Appleでもアプリのレイアウトでテキスト表示を中央にそろえるのは難しい

ソフトウェアエンジニアのマーティン・ヴォイチク氏が、macOSに搭載されたApple純正の「電卓」アプリのUIにずれがあると指摘しました。アプリのレイアウトでテキストを中央に表示することはUIの見やすさに直結するので非常に重要なのですが、完璧に中央ぞろえにすることはなかなか難しいという意見もあります。
Is my vision that bad? No, it’s just a bug in Apple’s Calculator. | Martin Wojtczyk
https://martin.wojtczyk.de/2024/08/31/is-my-vision-that-bad-no-its-just-a-bug-in-apples-calculator/
Comically, I didn't even notice those wobbly numbers in the first screenshot, I ... | Hacker News
https://news.ycombinator.com/item?id=41407570
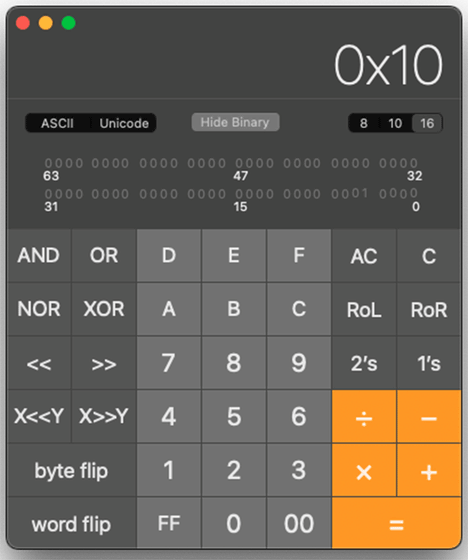
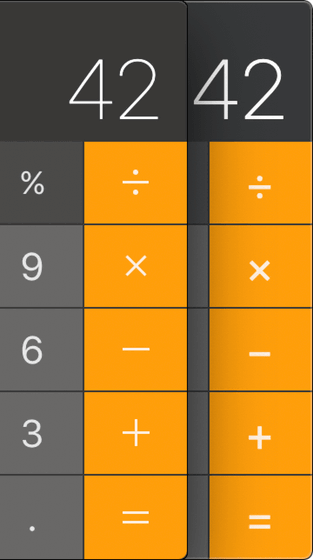
以下がMacの電卓アプリ。ヴォイチク氏は10進数を16進数と2進数に変換して計算を行っていたところ、画面がひどくグラグラして作業に集中できなくなり、「なんだか目が疲れてきた」と思ったそうです。

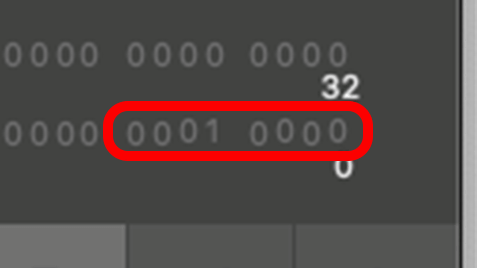
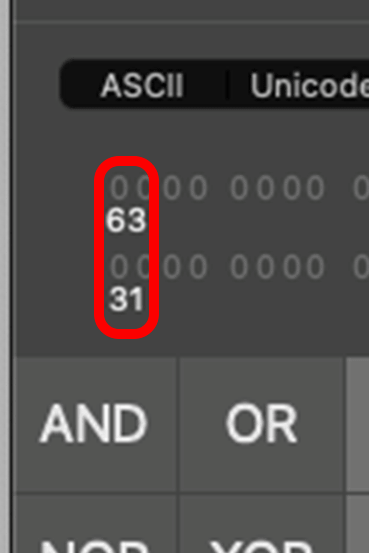
その原因は、電卓アプリでの数字の表示が不安定だったことでした。以下の「0001 0000」という文字列を見ると「0」と「1」の上下がそろっておらず、ガタガタした見た目になっています。

ヴォイチク氏は「電卓アプリは何日も開いていました。UI座標系が浮動小数点数を使用していて、何日もかけて丸め誤差が集計されたことが原因かもしれません」と推測していますが、UIがガタガタになっている理由はわからないと述べています。
このヴォイチク氏の疑問が、ソーシャルニュースサイトのHacker Newsで紹介されたところ、他にもさまざまな問題点が見つかりました。
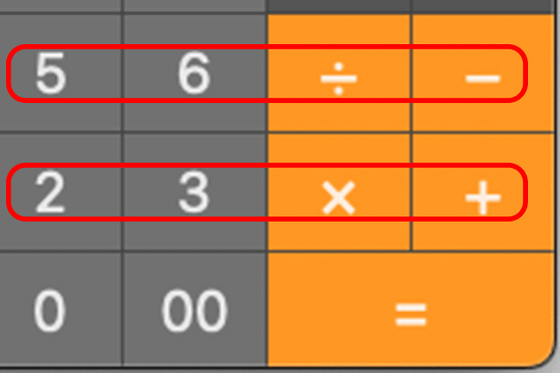
例えば、以下の数字と記号のボタン部分では、ボタンの枠の上下はそろっているにもかかわらず、表示されている数字と記号の上下位置がずれています。

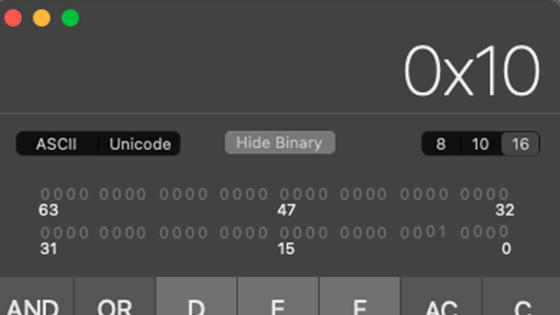
また、計算部分の「63」と「31」は左ぞろえになっておらず、さらに「0000」の文字列ともずれていました。加えて、数字が等幅になっていないため、「63」と「31」の幅も異なっています。

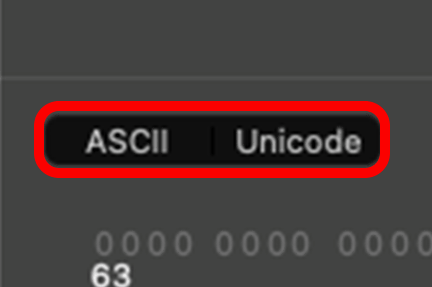
その上に表示されている「ASCII」「Unicode」も、ボタンに対してラベルがずれています。Hacker Newsでの指摘によれば、「ASCII」は中心から約43/50ピクセルのずれが、「Unicode」は中心から約20/25ピクセルのずれが生まれているとのこと。

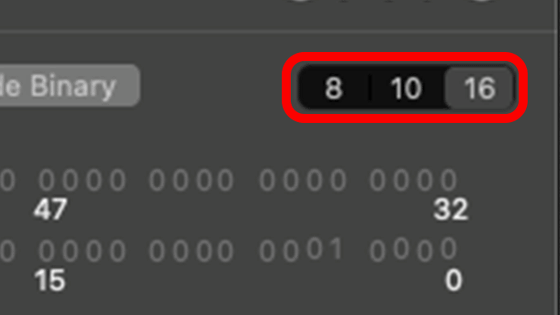
進数を選択する「8 10 16」のセレクターの表示も、ラベルがボタンの中央からずれている模様。

しかし、UIで完璧な中央ぞろえを実現するのはかなり難しいとのこと。ソフトウェアエンジニアのニキータ・プロコポフ氏は自身のサイトで、GitHubやValve、Slack、Telegram、Google、Airbnb、YouTubeなど名だたるアプリやサービスでも、UIに中央ぞろえができていない部分を見つけることができると述べています。
Hardest Problem in Computer Science: Centering Things @ tonsky.me
https://tonsky.me/blog/centering/
UIデザインで中央配置がずれてしまう理由と解決方法 | コリス
https://coliss.com/articles/build-websites/operation/work/about-centering.html
プロコポフ氏はこの中で、macOSの電卓アプリのUIについても言及。macOSの電卓アプリで記号が中央ぞろえにならず、さらにぼやけるような表示になってしまったのは、macOS Catalina(バージョン10.15)からボタンラベルが画像表示ではなく文字列を表示する「アイコンフォント」方式に切り替わったからだと論じています。

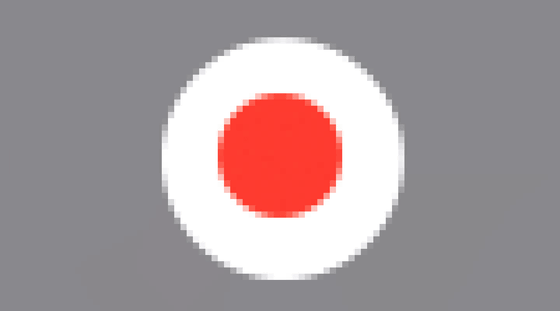
以下はQuickTimeの録画ボタン。これもアイコンフォントでデザインされているそうですが、よく見ると赤い円がやや左に寄っており、白い円との中央ぞろえに失敗していることがわかります。

プロコポフ氏は、デザイナーはフォントのアウトラインを決めるバウンディングボックスをタイトに設定し、フォントデザイナーはフォントのメトリクスを慎重に設定し、デベロッパーは使う予定のフォントを理解しておく必要があると述べました。
・関連記事
AppleがMRヘッドセット「Vision Pro」のために生み出した「空間コンピューティング」におけるUI設計のルールとは? - GIGAZINE
ユーザーインターフェースの「密度」とは何かをプロのデザイナーが語る - GIGAZINE
「フォント」のルーツと「フォントビジネス」の歴史とは? - GIGAZINE
ウィンドウを閉じる「×」ボタンはいつから使われるようになったのか? - GIGAZINE
適切なフォントを選択するためのチェックリスト - GIGAZINE
Microsoftの新しいデフォルトフォントになった「Aptos」とは一体どんなフォントなのか? - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by log1i_yk
You can read the machine translated English article Even Apple has difficulty centering text….