'LogoFast' allows you to easily create simple logo designs for free

With ' LogoFast ', which can be used for free from your browser, you can create and download a simple logo design with just an icon and background very easily.
LogoFast | Make Beautiful Logos Fast and Free

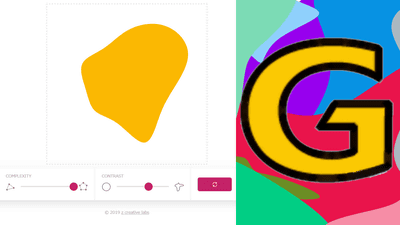
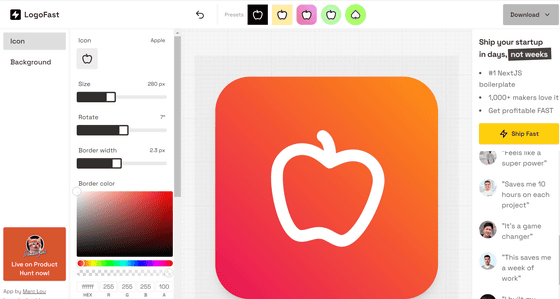
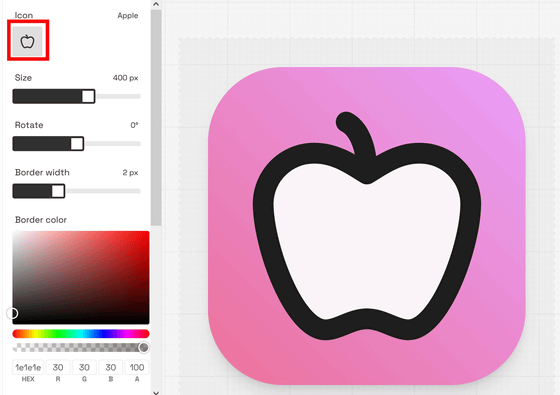
With LogoFast, you can freely decide on three aspects of your logo: the line of the icon, the fill of the icon, and the background. If you don't have an image in mind, it will be easier to create it by first selecting the one you like from 'Presets'.

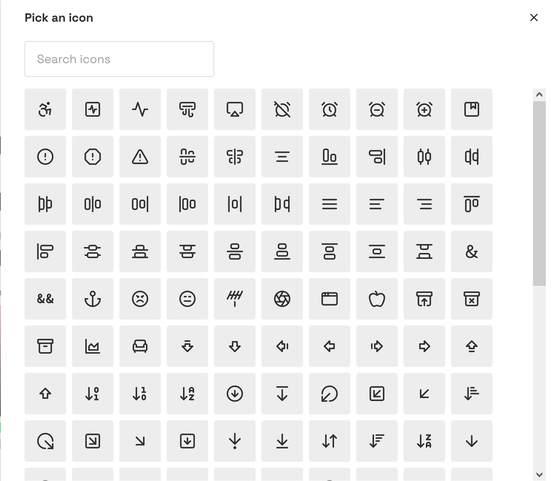
To change the type of icon, click the 'Icon' button from the left menu.

You can choose from over 560 icons.

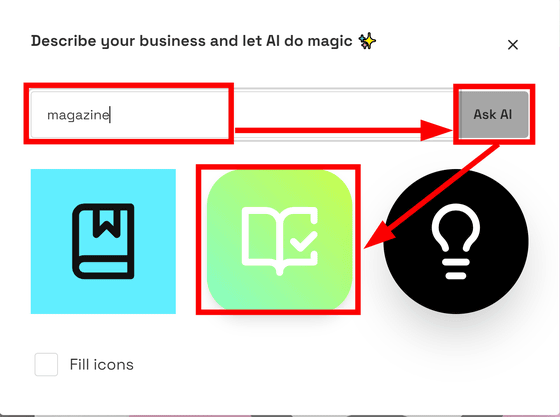
Also, if you click the button on the far right of Preset, the AI will prepare a preset for you.

When I tried typing 'magazine' and clicking 'Ask AI,' three presets were suggested. Click on one of them.

The logo using the selected icon and background is now displayed.

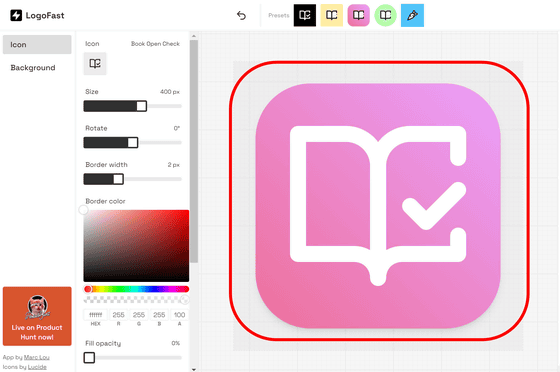
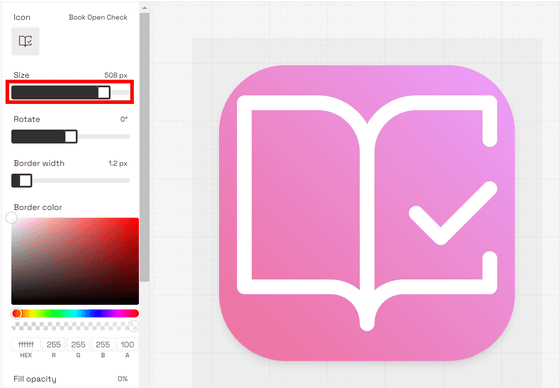
There are five things you can change with the icon: size, angle, line thickness, line color, and fill. When you move the 'Size' slide bar left and right, the size of the icon changes. However, even if the icon is larger than the background, it will not be displayed beyond the background.

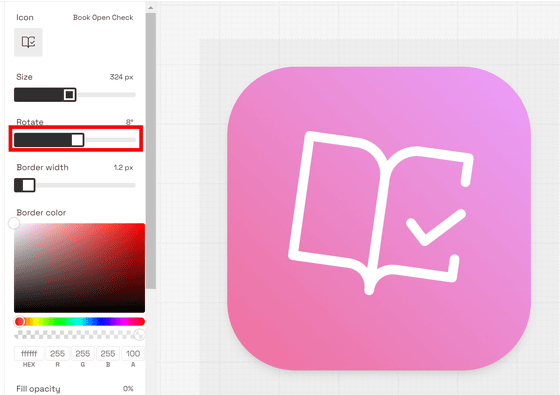
By moving the 'Rotate' bar, you can rotate the icon 360 degrees.

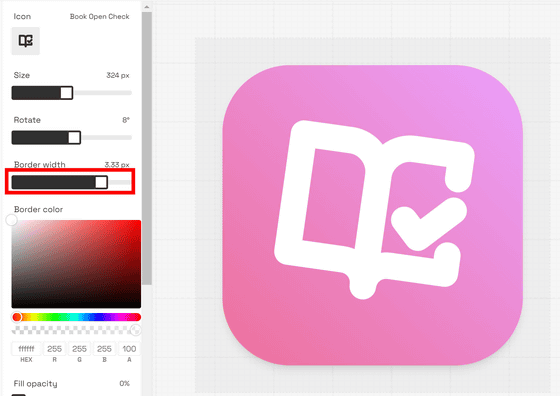
'Border width' changes the line thickness.

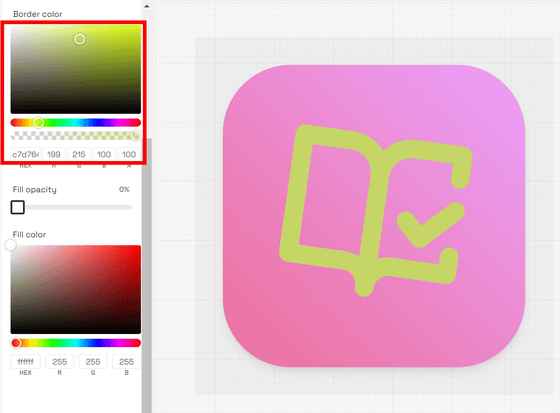
'Border color' allows you to change the color of the icon line. In addition to picking colors from the color palette, you can also specify them by color code or RGB.

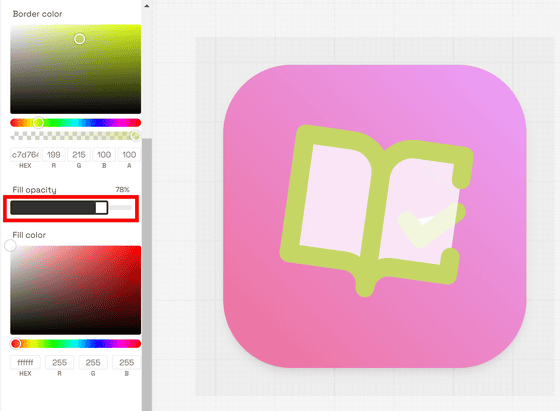
'Fill opacity' changes the opacity of the fill. If the opacity is 0%, the icon will be a line only.

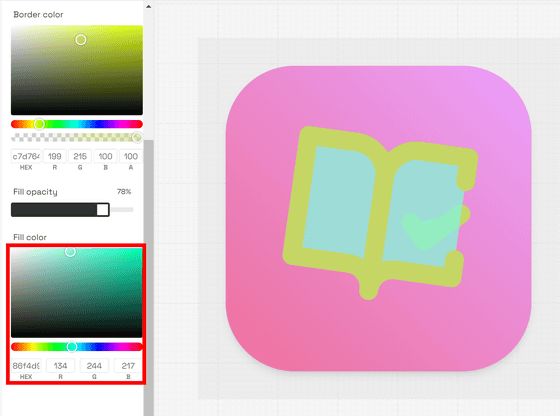
If the opacity of 'Fill opacity' is set to 1% or more, it will be filled with the color selected in 'Fill color'.

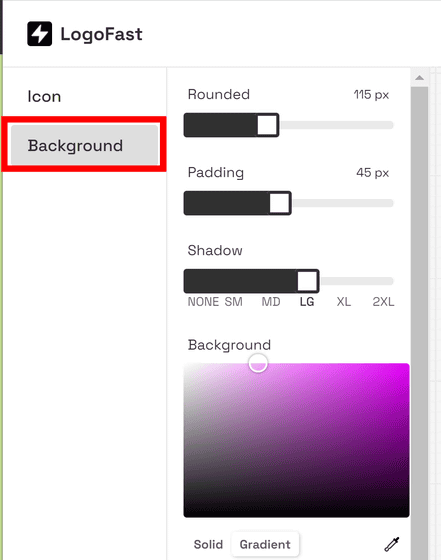
After setting the icon, adjust the background from 'Background'. There are four background items: corner, size, shadow, and color.

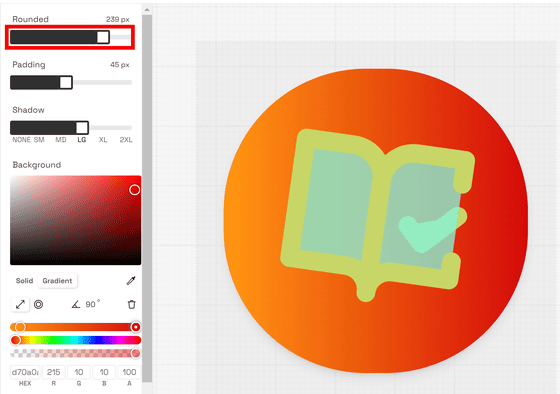
By moving the 'Rounded' slide bar, you can change from 'square' to 'square with rounded corners.' The larger the value, the more rounded the corners, so if you move the slider all the way to the right, you can create a rounded icon.

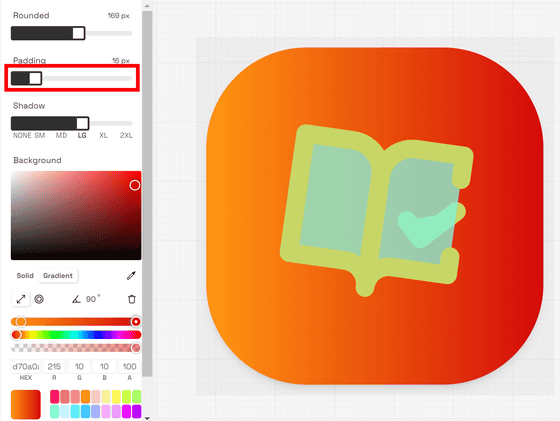
The size of the logo to be created is fixed at 1350 pixels x 1350 pixels, and 'Padding' determines how much margin to take from the outer frame. Therefore, the smaller the 'Padding' value, the larger the background size.

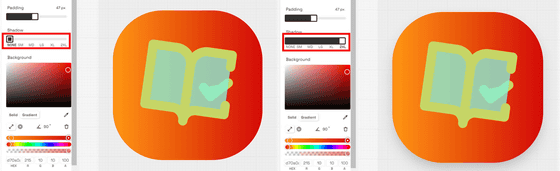
'Shadow' allows you to add a shadow to the icon. The image on the left below is without shadow, and the image on the right is with 'Shadow' set to maximum '2XL'.

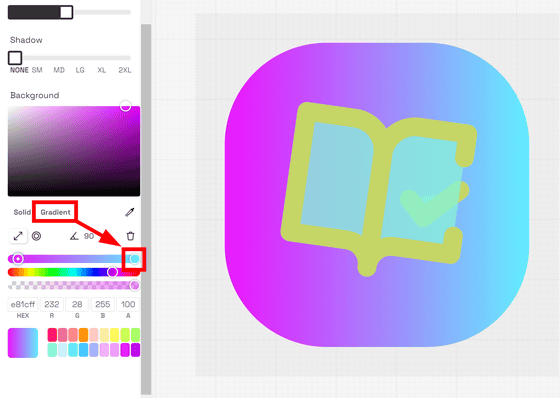
You can change the background color in the same way as the icon, but the difference from the icon is that the background can be filled with a single color (Solid) or with a gradient (Gradient). When you select 'Gradient', a color bar for the gradation is displayed, so by double-clicking the left and right sliders, you can change the color of the starting and ending points of the gradation.

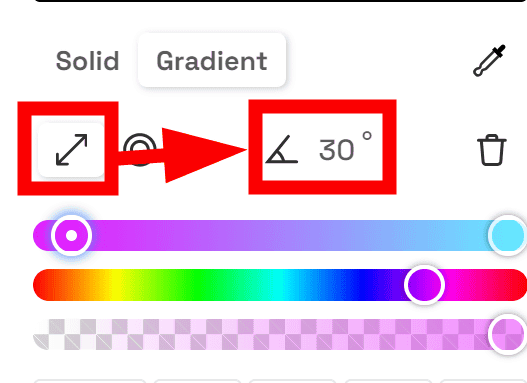
There are also two types of gradations: one with different colors at both ends, and one with different colors at the center and outer circumference of the circle. For types with different colors on both ends, the angle of the gradation can be adjusted.

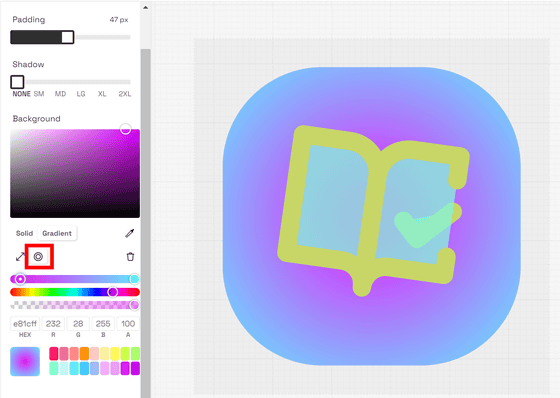
Also, by pressing the double circle button, you can change the color to a gradation in which the color changes from the center of the circle to the outer periphery.

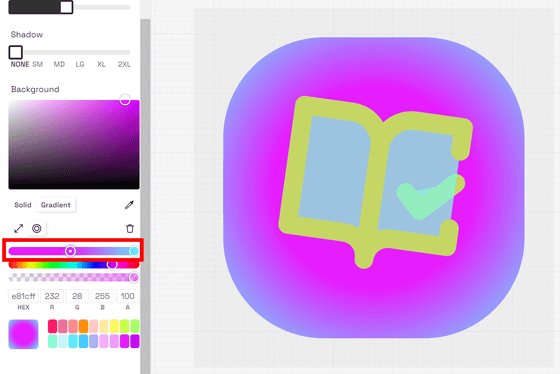
Move the gradation slide bar to adjust the area covered by the two colors.

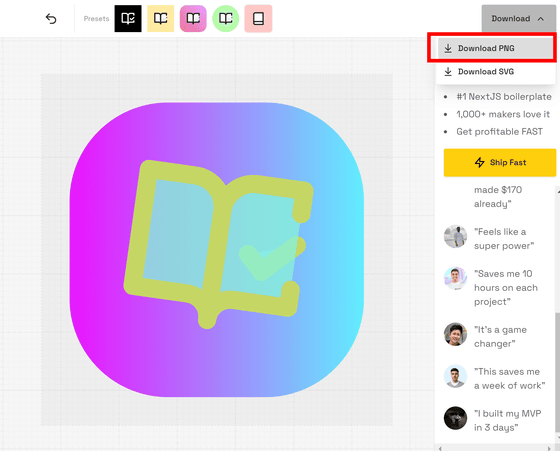
Once you have completed setting the logo, you can download the PNG or SVG file from 'Download' in the upper right corner. This time, to download the PNG file, click 'Download PNG'.

I was able to create the logo image below.
Icons created with LogoFast can be used commercially. However, since the Lucide icon used in LogoFast is the Lucide icon, it is necessary to display the rights '©Lucide Contributors 2022' when using the logo.
Related Posts:
in Web Service, Design, Posted by log1e_dh