無料でA/Bテストや新機能の段階的ロールアウトを導入でき、オープンソースでセルフホストも可能な「GrowthBook」を使ってみた

ウェブサイトのデザイン案がいくつか出た場合に、どれが最適なのかを考えるのは難しいもの。そうした要素の最適化に役立つのが2つのページをランダムに表示して変化を計測する「A/Bテスト」です。GrowthBookは簡単にA/Bテストが導入できるだけでなく、オープンソースでセルフホストも可能とのことなので、実際に使って試してみました。
GrowthBook - Open Source Feature Flags and A/B Tests
https://www.growthbook.io/
公式サイトにアクセスし、「Get started for free」をクリック。

Cloud版とセルフホスト版のどちらを導入するかを選択します。無料プランでもトラフィック量や設定できるA/Bテストの数などに制限は無いようなので、今回はCloud版を使ってみることにしました。「Create a free account」をクリック。

「Register」をクリックします。

今回はGoogleアカウントを利用して登録します。「Sign up with Google」をクリック。

ログインに使用するアカウントを選択します。

これでGrowthBookに登録できました。組織を作成する必要があるとのことなので、適当に名前を入力して「Create organization」をクリックします。ここで入力した名前は後でいつでも編集可能とのこと。

「Step 1: Create a Feature Flag」をクリック。

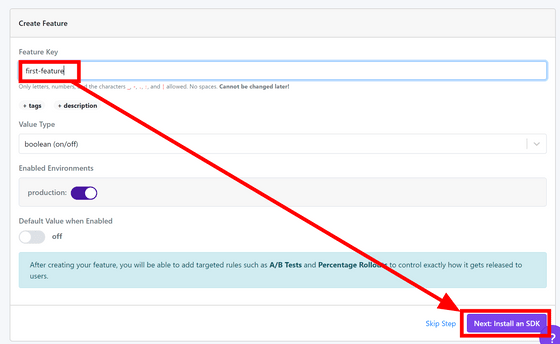
Feature Key欄に適当に名前を入力してFeatureを作成します。今回は「first-feature」という名前にしました。「Next: Install an SDK」をクリック。

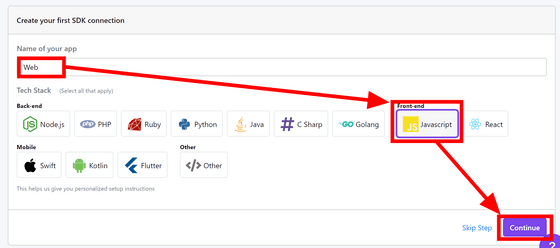
アプリ名と使用している言語やフレームワークを選択して「Continue」をクリックします。

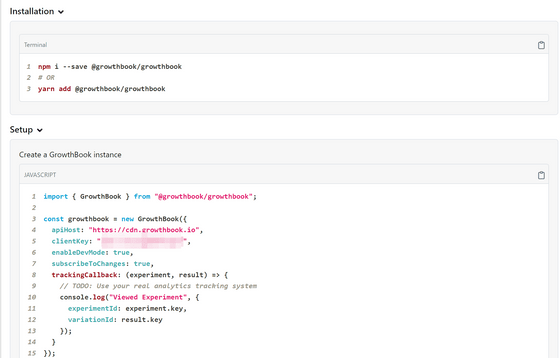
インストール方法が表示されるので、表示されたコードを参考にアプリに導入すればOK。

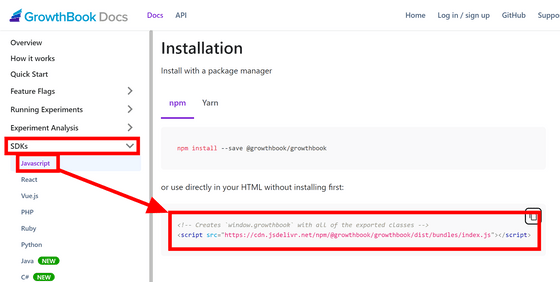
なお、Javascriptを利用していてバンドルツールを使っていない場合、ドキュメントのJavaScriptのページに記載されているコードを利用するとインストールできます。

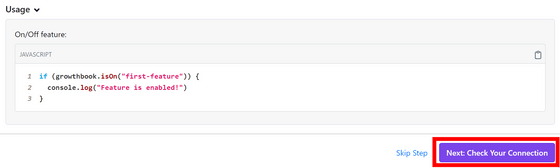
インストールできたら「Next: Check Your Connection」をクリック。

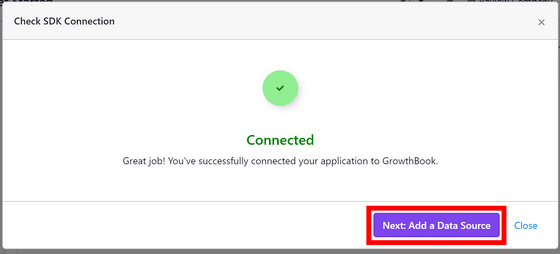
初期化のコードが正常に動いていれば「Connected」という表示になります。「Next: Add a Data Source」をクリックします。

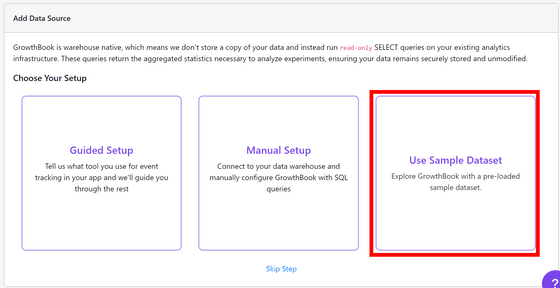
GrowthBookの料金体系でトラフィック量への課金が無いという点から察している人もいそうですが、GrowthBookは自分でデータを管理せず、GoogleアナリティクスやMatomoなどのアクセス解析ツールからデータを取得して分析を行います。GrowthBookはFeatureのオンオフ選択やA/Bテストの振り分けと結果の分析が仕事というわけ。今回はサンプルデータセットを使って分析がどんな風に行われるかを確認するので「Use Sample Dataset」をクリック。

「Create Demo Datasource Project」をクリックします。

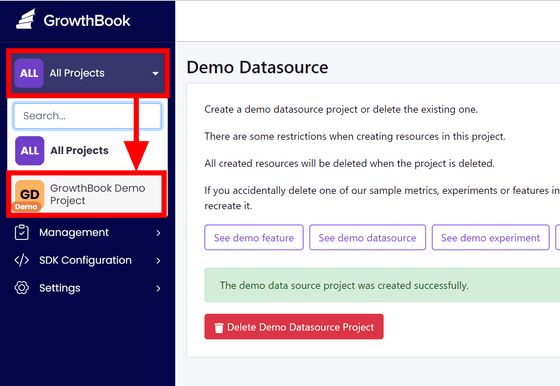
左上のProject一覧の中に「GrowthBook Demo Project」が追加されるのでクリックして切り替えます。

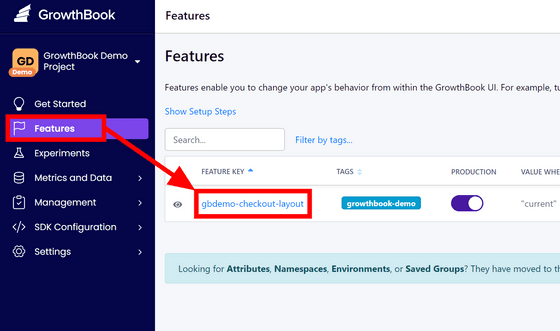
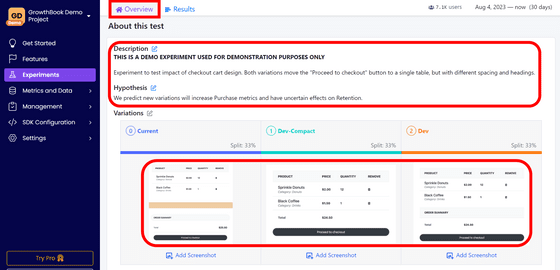
「Features」タブを見ると「gbdemo-checkout-layout」というFeatureが表示されるのでクリック。

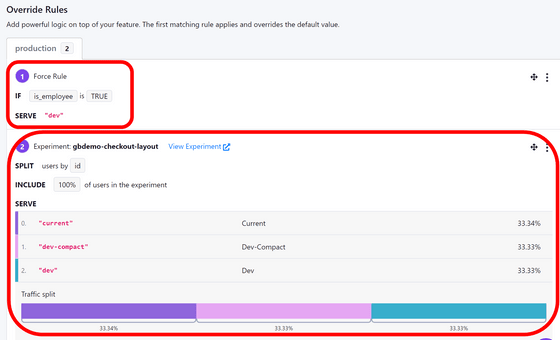
「gbdemo-checkout-layout」では2つのルールが設定されています。1番のルールは「従業員ならgbdemo-checkout-layoutの値をdevにする」というもので、2番のルールはアクセスしてきた全員を3つのパターンに振り分けるテストをするというもの。

ガイドによると、GrowthBookがFeatureの値を振り分けるので、アプリ側でその値を記録したり、表示を変更したりする必要があるとのこと。例えばJavaScriptでGoogleアナリティクスと合わせて利用する場合、下記のとおりGrowthBookを初期化する際に「trackingCallback」を設定し、Googleアナリティクスに「どんなFeatureの値が発生したのか」というデータを送信します。
let gb = new growthbook.GrowthBook({
apiHost: "https://cdn.growthbook.io",
clientKey: "sdk-abcd1234",
attributes: {
id: gbuuid
},
trackingCallback: function(experiment, result) {
gtag("event", "experiment_viewed", {
event_category: "experiment",
experiment_id: experiment.key,
variation_id: result.variationId,
gb_user_id: gbuuid,
});
}
});
そして下記のコードでFeatureの値を取得し、この値を元にページの表示を変更すればOK。取得に失敗した際には第2引数の値が戻ります。
const featureValue = gb.getFeatureValue("gbdemo-checkout-layout", "current");
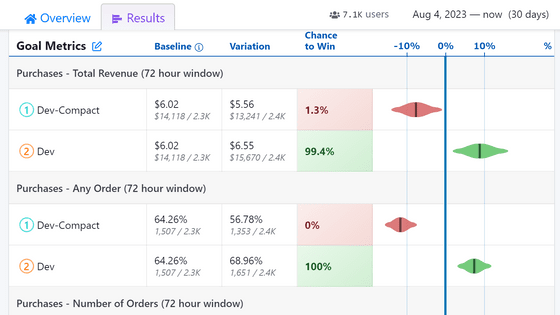
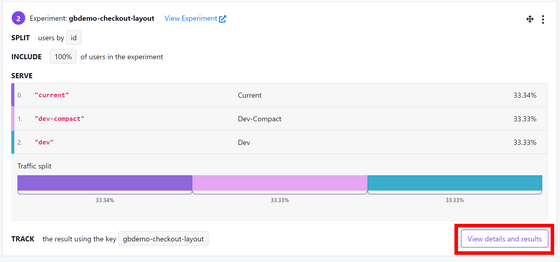
また、分析結果については「View details and results」をクリックすれば閲覧可能。

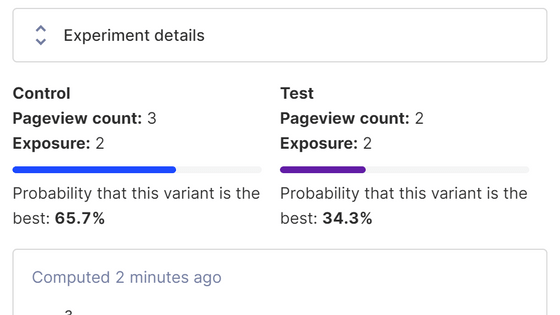
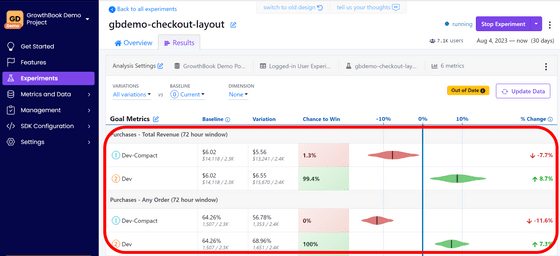
「current」をベースラインとして「Dev-Compact」と「Dev」の平均値および99%信頼区間を表示しています。このように、複数の新規パターンを同時にテストしても問題なく分析可能です。

「Overview」タブを見るとテストの概要を記入したり、スクリーンショットを添付したりできるページが表示されます。アクセス数が少ない場合など、長期間のテストを行った場合でもどんなテストだったのかを記録しておけるので忘れずにすむというわけです。

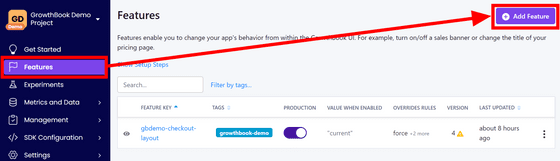
A/Bテストのほかにも、一定数のユーザーにだけ新規機能を導入してテストできる「Percentage Rollout」という機能も存在しているとのことなので、設定してみます。「Features」ページに移動して「Add feature」をクリック。

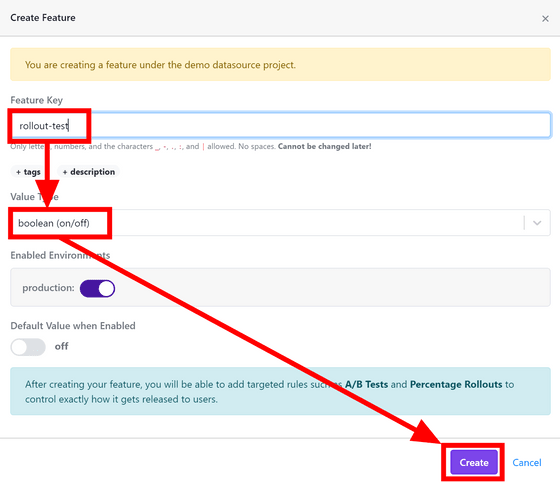
Feature Keyを入力します。今回は「rollout-test」にしました。その後、Value Typeを「boolean」にして「Create」をクリック。

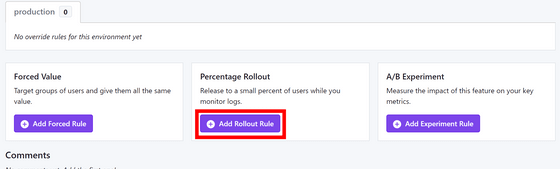
「Add Rollout Rule」をクリックします。

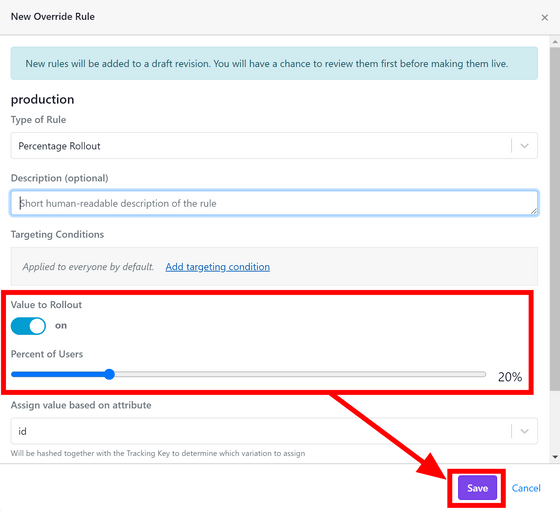
標準の値がoffに設定されているので、「Value to Rollout」をonにして「Percent of Users」を20%に設定し、「Save」をクリックします。これで20%のユーザーには「on」が配信され、残りの80%のユーザーには「off」が配信されるようになりました。

ウェブサイトには下記のコードを配置すればOK。「on」が配信された時のみif文の中が実行されます。
if (gb.isOn("rollout-test")) {
// ここにオンの時の処理を記入
}
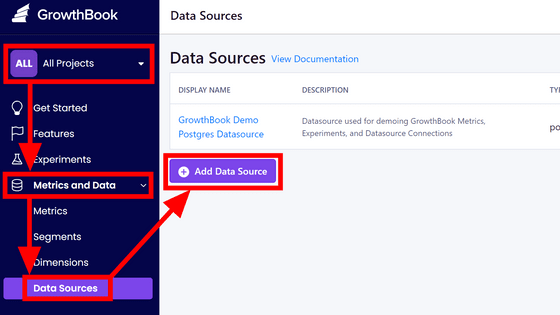
GrowthBookで自分のサイトやアプリのデータを使うには、左上のプロジェクト選択で「All Projects」を選択し、「Metrics and Data」の「Data Sources」ページから「Add Data Source」をクリックします。

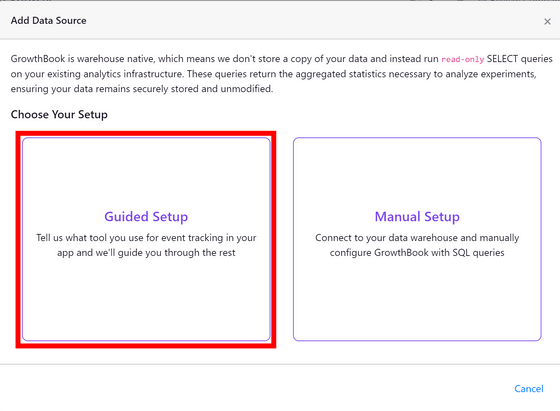
「Guided Setup」をクリック。

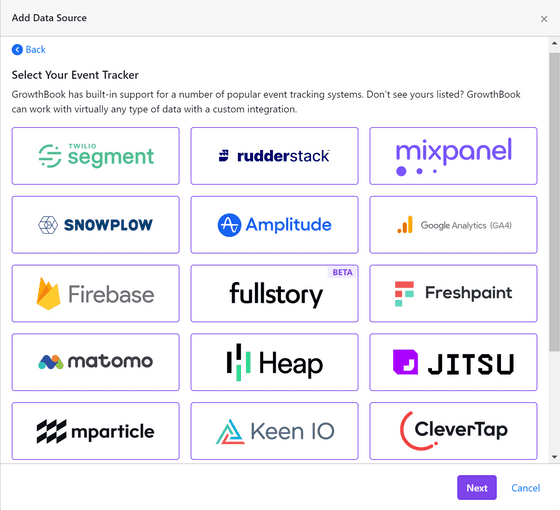
下図の通り、多数のイベントトラッカーに対応しています。この中からサイトやアプリで使用しているものを選択し、ガイドに沿っていけばデータを導入することができます。

GrowthBookが対応しているイベントトラッカーは下記の通り。なお、ここに記載されていない場合でも、自力でいくつかのSQLクエリを作成すればGrowthBookにデータをインポートできるとのことです。
・Segment
・RudderStack
・Mixpanel
・Snowplow
・Amplitude
・Google Analytics 4 (BigQuery only)
・Firebase
・Fullstory
・Freshpaint
・Matomo
・Heap Analytics
・Jitsu
・MParticle
・Keen IO
・CleverTap
・関連記事
セッションリプレイやA/Bテストを簡単に導入できオープンソースでセルフホストも可能な「PostHog」を使ってみた - GIGAZINE
「どうカーソルを動かしたか」「どこをクリックしたか」「どの部分をスクロールして読み飛ばしたか」などのアクセス情報を全て入手し解析・分析できるオープンソースのアプリ「highlight.io」を使ってみた - GIGAZINE
A/Bテストでの見出し変更で判明した「人気記事」を作り出すコツとは?ニューヨーク・タイムズの場合 - GIGAZINE
A/Bテストを無駄にしないために取り入れるべき統計学的な視点とは - GIGAZINE
イグノーベル賞を受賞した「法的文書が読みにくい理由の分析結果」をわかりやすくまとめるとこうなる - GIGAZINE
OpenTelemetry対応でさまざまなアプリからデータを取得&追跡できるオープンソースなシステム監視・分析ツール「SigNoz」を使ってみた - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article I tried using ``GrowthBook'', wh….