It turns out the progress bar of the animation display to see how the sensation speed improves

Well when you download a file or install software, it shows the degree of progressprogress barHowever, I found that by adding an animation effect to the display of this progress bar, it is effective to make the perceived speed of processing feel faster than it actually is.
ProgressBarsVisualCHIv15CAMERA1 - ProgressBarsHarrison.pdf(PDF file)
http://chrisharrison.net/projects/progressbars2/ProgressBarsHarrison.pdf

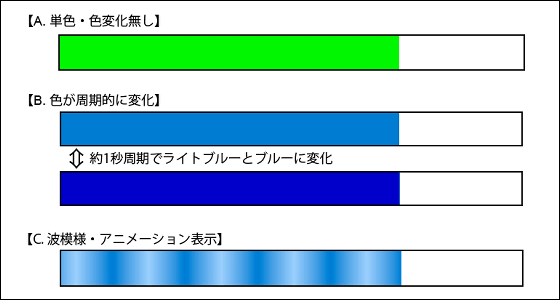
The research team of Carnegie Mellon University Computer Science Department Human - Computer Interaction Institute conducted experiments by comparing the following three kinds of bars.

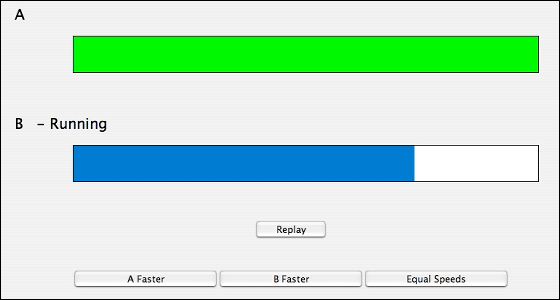
In the experiment, we tried to compare these three kinds of bars, respectively, to highlight the difference in the effect. Let's explain step by step.
◆ Experiment 1: 【A. monochrome】 vs 【B. color change】
Each barAt the same speedScroll display and as a result of examining which bar felt 100% quickly,Type in which color changesMany people feel that the time to reach 100% is shorter.

As an example, the following progress bar changes color as time passes.
Pure CSS Progress bar demo
http://ivan.ly/

◆ Experiment 2: [A. monochrome] vs 【C. Wave pattern】
This time, I performed a verification with a progress bar with animation display. As a result of comparing the pattern in which the wavy pattern bar moves and the single color bar modeled on the progress bar of Mac OS X,A wave pattern flows from right to leftI realized that the progress bar of the pattern felt the fastest reaching 100%. If you look closely at the sample above, you can see the wave flowing in the opposite direction.

As a result so far, we found that the single color pattern is the slowest.
◆ Experiment 3: 【B. Color Change】 vs 【C. Wave Pattern】
Then, which animation display can be felt earlier? The result was a victory of 【C. wave pattern】 with a close range.
◆ Experiment 4: [C. Wave Pattern] has the effect that it feels as fast as possible
Although it is the progress bar of the pattern [C. wave pattern / backward movement] pattern that was recognized as the strongest in this experiment, how much effect is actually there? In the final experiment, we changed the speed of 【C. wave pattern】 against [A. monochrome] with fixed speed and the speed of the two progress bars wasthe sameI surveyed the points that I feel.
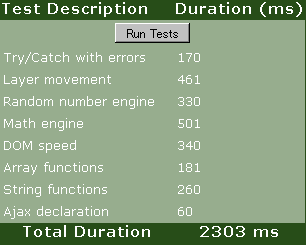
Experiment result
Results of two experiments of '5 seconds' and '15 seconds' ... ...
· With the "5 second" pattern, even if it is delayed to 5.61 seconds (+0.61 seconds), it is felt the same speed and felt 12.2% faster
· In the "15 second" pattern, even if it is delayed up to 16.75 seconds (+ 1.75 seconds), the same speed is felt and 11.7% felt faster
The result was clarified.

As you can see, we found that by adding an animation effect, we can relax the way we feel time and reduce stress. It seems worth seeing as a hint to realize a comfortable UI design in building a website.
Related Posts:
in Design, Posted by darkhorse_log