重たい処理を裏に回してサイトの読み込みを爆速にするライブラリ「Partytown」使ってみたレビュー

デロイトとGoogleの調査(PDF)によって、ウェブサイトへのアクセス数や滞在時間はページの読み込み速度に大きな影響を受けることが判明しています。できるだけ読み込み時間を短く抑えたいものですが、長年ウェブサイトを運営しているとさまざまなしがらみによってアナリティクスなどのサードパーティスクリプトが増加し、どんどん読み込み速度が遅くなってしまうことも。そうしたサードパーティースクリプトの処理をサービスワーカーに任せることで読み込み速度を爆速にしてくれるのが「Partytown」です。
Welcome To Partytown
https://partytown.builder.io/
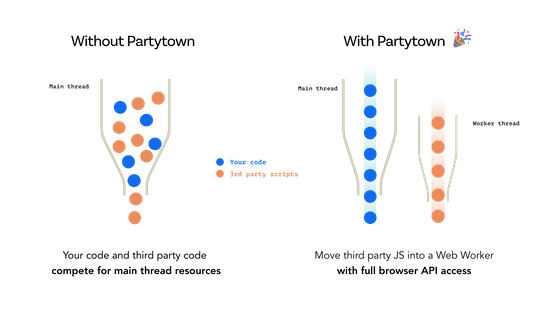
ウェブの世界では基本的にJavaScriptでしかプログラミングを行えませんが、このJavaScriptはシングルスレッドで実行されており、つまり同時に一つの処理しか行えないようになっています。多数のスクリプトを同時に読み込んだ場合でも処理は一つずつ行われるので待ち時間が発生し、どんどんサイトの読み込み速度が遅くなっていくというわけ。
もちろん、ブラウザの開発者たちもこの問題に気付いており、さまざまな解決手段が実装されてきました。その一つが「サービスワーカー」です。ウェブサイト上のスクリプトが実行されるスレッドをメインスレッドと言いますが、サービスワーカーはそのメインスレッドとは別のスレッドで動作するため複数のスクリプトを同時に処理することができます。

サービスワーカーを利用するには専用の処理が必要なため、これまでウェブサイトから直接呼び出してメインスレッド上で動作させていたスクリプトをそのまま移植しても動作しません。この移植作業を自動で行ってくれるのがPartytownです。
というわけで実際に使ってみます。Partytownを利用するためにはnode.jsのインストールが必要です。下記のURLから、手元の環境に合ったインストール方法を選択してください。
パッケージマネージャを利用した Node.js のインストール | Node.js
https://nodejs.org/ja/download/package-manager
今回はUbuntuを利用するため、下記のコードでNode.jsをインストールしました。
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash - &&\
sudo apt-get install -y nodejs
続いてPartytownをインストールします。
npm install @builder.io/partytown
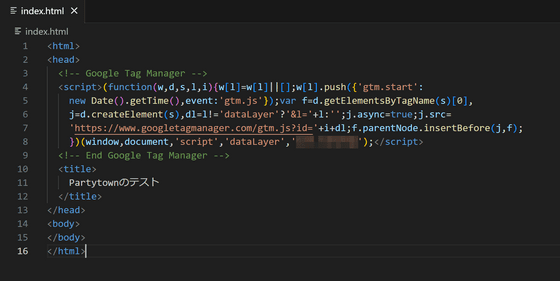
テスト用のページを用意します。Partytownをインストールしたフォルダに「public」というフォルダを作成し、「index.html」という名前でGoogleタグマネージャーのコードだけを書いたページを保存しました。

サービスワーカーを利用するにはサーバーを通してアクセスする必要があるため、簡易的なサーバーとして「http-server」を利用します。下記のコマンドを入力すると自動でhttp-serverがインストールされて起動します。
npx http-server
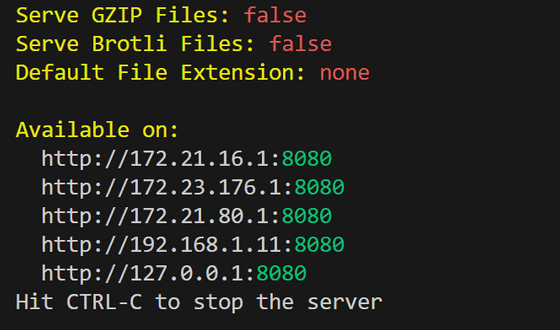
下記の表示が出ればサーバーの準備も完了です。ブラウザに「localhost:8080」と入力すると先ほど保存したページが表示されます。

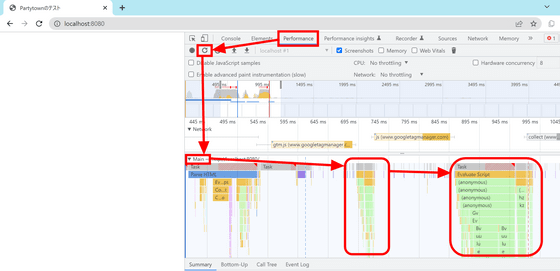
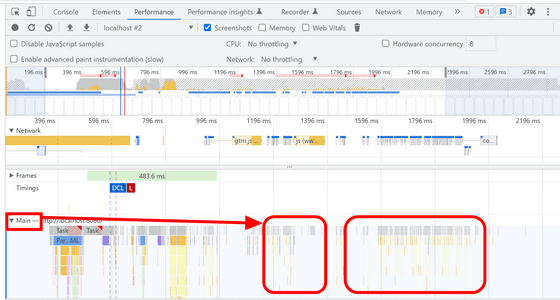
「Ctrl + Shift + i」キーで開発者ツールを開き、パフォーマンスパネルのリロードボタンをクリックすると、ページが再読込され、その際に行われた処理が視覚化されて表示されます。「Main」と表示されている部分がメインスレッドの処理内容。タグマネージャーの読み込みとその後のアナリティクスの読み込みの処理が行われていることが分かります。

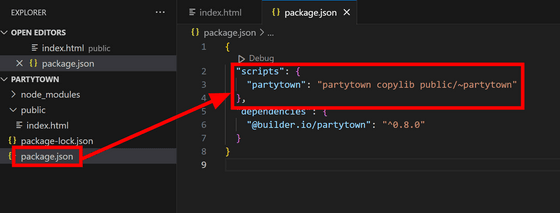
ここからPartytownを導入していきます。「package.json」の「scripts」部分に「partytown copylib public/~partytown」というコードを「partytown」という名前で保存。

上で保存したコードを下記のコードで実行します。
npm run partytown
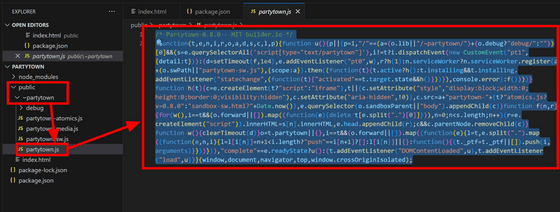
「public」内の「~partytown」フォルダにスクリプトが生成されます。「partytown.js」の中身をまるごとコピー。

index.htmlのhead直下にscriptタグを用意し、中にコピーしたコードを貼り付ければOK。

サービスワーカーで処理したいスクリプトに「type="text/partytown"」を追加すれば準備完了です。

再度パフォーマンスを計測してみると、先ほどは表示されていたはずの部分が丸々消失していることが分かります。

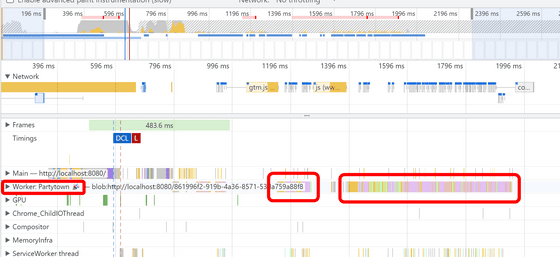
サービスワーカーの方を見てみると、処理が移動してきているのが確認可能。

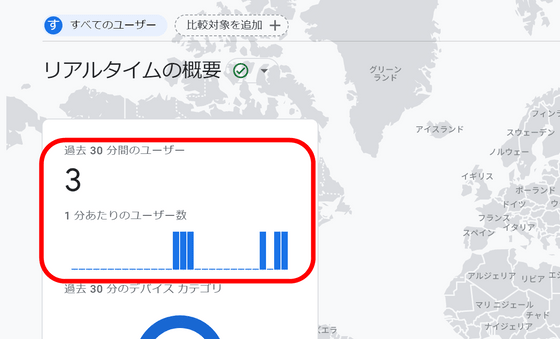
念のためアナリティクスを確認してみましたが、コードはちゃんと動いているようでした。

・関連記事
Googleの検索ランキングを上げるのに重要な指標「PageSpeed」とは何なのか? - GIGAZINE
ウェブページの表示速度を改善するために気をつけなくてはいけないこと - GIGAZINE
ウェブサイトのパフォーマンスを劇的に改善した詳細な方法が公開中 - GIGAZINE
ウェブサイトからバナー広告を排除するとトラフィックはどのような影響を受けるのか?A/Bテストで実験してみた結果がコレ - GIGAZINE
超高速に動作するオープンソースでセルフホスト可能・日本語もOKな検索エンジン「Meilisearch」が開発から3年の時を経てついに最初の安定版がリリースされたので使ってみた - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article Review using the library ``Partytown'….