アニメーション表示のプログレスバーをどうすれば体感速度がアップするのかが判明

ファイルをダウンロードする時やソフトウェアをインストールする際によく目にするのが進捗度合いを示すプログレスバーですが、このプログレスバーの表示にアニメーション効果を加えることで、処理の体感速度を実際よりも早く感じさせる効果があることがわかりました。
ProgressBarsVisualCHIv15CAMERA1 - ProgressBarsHarrison.pdf (PDFファイル)
http://chrisharrison.net/projects/progressbars2/ProgressBarsHarrison.pdf

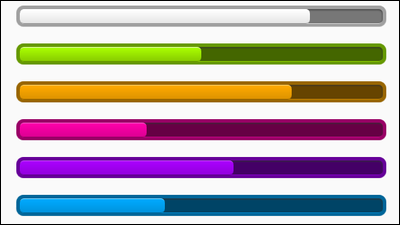
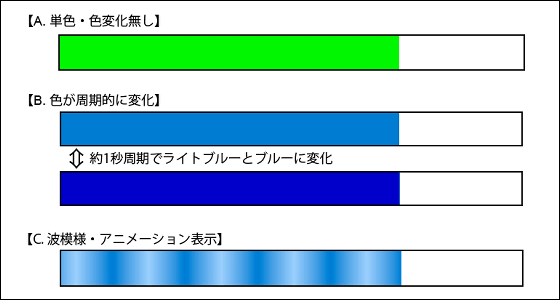
カーネギーメロン大学コンピュータサイエンス学科 Human-Computer Interaction Instituteの研究チームは、次の3種類のバーを比較して実験を行いました。

実験では、この3種類のバーをそれぞれ比較させることで、その効果の違いを浮き彫りにしていきました。順を追って説明してみましょう。
◆実験1:【A.単色】vs【B.色変化】
それぞれのバーを同じスピードでスクロール表示させ、どちらのバーが早く100%に達したと感じられるかを調べた結果、色が変化するタイプのほうが100%に達する時間が短いと感じる人が多いことがわかりました。

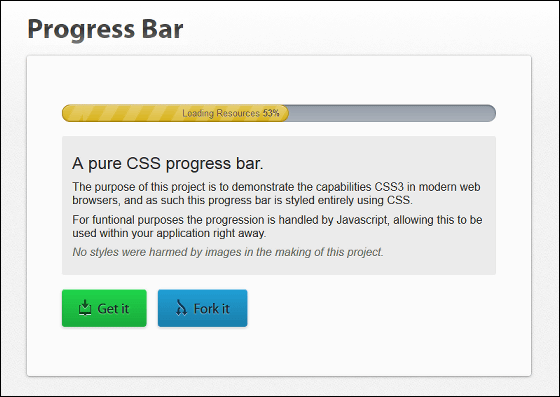
例としては以下のプログレスバーが時間が経過するにつれて色が変化するタイプです。
Pure CSS Progress bar demo
http://ivan.ly/

◆実験2:【A.単色】vs【C.波模様】
今度は、アニメーション表示のあるプログレスバーで検証を行いました。Mac OS Xのプログレスバーをモデルにした、波模様のバーが動くパターンと単色のバーを比較した結果、波模様が右から左に流れるパターンのプログレスバーが、もっとも早く100%に達すると感じられることがわかりました。上記のサンプルも、よく見ると逆向きに波が流れている様子が確認できます。

ここまでの結果、単色パターンが一番遅く感じられることがわかりました。
◆実験3:【B.色変化】vs【C.波模様】
それでは、どちらのアニメーション表示がより早いと感じることができるのでしょうか。結果は、僅差で【C.波模様】の勝利でした。
◆実験4:【C.波模様】は、どのぐらい早いと感じられる効果があるのか
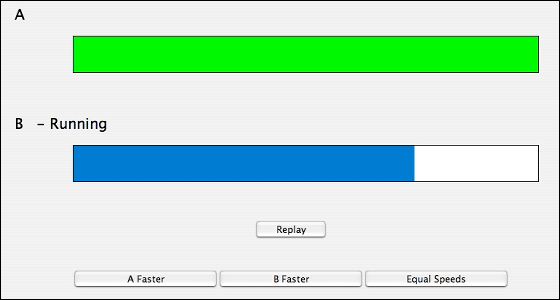
この実験で最強と認められた【C.波模様・後ろ向き移動】パターンのプログレスバーですが、実際にはどれほどの効果があるのでしょうか。最後の実験では、スピードを固定した【A.単色】に対して【C.波模様】のスピードを変化させ、2本のプログレスバーのスピードが同じと感じられるポイントを調査しました。
◆実験結果
「5秒」と「15秒」の2パターンの実験を行った結果……
・「5秒」パターンでは、5.61秒(+0.61秒)まで遅くしても同じスピードと感じられ、12.2%早く感じられる
・「15秒」パターンでは、最長で16.75秒(+1.75秒)まで遅くしても同じスピードと感じられ、11.7%早く感じられる
という結果が明らかになりました。

このように、アニメーション効果を追加することで、時間の感じ方を緩やかにしてストレスを軽減することができるということがわかりました。ウェブサイトの構築において、心地よいUIデザインを実現するヒントとして参考にする価値がありそうです。
・関連記事
なぜAmazonのメガドロップダウンメニューはスムーズに操作できるのかという秘密 - GIGAZINE
iOS7でアプリのデザインがどれだけ変わるかが分かるビフォーアフター集 - GIGAZINE
母親から学ぶ使いやすいウェブサイトのインターフェース・デザイン - GIGAZINE
無料でダウンロードできる洗練されたデザインのUIキットいろいろ - GIGAZINE
駄目だけどちょっと楽しいインターフェースを紹介する「楽しいBADUIの世界」 - GIGAZINE
・関連コンテンツ