なぜAmazonのメガドロップダウンメニューはスムーズに操作できるのかという秘密

日本のAmazonでも採用されているメガドロップダウンメニューについて、なぜAmazonのメニューはユーザーが使いやすくできているのかという秘密が明らかになりました。ユーザビリティを改善することが至上命題のネットショッピング系サイトにとっては非常に有益な知識となっています。
Breaking down Amazon’s mega dropdown - Ben Kamens
http://bjk5.com/post/44698559168/breaking-down-amazons-mega-dropdown
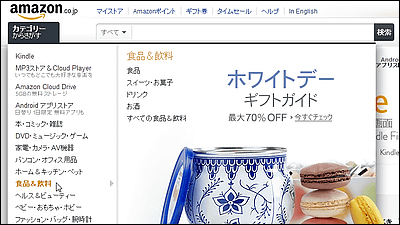
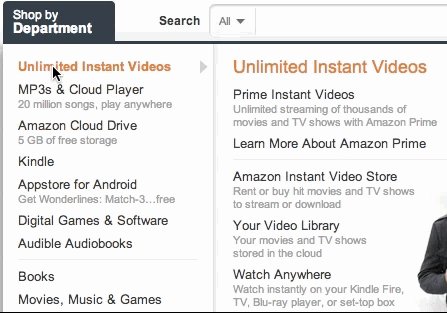
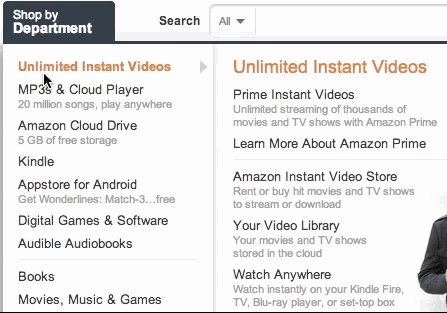
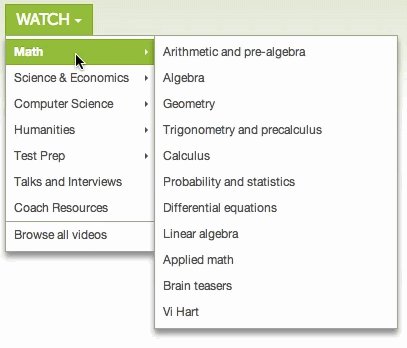
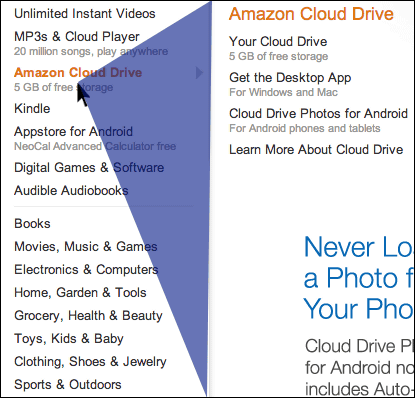
まずこれがAmazonの左上にあるカテゴリーを一覧化したメガドロップダウンメニュー。日本のAmazonにも同様のメニューが採用されており、マウスカーソルを上に持っていくと実にスムーズに動きます。

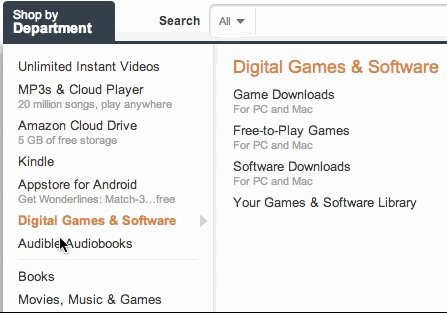
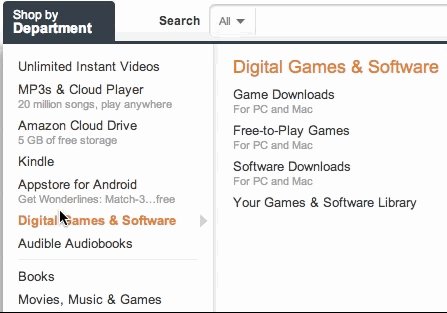
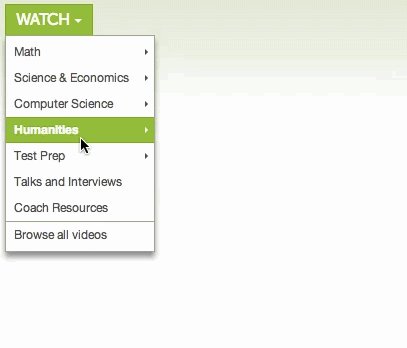
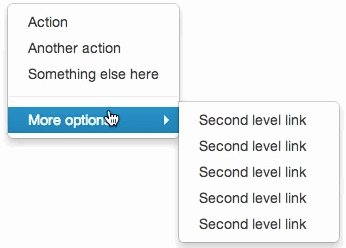
通常のメニューの場合、以下のようにして少し遅れてサブメニューが開くようになっています。

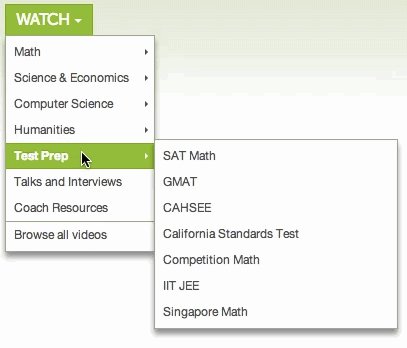
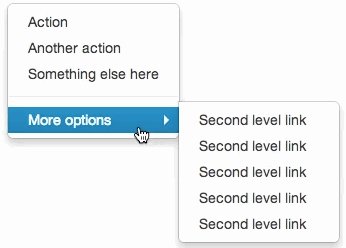
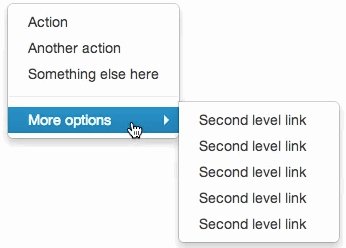
なぜ少し遅れて開くのかというと、素早く開いてしまうと以下のようにしてメインメニューからサブメニューへマウスカーソルを最短距離で斜め移動させた際に、開いていたメニューからフォーカスが外れて閉じてしまうため。この現象を防ぐために、少し遅れて開くようにできているのが通常のメニューなわけです。

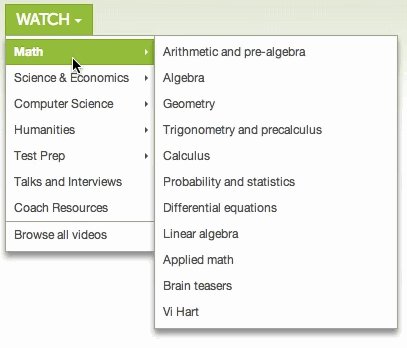
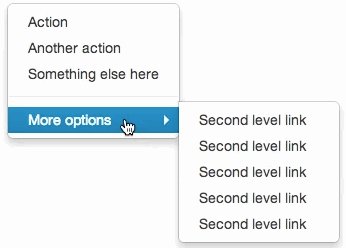
ところがAmazonはこの「少し遅れる」という工夫を省いているにもかかわらず、ちゃんと斜めに動かしても、メニューの選択が誰でも簡単にできるようになっています。その秘密は以下の画像で示されている青い三角形で、この部分にカーソルがある場合には少し長めにサブメニューが開き続けるように指定されているわけです。そしてこの三角形のゾーンから外れると、素早く次のサブメニューを開く、という仕組み。これによって軽快さと操作のしやすさをAmazonは両立することに成功しています。

この仕組みを自分のサイトでも導入したい!という人向けに、以下のサイトでjQuery用のプラグイン「jQuery-menu-aim」が提供されているので、「確かにAmazonのような動きをさせた方が良さそうだ」という場合には役に立つはずです。
kamens/jQuery-menu-aim · GitHub
https://github.com/kamens/jQuery-menu-aim
・関連記事
秀逸なユーザビリティのボタンをデザインするための5つの秘伝 - GIGAZINE
ユーザーが説明文をあまり読んでいないことが分かるヒートマップとその対策 - GIGAZINE
駄目だけどちょっと楽しいインターフェースを紹介する「楽しいBADUIの世界」 - GIGAZINE
無料でダウンロードできる洗練されたデザインのUIキットいろいろ - GIGAZINE
攻殻機動隊っぽいフローティング・インターフェイス採用のスズキ「REGINA」が未来を現実に - GIGAZINE
・関連コンテンツ