ウェブカメラだけを使って疑似的な3D空間を作り出す試み

現代では高度で安価なVR(仮想現実)デバイスが開発されるようになり、本格的なVR空間を自宅でも簡単に楽しめるようになりました。しかし、VRデバイスがまだ一般的ではない時代は、センサーやカメラを使って疑似的に3D映像を実現してVR空間を再現する試みも行われていました。この「疑似的な3D映像」について、Shopifyの公式ブログ・Spatial Commerce Projectsが取り上げています。
Could we make the web more immersive using a simple optical illusion? – Spatial Commerce Projects – A Shopify lab exploring the crossroads of spatial computing and commerce; creating concepts, prototypes, and tools.
https://shopify.github.io/spatial-commerce-projects/WonkaVision/
2007年にエンジニアのジョニー・リー氏が、Wiiリモコンとセンサーバーを使った擬似3D映像技術を発表しました。どんな技術なのかは以下のムービーを見るとよくわかります。
Head Tracking for Desktop VR Displays using the WiiRemote - YouTube

リー氏が右手に持っているのがWiiリモコン。

Wiiリモコンは、テレビの前に置いたセンサーバーから発射される赤外線を受信し、Wiiリモコンの座標を把握するというシステムになっています。リー氏の試みは、通常とは逆に受信側のWiiリモコンをテレビ画面の前に置き、発信側のセンサーバーをユーザーに装着するというシステム。

例えば帽子のつばにセンサーバーを固定することで、頭部の位置をキャプチャすることができます。

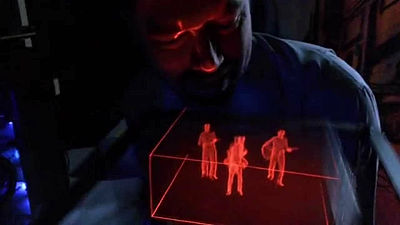
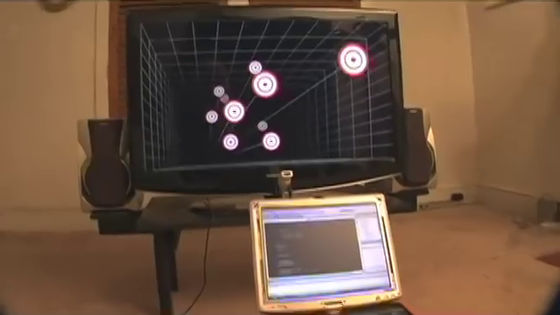
実際にセンサーカメラと一緒にビデオカメラを手に持ってモニターの画面を撮影します。

すると、画面内に映っている的がまるで画面から飛び出しているように見えます。カメラの位置を変えると、ちゃんと的の位置が視点と共に変わり、遠近感も再現されています。

このリー氏によるデモは世界中から大きな称賛を浴び、リー氏はMicrosoftの3Dセンサー「Kinect」やGoogleの3Dキャプチャ開発プロジェクト「Project Tango」の開発プロジェクトに携わることになりました。リー氏が発表したWiiリモコンとセンサーバーの技術が応用されることはありませんでしたが、Shopifyは同様の技術をウェブカメラだけを使って再現しています。
ウェブカメラを使って擬似3Dを可能にするためには、ウェブカメラを基準にして目がどこにあるかを正確に計算し、それに応じて画面に映すコンテンツを変化させる必要があります。リー氏の場合はWiiリモコンの赤外線カメラとセンサーバーの赤外線LEDを使うことで、頭の位置を正確に特定しています。
しかし、頭を特定しても目の位置は人によって異なります。これはVRデバイスでも同じで、目に合うようにゴーグルの位置を調整し、さらに左右のレンズの距離を瞳孔間距離に合わせて調整する必要があります。ウェブカメラで3D映像を擬似再現するためには、GoogleのMediaPipe Face Meshライブラリなどを使用し、目の位置を特定するのが最もシンプルな解決策です。
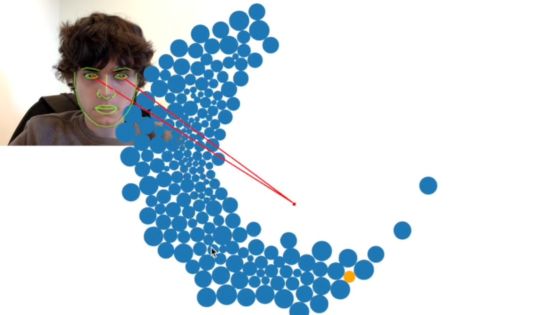
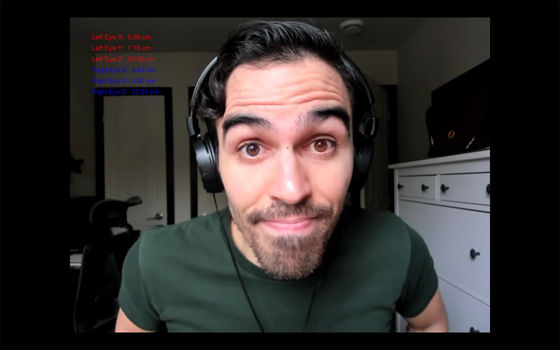
MediaPipe Face Meshは、左右の虹彩の上下左右を検出します。

瞳孔間距離と瞳孔の大きさはピクセル単位で検出可能。虹彩は平均直径の11.7mmとして計算されます。

さらに、この虹彩を撮影した時のモニターの画面距離を計測することで、カメラで捉えた虹彩の大きさからウェブカメラと顔の距離も割り出せるようになります。

これでウェブカメラで目の位置を常にトラッキングできるようになりました。

そして、目をトラッキングした上で、ウェブカメラの焦点距離などの固有パラメーターを含めて計算し、擬似3D映像を再現します。固有パラメーターを計算する方法の1つが、以下のような市松模様を紙に印刷し、ウェブカメラで50枚ほど写真を撮る方法です。画像処理ライブラリ・OpenCVと正方形の角を検出するPythonスクリプトで市松模様の写真を解析することで、ウェブカメラの固有パラメーターを計測します。

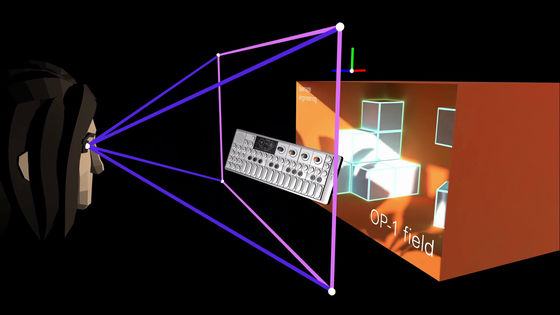
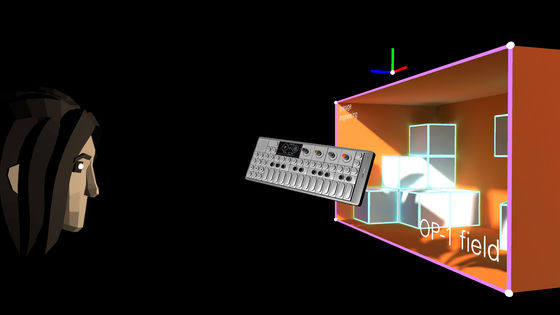
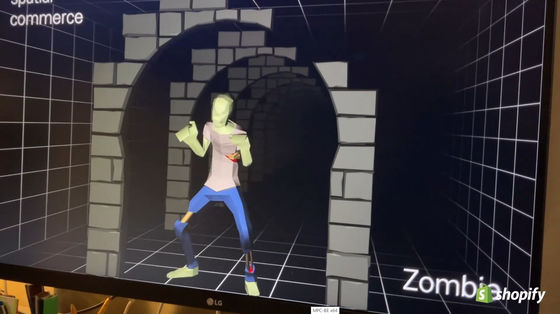
ウェブカメラの設定が終わったら、擬似3D映像コンテンツを用意します。例えば以下の画像でピンク色の枠に囲まれた画面上に擬似3D映像コンテンツを用意するとします。

ゲームエンジンで顔と画面の位置関係を示すと以下の通り。こんな感じで、モニターに対する顔と目の位置を計算した上で画面を表示することで、まるでモニター内部に空間が広がっているように見せるというわけです。

ただし、この擬似3D映像技術には大きな問題があります。VRデバイスでは左右2つのディスプレイに表示することで左右の目の視差を再現しているのに対し、この擬似3D映像技術はあくまでも顔の向きに対して視界を再現しているに過ぎず、両目の視差による立体視を実現しているわけではありません。そのため、片方の目を閉じてもう片方の目で見ないと「擬似3D」を体験できず、両目を開けてモニターを見ると逆に奥行きや立体感が失われてしまうのです。
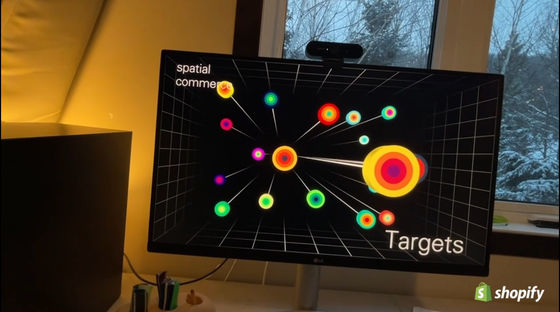
それでも、モニターをビデオカメラで捉えると、2D映像なのに3Dのような奥行きを感じる映像を作り出すことができます。実際にどんな感じなのかは以下のサムネイルをクリックすると再生される映像を見るとよくわかります。



ウェブカメラを使った擬似3Dは、正確な測定が必要だったり、片目を閉じないと立体感を得られなかったりと、実用化するにはかなりハードルが高いといえます。しかし、WebAssemblyのおかげで、リンクをクリックするだけで複雑な機械学習モデルを読み込んで実行できるようになり、目や顔や手を簡単に追跡できるようになりました。Shopifyは「VRヘッドセットを持っていない人に没入感の高い3Dコンテンツを体験させるのは難しいかもしれませんが、ウェブの未来にワクワクしないわけにはいきません」と期待しています。
・関連記事
バーチャルな女の子と一緒に現実で足湯を楽しめる装置を開発した猛者が登場 - GIGAZINE
バーチャル世界に現実の物体を持ち込むために「緑の全身タイツを着て撮影」する力技のアイデアが歴史的転換点になりうると話題に - GIGAZINE
音声会話が可能で笑顔も見せるバーチャルな「俺の嫁」をChatGPTやStable Diffusionで構築して最終的に安楽死させるに至るまで - GIGAZINE
ゲーム配信の視聴者が「配信中のゲームの中を自由に散策できる」ようにする技術が登場、「神の視点」からピン立てなども可能 - GIGAZINE
おじさんでも美少女になれる「バーチャル美少女に受肉する方法」をバーチャルYouTuberにレクチャーしてもらえるトークパネルまとめ - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, Posted by log1i_yk
You can read the machine translated English article An attempt to create a pseudo 3D space u….