大都会の夜景をコンピューターによって完全自動で描画するムービー

ハリウッド映画のCGシーンは何人ものCGアーティストが、高価な機材を何台も使って手作業で作成されるために、予算が高騰している要因の1つにもなっているほどですが、これらのCGにも勝るとも劣らない大都会の夜景をどこにでもあるコンピューター1台だけで生成してみた人がいます。
手作業でテクスチャーを描いたり、グラフィックボードに搭載されているピクセルシェーダーのように、外部のプログラムを用いて特殊な効果を与えるなどの手間をかけることなく、内部のプログラムが自動で生成するポリゴンとテクスチャのみを用いて壮大な夜景が生成されています。いかに単純な仕掛けで人間の目をだましてものすごい映像を作り出すか、よいヒントになるかもしれません。
詳細は以下。
Twenty Sided >> Blog Archive >> Procedural City, Part 1: Introduction
このプログラムはShamus Young氏によって作成されたもので、上記の氏のブログでは1つ1つのアルゴリズムについて詳しく解説されています。プログラム製作時間は30時間程だそうですが、そんなことはまったく感じさせない出来栄えとなっています。なお、ソースコードはこちらにて公開されているので、興味のある人は中身を覗いてみてはどうでしょうか。
YouTube - Pixel City - Procedurally generated city
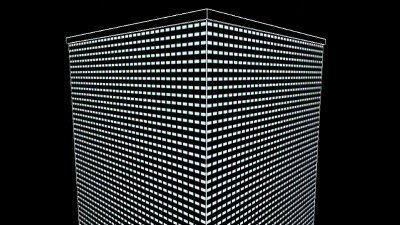
まず、窓を表現するためのテクスチャー。こんな感じで窓を敷き詰めます。

この窓の色を変えたりノイズを加えたりすることで、中の様子を表現。いくつかの窓は隣の部屋から 漏れてくる光を表現するために濃いグレーになっています。

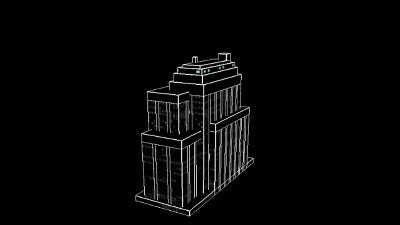
次に、直方体を組み合わせてビルを生成。基本となるパーツをいくつか作っておいてそれを適当に結合するだけで何百パターンものビルを作り出します。

なんとなくクラシックな感じの高層ビル。複雑そうな形をしていますが、直方体と四角錐を組み合わせているだけ。

最新のオフィスタワーもこの通り。円柱にテクスチャが貼られているだけでそれらしい感じになっていますね。ちなみにビルの中には看板が出ている物がありますが、これもいくつかの単語をランダムに組み合わせて生成するなど、自動化が徹底されています。

ビルを敷き詰めるための道路パターンを準備。ビルは1つ1つ形が違いますが、底面は規格化されているので、単純な正方形パターンで問題なし。

できあがったら中心が盛り上がり、周辺部分は低くなるようにビルを配置していきます。ビルの密度が濃い部分と薄い部分があることでより自然な感じに見えるように。

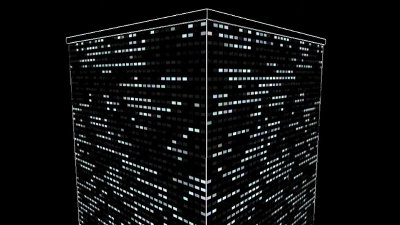
配置したら背景に空と雲の表現を入れて、輪郭の線を黒に。そしてビルの窓を少しぼかすと……

一気にリアルな夜景ができあがります。上の画像と同じ位置とは到底思えないリアルさが加わりました。

さらに道にそって赤と白の光を入れてみましょう。

車が走っているかのように。ぱっと見せられても単純な形を組み合わせただけには見えません。

制作者のShamus Young氏は「とりあえずスクリーンセーバーにしてみた」ということでWindows用のスクリーンセーバーを公開しています。
例えば市街地戦をテーマとしたゲームなどにこのアルゴリズムを組み込んでランダムにマップを作り出す……などといった使い方をすると、毎回新鮮なマップでの戦いになって面白いかも知れません。
・関連記事
わずか177KBなのにすごいメガデモ「fr-041: debris」 - GIGAZINE
人体骨格から女性を描き上げるムービー - GIGAZINE
絵を描くと3Dステレオグラムに変換するFlash「3D Stereogram」 - GIGAZINE
・関連コンテンツ
in 動画, メモ, Posted by darkhorse_log
You can read the machine translated English article A movie that draws a night city view of ….