テキストをキレイに折り返す「text-wrap: pretty」を使うべき理由をSafariのWebkit開発チームが公式で解説

iPhoneやiPad、Macでインターネットを楽しむためのウェブブラウザがSafariで、このSafariの開発中のテクノロジーをいち早く試すことができるプレビュー版が「Safari Technology Preview」です。このSafari Technology Previewにテキストを適切な文字数で折り返す「text-wrap: pretty」が導入されたのですが、その理由をWebkit開発チームが解説しています。
Better typography with text-wrap pretty | WebKit
https://webkit.org/blog/16547/better-typography-with-text-wrap-pretty/
「text-wrap」はCSSの一括指定プロパティで、要素の中のテキストを折り返す方法を制御するものです。この中でも「text-wrap: pretty」は、ユーザーエージェントが速度よりも優れたレイアウトを優先するというアルゴリズム。パフォーマンスよりも優れた組版が優先されるものになっています。
この「text-wrap: pretty」がSafari Technology Previewに導入されたことについて、Webkit開発チームは「ウェブ上のタイポグラフィに前例のないレベルの洗練がもたらされます」とアピールしました。

デジタルにおけるタイポグラフィでは、人間ではなくコンピューターがすべての単語を配置します。ウェブデザイナーや開発者は、さまざまなバージョンのコンテンツを埋め込むためのテンプレートを作成することがありますが、ウェブではレイアウトが流動的でさまざまな形状やサイズの画面に合わせて再描画する場合は特に、タイポグラフィを「手作業で調整」することができません。
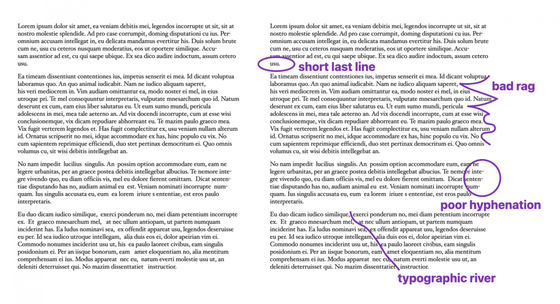
そのため、伝統的なタイポグラフィにおいて、「良いタイポグラフィ」とされる、以下の4点を避けることが非常に難しかったそうです。

・short last line(最終行が短い)
段落の最後に単語を1つだけ残すようなことは避けるべきとされています。見た目がかなりおかしくなり、段落間のスペースが誤って大きく見えることがあります。
・bad rag(各段落の右端がギザギザに不自然に並ぶ)
手作業で設定する場合、タイポグラファーは隣接する行間の視覚的な違いを最小限に抑えるために単語を移動させます。これは、各段落の右端が不自然にギザギザに並ぶことを避けるためです。これを避けることでテキストの読みやすさが向上し、テキストブロック全体をより美しく見せることができます。
・poor hyphenation(ハイフネーション不足)
ハイフネーションが可能な言語では、ハイフネーションを用いることで「bad rag」を避けることができるようになります。しかし、ハイフネーションを行うことで単語が分割され、それらの断片がインライン次元で可能な限り離れた位置に配置されてしまい、読むときに認知負荷が増加します。そのためハイフネーションの使用を最小限に抑え、2行連続でハイフネーションを行わないようにすることが最善です。
・typographic river(タイポグラフィックリバー)
タイポグラフィックリバーの探し方を知っていれば、単語間のスペースがランダムに行をまたいで並び、段落全体に空白の道を作っていることに気付くかもしれません。タイポグラフィックは気を散らす要素となるため避けるべきです。
しかし、「text-wrap: pretty」の登場により、ウェブ上の入力に新たなレベルの洗練をもたらすことが可能になったとWebKit開発チームは主張しています。

30年以上もの間、ウェブではテキストを折り返す場所を決定する手法がひとつしかありませんでした。ブラウザはテキストの最初の行から始めて、スペースがなくなるまで各単語または音節を次々にレイアウトします。スペースがなくなるとテキストを折り返して次の行に進みます。また、前の行のコンテンツが最大量に達した場合も、必要に応じてテキストを折り返します。ハイフネーションが有効になっている場合、前の行の単語を可能な限り残しながら、行の最後の単語をハイフネーションします。他のことは考慮されません。そのため、ウェブ上のテキストには「bad rag」「typographic river」「short last line」「poor hyphenation」というタイポグラフィにとって不適切な要素が発生しまくってしまうわけです。
ウェブではどこでテキストを折り返すのが最適化を判断するために、テキスト全体を評価する機能があります。ブラウザにこれを行うよう要求することができるのが「text-wrap: pretty」です。「text-wrap: pretty」を実装したブラウザエンジンはWebKitが初めてではありませんが、段落全体を評価して調整するために「text-wrap: pretty」を利用しているのは、Safariが初めてだそうです。また、「bad rag」を改善するために「text-wrap: pretty」を利用したのも、Safariが初めてになります。
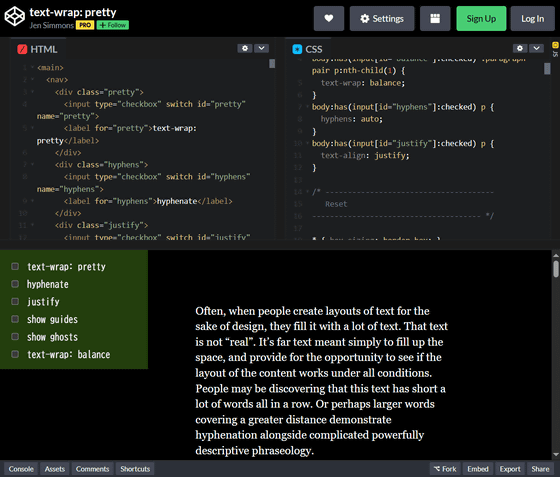
Safari Technology Preview 216では、「text-wrap: pretty」を利用することで「bad rag」「short last line」「poor hyphenation」を防ぐことが可能です。以下はSafari Technology Preview 216で利用可能になった「text-wrap: pretty」のデモページで、実際に「text-wrap: pretty」をオンオフしたり、ハイフネーションをオンオフしたりすることもできます。デモでは英語・アラビア語・ドイツ語・中国語・日本語でテキストのタイポグラフィがどのように変化するのかをチェックできます。
text-wrap: pretty
https://codepen.io/jensimmons/pen/xxvoqNM?editors=1100

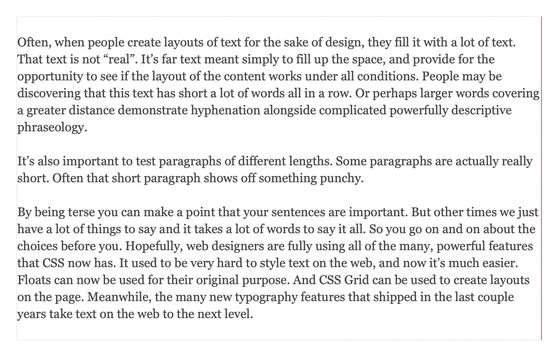
以下は「text-wrap: pretty」を無効化している場合のタイポグラフィ、つまりこれまでウェブで長らく使われてきたデフォルトのテキスト折り返しアルゴリズムです。緑色の線は最も長い行の改行タイミングを示しています。

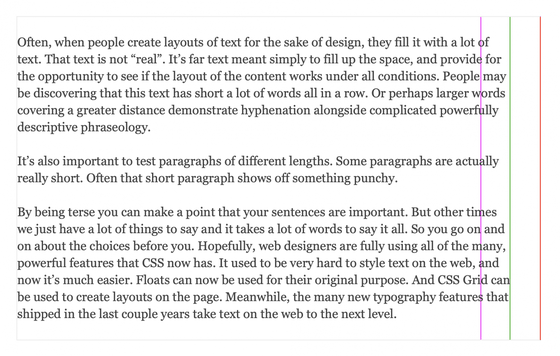
「text-wrap: pretty」を有効化した場合のテキストが以下。赤線が「text-wrap: pretty」無効時の緑線の位置を表しています。「text-wrap: pretty」を有効にすると、基本的に改行がピンク色の線と緑色の線の間で行われるようになるため、「bad rag」が発生しづらくなるわけです。

なぜすべてのブラウザがテキストの見栄えを良くするためにできる限りのことをしないのかというと、パフォーマンス面に懸念があるためです。開発者として知っておくべきことのひとつは、 「text-wrap」のパフォーマンスは、適用されるページ上の要素の数によって左右されないという点です。「text-wrap: pretty」のパフォーマンスに関する懸念は、アルゴリズムが何をすべきかを計算する際に考慮する行数が増えるにつれて生じます。WebKitベースのブラウザやアプリでは、テキスト要素が数百行または数千行にならなければパフォーマンスに影響しません。また、そのようなコンテンツはウェブ上では珍しいため、「コンテンツが標準的な長さの段落に分割されている場合は、心配する必要はありません」とWebKitの開発チームは指摘しています。
・関連記事
NASAのマニュアルに学ぶ読みやすいタイポグラフィを作る11個のルール - GIGAZINE
ロゴデザインやタイポグラフィのセンスを街中で磨く方法 - GIGAZINE
「iOSとエイリアンのアイコンが酷似している」など、映画「エイリアン」の文字&アイコンを徹底分析してわかったこと - GIGAZINE
テキストをアニメーション化して生成するプロジェクト「Dynamic Typography」が誕生 - GIGAZINE
デザイン戦略やタイポグラフィの歴史などがゲームしつつ理解できるトランプ「The Design Deck」レビュー - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by logu_ii
You can read the machine translated English article Safari's Webkit development team off….