ロジクール初の左手デバイス「MX Creative Console」で非対応のCLIP STUDIO PAINTを動かす&アプリ起動ボタンを作成&アクションリング活用など応用的な設定をしてみた

ロジクール初の左手デバイスとなる「MX Creative Console」は、最大135ボタンをカスタマイズできるキーパッドと、ホイール2つ&ボタン4つで細かい操作も可能なダイヤルパッドの2種を組み合わせて、創作活動をサポートしてくれるアイテムです。MX Creative Consoleは2024年10月24日の発売時にはAdobe Photoshopなど17のアプリケーションに対応していますが、非対応アプリでも設定次第で活用することが可能です。今回は、発売に先駆けて借りることができたMX Creative Consoleを使って、基本的な設定や接続の後にオススメな応用編の設定を試してみました。
MX Creative Console - カスタマイズ可能なDialpadとKeypad | ロジクール
https://www.logicool.co.jp/ja-jp/products/keyboards/mx-creative-console.html
◆アプリケーションをすぐに開く起動アイコンを並べてみた
◆「アクションリング」機能の設定と動作
◆キーボードショートカットをボタン化する方法
◆非対応アプリケーションの「CLIP STUDIO PAINT」でMX Creative Consoleを動作させてみた
MX Creative Consoleがどのようなデバイスなのかは、以下の記事を見るとよくわかります。
ロジクールMXシリーズ初の左手デバイス「MX Creative Console」フォトレビュー、実物はこんな感じ - GIGAZINE

また、MX Creative Consoleを動作させるためにはロジクールデバイス用カスタマイズアプリ「Logi Options+Plus」が必要です。Logi Options+Plusのインストールおよび設定手順や、MX Creative Consoleを接続する方法については、以下の記事を参照してください。
最大135ボタンをカスタマイズできてクリエイティブ活動を助けるロジクール初の左手デバイス「MX Creative Console」をPCと接続して実際にPhotoshopで動かしてみた - GIGAZINE

◆アプリケーションをすぐに開く起動アイコンを並べてみた
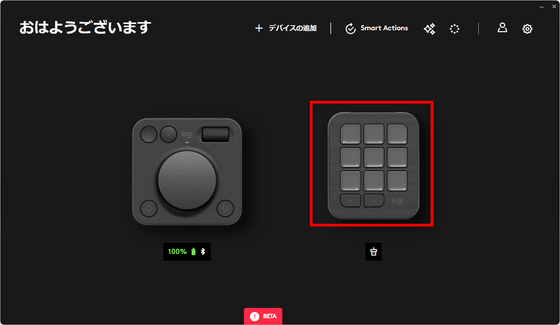
MX Creative Consoleの告知ページでは、ダイヤルとホイールに4つのボタンがついた「ダイヤルパッド」(以下画像左)と、9つのディスプレイキーのある「キーパッド」(以下画像中央)を並べた上で、キーパッドにはアプリアイコンを表示しています。使うアプリケーションをすぐに起動させることができるものと思われますが、MX Creative Consoleのデフォルト設定ではこのようなボタンはないため、独自に設定してみました。

まずは、キーパッドを作業用のデバイスにUSBケーブルで接続。今回はノートPCを使用しています。

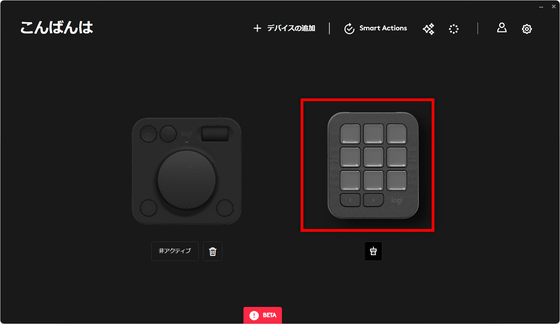
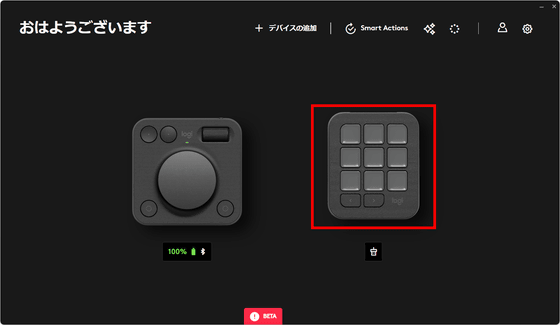
キーパッドを接続したPCでLogi Options+Plusを起動すると、キーパッドが読み込まれて設定可能になっています。キーパッド部分をクリック。

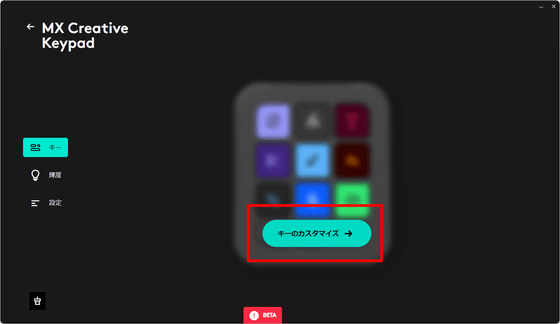
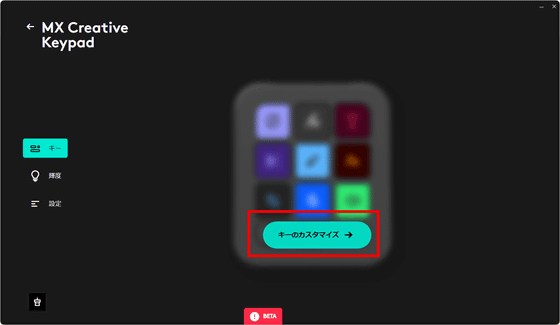
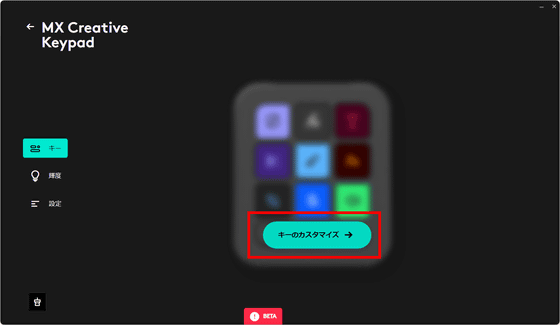
「キーのカスタマイズ」をクリック。

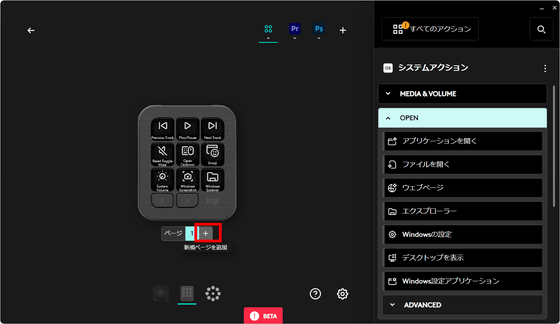
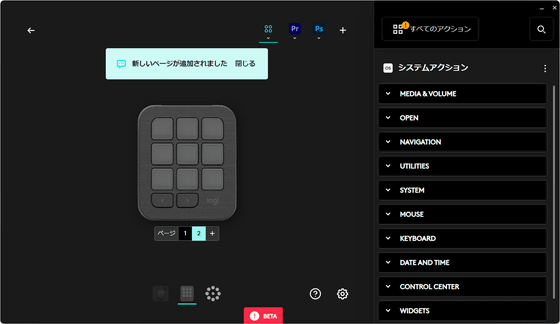
デフォルトの設定では、キーパッドには「動画の再生/停止」「システム音量」「エクスプローラー起動」などの一般的な機能がボタンに割り当てられています。キーパッドは左右の矢印ボタンを押すことで最大15ページまで追加可能なので、「+」をクリックして新規ページを追加。

以下のように、空白の新しいページが追加されました。

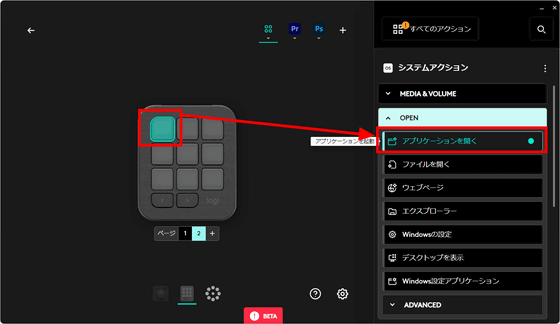
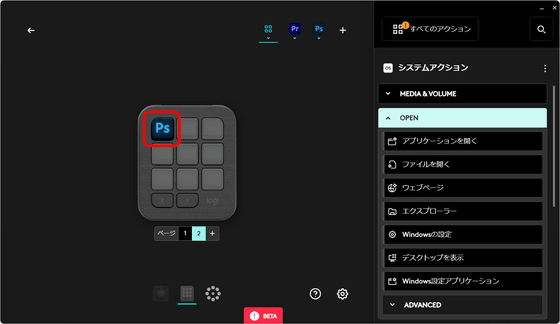
アプリケーションを起動させるボタンにするには、割り当てたいボタンを選択した状態で、右側のメニューの「OPEN」にある「アプリケーションを開く」を選択。

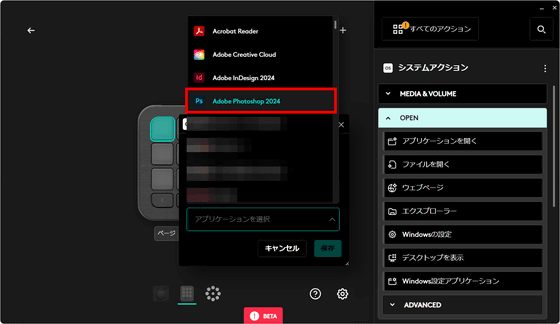
PCにインストールされているアプリケーションが表示されました。「Adobe Photoshop 2024」をクリック。

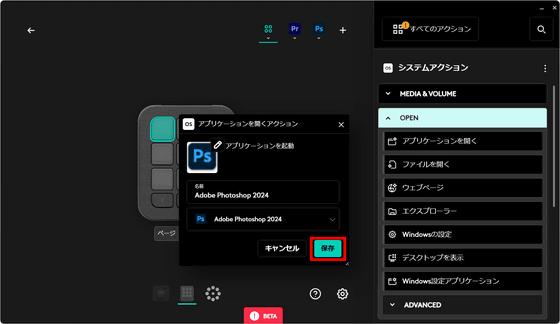
「保存」をクリックします。

以下のように、アプリアイコンがボタンとして追加されました。

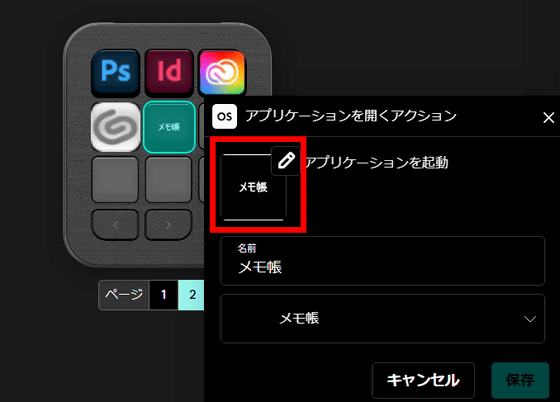
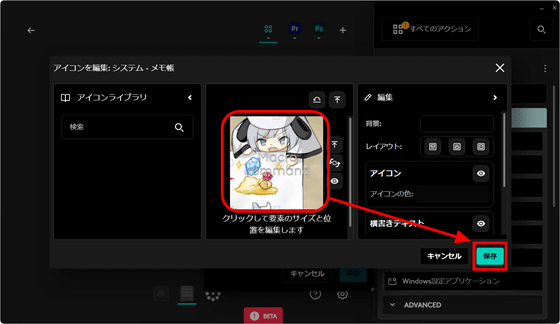
同様に、よく使うアプリケーションを各ボタンに設定していくことで、MX Creative Consoleによるクイック起動が可能になります。MX Creative Consoleの対応アプリケーションは限られていますが、アプリ起動ボタンはデバイスにインストール済みの非対応アプリケーションでも問題なく設定可能です。しかし、「メモ帳」など一部のアプリケーションでは、アイコンが自動で表示されませんでした。このような場合は、アイコン部分をクリックすることで、独自にアイコンを設定することができます。

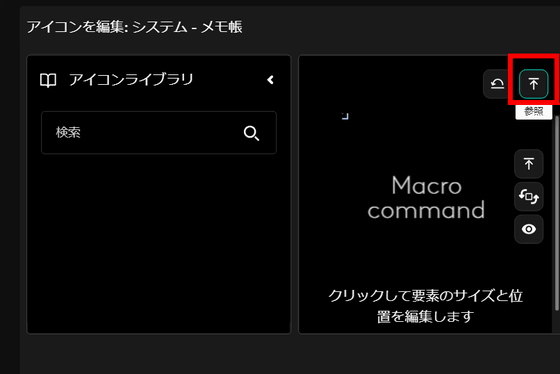
「参照」をクリック。

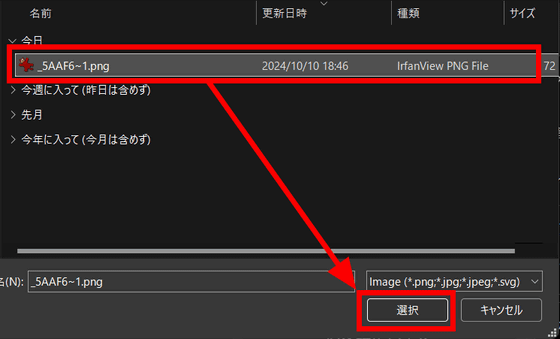
アイコン用の画像をアップロードします。画像を選んで「選択」をクリック。

画像が追加されたのを確認したら「保存」をクリック。

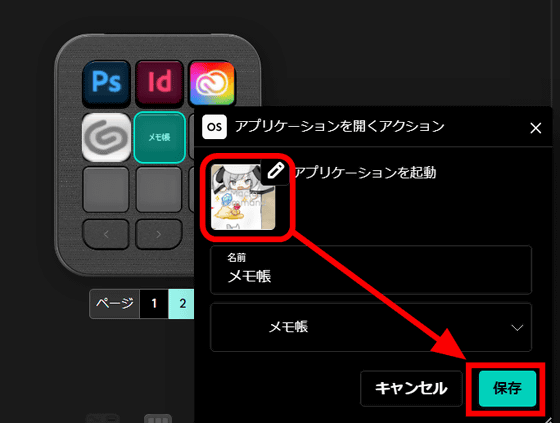
アプリアイコンとして追加されているので「保存」。

Logi Options+Plus上で、アイコンが任意の画像に変更されました。

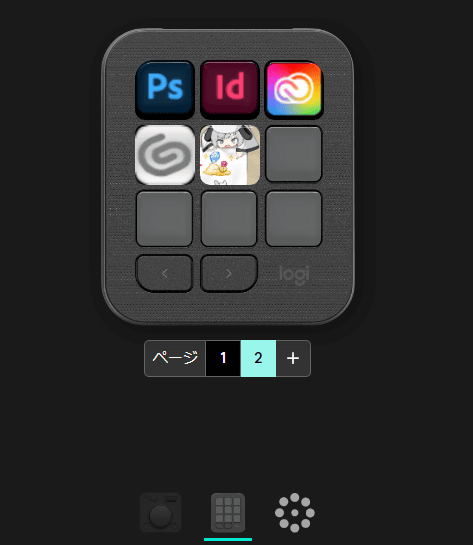
以下のように、MX Creative Consoleのディスプレイも設定した画像に変わっています。

すぐに起動させたり切り替えたりしたいアプリケーションを設定しておくことで、作業がスムーズになるほか、ディスプレイの見た目もカラフルでいい感じになりました。

作成したアプリケーション起動ボタンが実際に機能するかどうかは、以下のムービーを見るとよくわかります。
ロジクール初の左手デバイス「MX Creative Console」でアプリ起動ボタンを独自に作成してPhotoshopやCLIP STUDIOを起動してみた - YouTube

◆「アクションリング」機能の設定と動作
Logi Options+Plusのダイヤルパッドは、左上のボタンで「取消し/やり直し」ができたり、右上のホイールを回して「拡大/縮小」をしたり、中央のダイヤルを回して細かい調整や数値変更をしたりできるほか、クイックに動作を実行できる「アクションリング」という機能も割り当てることができます。

ダイヤルパッドは単4乾電池2本で動作し、Bluetoothでデバイスと接続します。ダイヤルパッドの上部にあるスイッチを緑に切り替えたら、緑のランプが点灯します。

Bluetooth接続した状態で、ダイヤルパッドの右下にあるボタンを押します。

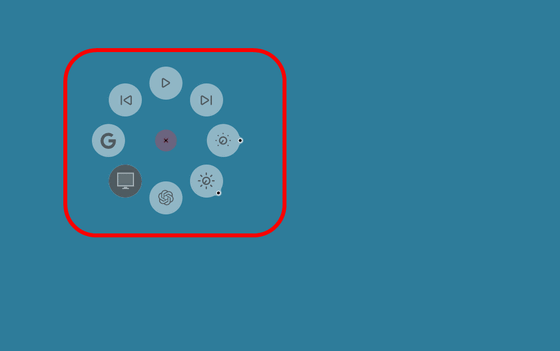
すると、PCの画面上にリング状のアイコンが表示されました。これがアクションリングです。キーパッドのボタンにアプリや動作を設定するだけではなく、アクションリングにも設定することで、よりスムーズに便利な機能にアクセスすることができます。アクションリングのキーパッドと異なる特徴としては、キーパッドはボタンで動作をショートカットできるのみですが、アクションリングの場合はアイコンにマウスオンした状態でスクロールもしくはダイヤルを回すことで、「音量」「輝度」などの値を微調整できる点にあります。

アクションリングの内容も細かく設定可能。Logi Options+Plusを開いてダイヤルパッドをクリックします。

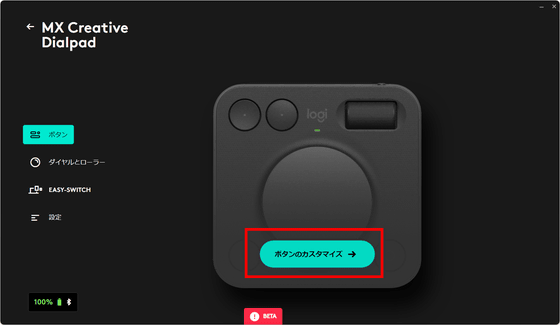
「ボタンのカスタマイズ」をクリック。

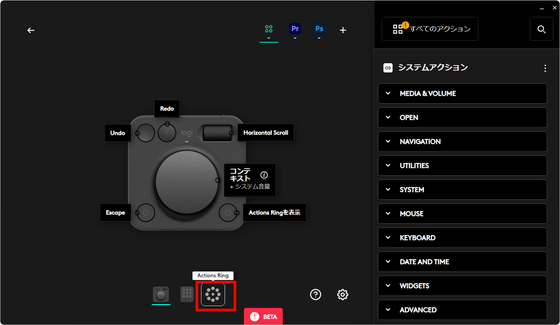
下部にある「Actions Ring」をクリック。

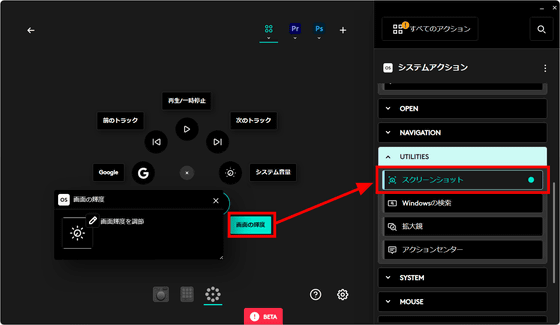
現在のアクションリングに設定されている機能が表示されているので、「画面の輝度」を選択して右側のメニューから「スクリーンショット」をクリックします。これで、「アクションリング起動→右下のアイコンをクリック」とすることで、スクリーンショットを撮影出来るようになりました。

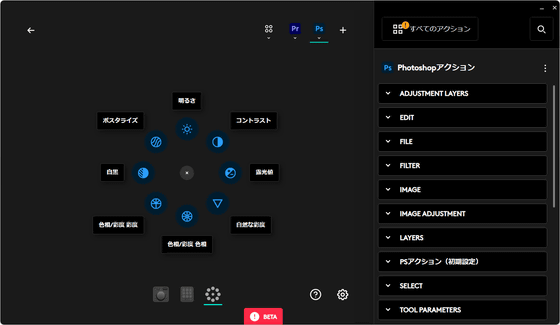
アクションリングの内容は、現在使用しているアプリケーションごとに自動で切り替わります。読み込んでおいた上部のPhotoshopアイコンをクリック。使用アプリケーションをLogi Options+Plusで読み込んでプロファイルを追加する方法については、実際にPhotoshopで動かしてみた記事を見るとわかります。

Photoshopの場合は、「明るさ」「コントラスト」「色相/彩度」などを調整するアクションリングが表示されました。右側にあるアクション一覧も、Photoshop向けにカスタマイズされたものが用意されています。

Photoshopでアクションリングを開いてみた様子が以下。

アクションリングを起動してどのように動作するかは以下のムービーで見るとわかります。
ロジクール初の左手デバイス「MX Creative Console」で「アクションリング」の動作はこんな感じ - YouTube

◆キーボードショートカットをボタン化する方法
MX Creative Consoleではさまざまな機能をボタンやアクションリングに割り当てて作業を効率化することができますが、とある操作を設定したいと思ったのに、「Logi Options+Plusのアクション一覧にその操作が見当たらない」ということがあります。そのような時に役立つのが「キーボードショートカットのボタン化」です。Logi Options+Plusを開いてキーパッドをクリック。

「キーのカスタマイズ」をクリック。

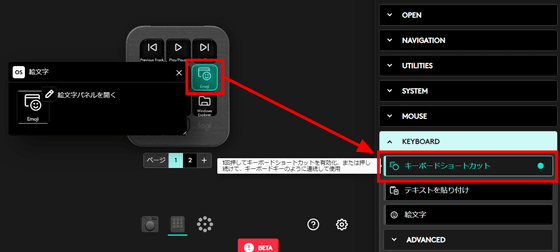
変更したいボタンを選択した上で、右側のアクション一覧から「キーボードショートカット」をクリック。

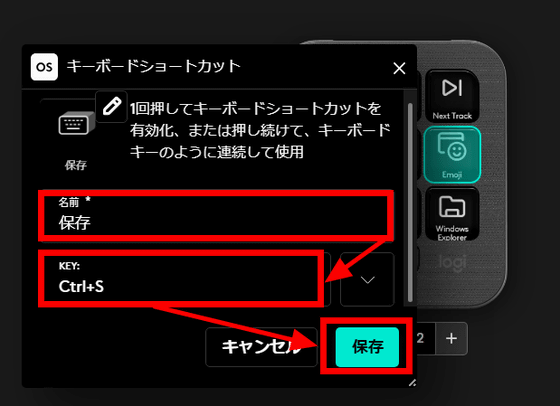
名前に「保存」と入力し、「KEY」を選択した状態で「Ctrlキー」と「S」キーを同時押しします。「Ctrl+S」と表示されたのを確認したら「保存」。

以下のように、「保存」というショートカットキーがボタンに設定されました。頻繁に押すことで疲れてしまったり、なかなか覚えにくかったりするショートカットキーをボタンに設定しておくことで、ポチポチするだけでショートカットと同じ動作をすることができるというわけ。

ショートカットキーをボタンに割り当てる際の問題点としては、ディスプレイに表示されるアイコンが同じものになるため、複数設定すると小さい文字で見分ける必要があります。

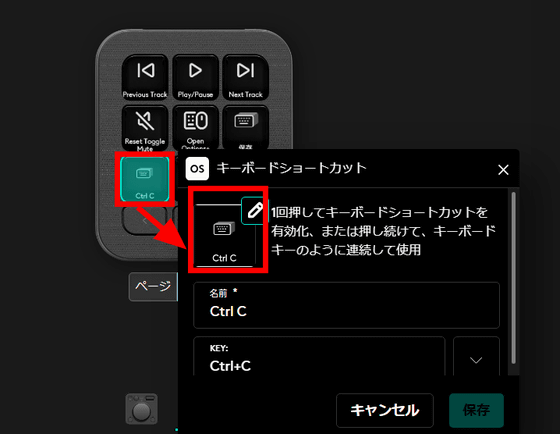
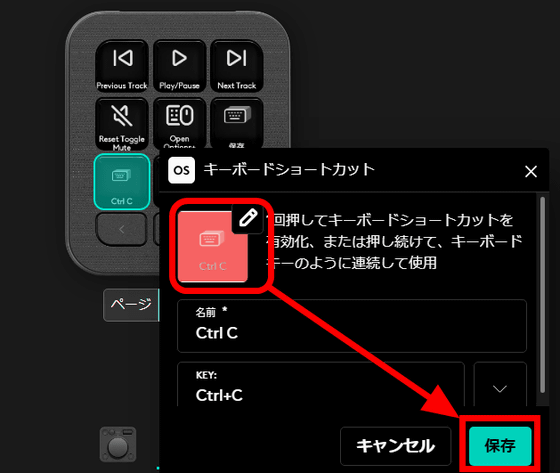
そこで、アイコンを変更してわかりやすくしてみます。「Ctrl+C(コピー)」で設定した「キーボードショートカット」のボタンを選択し、アイコンをクリック。

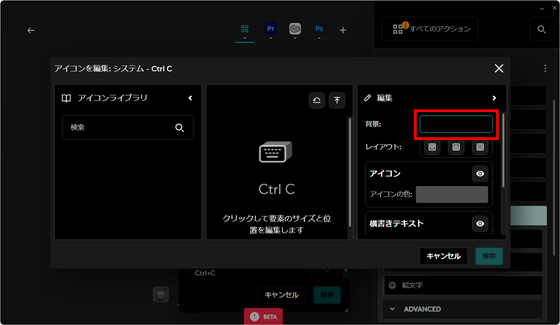
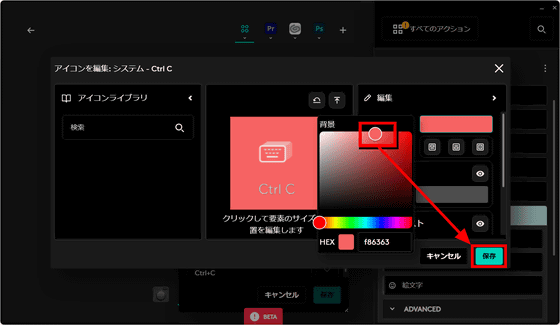
任意の画像をアップロードできるほか、背景やアイコン、テキストの色を変更することも可能です。「背景」の右側にある黒い帯状の部分をクリック。

カラーバーから好きな色を選んだら「保存」。

アイコンの色が変わっていることを確認して「保存」をクリックします。

アイコンの色が変更されました。自分でわかりやすい色に変更しておくだけでも、ボタンを押し間違えることなく使いやすくなるはず。

◆非対応アプリケーションの「CLIP STUDIO PAINT」でMX Creative Consoleを動作させてみた
記事作成時点では、MX Creative Consoleは「Adobe Photoshop」「Adobe Lightroom Classic」「Adobe Premiere Pro」「Adobe Audition」「Adobe After Effects」「Adobe Illustrator」「Ableton Live」「Zoom」「Capture One」「MS Teams」「Philips Hue」「Spotify」「Apple Music」「Discord」「Streamlabs Desktop」「OBS Studio」「Twitch」と17のアプリケーションに対応しており、発売後にも新しいプラグインのリリースやアプリケーションへの対応が予定されているとのこと。ただし、専用のプロファイルやプラグインが用意されていないだけで使うことはできるため、さらなる応用編として、非対応アプリケーションである「CLIP STUDIO PAINT」でもMX Creative Consoleを設定してみます。
まずはLogi Options+Plusを開いてキーパッドをクリック。

「キーのカスタマイズ」をクリック。

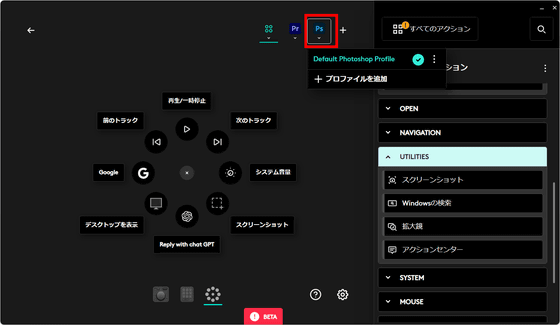
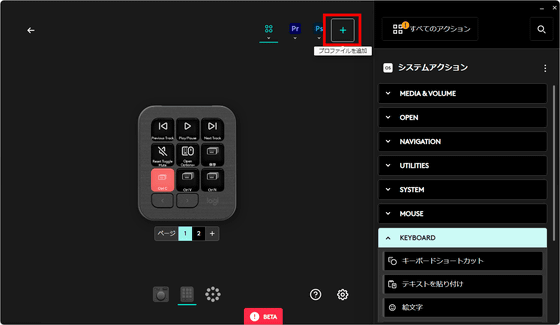
インストール済みのプロファイルが上部に表示されているので、「+」を押してプロファイルを追加します。

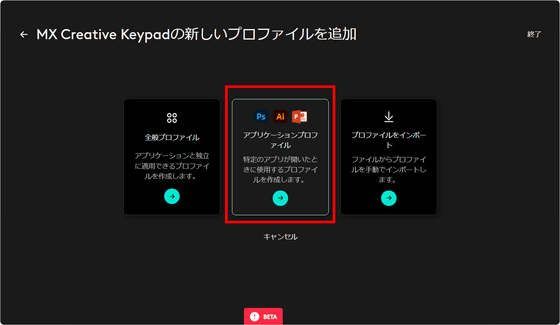
「アプリケーションプロファイル」を選択。

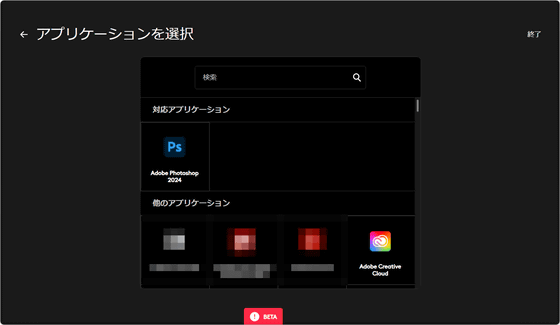
「アプリケーションを選択」の画面では、使用中のデバイスにインストール済みの「対応アプリケーション」と「他のアプリケーション」が分かれて表示されています。対応アプリケーションの場合は専用のプロファイルが用意されており、インストールするだけで各アプリケーションに対応した動作を設定可能です。一方で、他のアプリケーションは新規プロファイルを作成した上で、一から設定を作成する形になります。

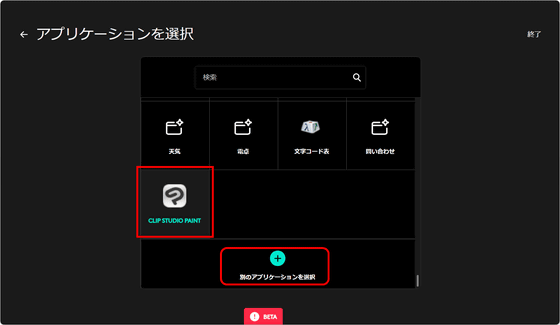
アプリケーション一覧から「CLIP STUDIO PAINT」を見つけてクリック。一覧から見つからない場合は、「別のアプリケーションを選択」をクリックしてファイルを指定することで読み込むこともできます。

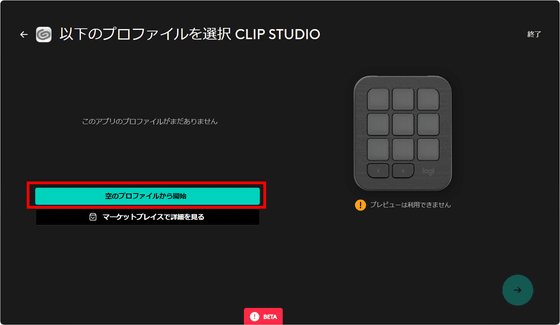
CLIP STUDIO PAINTは「このアプリのプロファイルがまだありません」と表示されるので、「空のプロファイルから開始」をクリック。

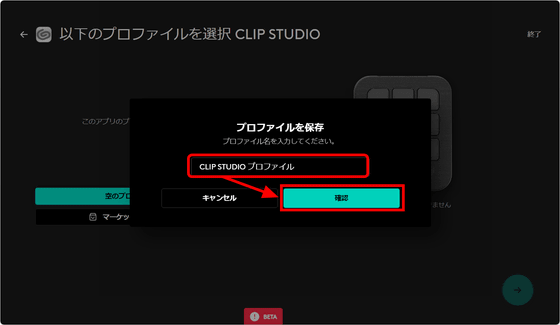
アプリ名を確認したら「確認」をクリック。

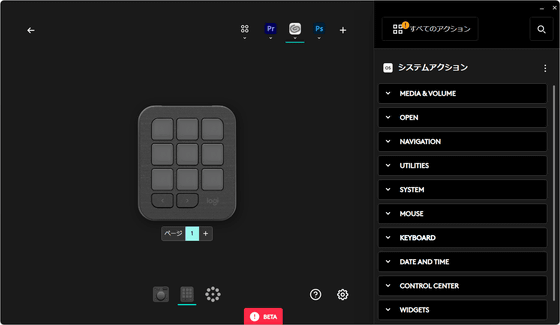
以下のように、空白のプロファイルが作成されました。

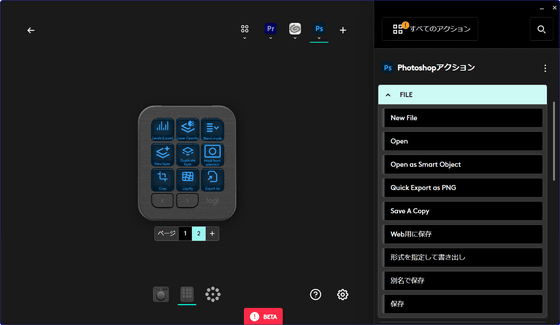
以下はプロファイルが用意されているPhotoshopの設定画面。プロファイルが用意されている場合は、右側のアクション一覧が「Photoshopアクション」となっており、Photoshop内でできる動作をボタンに割り当てていくことができます。

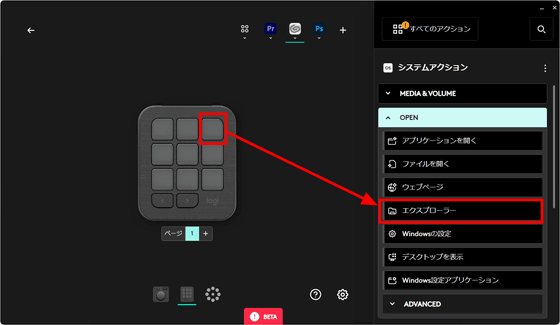
一方で、プロファイルが用意されていないCLIP STUDIO PAINTの場合は、「ウェブページを開く」「エクスプローラー起動」「デスクトップを表示」など、一般的なアクションしか表示されていません。ひとまず、CLIP STUDIO PAINTの作業中にも必要な「エクスプローラー」を設定。

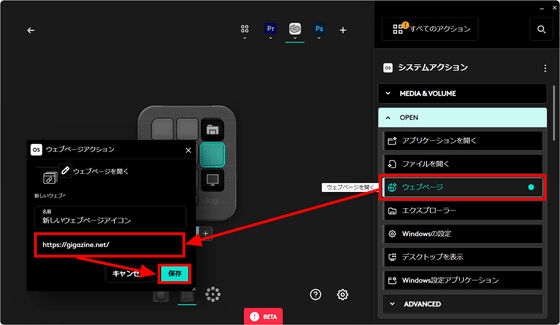
また、「ウェブページを開く」では、よく参照するURLを設定しておくことで、ボタンを押してすぐそのページを開くことができます。

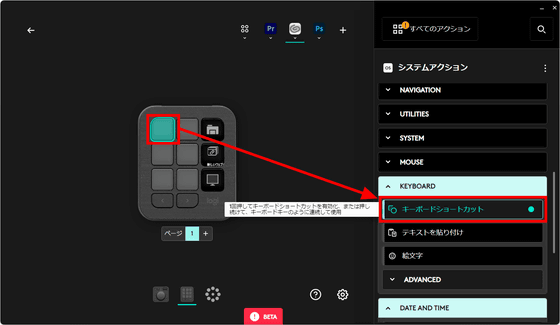
プロファイルが用意されていないアプリケーションで、そのアプリケーション特有の動作を設定したい場合は、「キーボードショートカット」が役立ちます。割り当てたいボタンを選択して「キーボードショートカット」をクリック。

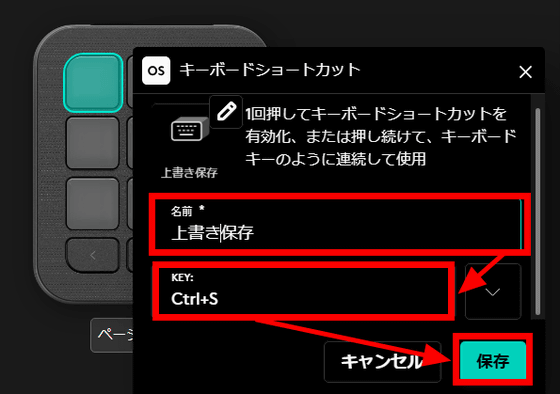
CLIP STUDIO PAINTでは「Ctrlキー+S」のショートカットキーで「上書き保存」ができるので、その動作をボタンに読み込ませます。名前をショートカットを選択したら「保存」をクリック。

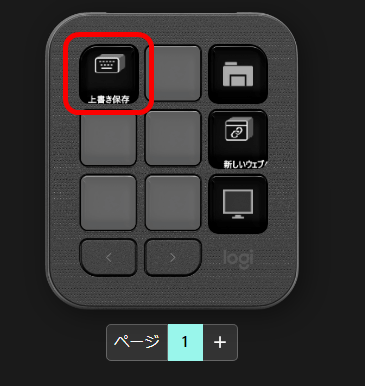
CLIP STUDIO PAINT用の上書き保存ボタンを作ることができました。

そのほか、CLIP STUDIO PAINT上でメニューを確認すると、どの動作がどのショートカットキーで実行できるかを確認できます。ショートカットキーをいくつも覚えることは難しいため、「よく使う動作なのにショートカットが覚えられない」というものについては、MX Creative Consoleに設定していくことで便利に使うことができるはず。

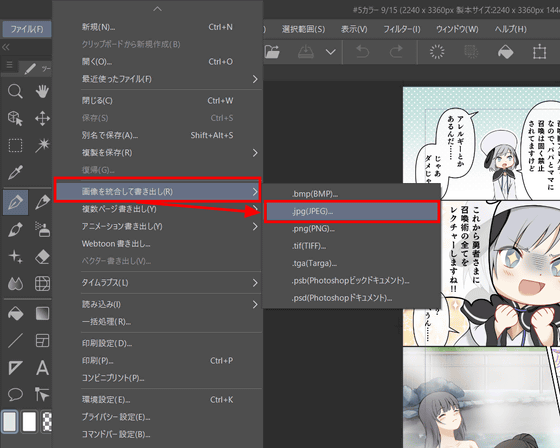
さらに、ショートカットキーが設定されていない動作をMX Creative Consoleで動かす方法もあります。例えばCLIP STUDIO PAINTの場合、「画像を統合してJPEGファイルで書き出し」というアクションは、以下の選択画面でショートカットキーが記載されていないため、ショートカットキーで処理することができません。

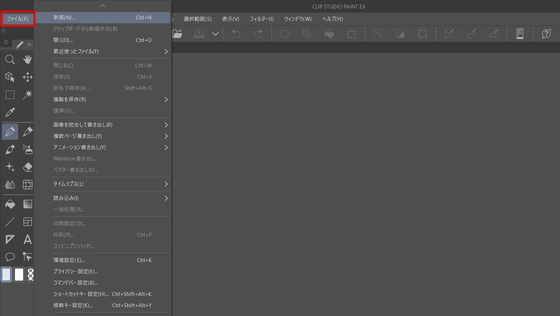
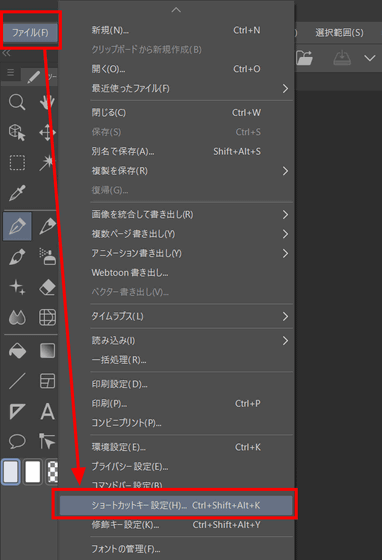
そのため、まずはMX Creative Consoleに読み込ませたい動作にCLIP STUDIO PAINT上でショートカットキーを設定し、そのショートカットキーをボタンに設定するという手順をとればOK。CLIP STUDIO PAINTの「ファイル」から「ショートカットキー設定」をクリック。

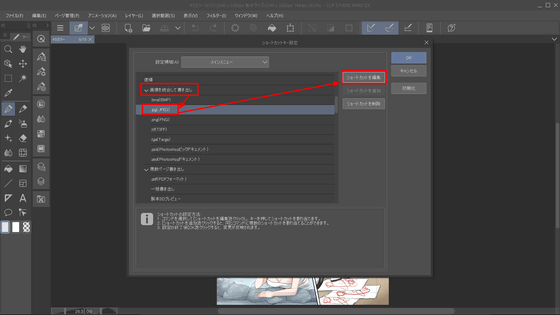
「画像を統合して書き出し」というメニューを見つけたら「.jpg(JPEG)」を選択して「ショートカットを編集」。

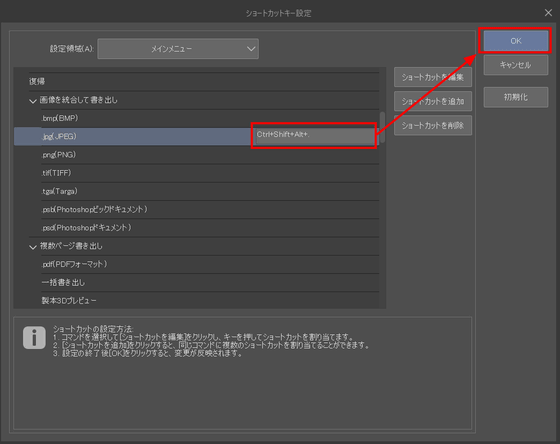
任意のショートカットを設定したら「OK」クリック。このとき、通常はショートカットを覚えやすいものや入力しやすいものにするのがベターですが、MX Creative Consoleに設定する場合はその必要がないため、他のショートカットキーとかぶりにくい複雑なものにしてしまっても問題ありません。

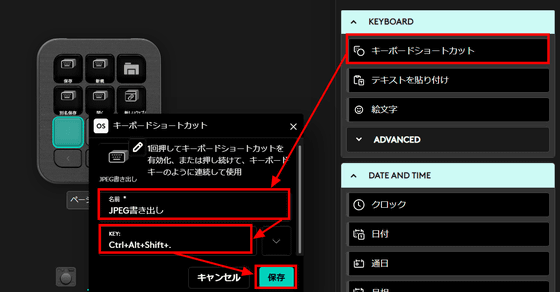
CLIP STUDIO PAINT側の設定が完了したら、Logi Options+Plusで「キーボードショートカット」をボタンに割り当て、名前を「JPEG書き出し」、「KEY」に先ほど設定したショートカットキーを入力したら「保存」。このように設定すれば、非対応のあらゆるアプリケーションでも動作をMX Creative Consoleに設定していくことができます。

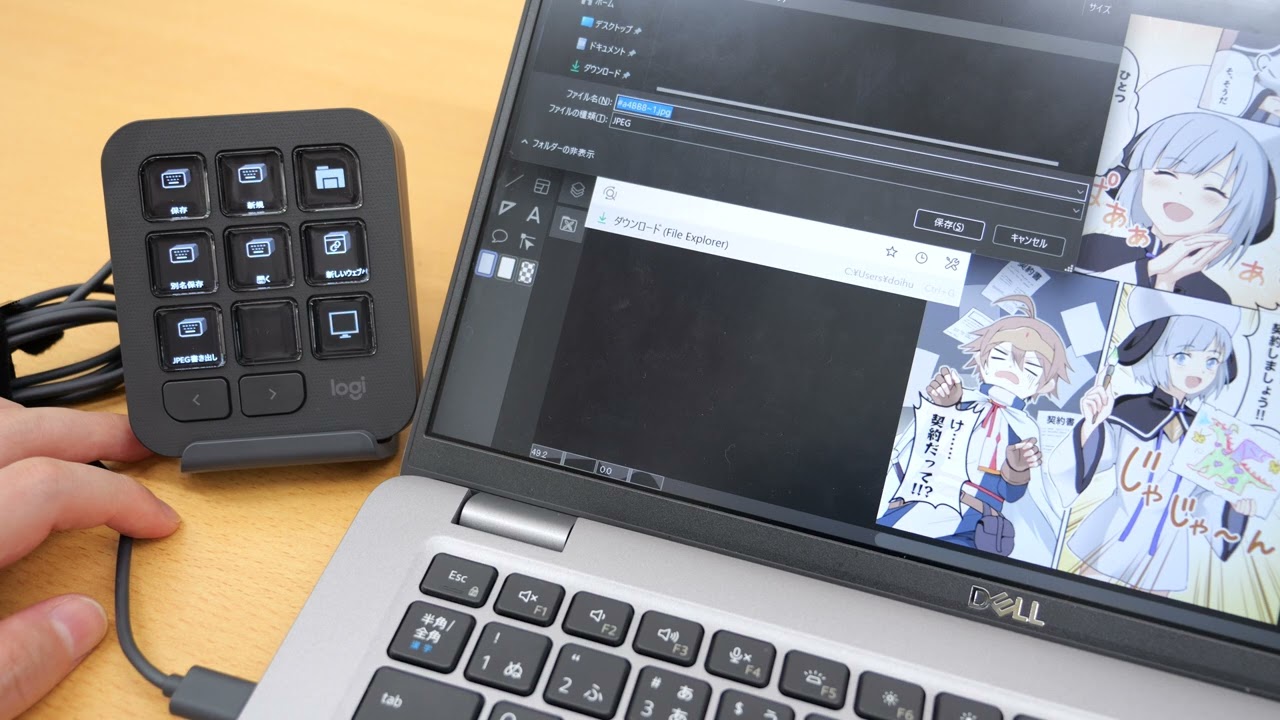
実際に非対応アプリケーションであるCLIP STUDIO PAINTでMX Creative Consoleを機能させることはできるのか?という結果は以下のムービーを見るとよくわかります。
ロジクール初の左手デバイス「MX Creative Console」で非対応アプリの「CLIP STUDIO PAINT」を設定したら実際に動作するのか? - YouTube

MX Creative Consoleは2024年10月24日に発売予定で、ロジクールオンラインストアでのオープン価格は3万2780円。カラーは黒い「グラファイト」と、白い「ペイルグレー」から選択できます。
MX Creative Consoleを購入 | ロジクール

・関連記事
ロジクールMXシリーズ初の左手デバイス「MX Creative Console」フォトレビュー、実物はこんな感じ - GIGAZINE
最大135ボタンをカスタマイズできてクリエイティブ活動を助けるロジクール初の左手デバイス「MX Creative Console」をPCと接続して実際にPhotoshopで動かしてみた - GIGAZINE
物理ダイヤルとボタンでPC作業を効率化するカスタムコントローラー「Loupedeck Live S」フォトレビュー - GIGAZINE
ロジクールの高機能ワイヤレスキーボード「MX KEYS S」セットアップレビュー、ボタン一発で複雑な操作ができ作業効率大幅アップ「Smart Actions」にも対応 - GIGAZINE
ロジクールの薄型&高機能でフルサイズのハイエンドワイヤレスキーボード「MX KEYS S」フォトレビュー - GIGAZINE
・関連コンテンツ
in 動画, ハードウェア, ソフトウェア, レビュー, Posted by log1e_dh
You can read the machine translated English article Using Logitech's first left-hand dev….