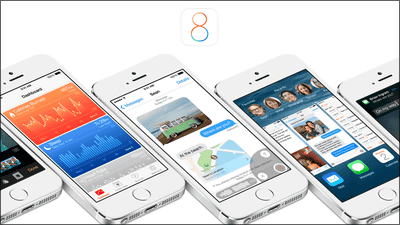
iOS7でアプリのデザインがどれだけ変わるかが分かるビフォーアフター集

「iPhoneが出てきた時以来の大きな変化」がもたらされたiOS 7では、余計なエフェクトがなくシンプルなフラットデザインが採用されましたが、それによって変わる各アプリのインターフェース・ビフォーアフターがTapFameでまとめられています。
iOS7 Redesign - Before and After Pics
https://tapfame.com/ios7/
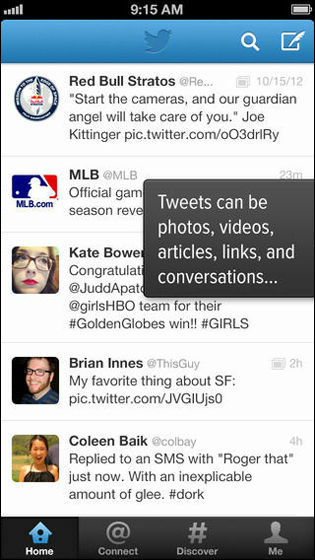
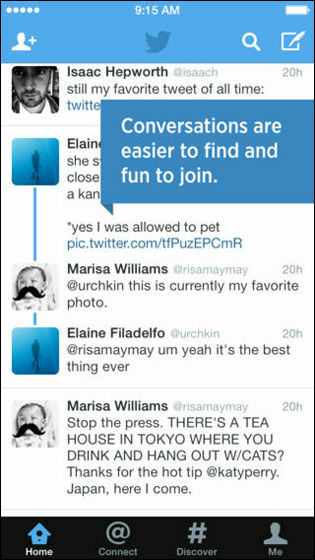
まずはつぶやき・URL・写真などが投稿できるSNSのTwitter。

新しい機能が追加されたTwitterでは会話をラインでつなげて表示されるようになったため、より会話の流れを見つけやすく、途中からでも会話に入れるようになりました。またグラデーション効果などが排除され、ミニマルなデザインに。

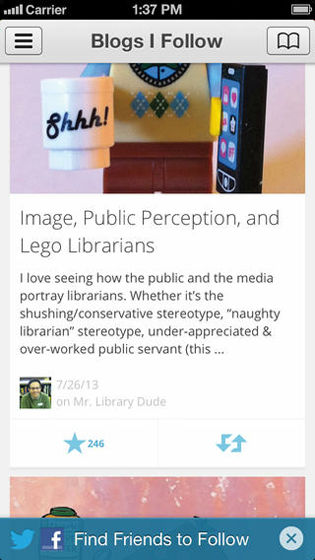
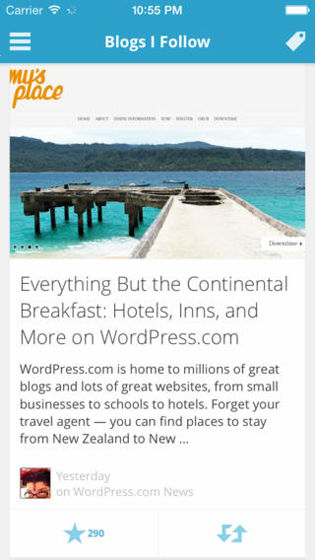
ブログソフトウェアのWordPress。

こちらもよりフラットなデザインになり、画面下部に表示されていたSNSボタンはなくなっています。

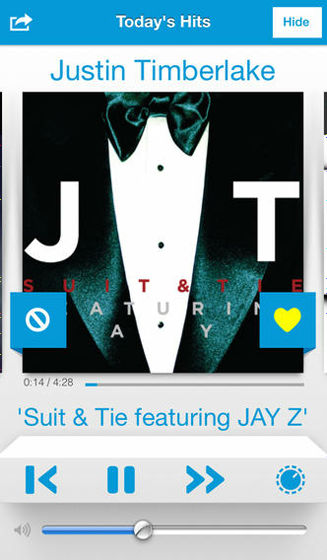
ユーザーのアーティストセレクションに基づき特定ジャンルの楽曲を選定して再生するPandora Radioは……

ほぼ同じデザインですが、「いいね」のマークが黄色になり、目立っています。

Pandora Radioはアイコンも変化。これがもともとのアイコン。

ロゴ無し・フチなしのシンプルなデザインになりました。

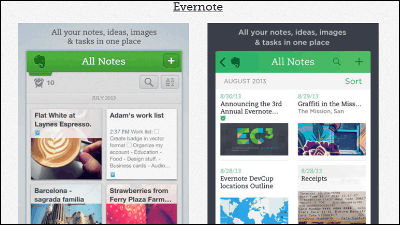
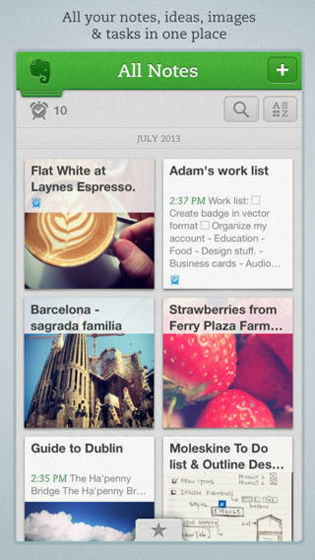
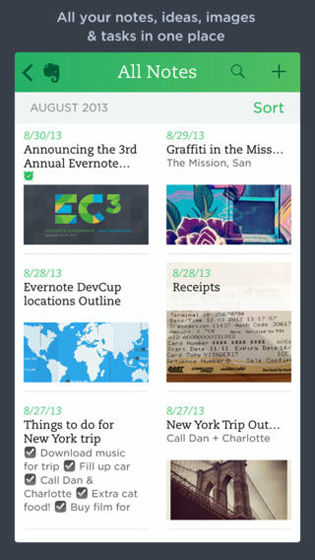
あらゆることを記録し、ノートを取るように情報を蓄積するEvernote。

アプリの配色が変わり、がらっと印象が変わりました。また、リマインダー機能マークの代わりに日付が表示されるなど各ボタンの配置が変わり、メモごとに日付表示されて目当てのメモを探しやすくなっています。

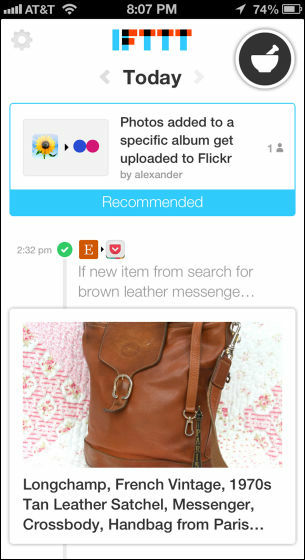
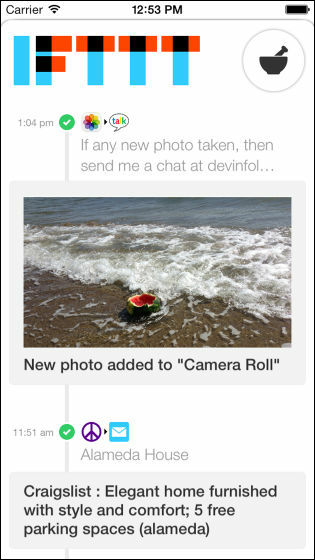
プロフィールを使ってFacebookやEvernoteなどのウェブサービスを連携させるIFTTTのリデザイン。

「TODAY」の表示がなくなり、その分ロゴを大きく表示。画面の上部に表示されていたオススメのレシピは非表示になりました。

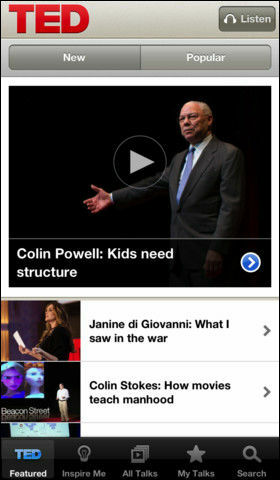
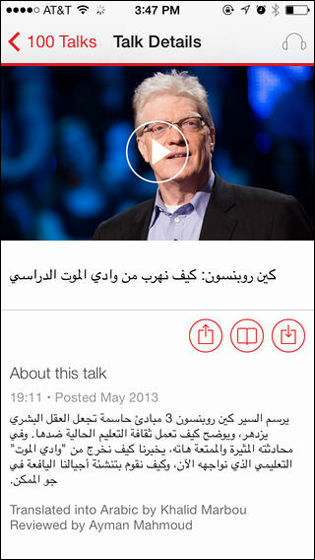
世界中の人々が講演を行うTED。

こちらは白を中心に差し色として赤を使った印象的なフラットデザインです。

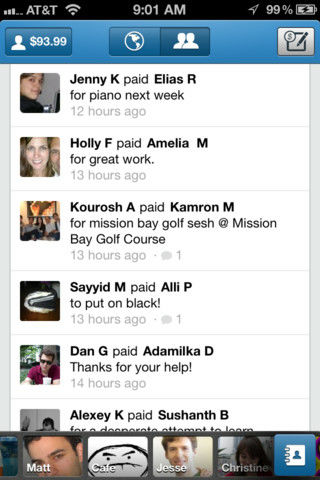
支払先をFacebookや電話帳から選び金額を入力して送金するVenmo

「Like」ボタンやコメントボタンが常に表示されるデザインになりました。

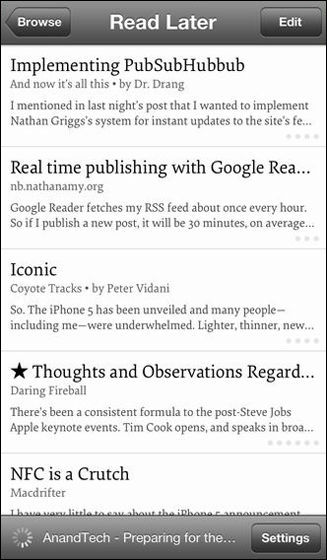
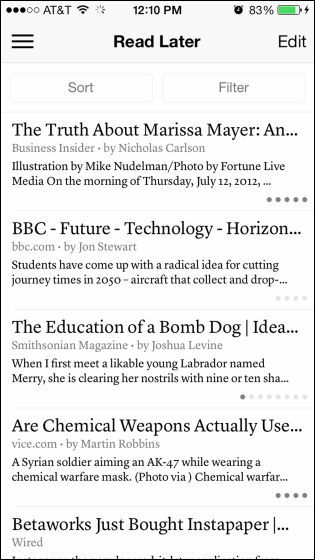
保存した記事をあらゆるスマホ・タブレットなどからオフラインであとで読むInstapaper。

こちらもあまり変化がありませんが、記事と記事とを区分するラインが薄くなり、全体的に明るい印象の画面。

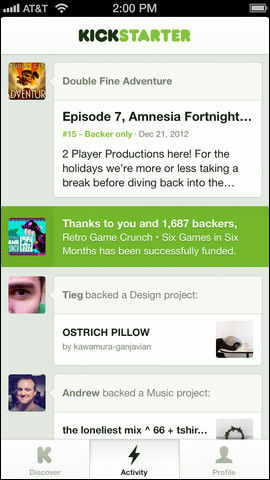
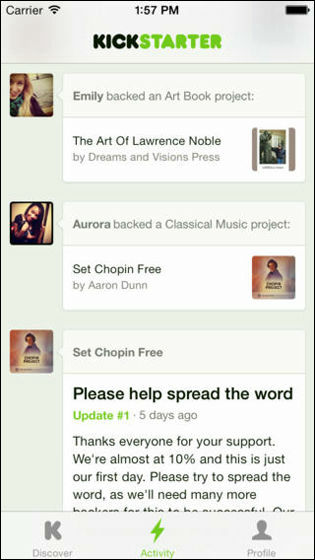
出資者を見つけてアイデアを商品化するKickstarter

全体的なデザインはそのままに配色を変化させ、よりライトな印象です。

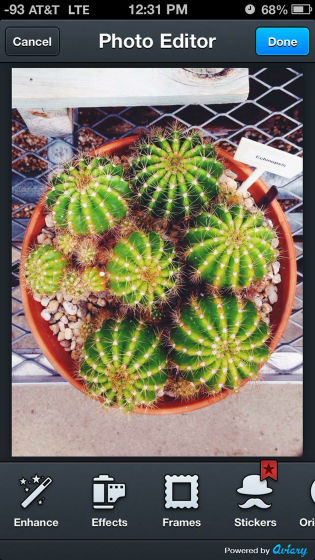
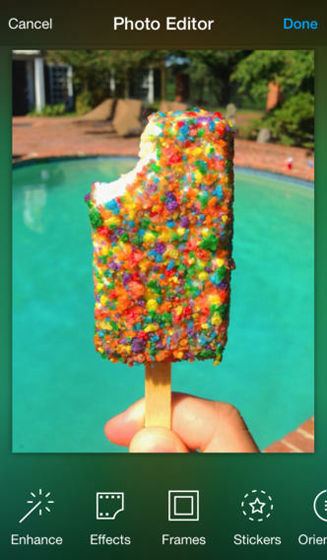
直感的に写真を加工・編集できるPhoto Editor by Aviary。

黒を基調にしたデザインから深緑を基調としたデザインに変化。アイコンもフラットデザインになっています。

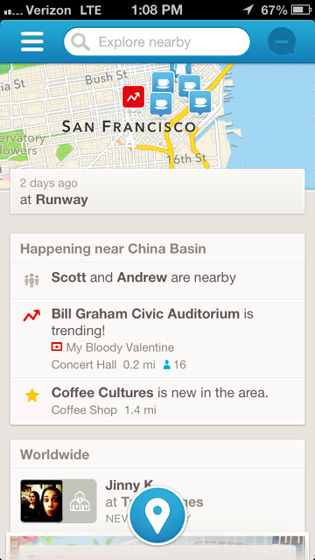
アプリを起動しボタンを押す(チェックインする)と自分のいる場所が友人に公開されるFoursquare

チェックインの頻度に応じてその場所の主となれたり、バーチャルなバッジを獲得できるFoursquareは、各友人の場所がリスト表示され、コメントがすぐに書き込めるようになっています。

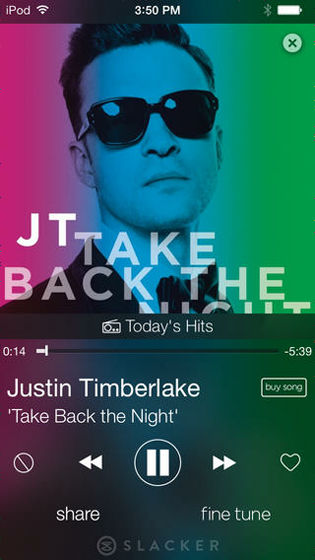
独自のラジオ局を作成したり、100を越える局からラジオを聞いたり、音楽をダウンロードできるSlacker Radio。

アーティスト名や「Today's Hits」の文字よりもまずイメージが目に飛びこんでくるデザインです。

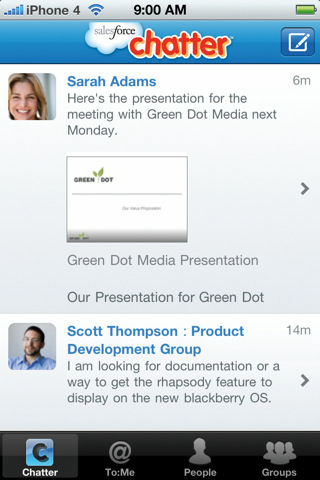
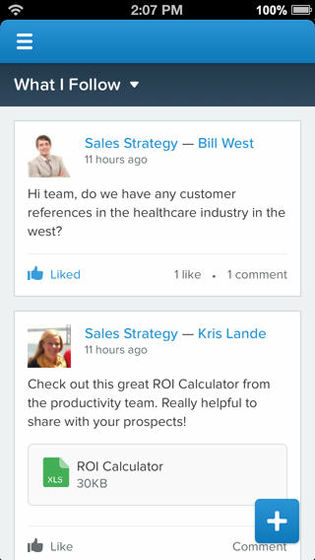
企業に特化したTwitterっぽいコラボレーションツールChatter。

こちらは全体的にカードデザインを採用しているようです。

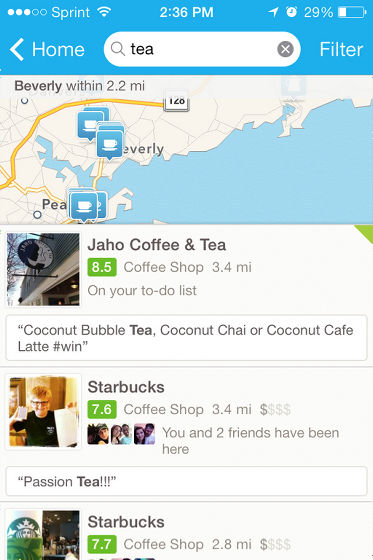
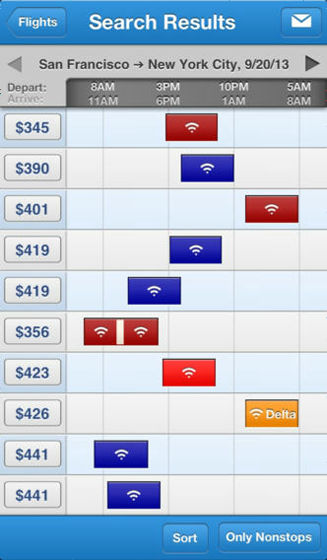
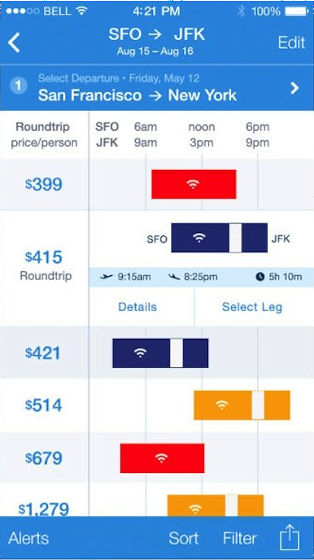
ホテルや旅行情報を検索するHipmunk。

フライト名がより明確に表示され、各フライトの価格や時間も見やすくなっています。

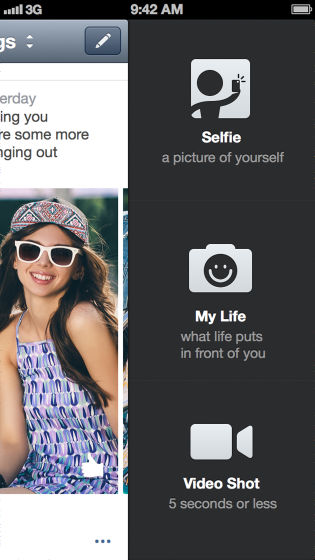
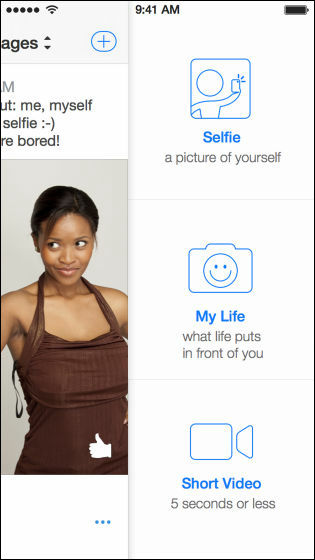
1回の投稿で複数の写真をまとめて投稿したり、音声、動画、テキストメッセージを投稿できるSNS「Just.me」。

黒ベースから白ベースになり、アイコンも全て単純な線画になりました。

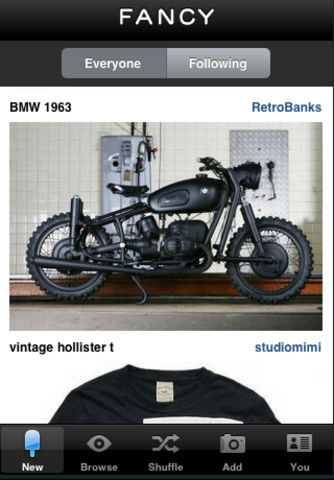
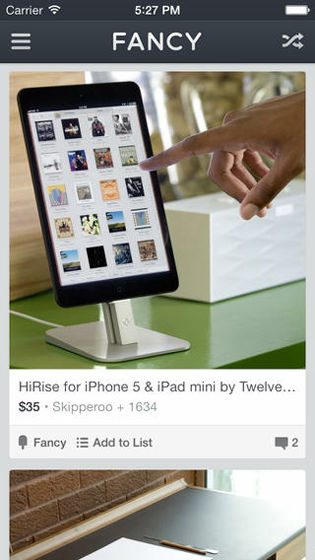
そしてラジコン化されたスーパーマンなどユニークな商品ラインナップを持つソーシャルコマースFancy。

商品名の次に写真が表示される、というデザインから、写真の下に商品名や価格が表示されるデザインに。シンプルなデザインはそのままに商品情報もぱっと見て分かる形です。

上記の例は全体のほんの一部で、この他にも各アプリにはさまざまなデザインの変化が見られ、眺めているだけでも現在流行しているフラットデザインとは何か?ということが分かるようになっています。
・関連記事
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
「iOS 7」発表、iPhone登場以来最も大きく変化したその内容とは - GIGAZINE
「iOS 7」の新機能やデザインコンセプトが見てわかる高画質ムービー - GIGAZINE
「iOS 7」を誰でも簡単に手元のiPhoneなどで疑似体験してみる方法 - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by darkhorse_log
You can read the machine translated English article Before-after collection that shows how m….