2次元物理計算エンジンをブラウザで実現する「Matter.js」

面白いアニメーションを作るために物理演算エンジンを使いこなせればとても便利ですが、自力で物理演算に取り組むには高度な知識と技術が必要となります。そんな扱いの難しい物理演算を手軽に導入できるJavaScriptのAPIが「Matter.js」です。
Matter.js - a 2D rigid body JavaScript physics engine
http://brm.io/matter-js/

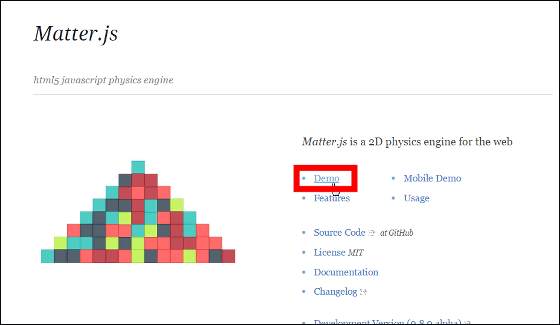
Matter.jsでどんなことができるのかはデモを見れば一発で分かります。上記サイトの「Demo」をクリック。

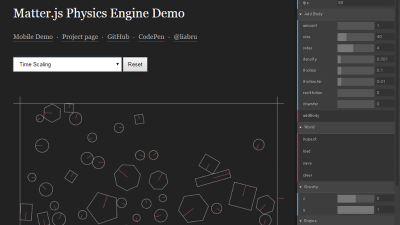
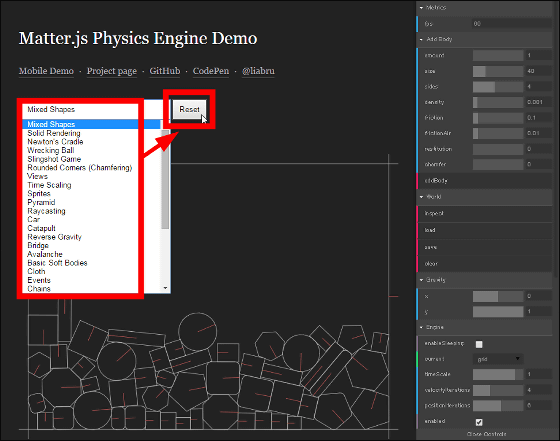
すると、「Matter.js Physics Engine Demo」という物理エンジンのデモページが開くので、プルダウンメニューにあるデフォルトパラメータを指定して、「Reset」をクリックすればOK。2Dのアニメーションが再生され、Matter.jsでどんなことができるのかが直感的に理解できます。

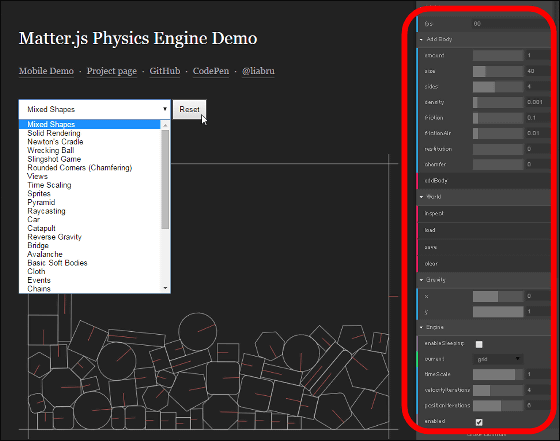
なお、各種パラメータは画面右の設定から詳細に変更することができるので、パラメータをいじりながらアニメーションの変化を確認することで、パラメータの意味が分かるようになっています。

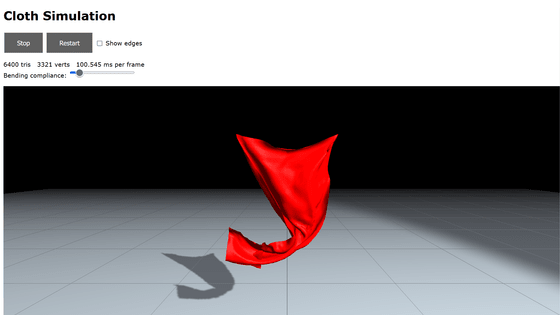
というわけで、Matter.jsの圧倒的な「2Dアニメーション描画能力」が分かるデモの一例はこんな感じ。下の画像をクリックすると、Matter.jsの物理エンジンのデモアニメーションが再生されます。
・Time Scaling

・Cloth

・Friction

・Air Friction

また、Matter.jsはスマートフォンやタブレット端末でも問題なく動かせます。
Matter.js mobile HTML5 physics demo
http://brm.io/matter-js-mobile/
上記サイトの「Start Demo」をタップ。

こんな感じで多角形のブロックが現れました。ブロックは指でさわって動かすことができ、また、スマートフォンを傾けるとそれに反応してブロックが滑り落ちます。

iPhone 6 PlusのSafariでデモを試したところ非常に滑らかな動きで、カクついたり不自然な動きをすることはまったくありませんでした。
・おまけ
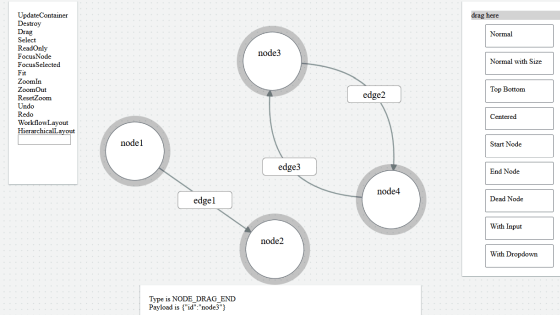
これはcx20さんがブログで公開しているMatter.jsを使って作ったアニメーションの例。画像をクリックすると、アニメーションが再生されます。Matter.jsを使えばこんなアニメーションを自分で作ることができるようです。
・関連記事
物理モデルのガンダムを遺伝的アルゴリズムで歩かせたムービーがすごい - GIGAZINE
映画「マトリックス」の上から文字が落ちてくるアレをわずか1KB以下のコードで再現 - GIGAZINE
オーバーレイ効果を作り出す軽量スクリプト「iBox」 - GIGAZINE
コナミコマンドをウェブサイトに実装できる「cheet.js」 - GIGAZINE
Twitter公式の強制短縮URL「t.co」を踏まずに本当のリンク先を直接クリックできる「t.coバイパス」をChrome・Firefoxに設定する方法 - GIGAZINE
ユーザーに届かない登録確認メールを半減させるプラグイン「mailcheck.js」 - GIGAZINE
ネット上の情報を元にして架空の記事を作成できる「Cigazine(滋賀人、シガジン)」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, スマホ, Posted by darkhorse_log
You can read the machine translated English article "Matter.js" realizing 2D physical calcul….