簡単に爆速で画像をリサイズ&最適化でファイル容量も削減できるソフトウェア「Assetizr」レビュー

「Assetizr」はシンプルなUIで画像を簡単にリサイズしてくれるソフトウェアです。爆速で画像をリサイズしてくれるだけでなく、同時に画像の最適化を行うことによって、ファイルサイズまで圧縮してくれるとのこと。実際に使って、どんな風に画像をリサイズ&圧縮してくれるのか確かめてみました。
Assetizr - magically transform your images
https://assetizr.com/
実際にAssetizrを使って画像をリサイズしている様子は以下のムービーで確認できます。Assetizrを使って、名前やサイズを変更すると、生成されたファイルに即時反映されます。
Assetizrを使って画像を実際にリサイズしてみるとこんな感じ - YouTube

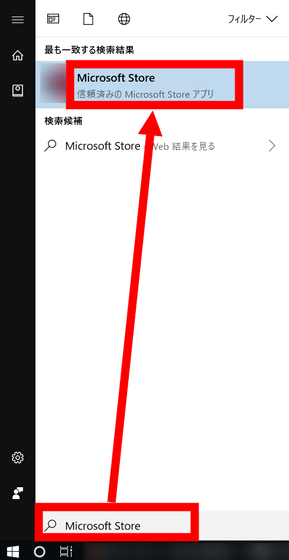
AssentizrにはOS X版Assentizrもありますが、今回はWindows版を使ってみます。Windows版は64Bit版のWindows 10に対応しています。Microsoftアカウントを持っている場合は、Microsoft Storeから入手可能ですが、Microsoftアカウントを持っていない場合はスタートアイコンをクリックし、「Microsoft Store」と入力して、検索結果に表示された「Microsoft Store」をクリック。

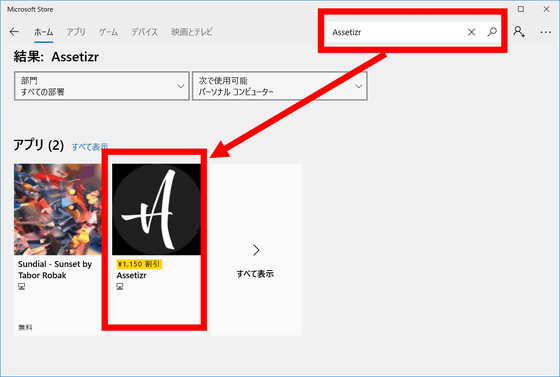
Microsoft Storeアプリが起動するので、「Assetizr」と検索欄に入力し、検索結果で表示された「Assetizr」をクリック。

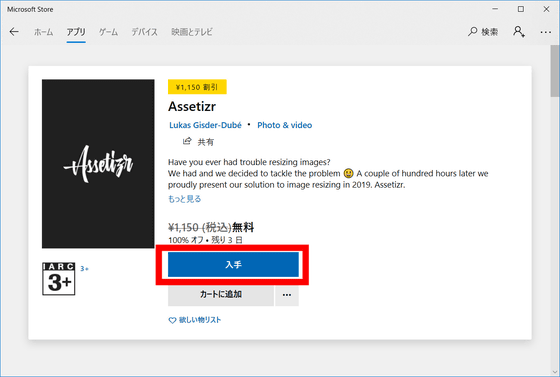
「入手」をクリック。

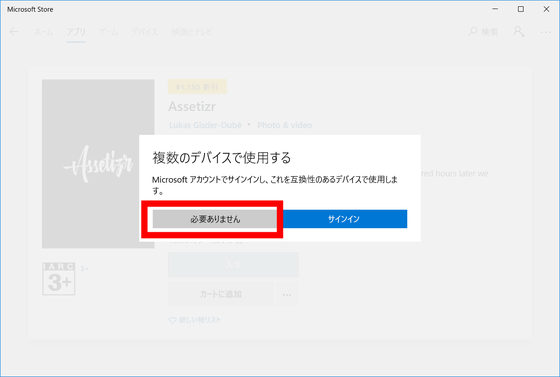
Microsoftアカウントへのサインインを要求されますが、「必要ありません」をクリックすればサインインすることなくアプリのダウンロードが可能。

自動でダウンロードが始まり、完了すると自動でインストールが始まります。

インストールが終了したら「起動」をクリック。

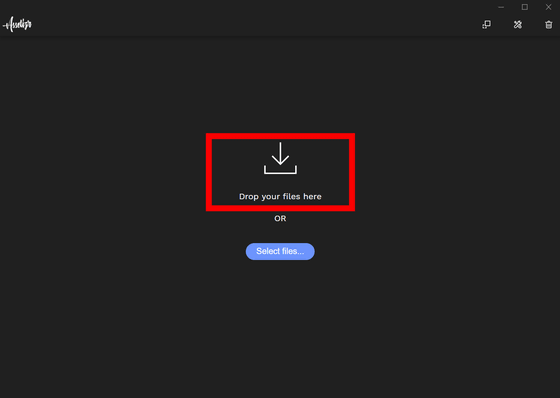
Assetizrのホーム画面はこんな感じの、シンプルなデザイン。Assetizrでは、JPG、PNG、SVG、GIF、WebP、BMP、TIFFなどの拡張子の画像ファイルに対応しています。画像をリサイズするには、「Drop your files here」に画像ファイルをドラッグ&ドロップします。

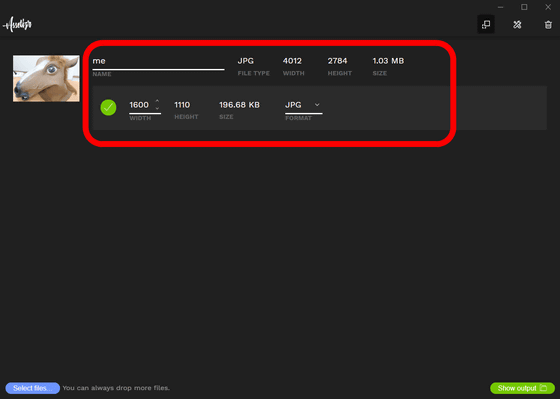
ドラッグ&ドロップした画像ファイルが自動でリサイズされます。複数の画像ファイルを一括でドラッグ&ドロップして、同時に読み込ませることも可能です。

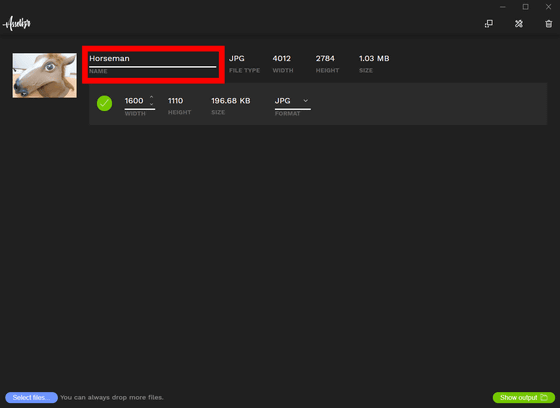
「NAME」ではリサイズ後の画像のファイル名を変更可能。

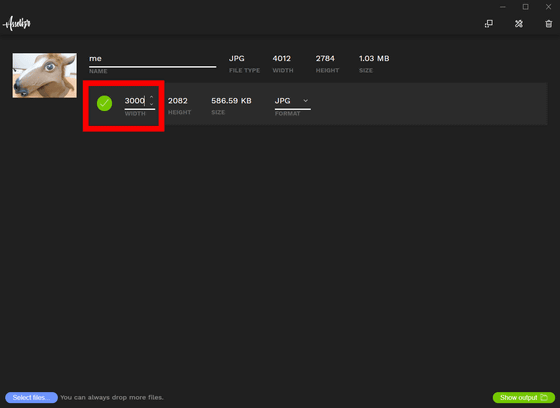
「WIDTH」ではリサイズ後の画像の横幅を指定できます。しかし、縦幅の長さ指定や、アスペクト比の変更などはできません。

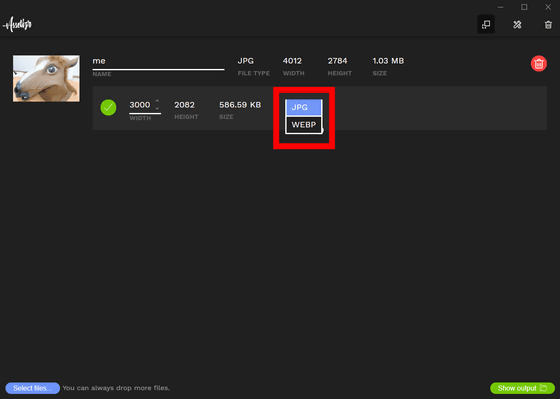
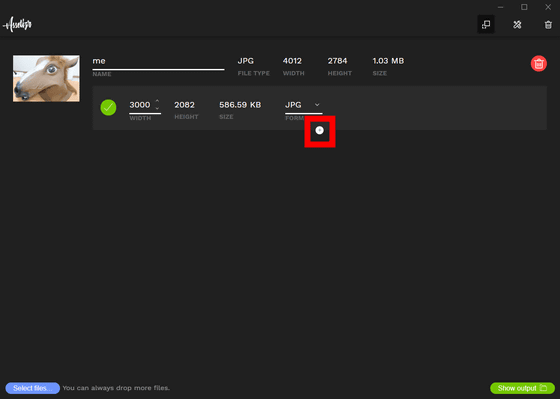
「FORMAT」では出力される画像のファイル形式を選択できます。JPG画像はJPG・WebP形式に、PNG画像はPNG・JPG・WebP形式に、GIF画像はGIF形式のみに出力可能でした。

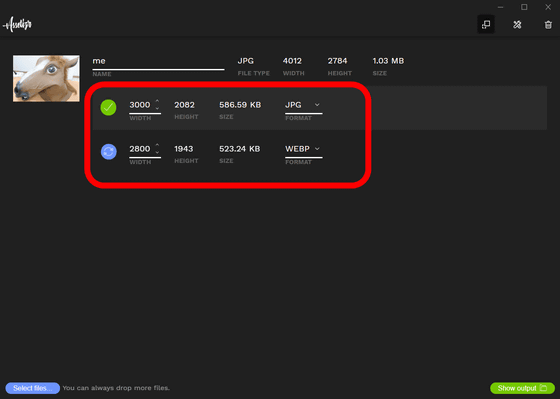
プラスアイコンをクリックすると…

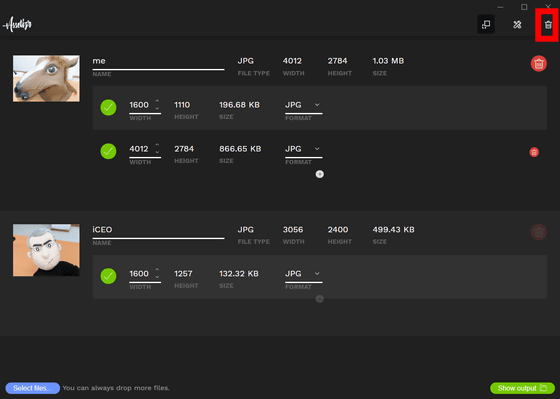
1つの画像を複数のサイズ・形式に変換可能です。

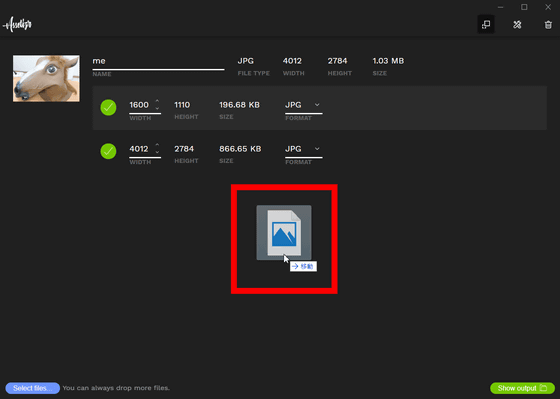
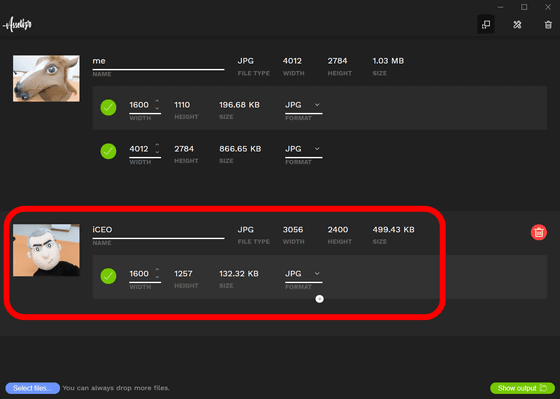
また、Assetizrのウィンドウに別の画像ファイルをドラッグ&ドロップすると……

同じ条件で画像処理を追加可能です。

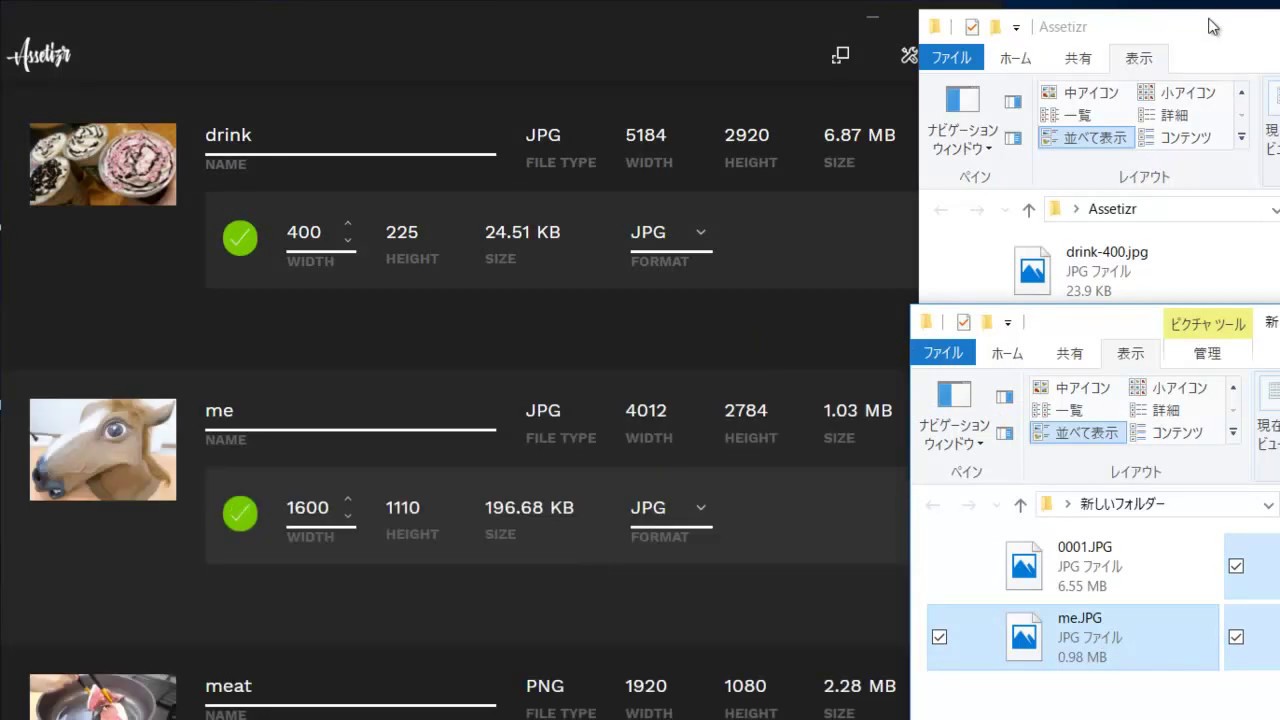
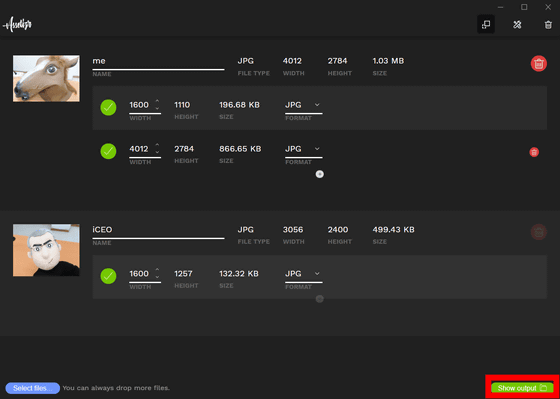
右下の「Show output」をクリックすると、生成された画像ファイルの保存先のフォルダが開きます。デフォルトの保存先は「C:\Users\admin\Desktop\Assetizr」ですが、もちろん変更できます。Assetizrに画像を追加すると、自動&爆速で変換してくれるため、「画像を変換する」などのボタンは存在しないようです。

右上のゴミ箱のアイコンをクリックすると……

保存先フォルダが空になります。

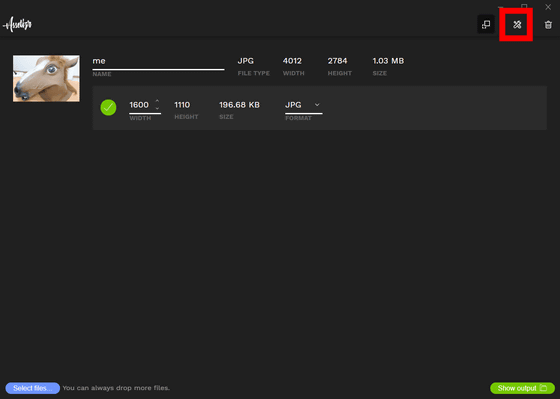
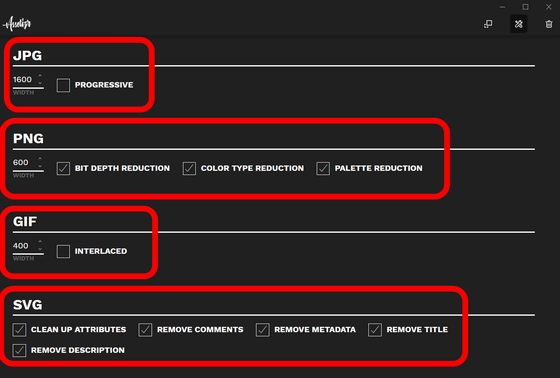
画像ファイルを読み込ませた時の、初期設定も変更可能です。右上の真ん中のアイコンをクリックすると……

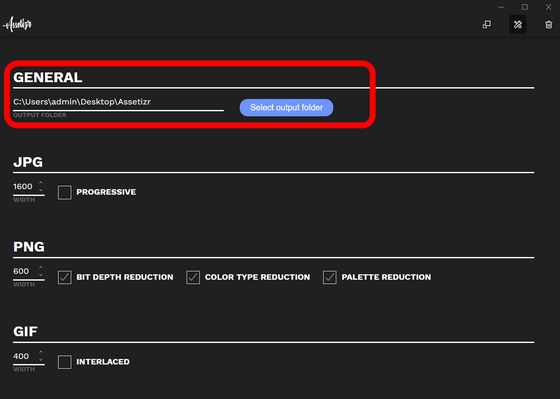
設定画面が開きます。ファイルの生成先、リサイズ後の画像ファイルの横幅の設定を変更できます。

JPG画像なら「PROGRESSIVE」にチェックを入れると、プログレッシブJPEGで生成されます。PNG画像ならBIT DEPTH REDUCTION(色深度による削減)、COLOR TYPE REDUCTION(カラータイプによる削減)、PALETTE REDUCTION減色パレットによる削減という3種類の画像の圧縮方式が選択可能でした。GIF画像なら「INTERLACED」にチェックを入れるとインターレースGIFに変換できます。SVG画像なら「CLEAN UP ATTRIBUTES(属性の削除)」「REMOVE COMMENTS(コメントの削除)」「REMOVE METADATA(メタデータの削除)」「REMOVE TITLE(タイトルの削除)」「REMOVE DESCRIPTION(説明の削除)」などの設定が可能です。WebP、BMP、TIFF形式のファイルは横幅の変更だけ可能でした。

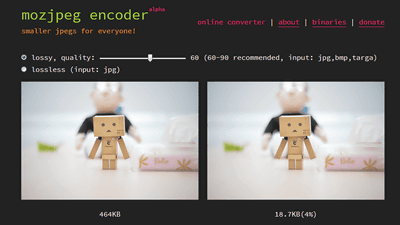
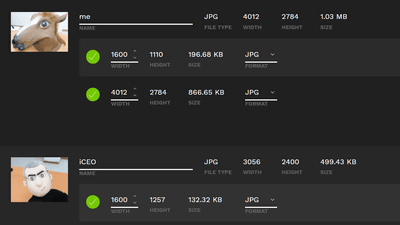
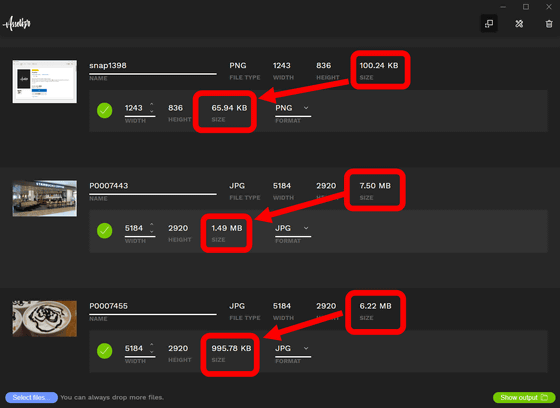
Assetizrでは画像ファイルをリサイズするだけでなく、最適化してファイル容量を削減してくれる点がウリとのこと。実際に、解像度を変えずに容量だけを圧縮してみました。どれだけ圧縮してくれるかは圧縮させる画像によりけりですが、中にはファイル容量が5分の1以下まで圧縮された画像もありました。

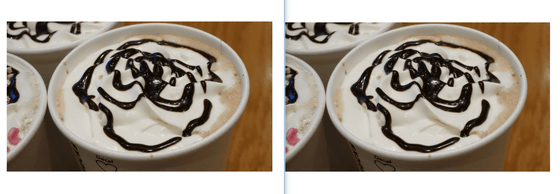
なお、容量削減前(左)と容量削減後(右)の画像を見比べてみると、肉眼ではほぼわからない差でした。

AssetizrはMicrosoftストアで税込1150円ですが、記事掲載時点では残り2日のキャンペーンが行われており、無料でゲット可能でした。気になる人は早めに入手したほうが良いかもしれません。

・関連記事
無料で使えるコックピット内での「読みやすさ」を追求したオープンソースのフォントファミリー「B612」 - GIGAZINE
20年経っても色あせないWindows 98のアイコンを無料でダウンロード可能な「Windows 98 Icon Viewer」 - GIGAZINE
無料で複数アプリの音量を個別に設定&再生デバイスをサクッと切り替え可能な高機能音量ミキサー「EarTrumpet」レビュー - GIGAZINE
無料でウェブ画像から物体を切り抜き透過PNGを作成できるChrome拡張「物体認識切り抜きで透過画像作成」 - GIGAZINE
自分だけのナレッジベースを作れるフリーソフト「Trilium Notes」を使い倒してみた - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article Software 'Assetizr' review that can easi….