントはウェブサイトのイメージを左右する大きな要素の一つ。デザインの上でどういったフォントがいいのか、任意のサイトのURLを入力すると指定したWebフォントで表示させることができるサービスが「TypeWonder」です。これを使えば、自分のサイトを今後どういったフォントに変えるべきなのかカンタンにチェックできるほか、人気サイトが違うフォントだったらどういった印象になるのかを確認することもできます。
TypeWonder - Beta
http://typewonder.com/

使用方法は、TypeWonder.comの画面にある空欄にフォントを変えたいサイトのURLを入力し、「Go!」をクリックするだけ、と非常に簡単です。さっそくいろいろなサイトのフォントを変更してみました。
◆Amazon.com
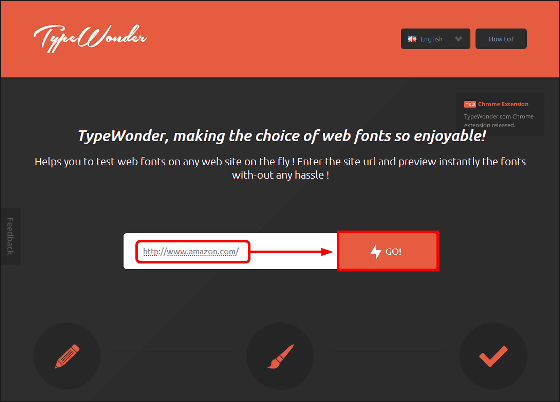
まずは世界最大の通販サイトであるAmazon.comのフォントを変更してみます。テキストボックスに「http://www.amazon.com/」と入力し、「Go!」をクリック。

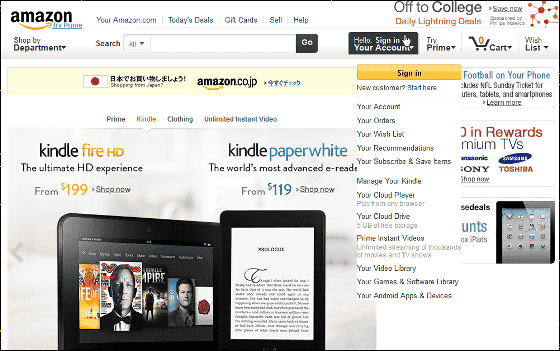
するとフォントを選択する画面になります。今回は「Josefin Slab」にしてみることに。フォントを選んだあと、右下の「Use!」をクリックしてしばらく待つと、サイトのフォントが変わます。

変更前のAmazon.comはこんな感じでしたが……

このように変わりました。

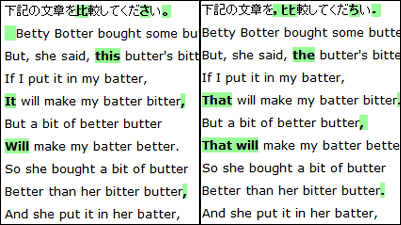
文字部分に注目すると雰囲気が変わっていることがよく分かります。こちらがビフォー。

アフター。

◆ワシントン・ポスト
先日、Amazonのジェフ・ベゾスCEOに買収されたワシントン・ポストのフォントを変更してみます。テキストボックスに「http://www.washingtonpost.com/」と入力し「Go!」をクリック。

フォント選択画面でワシントン・ポストのロゴに雰囲気が似ているフォント「UnifrakturMaguntia」を選んで「Use!」をクリック。

変更前のワシントン・ポスト。こちらが……

このように変わりました。

ビフォー

アフター。やり過ぎ感はいなめません。

◆ホワイトハウス
続いてアメリカ合衆国大統領官邸・公邸ホワイトハウスのサイトを変更してみます。テキストボックスに「http://www.whitehouse.gov/」と入力し「Go!」をクリック。

フォント選択画面で特徴的なフォント「Warnes」を選んで「Use!」をクリック。

変更前のホワイトハウス。こちらが……

このように変わりました。

ビフォー

アフター。アメリカらしさがなくなり、どこか中東のサイトのようです。

◆Yahoo!JAPAN
最後は日本を代表するポータルサイトであるYahoo!JAPANで試してみます。テキストボックスに「http://www.yahoo.co.jp/」と入力し「Go!」をクリック。

「Zeyada」というフォントを選択し「Use!」をクリック。

コレが変更前で……

変更するとこんな感じに。日本語部分は変化していないため見た目はほぼ同一ですが、よく見ると数字や英語の部分は変わっています。

まだこのサービスはベータ版で、サイト自体も「How to?」をクリックしたのに出てくるのは使い方ではなく猫の面白ムービーだったりします。正式版になるときには、日本語フォントへの対応もお願いしたいところです。
・関連記事
無料で自分が手書きした文字をフォントファイルに変換できる「Handwriting font creator」 - GIGAZINE
無料でダウンロードできて商用利用も可能なひらがな・カタカナ・漢字・英字フォント「フロップデザインフォント」 - GIGAZINE
無料で商用利用可のユニークなデザインのフォントがダウンロードできる「YosukeMasaki」 - GIGAZINE
1人1つずつ文字や絵を登録していってみんなで作り上げるフォント「FONTA」 - GIGAZINE
無料で商用可のちょっと手書きっぽい日本語フォント「やさしさゴシック」 - GIGAZINE
大きな画像を効果的に使った印象に残るWebデザインの作例20 - GIGAZINE
・関連コンテンツ