CSSの新たなロゴが選出される、他の候補はこんな感じ

ウェブサイトのサイズや色、レイアウトなどを規定する「CSS」の新たなロゴマークが決定しました。選出に際してGitHub上では、多数の候補が掲載されています。
new CSS logo? · Issue #105 · CSS-Next/css-next · GitHub
https://github.com/CSS-Next/css-next/issues/105
GitHub - CSS-Next/logo.css
https://github.com/CSS-Next/logo.css
CSS Gets a New Logo: And It Uses the Color `rebeccapurple` | MichaelCharl.es/Aubrey (Michael Charles Aubrey)
https://michaelcharl.es/aubrey/en/code/new-rebeccapurple-css-logo
以下はこれまで使用されていたCSS3のロゴ。今回、CSSの開発元であるCSS-Next Community Groupは、CSS3に続くCSS4ならびにCSS5以降の新たなロゴマークの選定を行いました。

by Rudloff
新たなロゴマークには「小さくても見やすい」「可読性が高い」「色なしでも見やすい」「『CSS4』や『CSS5』といった数字の有無にかかわらず使用できる」「svgファイルとして存在できる」という条件が求められました。CSS-Next Community Groupはユーザーから新たなロゴの案を募集し、ユーザー間で投票、最終的にCSS-Next Community Group全員が同意できる候補を選出しました。
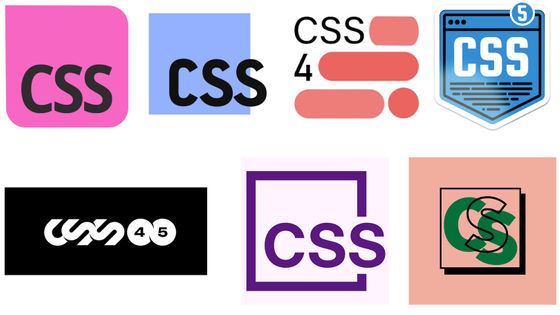
以下はユーザーから寄せられた候補の一例です。CSS-Next Community GroupのAdam Argyle氏が提出した候補はこんな感じ。

開発者のSubramanian Srinivasan氏の案が以下。Srinivasan氏は「シールド型という既存のパターンを維持しつつ、ウェブページのようなデザインを使用しています。右上にはCSSのバージョンを示すアイコンを表示することが可能です」と説明しています。

Srinivasan氏は他にも案を提出しています。

デザイナーのNils Binder氏が出した案が以下。Binder氏によると、カスケードのような連続線を取り入れることで、CSSの流動性を強調しているとのこと。

Amit-Sheen氏が出した案には多くの賛同が集まっていました。

開発者のJavi Aguilar氏は以下の案を提出。Aguilar氏は「テキストは境界線からはみ出さないほうが読みやすく感じます」と述べています。

最終的にCSS-Next Community GroupはAguilar氏の案を採用しました。

Aguilar氏の案を元に修正したロゴがこんな感じ。

その後、複数のユーザーからの声を受け完成したCSSの新たなロゴマークが以下。この色は「rebeccapurple」と呼ばれる色で、CSSコミュニティで重要な役割を果たすデザイナーのエリック・マイヤー氏の娘で2014年に亡くなったレベッカ・マイヤー氏にちなんだものです。

なお、最終的なロゴは以下のGitHubページで公開されています。
GitHub - CSS-Next/logo.css
https://github.com/CSS-Next/logo.css

・関連記事
CSSの「@property」を活用しておしゃれなボタンを作る方法をエキスパートが解説 - GIGAZINE
なぜCSSのカラー名には「トマト」「レモン・シフォン」のような名前がつけられているのか? - GIGAZINE
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by log1r_ut
You can read the machine translated English article A new CSS logo will be selected, here ar….