Instagramの新アイコンやUIはこうやってデザインされた

写真およびムービーの撮影から共有までできるSNS「Instagram」がアイコンおよびUIを2016年5月11日に一新しました。サービス開始以来初となる大幅変更を行ったInstagramのデザインチームを率いるイアン氏が、どのような経緯を経て新デザインに行き着いたのかを明かしています。
Designing a New Look for Instagram, Inspired by the Community — Medium
https://medium.com/@ianspalter/designing-a-new-look-for-instagram-inspired-by-the-community-84530eb355e3
Instagram Blog
http://blog.instagram.com/post/144198429587/160511-a-new-look
Instagramの新アイコンの開発風景は以下のムービーから確認可能です。
A New Look for Instagram on Vimeo
Instagramはリリース当初こそ写真を編集して共有するだけのアプリでしたが、写真レイアウトアプリ「Layout」やタイムラプス撮影を可能にする「Hyperlapse」、無限にループするムービーを作成できる「Boomerang」というファミリーアプリをリリースしたことにより多様性が生まれ、写真やムービーを共有するサービスとして大きく成長しました。革新的なInstagramの成長を支えるべく、同社のイアン氏が率いるデザインチームは2015年からInstagramの過去・現在・未来を表現できる新しいアイコンやUIの開発に着手。リリースから今までに至るInstagramの成長を新しいアイコンやUIに反映させようとしました。

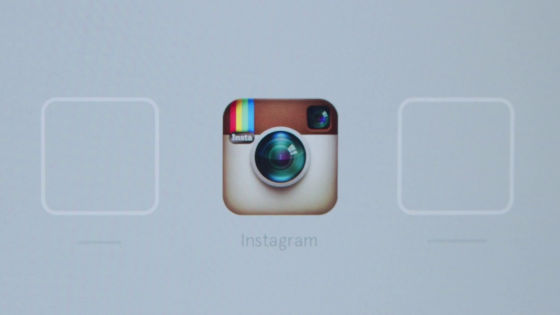
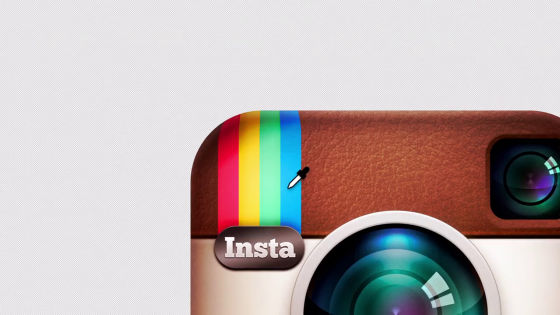
Instagramのオリジナルのアイコンは、実物のように立体的であり写実的な質感を表現した「スキューモーフィックデザイン」を採用し、実際のカメラに触れているような感覚を与えるデザインになっています。デザインチームは、オリジナルのアイコンのデザインを現代的なものにしようというアプローチから新しいアイコンのデザインに取り組み、オリジナルのアイコン装飾的な部分を取り除き現代的なフラットデザインを目指したのですが、「フラットデザインを採用した新しいアイコンは果たして以前より良くなっているのか?」という問題に直面したそうです。

フラットにした新しいアイコンはオリジナルのアイコンのビジュアル要素を反映しているとは言えず、デザインチームは原点に立ち返り「ユーザーがオリジナルのアイコンで好きだった要素」を何とかして新しいアイコンに取り入れようと方向転換。デザインチームによると、ユーザーがオリジナルのアイコンで好きなのは「アイコンの左上にあるレインボー」と「カメラのレンズ」だったとのこと。さらに、Instagramの社員たちに「記憶だけを頼りに5秒でInstagramのアイコンを描いてみてください」とお願いしたところ、ほとんどの社員はレインボー・レンズ・ファインダーを描きました。こういった調査を経て、新しいデザインに取り入れる要素を決定し、新しいアイコンのデザインがスタートしました。

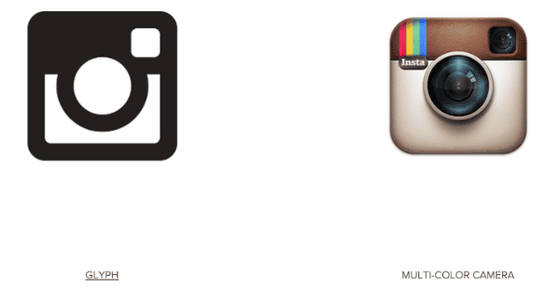
カメラのデザインをオリジナルより柔軟なものにするため、カメラはシンプルなグリフに決定。実はInstagramのオリジナルのアイコンにはよく知られているフルカラーと、シンプルなグリフという2つのバージョンがありました。

以前までのグリフはアイコン単体としての力強さに欠けていたため、デザインチームはフルカラーのアイコンから不必要な部分を取り除き、新しいキャラクター性を付与するグリフを目指すことにします。しかし、デザインが抽象的になりすぎるとグリフはInstagramの歴史や魂を表現するには不十分で、逐語的にしすぎると元のデザインから何が変わったかわからなくなるという壁にぶつかったとのこと。改良に改良を重ねた結果、カメラを表現しInstagramの礎となる新しいグリフに行き着きました。

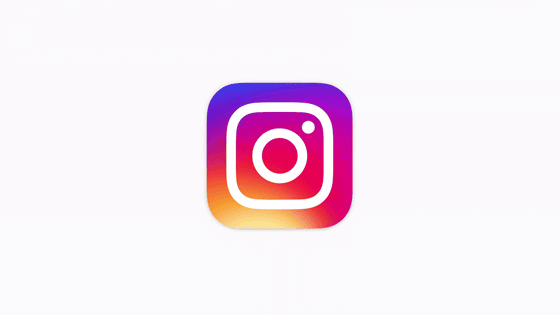
新しいアイコンでは、オリジナルのアイコンで好評だった「レインボー」がカラフルなグラデーションで表現されています。デザイン開始当初は、グラデーションよりも控えめに表現するつもりでしたが、シンプルなグリフ(カメラ部分のデザイン)を補完できるように暖かみとエネルギーを加えたそうです。

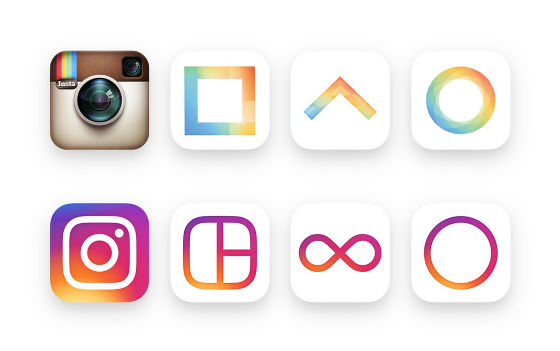
Instagramのアイコンと共にLayout・Boomerang・Hyperlapseのアイコンも新しいデザインに変更されています。3つのアプリの新しいアイコンには、Instagramの新アイコンのグラデーションを採用し、Instagramとの関係性を表現。

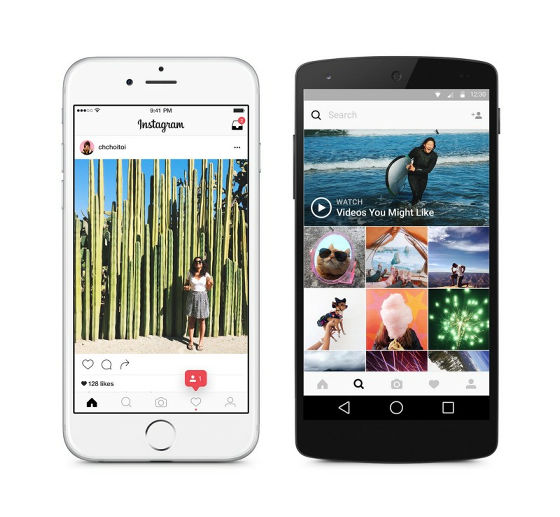
UIはユーザーの投稿がアプリの中心となるようにシンプルなものへと変更されています。アプリへの入り口であるドアのような存在のアイコンのグラデーションが「色」の役割を担うとするならば、ドアを開けて入った空間はユーザーの投稿が「色」の役割を担うようにUIをシンプルなものにしたそうです。

・関連記事
「ソフトウェアの素材とは何ぞや?」から始まったGoogleのマテリアルデザインができるまで - GIGAZINE
AppleがWindowsのロゴを再デザインしたらこんなことになった - GIGAZINE
フラットデザインの成り立ちとGUIへ実際にどう使うのかがものすごくよく理解できるムービー - GIGAZINE
Instagramのフィードで重要な投稿がトップに表示されTwitterやFacebookのような仕様に変更される見込み - GIGAZINE
無料で商用利用可能でクレジット表示も不要なアイコンをまとめた「IconStore」 - GIGAZINE
・関連コンテンツ
in モバイル, ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article Instagram's new icon and UI were designe….