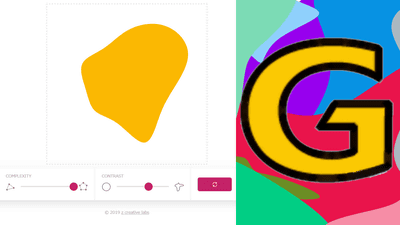
無料で簡単にシンプルなロゴデザインを作成できる「LogoFast」

無料でブラウザから使用できる「LogoFast」では、アイコンと背景だけのシンプルなロゴデザインを超簡単に作成してダウンロードすることができます。
LogoFast | Make Beautiful Logos Fast and Free
https://shipfa.st/tools/logo-fast

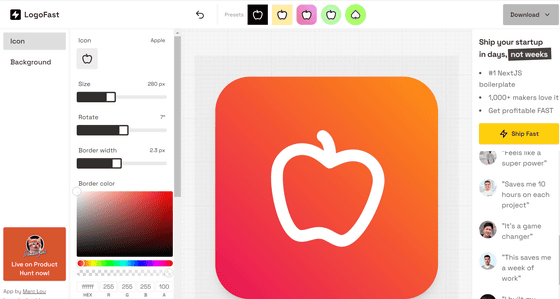
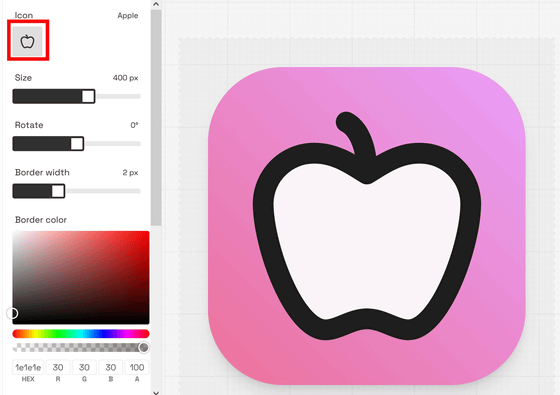
LogoFastでは、ロゴに含まれるアイコンの線、アイコンの塗りつぶし、背景の3点を自由に決定出来ます。イメージが固まってない場合は、まず「Presets」から気に入ったものを選ぶと作成しやすいはず。

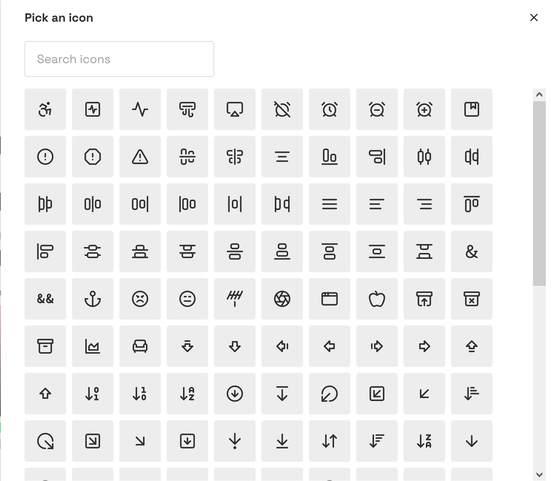
アイコンの種類を変更するには、左側のメニューから「Icon」ボタンをクリック。

560種類以上のアイコンから選択することができます。

また、Presetの一番右にあるボタンをクリックすると、AIがプリセットを用意してくれます。

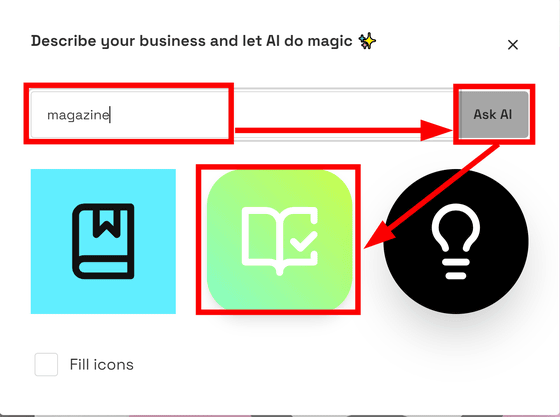
試しに「magazine」と入力して「Ask AI」をクリックしたところ、3つのプリセットが提案されました。そのうち1つをクリック。

選択したアイコンと背景を使用したロゴが表示されました。

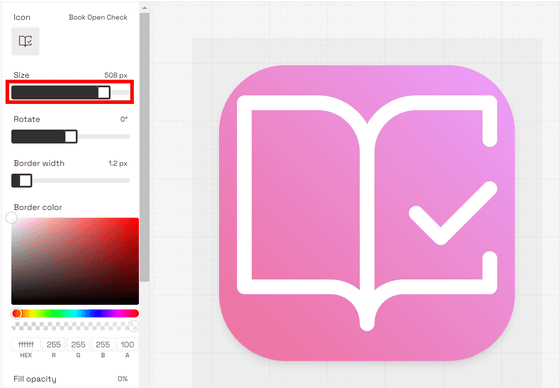
アイコンで変更できるのは、大きさ、角度、線の太さ、線の色、塗りつぶしの5点。「Size」のスライドバーを左右に動かすとアイコンの大きさが変化しました。ただし、背景よりアイコンを大きくしても、背景にはみ出して表示されることはありません。

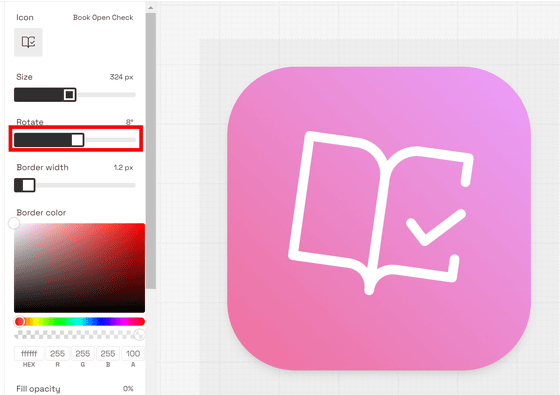
「Rotate」のバーを動かすとアイコンの角度を360度回転させられます。

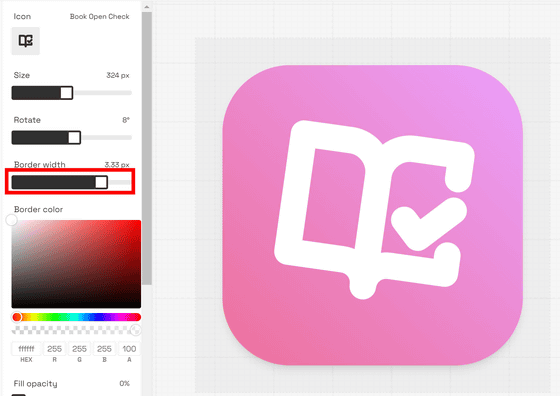
「Border width」では線の太さを変更。

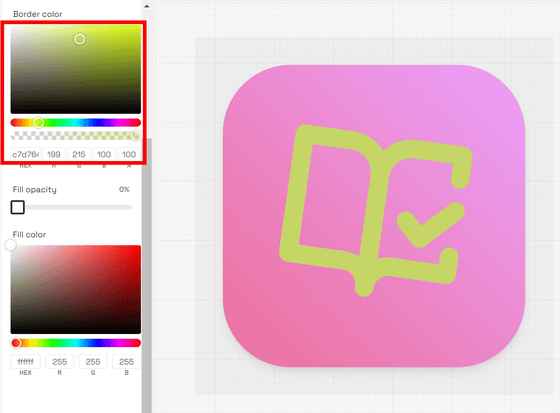
「Border color」ではアイコンの線の色を変更できます。色はカラーパレットからピックする他、カラーコードやRGBで指定してもOK。

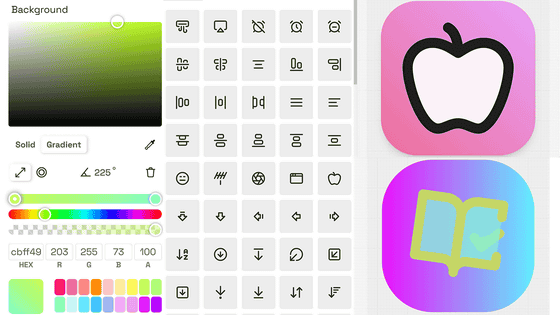
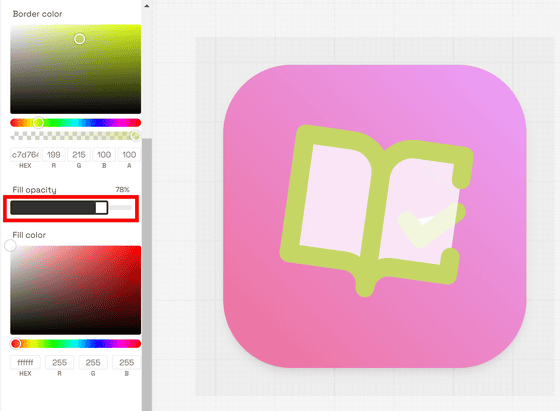
「Fill opacity」では塗りつぶしの不透明度を変更。不透明度が0%だと、線のみのアイコンになります。

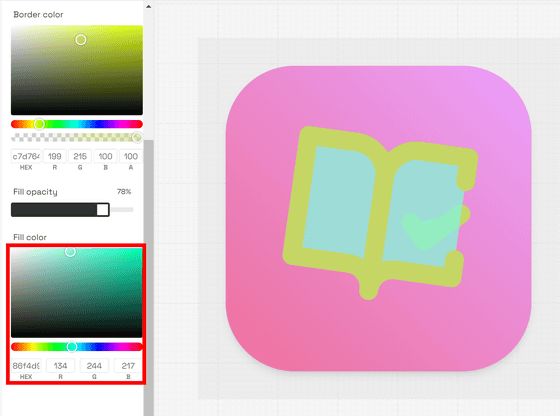
「Fill opacity」の不透明度を1%以上にすると、「Fill color」で選んだ色に塗りつぶされます。

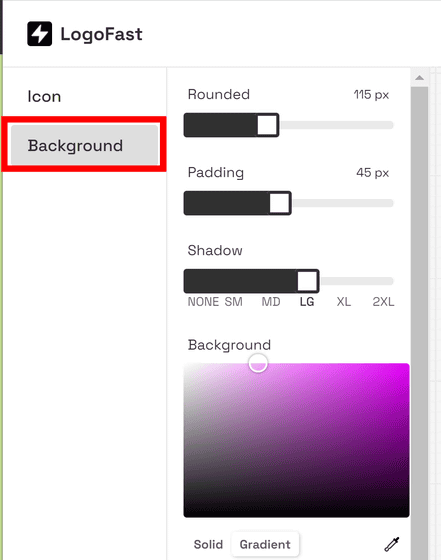
アイコンの設定が終わったら、「Background」から背景の調整を行います。背景の項目は角、大きさ、影、色の4点。

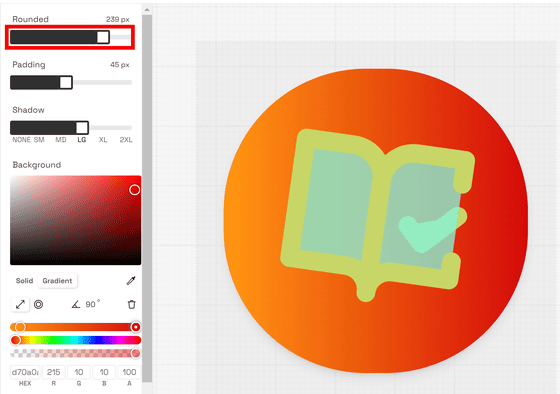
「Rounded」のスライドバーを動かすと、「正方形」から「角の丸い四角」に変更できます。値を大きくするほど角が丸くなるので、一番右までスライダーを動かすと丸いアイコンにもできました。

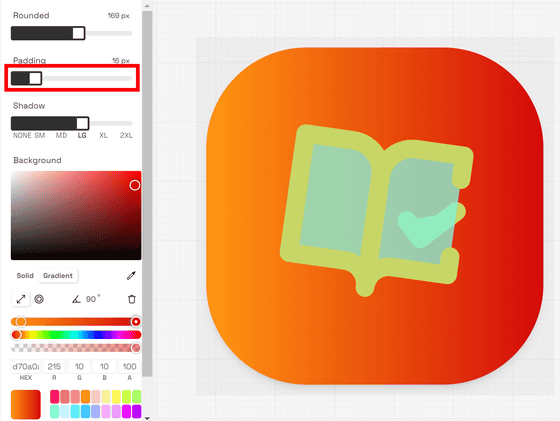
作成するロゴのサイズは1350ピクセル×1350ピクセルで固定となっており、「Padding」ではその外枠からマージンをどれくらいとるかを決めています。そのため、「Padding」の値を小さくすればするほど背景のサイズは大きくなります。

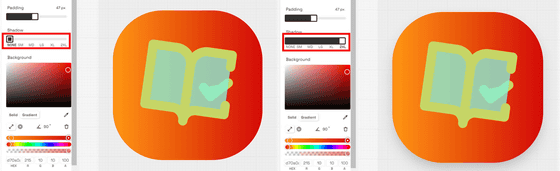
「Shadow」ではアイコンに影をつけることができます。以下の画像左は影をつけていないもの、画像右は「Shadow」を最大の「2XL」にしたものです。

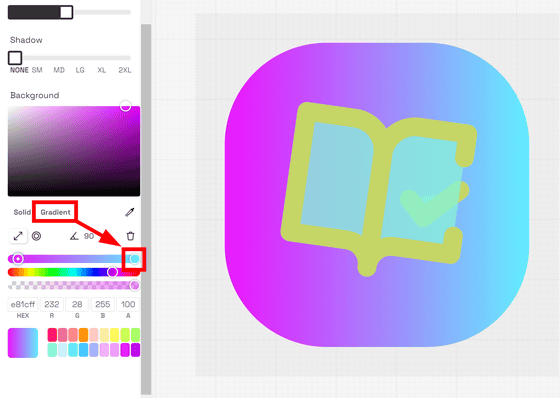
背景のカラーもアイコンと同じように変更できますが、アイコンとは違う点として、背景には単色で塗りつぶす「Solid」と、グラデーションをつける「Gradient」があります。「Gradient」を選ぶとグラデーション用のカラーバーが表示されるため、左右のスライダーをダブルクリックすると、グラデーションの始点と終点のカラーを変更可能。

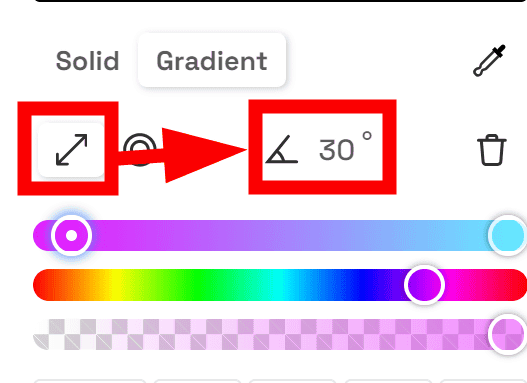
また、グラデーションには2種類あり、両端に別のカラーがあるタイプと、円の中央と外周に別のカラーがあるタイプを選択できます。両端に別のカラーがあるタイプは、グラデーションの角度を調整可能。

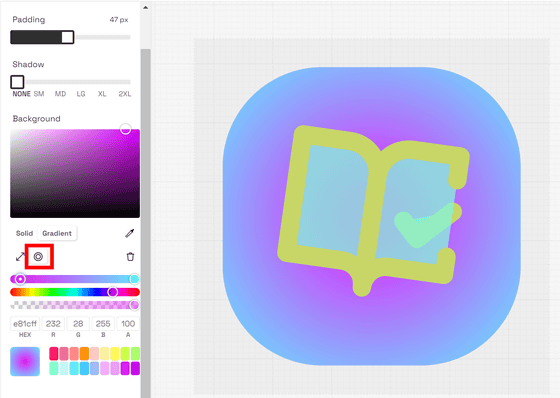
また、二重丸のボタンを押すと、円の中央から外周にかけて色が変化していくグラデーションに変更できます。

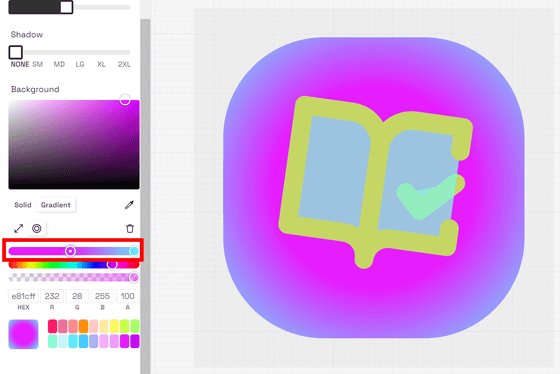
グラデーションのスライドバーを動かして、2つのカラーがどれくらいの領域になるかを調整。

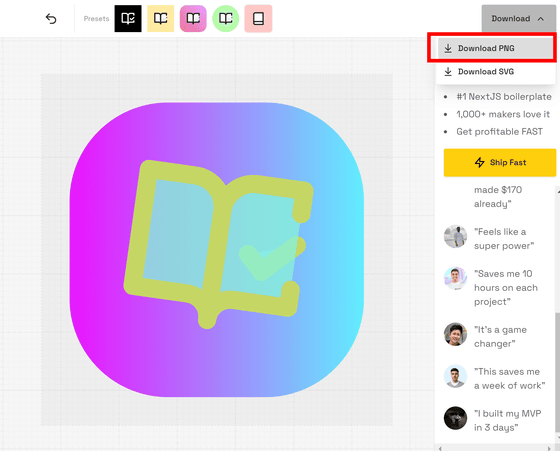
ロゴの設定が完了したら、右上の「Download」からPNGファイルもしくはSVGファイルをダウンロードできます。今回はPNGファイルをダウンロードするため、「Download PNG」をクリック。

以下のロゴ画像を作成することができました。
LogoFastで作成したアイコンは商用利用可能。ただし、LogoFastで使用しているのはLucideのアイコンのため、ロゴを使用する際には「©Lucide Contributors 2022」の権利表示が必要です。
・関連記事
文章を入力するだけで「本の表紙っぽい画像」を作成する「装丁カフェ」 - GIGAZINE
無料&商用利用可能、色指定してシンプルかつ使いやすいイラストをダウンロードできる素材サイト「unDraw」を使ってみた - GIGAZINE
無料で商用可のウェブでよく使われるアイコンをフォント化した「CONDENSE-iconFont」 - GIGAZINE
イラストやデザインに使いたい色と調和する色をクリック1つで教えてくれる「HUE/360」 - GIGAZINE
無料で企業ロゴや大学・アニメキャラクターを検索して簡単にカラーコードを取得できる「意匠情報館カラーDB」を使ってみた - GIGAZINE
カラー変更やグラデーションなどのカスタマイズが自由になった「カラーフォント」がGoogle Fontsに追加 - GIGAZINE
・関連コンテンツ
in ネットサービス, デザイン, Posted by log1e_dh
You can read the machine translated English article 'LogoFast' allows you to easily create s….