クリックしてブロックを重ねるだけで誰でもWebGLで音作りができる「ToneCraft by Dinahmoe」

16×16マスのパネルを光らせて演奏するテノリオンのように、256マスの中にカラフルなブロックを設置するだけで、設置場所に対応した電子音がメロディを作成できるのが「ToneCraft by Dinahmoe」です。WebGLで動作し、最新版のGoogle Chromeがあれば誰でもすぐに作曲が可能となっています。
ToneCraft by Dinahmoe
http://labs.dinahmoe.com/ToneCraft/
アクセスすると10秒ほど読み込みを開始。

灰色の空間にぽつんとマス目が浮いています。

音作りを始めるには、画面左側のパレットから好きな色をクリック。

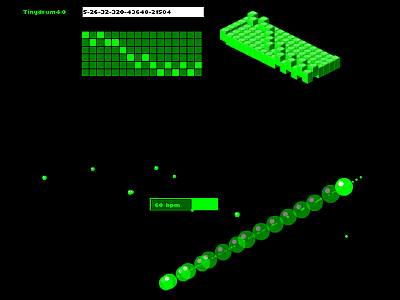
マス目をクリックするとチョイスした色のブロックが設置されます。マス目を横断するように灰色のラインが走っていますが、このラインは再生時にフィールドを端からスキャンしてきて、ラインがある部分にブロックがあると音が流れるという仕組みになっています。beatmaniaなどの音楽ゲームでは上から譜面が落ちてきて手元近くにあるラインに重なったときにキーを叩きますが、それとは逆にラインが動くと考えればOK。

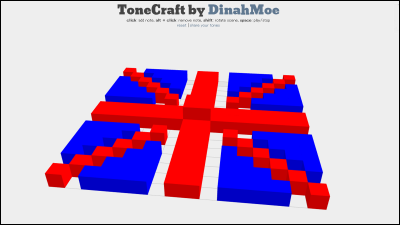
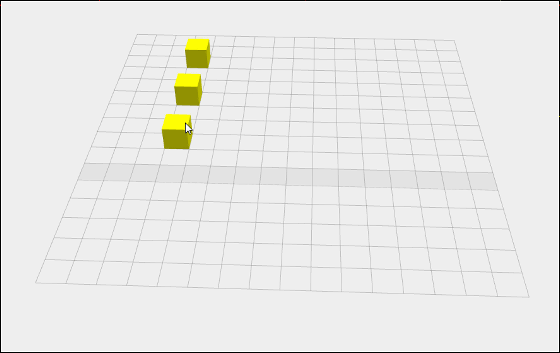
色と設置場所によって鳴る音が変化。

積み木のように重ねていくことも可能です。

「Alt+クリック」でブロックを消去でき、上に重ねたブロックは固定されているため、中抜きしても落ちてくることはありません。

Shiftを押しながらマウスをグリグリ移動するとマス目の角度を動かせるので、マス目の裏面にもブロックを設置可能。

音楽はスペースが再生/停止に対応しており、リセットするにはタイトル下の「Reset」をクリックするだけ。

なお、「ToneCraft by Dinahmoe」でブロックを設置するとどのように音が鳴るのかは以下のムービーから確認できます。
「ToneCraft by Dinahmoe」でブロックを設置して音を出してみた - YouTube
また、作成したToneCraftをシェアするには、タイトル下の「share your tones」をクリック。FacebookなどのSNSに投稿できるほか、リンクURLも表示されます。

楽器のようにリズムを重視して作られているわけではなく、思いつくままにブロックを設置していけば、きれいなメロディを作成できるようになっています。

こんな風にジャングルをイメージして作って行っても、作成途中から完成まであまり不協和音にはならないので、最初から最後まで楽しめます。

「GIGAZINE」のロゴも作成できました。

GIGAZINEのロゴでどんな音色が鳴るのかは以下のムービーで確認できます。
「ToneCraft by Dinahmoe」で作ったGIGAZINEロゴの音色はこんな感じ - YouTube
操作がシンプルなだけに、すぐに使い慣れて凝った場所にブロックを設置できるようになります。1度試してみるとしばらく離れられなくなるかもしれません。
・関連記事
小型モジュールをどんどん連結し誰でもすぐ演奏しまくれるアナログシンセ「little Bits Synth Kit」 - GIGAZINE
レゴブロックのようにスピーカーやアンプなどをくっつけて音を作るシンセ音源「Molecule Synth」 - GIGAZINE
雨の音から飛行機内の音まで好きなノイズ音で集中・リラックスできる「myNoise.net」 - GIGAZINE
ファミコンっぽい効果音をクリック一発で作成できるフリーソフト「LabChirp」 - GIGAZINE
誰でもボカロ曲を簡単に作詞作曲できる無料アプリ「VOCALOID first」 - GIGAZINE
・関連コンテンツ
in 動画, ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article "ToneCraft by Dinahmoe" anyone can make ….