「撮影後に光の方向を変える技術」や「一瞬で人物を合成する技術」などフォトショやイラレに実装されるかもなAdobe MAX「SNEAKS」まとめ

PhotoshopやIllustratorを開発するAdobeが年に一度開催するお祭り「Adobe MAX」では新製品発表や開発者の講演などのほかに、開発中の最新技術をチラ見せする「SNEAKS」というイベントが行われます。このSNEAKSで「イラストの中に『光源』を埋め込む技術」「写真が撮影された時間を後から巻き戻したり進めたりする技術」「音声中の『あー』『うー』という部分だけを一瞬で全て取り除く技術」「修正された画像を見抜いて速攻で元の形に戻す技術」などが発表されたので、まとめてみました。
Adobe MAX 2019 – The Creativity Conference | November 2–6, 2019
https://max.adobe.com/
◆All-IN
「写真を撮る人は写真の中に入れない」ということで、Photoshopの技術として開発されているのは、2枚の写真から「足りない人」を理解して、写真を合成してくれるというもの。例えば以下の写真には男性と2人の子どもが写っています。

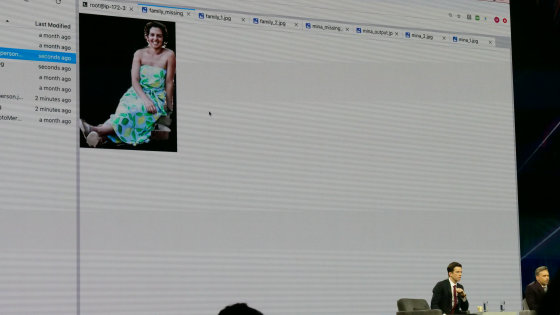
一方で以下の写真は子どもと女性が写っています。子どもは1枚目の写真に写っていたのと同じ子どもですが、女性は1枚目の写真に写っていません。

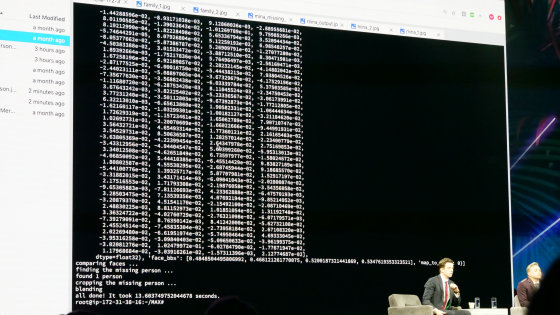
まだ開発中の技術なので、コードを走らせて実行します。アルゴリズムが2枚の写真の顔を検知し、1枚目の写真に「写っていない人」を理解します。そして自動的に……

2枚目の写真から女性画像だけを切り抜き。

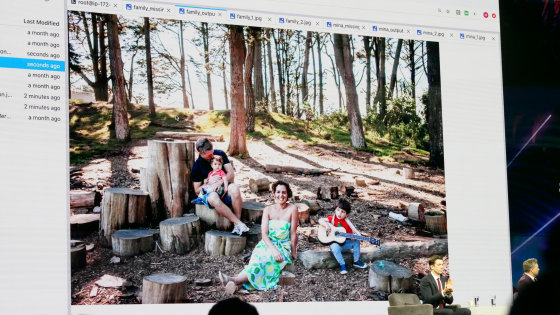
そして1枚目の写真に合成。通常のPhotoshopであれば選択→切り抜き→合成は骨の折れる作業ですが、すべて自動的に、数秒の処理で行ってくれるわけです。

◆Sweet Talk
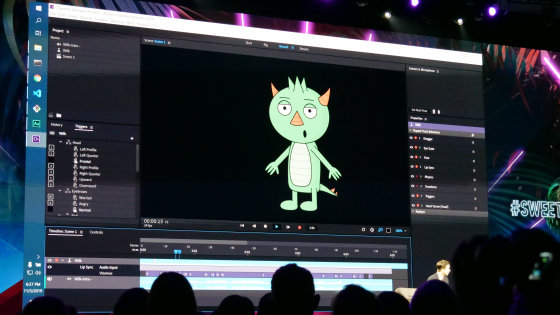
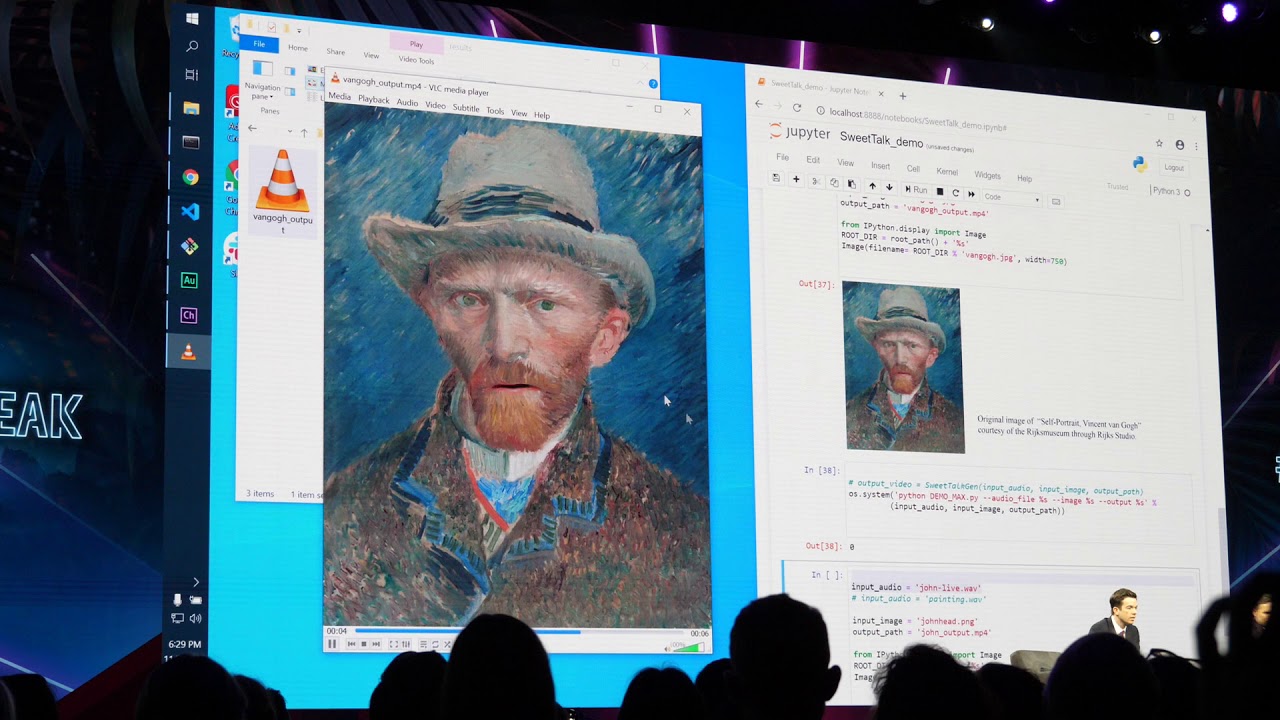
アニメーションでのキャラクターの口の動きは一般的にいくつかの口の形を組み合わせることで完成するため、不自然でワンパターンであることが多いもの。しかし、Sweet Talkという技術では音声から自動的に口の形を作り出してくれます。たった数秒で、より人間が喋るのに近い自然な顔の動きが生み出されるとのこと。

静止画に口の動きを与えるSweet Talkのデモは以下から確認可能です。
音声を元に静止画に「口の動き」を与える「Sweet Talk」デモ - YouTube

◆Sound Seek
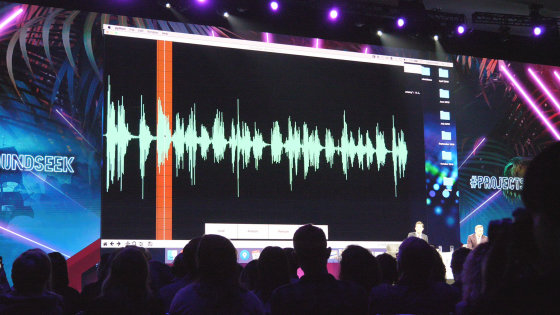
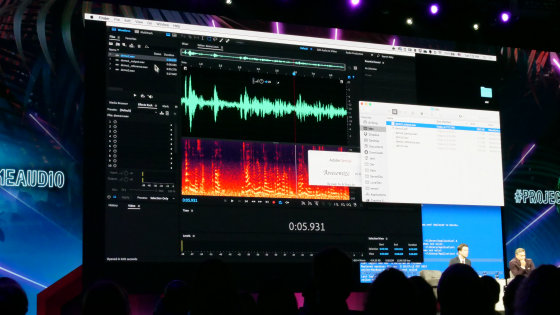
Sound Seekは「オーディオ版Photoshop」とも呼べる機能。スピーチの中には無意味は「アー」「ウー」といった声が含まれてしまうことがありますが、この声の範囲を選択すると……

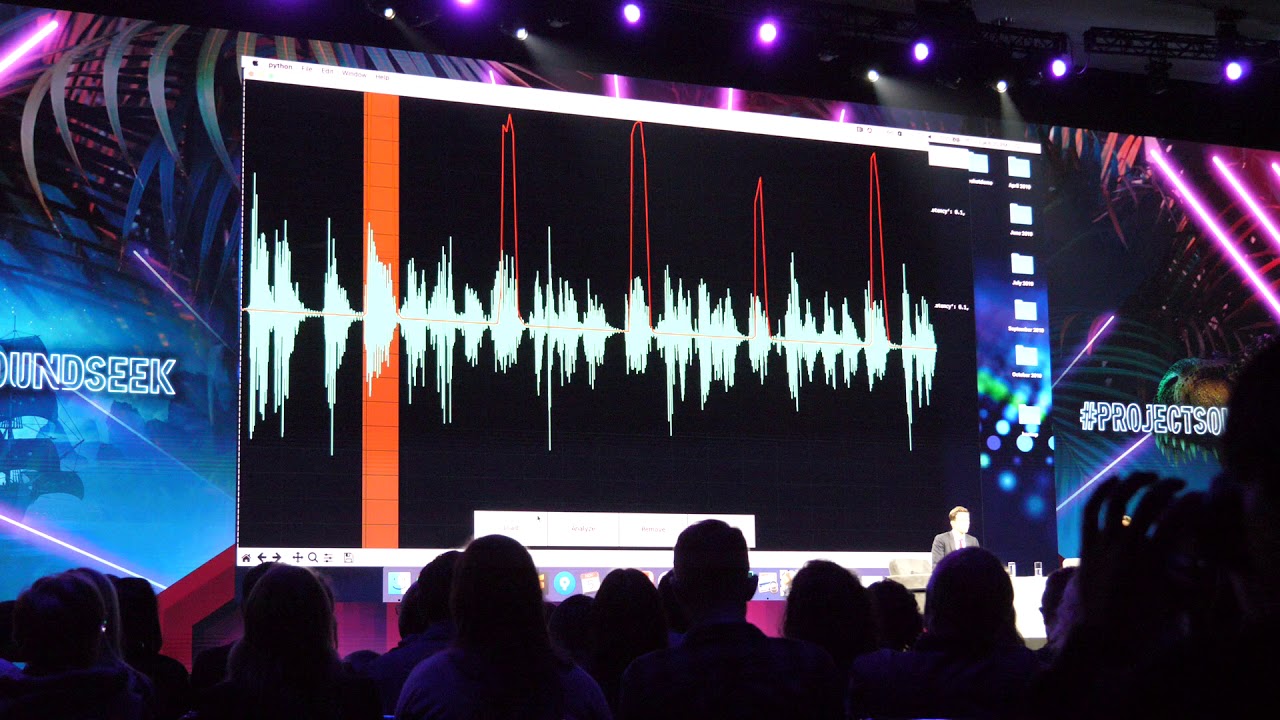
ボタン1つでディープラーニングを採用したアルゴリズムが同様の声を検知し、選択してくれます。「リムーブ」や「キープ」といったボタンをクリックするだけで、これらを一瞬で削除したり拾い上げたりが可能。

実際にSound Seekで邪魔な音を削除している様子は以下から確認することができます。
「Sound Seek」で余計な音を一瞬で削除する様子 - YouTube

◆Pronto
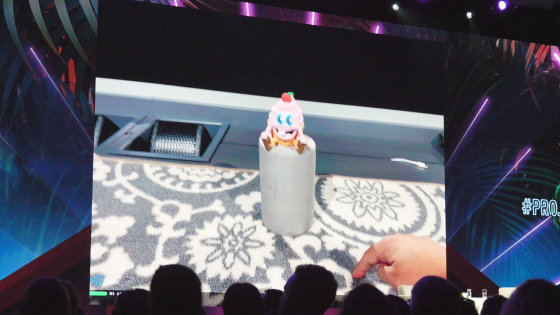
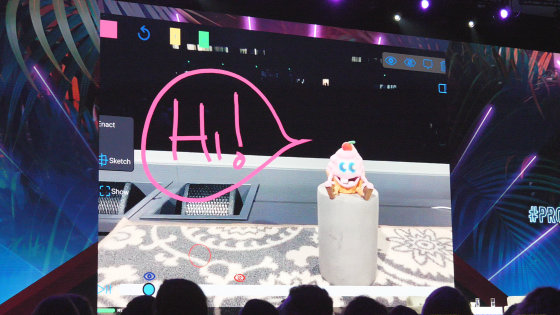
ARアプリ「Aero」が登場したところですが、Aeroをさらに進化させる技術も開発されています。ARにストーリーを持たせるという「Pronto」は、ジェスチャーで操作を行います。指でとんとんと地面をたたき……

何かを指でつまんで弾き出すような動作をします。

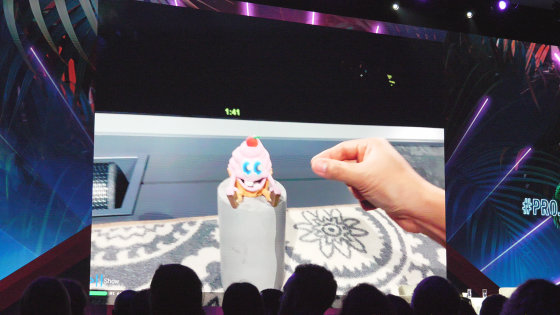
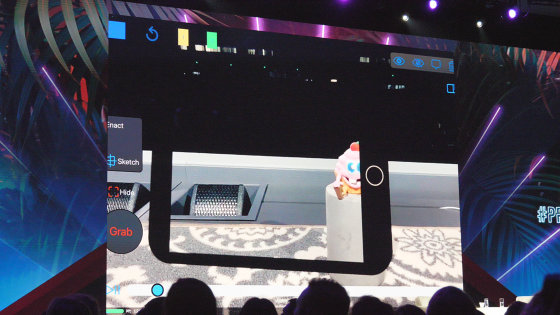
すると、ジェスチャーがトリガーとなってタブレットのような画面が出現。

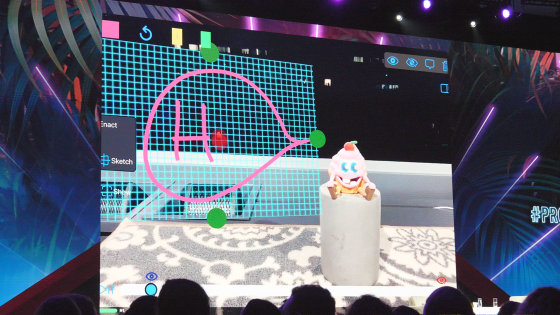
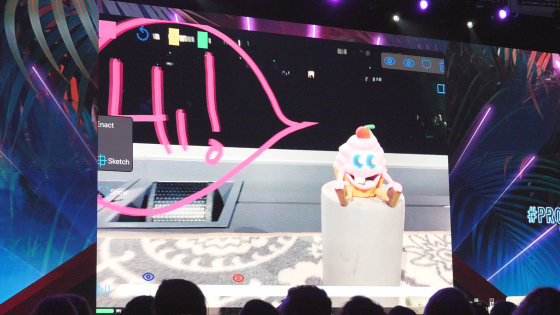
この画面がメモのように機能し、空中に落書きができるようになります。

空中にコンテンツとして存在するので、ARを見ているタブレットを動かすと、メモの見え方が変化します。


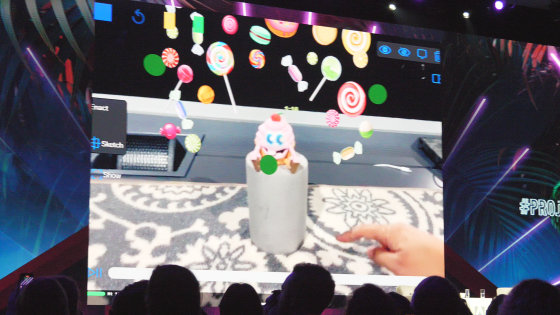
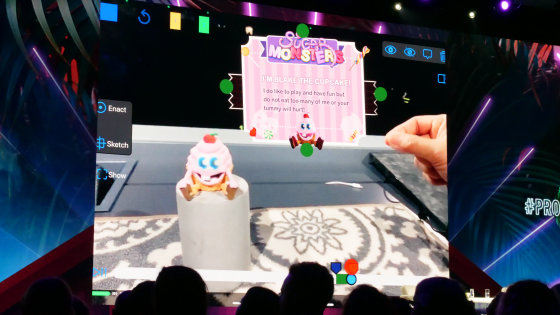
他にも、同様の動作で空中に配置するコンテンツを追加したり……

指をつまんで引っぱる動作でコンテンツを出現させたり消したりといったことも自由自在です。

◆Image Tango
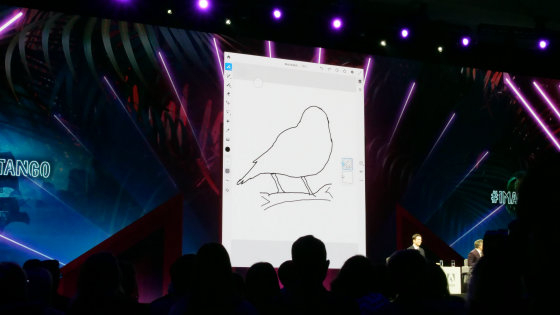
まずはFrescoを使って鳥のイラストを描きます。

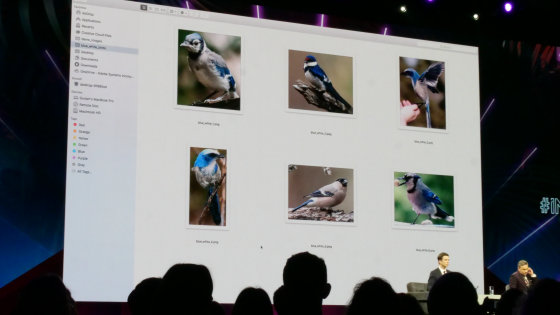
線画のイラストをよりリアルにするため、「こういうテクスチャにしたい」という見本の写真を探してきます。

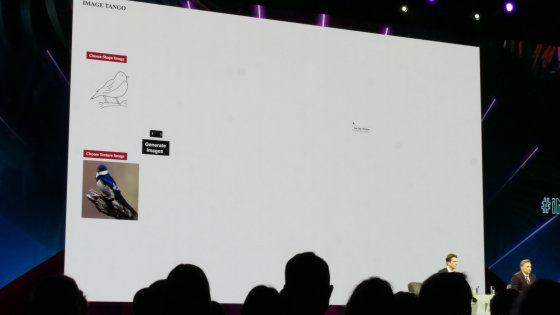
この2つを掛け合わせると……

最初のイラストの輪郭を受け継ぎつつ、写真の鳥たちのテクスチャを採用した「この世に存在しない鳥」が作成されました。

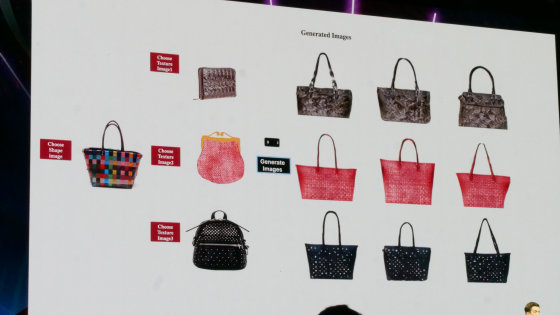
同様の技術が他の方法でも使えます。1つのバッグから形・輪郭を受け継ぎつつ、テクスチャを変化させることで、さまざまなバッグをデザイン可能。ボタン1つ押すだけで処理が一瞬で終わるというのがすごいところ。

2枚の鳥の写真を掛け合わせてこんな感じで画像を作り出すこともできます。

◆Fantastic Fonts
Adobeはフォントにも力を入れています。Illustratorで使うフォントの開発として開発されているのは、太さ・高さ・幅など既存のフォントの形を自由に変化させたり……


アニメーションにすることが可能。このアニメーションはタブレットの向きに反応して変化するとのこと。

タブレットを傾けるとフォントが流れるようにもできるそうです。

◆Go Figure
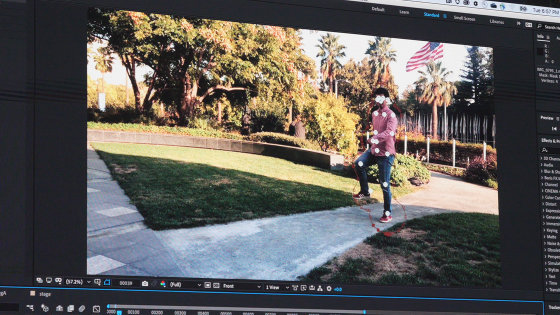
アニメーションのキャラクターに動きを付けることも容易になります。1つずつキャラクターの手足を動かしていくのは骨の折れる作業ですが……

ムービーから動きをトラッキングすることが可能。このムービーの撮影には特別なカメラや器具が使われておらず、iPhoneが使用されているそうです。

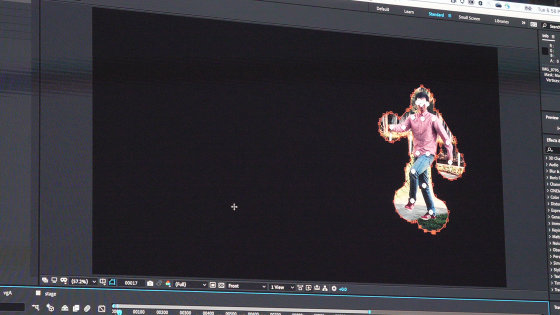
動きがこんな感じで切り取られます。

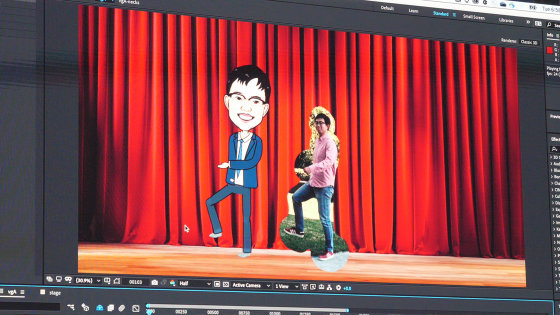
そしてアニメーションに同じ動きを付けることが可能とのこと。

◆Light Right
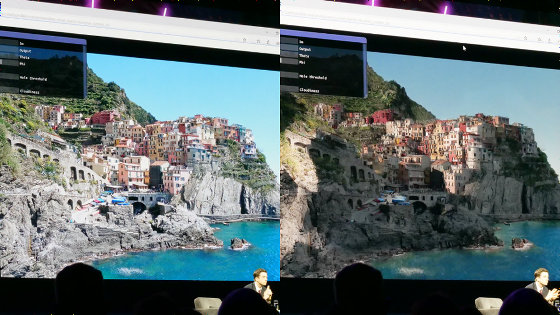
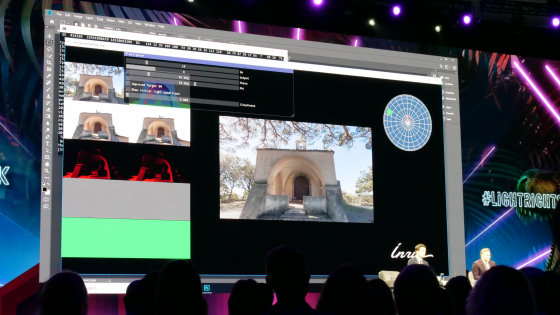
撮影した写真の光源(太陽)の位置を変化させることで「撮影時間帯」を撮影後に変える技術も発表されました。

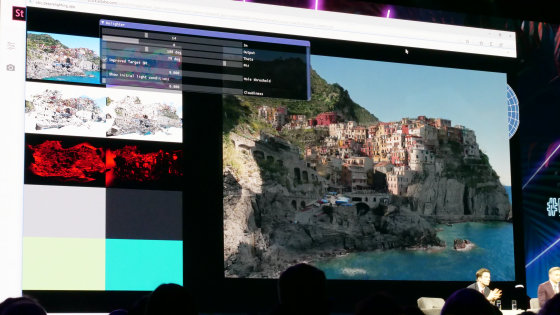
これもまだ開発中の機能なので、コードで実行すると……


たった数秒で逆光だった写真が順光の写真に変わりました。

これは複数の写真、あるいはムービーを使うことでアルゴリズムがイメージを解析し、太陽の位置を確認するという技術。画面上部のスライダーで太陽の位置は簡単に変更できます。


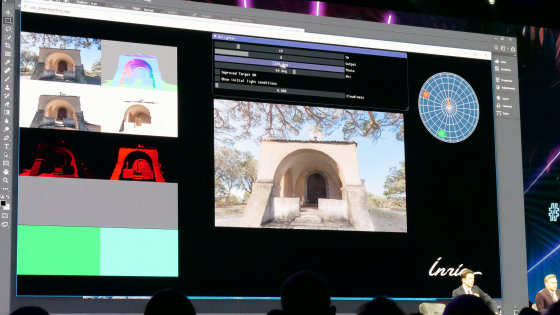
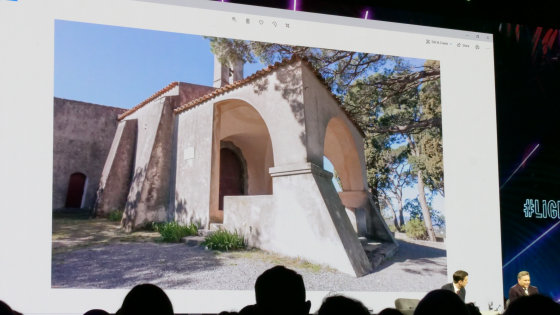
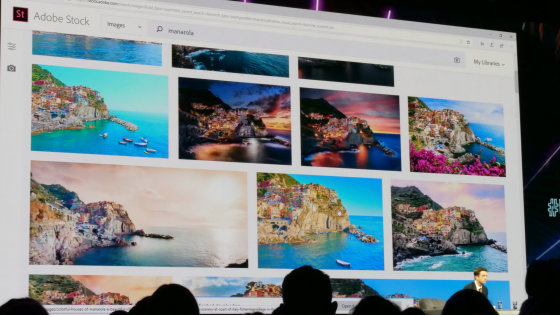
「写真は1枚しかないけれど、光の当たり方を変えたい」という時は……

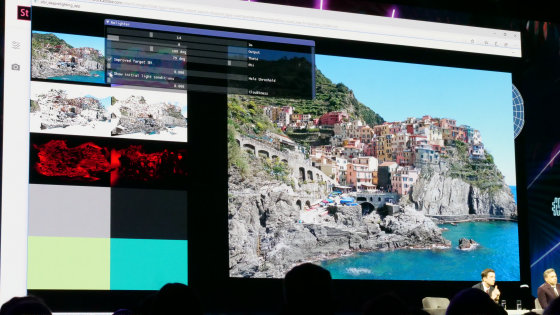
Adobe Stockから写真を取ってくればOK。有名な観光地であれば同じ場所の写真が複数あがっているため、これらの写真を使って撮影場所の3Dデータをインプットし、自分の写真の光源を変更できるわけです。

ちょっと日暮れ風に写真を編集できました。

◆Awesome Audio
Awesome Audioは違う環境で録音した2つの音声でも、背後の環境音を消してつなげることで、同じ場所で録音したような自然な音声が作れるという技術です。

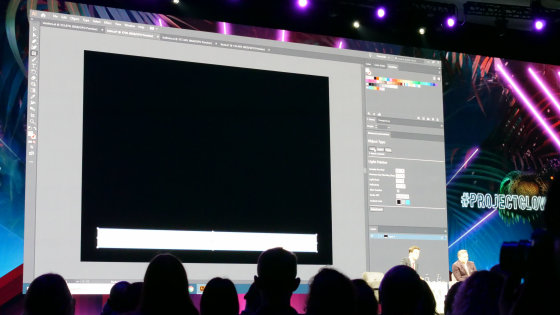
◆Glowstick
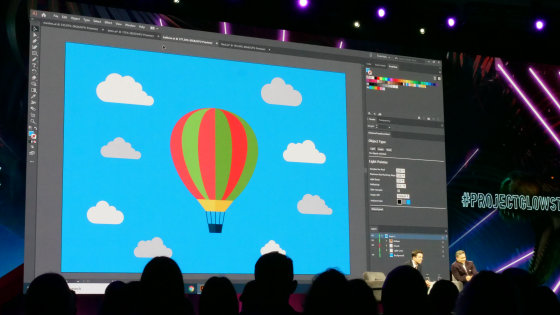
これはIllustratorの機能として開発中の技術。真っ黒に塗り潰されたキャンバスが表示されます。

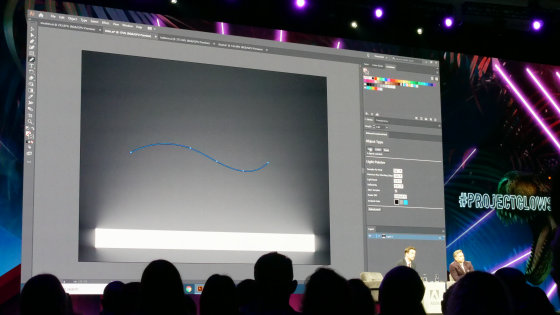
ここに長方形をシェイプツールで作り出し……

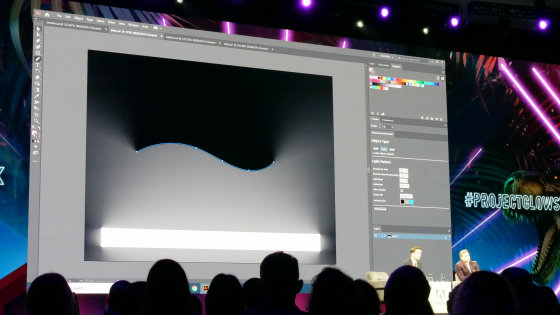
これを光源として使うことが可能。まるで暗闇の中にライトが置かれたように見えます。そして、ライトの上に別の曲線を描き……

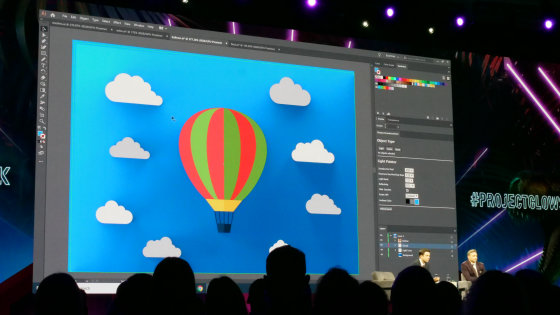
光を遮る「シャドウキャスター」という機能を実行するとこんな感じに。

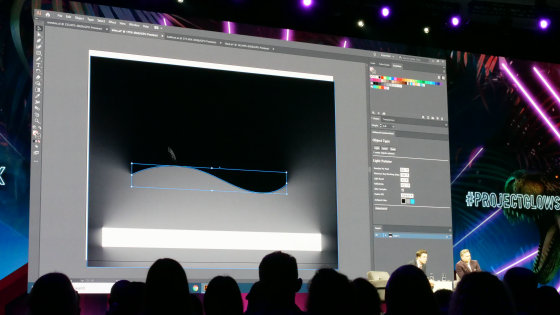
通常のシェイプと同様に簡単に変形させたり移動させたりができます。

さらに、上記の機能をアニメ塗りの以下のイラストに適用すると……

こんな感じになります。もちろん、これもコンテンツの位置を動かすと、光や影の調子もそれに合わせて動きます。

◆About Face
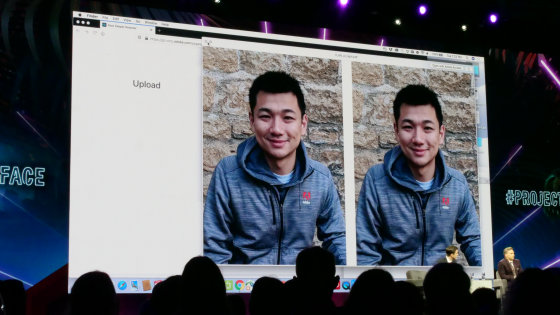
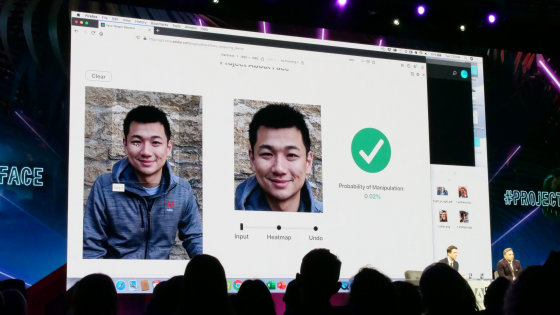
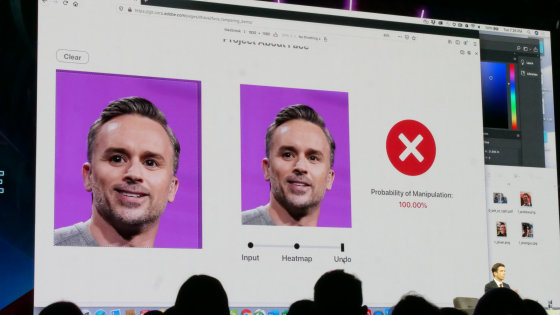
AIの進化に伴い近年は簡単にフェイク画像が作ることができ、その完成度も一見すると本物と見分けがつかないレベルにまで進化しています。そこでフェイクを見分けるべく、Adobeは「About Face」という技術を開発。以下の2枚の画像は人間の目にはどちらも同じに見えます。

しかし、一方は修正を加えられたもので……

もう一方は全く修正が加えられていないものとなっていました。この2つをボタン1つで見分けることができるのが「About Face」というわけです。

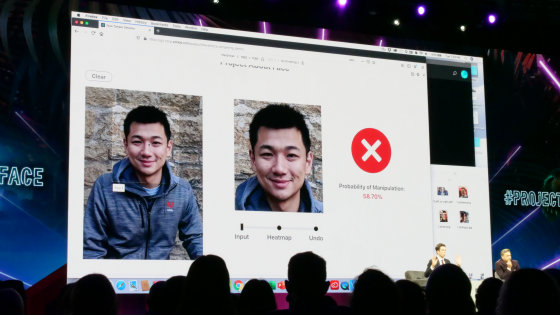
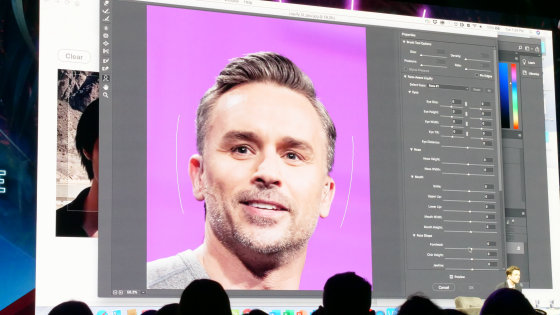
より分かりやすい形にしてみます。以下の男性の顔を使います。

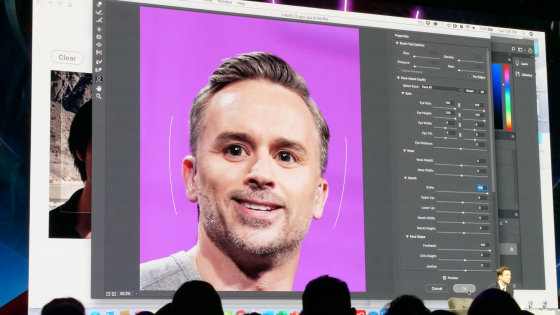
Photoshopで目を巨大化させ、額を広くします。このように写真を修正すると、ピクセル自体を伸ばしていることになります。About Faceはこのようなピクセルの変化をチェックし修正されているか否かを判断するそうです。

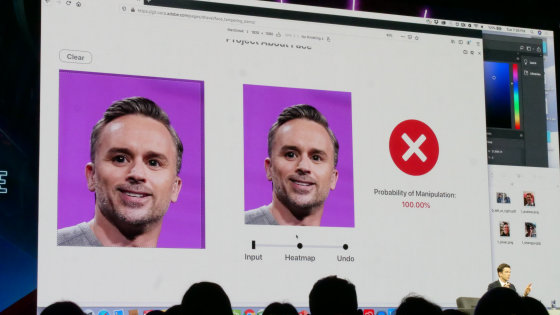
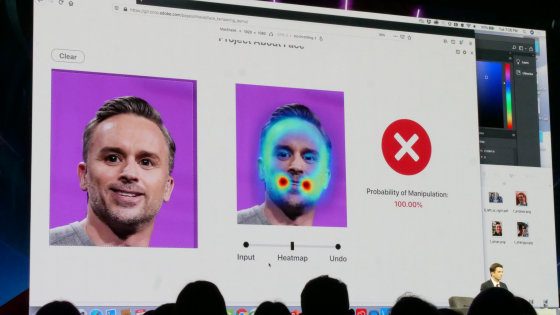
この男性の写真をAbout Faceにかけてみると、「Probability Manipulation」(操作されている確率)が100%と表示されました。

さらに、右側の画像の下の「Heatmap」をクリックすると、どこに修正が施されたのかが一瞬で表示され……

「Undo」を押すと修正前の写真に戻すことができました。

・関連記事
【更新中】クリエイターの祭典「Adobe MAX 2019」実況レポート、「つくる人」が全世界から集まるお祭りはこんな感じ - GIGAZINE
AIを駆使してPhotoshopで加工された画像を識別&元の画像に戻すことができるツールをAdobeが作成 - GIGAZINE
ワンクリックで写真の人や物を選択できる機能「Select Subject」がPhotoshopに登場 - GIGAZINE
Adobeが3DCGペイントソフトで有名な「Allegorithmic」の買収を発表、Creative Cloudの3DCGコンテンツ作成が強化される見込み - GIGAZINE
iPadでフォトショのフル機能が使える「Photoshop for iPad」のベータプログラムが開始 - GIGAZINE
iPad上で油絵や水彩画と同じ「塗り重ね」や「色混ざり」を実現するお絵かきツール「Adobe Fresco」が発表される - GIGAZINE
AdobeがCreative Cloud内のPhotoshop・Premiere等の一部旧バージョンを認定除外、「第三者からの権利侵害を主張される可能性」 - GIGAZINE
Photoshopで40分かかっていた作業が5分でできる「神速Photoshop」 - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, 取材, Posted by darkhorse_log
You can read the machine translated English article Adobe MAX “SNEAKS” summary that may ….