「Safari 16 Beta」のWebkit機能が更新、macOS向けのウェブプッシュ機能などが追加

WebKitは今年に入ってからも数多くの機能追加をおこなってきましたが、2022年6月6日にSafari 16ベータ版に搭載される新たな機能追加が発表されました。
News from WWDC22: WebKit Features in Safari 16 Beta | WebKit
https://webkit.org/blog/12824/news-from-wwdc-webkit-features-in-safari-16-beta/
◆macOS用のウェブプッシュ機能
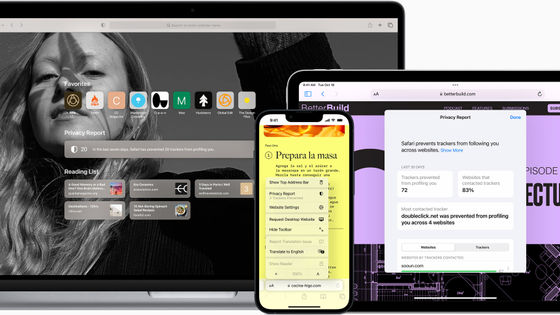
macOSの次期メジャー版「macOS Ventura」のSafari 16にウェブプッシュ機能が追加されます。この機能は既に実装済みの他ブラウザと同じくウェブ標準API(PushAPI・NotificationsAPI・ServiceWorker)の組み合わせで実装されており、ユーザーによるボタンクリックなどのジェスチャーで通知が要求されると、そのウェブサイトもしくはウェブアプリに対して通知の許可を求めるメッセージが表示されます。ここで許可を与えると、それ以降はリモートからユーザーに対して通知が送信され、Safariが実行されていなくても通知を受け取ることができます。ユーザーは通知センターで通知設定を表示および管理することができ、ウェブサイトごとに通知を切り替えられます。

今回Safariでウェブプッシュ機能が追加されたことにより、主要なウェブブラウザのすべてでウェブプッシュによる通知機能が実現できたことになります。これはつまり、ウェブアプリに対するデスクトップアプリの優位性がほぼなくなったといえそうです。
◆「Web Inspector」拡張機能
Safari 16では「Web Inspector」拡張機能が提供され、Safariの組み込みブラウザ開発ツールを強化することができます。これは例えばサードパーティー製の強力なフレームワーク・サービスを利用し開発する際の一助となることが期待されます。
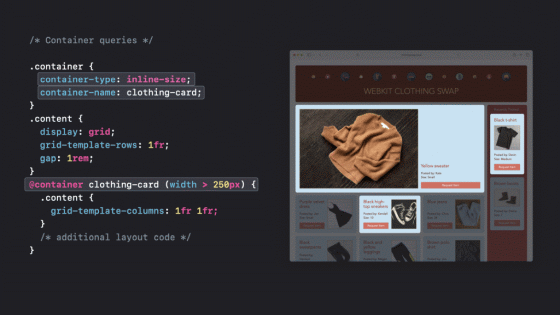
◆コンテナクエリー
Safari 16でCSSのコンテナクエリーをサポートするようになりました。これは従来のメディアクエリーと同様に使用できますが、ビューポートではなくコンテナのサイズに基づきHTML要素のスタイルを調整できる点が異なります。

サイズを指定する際にはサイズクエリーとコンテナクエリーユニットが使用できます。このうちサイズクエリーについてはメディアクエリーでもお馴染みのpx・em・remといった単位を使用します。一方、コンテナクエリーユニットについてはビューポートユニットに似ていますが、コンテナのサイズを基準とするサイズ指定となるのが特徴です。
| 単位 | 基準となるサイズ |
|---|---|
| cqw | クエリーコンテナの幅の1% |
| cqh | クエリーコンテナの高さの1% |
| cqi | クエリーコンテナのインラインサイズの1% |
| cqb | クエリーコンテナのブロックサイズの1% |
| cqmin | cqiもしくはcqbの小さい方の値 |
| cqmax | cqiもしくはcqbの大きい方の値 |
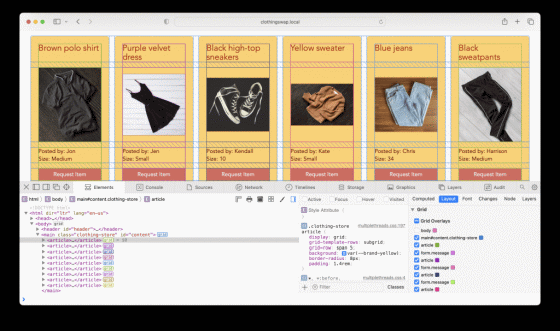
◆サブグリッドとGrid Inspector
サブグリッドはグリッドレイアウト中に孫アイテムを簡単に設置できる機能で、複雑なレイアウトをより容易に設計できます。またGrid Inspectorがこれに対応しており、サブグリッドを使用したレイアウトのコーディングの助けとなります。

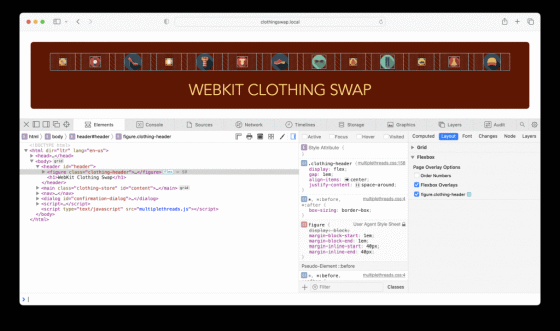
◆Flexbox Inspector
Safari 16でFlexbox Inspectorが追加されます。フレックスボックスコンテナのオーバーレイにより、CSSがフレックスボックスコンテナに与える影響を簡単に視覚化できます。

◆Shared Worker
新タイプのワーカーとしてShared Workerが追加されました。これは従来のService Workerと同様にバックグラウンドでJavaScriptを実行する仕組みですが、同じドメインに対して開いているすべてのタブが同一のShared Workerを共有できる点が異なります。よって、タブごとにワーカーを立ち上げるのが非効率的である場合などに有用です。
それ以外にも、アクセシビリティーの改善・アニメーションの改善・オーバースクロール動作の調整など、さまざまな改良が加えられています。
・関連記事
iOS・macOSと同時に大型アップデートがSafariにも到来、新たな「高さ」の基準やカスケードレイヤーが追加される - GIGAZINE
AppleがSafariに用いるレンダリングエンジン「WebKit」の修正を3週間放置 - GIGAZINE
Appleが新しくSafariに追加した「Face IDやTouch IDによるウェブサイト認証機能」はこんな感じで動作する - GIGAZINE
「Safari 10.1」で新たにサポートされるCSSグリッド・Fetch・Download属性などの新機能・新仕様をAppleが公開 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1c_sh
You can read the machine translated English article Webkit function of 'Safari 16 Beta' has ….