ウェブデザインの基礎知識がクイズ形式で問われるサイト「Semblance: a frontend design quiz」

近年ではさまざまなデザインのウェブサイトがインターネット上に広がっています。そんなウェブデザインにおけるピクセル単位の変化に気づく能力を測る12個のクイズが「Semblance: a frontend design quiz」にまとめられています。
Semblance: A Frontend Design Quiz — Kapwing
https://www.kapwing.com/semblance
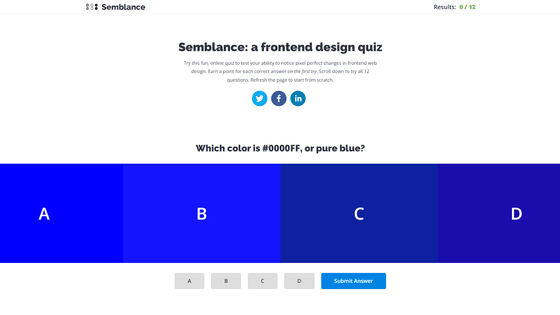
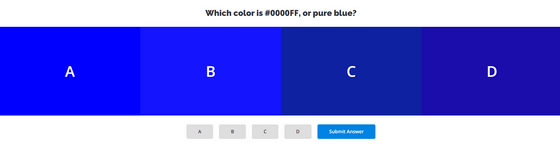
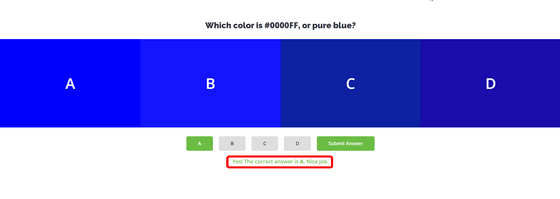
問1: どの色が「#0000FF」に対応する純粋な青色ですか?

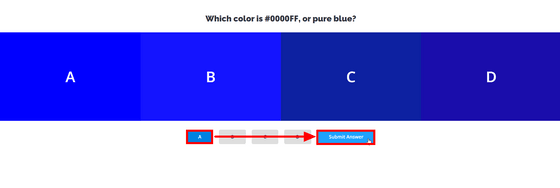
問題が提示されたら、AからDの間で正解だと思う選択肢を選び、その後「Submit Answer」をクリックします。

すると正解または不正解が表示されます。

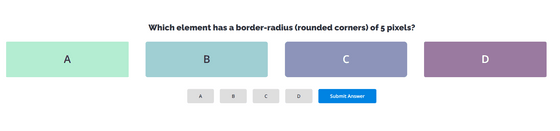
問2: 5ピクセルの角の丸みがある要素はどれですか?

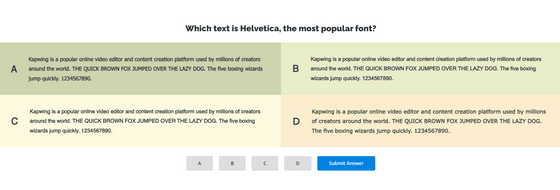
問3: 最も人気のあるフォントの「Helvetica」はどのテキストですか?

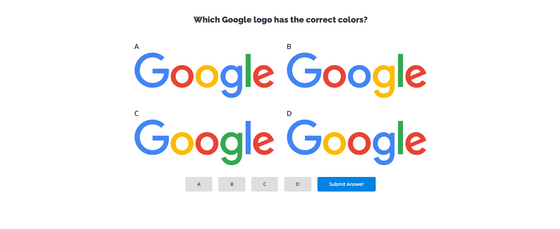
問4: 正しい色のGoogleロゴはどれですか?

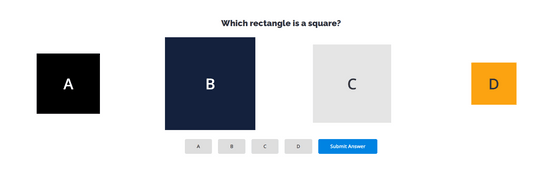
問5: どの四角形が正方形ですか?

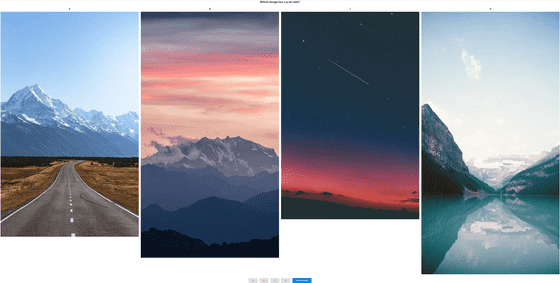
問6: 比率が9:16の画像はどれですか?

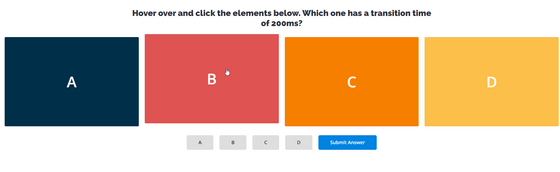
問7: カーソルを合わせてクリックした際のトランジションエフェクト時間が200msなのはどれですか?

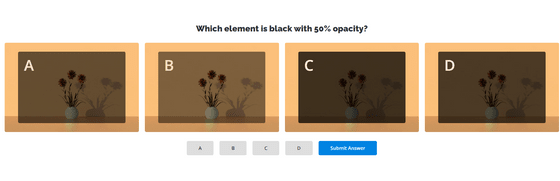
問8: 不透明度が50%の画像はどれですか?

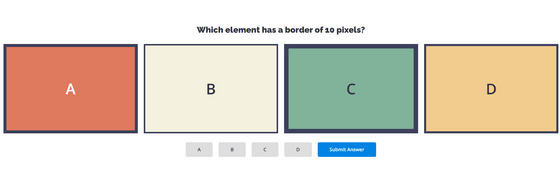
問9: 10ピクセルの枠線がある要素はどれですか?

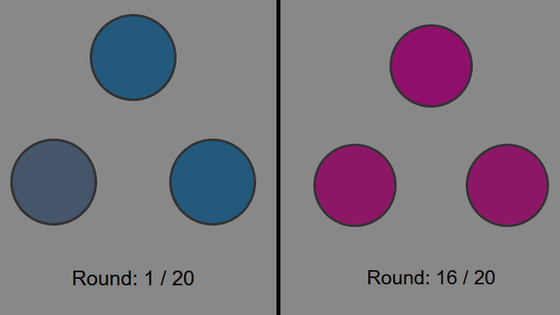
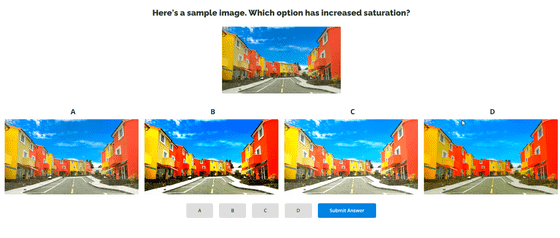
問10: 上のサンプル画像に対して、彩度が上がった画像はどれですか?

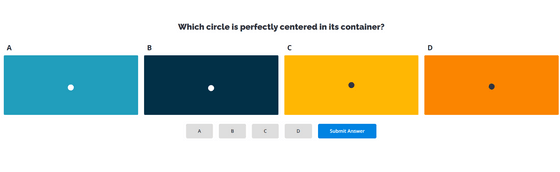
問11: 四角の完全な中心にある円はどれですか?

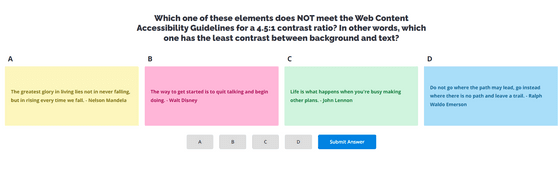
問12: コントラスト比が4.5:1のウェブコンテンツ・アクセシビリティ・ガイドラインを満たさない要素はどれですか? つまり背景とテキストのコントラストが最も低いのはどれですか?

全12問に解答すると、得点が表示されます。今回は12問中8問正解で、正答率は66%でした。

「Semblance: a frontend design quiz」は無料で公開されており、誰でも挑戦できるので、正解を知りたい方は是非挑戦してください。
・関連記事
デザインについての感性を自分がどれくらい持っているか確かめられるサイト「Can’t Unsee」 - GIGAZINE
パネルをパタパタと動かして国旗を作り上げ遊びながら知識も学べるパズルゲーム「フラッグマニア」をプレイしてみた - GIGAZINE
自分がフィッシング詐欺に引っかかりやすいかどうかをテストできる「フィッシング・クイズ」をGoogle傘下のjigsawが公開、実際に使ってみた - GIGAZINE
イラストの作者が人間かAIか当てる激ムズクイズが登場、画像生成AI熟練編集部員による見分けポイントとは? - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by log1r_ut
You can read the machine translated English article Site 'Semblance: a frontend design quiz'….