Review using the library ``Partytown'' that makes the loading of the site explosive by turning the heavy processing to the back

Welcome To Partytown
https://partytown.builder.io/
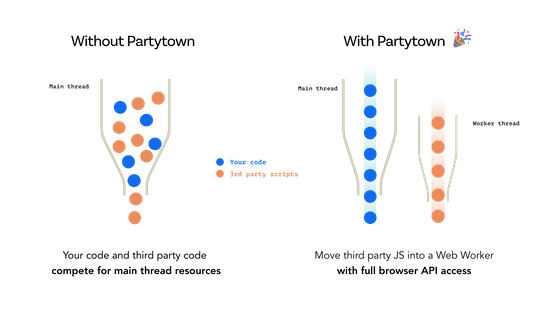
In the world of the web, basically only JavaScript can be programmed, but this JavaScript is executed in a single thread, which means that only one process can be performed at the same time. Even if a large number of scripts are loaded at the same time, processing is performed one by one, so waiting time occurs, and the loading speed of the site gradually slows down.
Of course, browser developers are also aware of this problem and have implemented various solutions. One of them is 'Service Worker'. The thread in which scripts on the website are executed is called the main thread , but service workers operate in a thread separate from the main thread, so multiple scripts can be processed at the same time.

Since special processing is required to use service workers, scripts that were previously called directly from the website and run on the main thread will not work even if they are ported as they are. Partytown automatically performs this porting work.
So I will actually use it. To use Partytown, you need to install node.js. From the URL below, select the installation method that matches your environment.
Installing Node.js using a package manager | Node.js
In order to use Ubuntu this time, I installed Node.js with the following code.
[code]curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash - &&\
sudo apt-get install -y nodejs[/code]
Next, install Partytown.
[code]npm install @builder.io/partytown[/code]
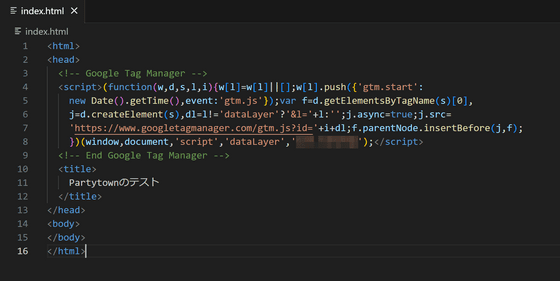
Prepare a test page. I created a folder called 'public' in the folder where Partytown was installed, and saved a page with the name 'index.html' containing only the Google Tag Manager code.

Since it is necessary to access through the server to use the service worker, 'http-server' is used as a simple server. If you enter the following command, http-server will be installed and started automatically.
[code]npx http-server[/code]
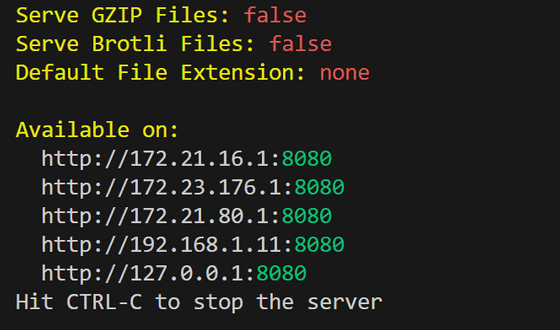
If the following message appears, the server preparation is complete. If you enter 'localhost:8080' in the browser, the page you saved earlier will be displayed.

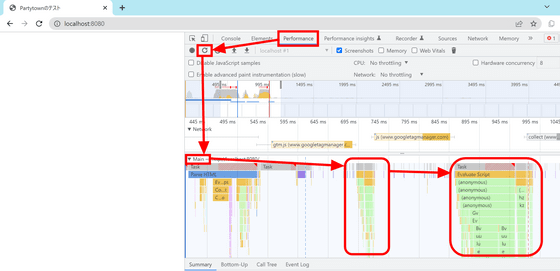
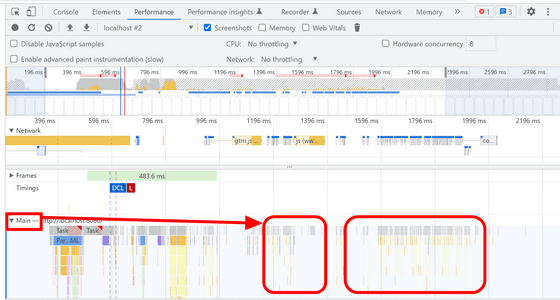
Open the developer tools with Ctrl + Shift + i and click the reload button in the performance panel to reload the page and visualize what happened. The part displayed as 'Main' is the processing content of the main thread. You can see that the tag manager load and the subsequent analytics load are being processed.

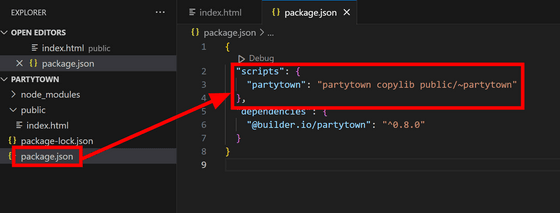
We will introduce Partytown from here. Save the code 'partytown copylib public/~partytown' in the 'scripts' part of 'package.json' under the name 'partytown'.

Execute the code saved above with the following code.
[code]npm run partytown[/code]
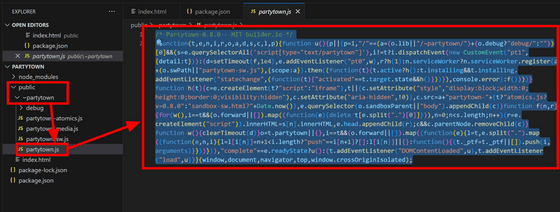
A script will be generated in the '~partytown' folder inside 'public'. Copy the entire contents of 'partytown.js'.

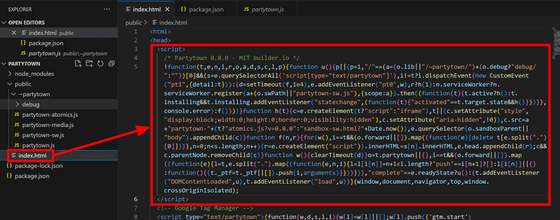
Prepare a script tag directly under the head of index.html and paste the copied code inside.

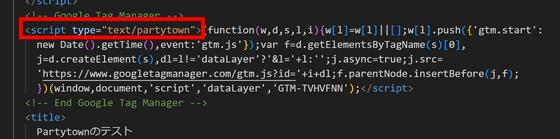
Add 'type='text/partytown'' to the script you want to process in the service worker and you're good to go.

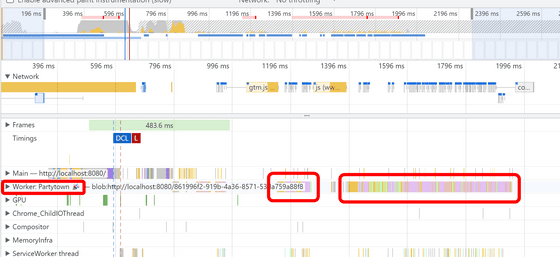
If you measure the performance again, you can see that the part that should have been displayed earlier has disappeared entirely.

Looking at the service worker, it can be confirmed that the processing is moving.

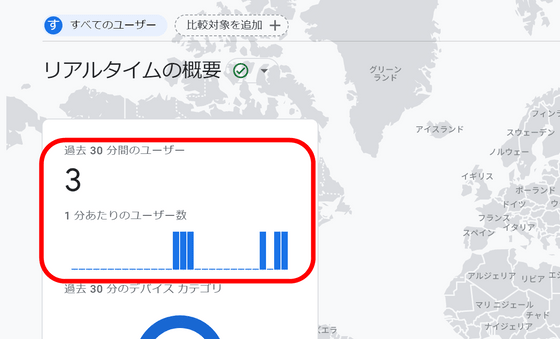
Just to be sure, I checked the analytics, but the code seemed to work fine.

Related Posts:
in Review, Web Application, Posted by log1d_ts