iPhoneのiOSは一体何をリミックスしてユーザーの心をつかむデザインを可能にしたのか?

iPhoneが登場する以前からスマートフォンは市場に出回っていましたが、iPhoneがスマートフォンの爆発的な人気に火をつけることになったことは事実です。また、2013年に発表されたiOS 7はフラットデザインを採用したことで話題を呼び、リリース当日のネットワークトラフィックの約20%がiOS 7のダウンロードに費やされた、という統計結果まで出ました。では、iPhoneはどうやってユーザーの心を捉えたのか、そして、iOS 7のデザインはどこから発想を得ているのか、その詳細を1本にまとめたムービー「Everything is a Remix Case Study: The iPhone」が公開されています。
Everything is a Remix Case Study: The iPhone on Vimeo
http://vimeo.com/81745843
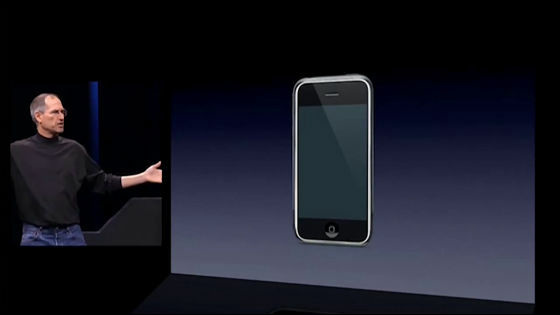
2007年1月9日に開催されたアップル製品の展示会のひとつ、Macworld Expo 2007にてスティーブ・ジョブズが発表したiPhoneの登場により、携帯電話を取り巻く世界は劇的に変わりました。

iPhoneの機能は、発表された当時流通していた他のスマートフォンと大差ありませんでしたが、搭載されている技術は他のスマートフォンと一線を画していたのです。

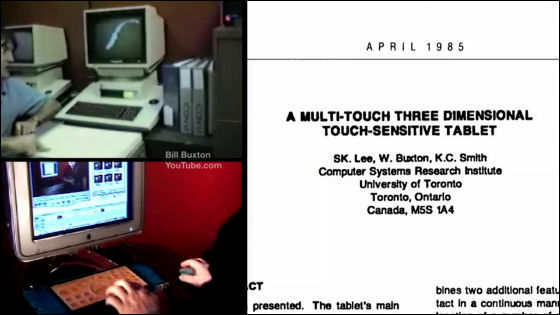
その技術とは、タッチパネルを複数の指で操作可能にしたマルチタッチ。

マルチタッチの技術はiPhoneの登場以前に発明され研究されていたのですが、Appleは世界で初めてスマートフォンにマルチタッチを搭載しました。

マルチタッチがスマートフォンに搭載され、大きな可能性へと続く扉が開かれたわけです。

Appleの挑戦は、一見大きなディスプレイが搭載されているだけのiPhoneで、どうやってユーザーを満足させるか、ということ。

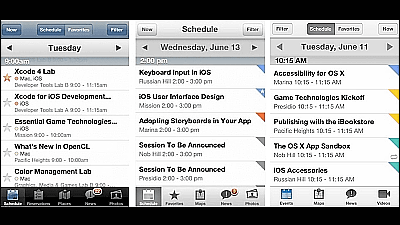
iPhoneのホーム画面のUIは、画面の上部のバーに電波・時間・バッテリーを配置し、その下にアプリケーションを表示させるというもの。

iPhoneが採用したUIは当時の他社のスマートフォンでもおなじみのデザインです。

しかしながら、ホーム画面以外のUIは他社のスマートフォンではなく、現実世界に実在するモノから発想を得ています。

例えば、デバイスをアンロックする画面のUIは……

ドアの掛けがねとそっくり。

キーボードで文字を入力した際のアニメーションはタイプライターからアイデアを得ています。

アルバムアートワークをタッチすると裏返ってアルバムの曲順が表示されるアニメーションは、実際のCDアルバムそのもの。

画面をスワイプして次の画像を見るアクションは実際の本をめくっているかのような感覚。


機能の「ON」「OFF」スイッチは、実際のライトのスイッチと一緒です。

「START」が緑色で「STOP」が赤色なのは……


信号の色使いをUIに取り入れています。

iPhoneのUIの中でもアイコンやボタンに施されたデザインはApple独自のもの。

アイコンやボタンの影や形は立体感を持たせるために重要な役割を持っています。

このように、実在するモノのデザインをUIに取り入れ、ユーザーにより分かりやすいデザイン性をもたせることをスキューモーフィズムと言います。

例えば、初期の自動車は馬車の荷台に似たデザイン。

グラフィカルユーザインタフェースの技術が搭載され、世界初の商業的PCだったXerox Starは……

オフィスの机の上にあるものをイメージしたUIデザインを採用していました。

しかしながら、iPhoneのUIデザインは実在するモノをイメージしたデザインではなく、そのモノそっくりだったわけです。

iPhoneの革新的なUIデザインは、他社のスマートフォンに大きな影響を与え、2010年に登場したスマートフォンはiPhoneとそっくりなUIを搭載していました。Appleが開発したマルチタッチ技術は多くのデバイスに搭載され、他社がiPhoneのUIをスマートフォンに取り入れたこともあり、iPhoneの技術やUIは真新しいものではなくなってしまいます。

こういった状況の中登場したのがiOS 7です。

iOS 7は実在するモノではなく、他社のスマートフォンの機能やUIデザインから新しいデザインを作り出しました。

例えば、iOS 7に搭載されている、デバイスの傾きに応じて壁紙が動く「Parallax Effect(視差効果)」は、過去にも他のスマートフォンに搭載されていたもの。

画面上部から指を下にスライドさせて表示させる「プルダウンメニュー」は、Android端末に搭載されていました。

画面の左から指をスワイプして表示させる「スライドメニュー」など……

iOS 7のUIは、他のスマートフォンの機能やUIから多くのアイデアを得てます。

iOS 7の大きな特徴であるフラットデザインはWindows PhoneやAndroid端末も目指していて、当時のデザインの流行を取り入れた形です。

というわけで初代のiPhoneとiOS 7は2つの全く違ったデザイン要素を取り入れたモノであることがわかります。

Appleは次にどんなサプライズを用意しているのか、iPhoneやiOS 7に続く革新的なモノが発表されるのか、次の発表会に期待がかかります。

・関連記事
「iOS 7.1」は何が新しくなったのかまとめ、デザイン変更・Siriを男性にする・CarPlay対応など - GIGAZINE
iOS非搭載のiPhone 5cはカクカク動いて低画質仕様、価格は5800円 - GIGAZINE
Appleが開発中の「カーナビiOS」最新画面デザイン、公式マップアプリ騒動のリベンジなるか? - GIGAZINE
「iPhone 5s」を使って「iOS 7」で追加された新機能などを使いまくってみましたレポート - GIGAZINE
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
・関連コンテンツ
in 動画, ハードウェア, ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article What did iPhone iOS remix and what made ….