CSSの最適化とファイルサイズ削減をしてくれる無料ネットサービスいろいろ

ページの制作において必須とも言えるCSSですが、そのCSSファイルを最適化することによってページの読み込みを早くしてみたり、トラフィックの多いサイトであれば転送料の節約にも貢献できるらしい。
というわけで、現時点で存在するCSS最適化ネットサービスをいろいろと探して列挙してみました。最適化といってもサービスによって方法はいろいろなので、この中から自分の目指す方向の最適化サイトが見つかるかも。
CSSの最適化とファイルサイズ削減をしてくれる無料ネットサービスのリストは以下の通り。
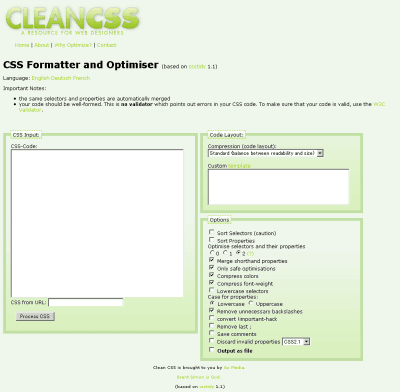
Clean CSS - A Resource for Web Designers - Optmize and Format your CSS
http://www.cleancss.com/
コメントを残したり、並べ替えたり、圧縮したり、最適化レベルやオプション指定によってかなりカスタマイズできるCSSファイルの容量を減らすことが可能。ファイルサイズを小さくすればするほど可読性は損なわれるので要注意。

なお、上記のサービスは以下の「CSSTidy」をベースにして作られています。
CSSTidy
http://csstidy.sourceforge.net/
Online CSS Optimizer / Optimiser
http://www.cssoptimiser.com/
CSSファイルのアドレスを直接指定したり、アップロードすることによって自動的に最適化してくれます。ちょっと試してみるのに便利。

Online CSS Optimiser/Optimizer : flumpCakes
http://flumpcakes.co.uk/css/optimiser/
CSSファイルのアドレスを指定するか、直接コピーしてペーストすることで利用可能。RGBをHex値にしたり、いろいろとオプション設定も可能なので可読性をある程度維持しつつ圧縮できます。
Format CSS Online
http://www.lonniebest.com/FormatCSS/
ファイルサイズを縮めると言うよりもフォーマットを最適化することに主眼が置かれています。ファイルサイズを縮めすぎて訳がわからなくなったときに使える。
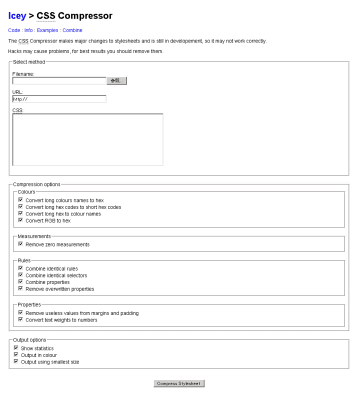
Icey > CSS Compressor
http://iceyboard.no-ip.org/projects/css_compressor
読むことを完全放棄する代わりに極限までガリガリと余計な要素を削りまくってファイルサイズを小さくしてくれます。

なお、そもそも制作する時点でいろいろと気をつけることでスマートなCSSファイルの作成を心がけるのが重要らしい。
XHTMLの最適化手法 | Web::Blogoscope
また、可読性を最大限維持しながらさらに圧縮しておきたい場合には、以下のようにして転送時にGZIP圧縮をCSSファイルに適用するという手法もあります。PHPを利用するのがこの方法のポイント。
The Definitive Post on Gzipping your CSS
ほかにも有用なサービスや手法をご存じの場合にはトラックバックなどで示していただければ助かります。
・関連記事
CSSとHTMLをリアルタイムに書き換えてプレビューできる「rendr」 - GIGAZINE
使えるCSSコードいっぱい「Dynamic Drive CSS Library」 - GIGAZINE
ブログのCSSデザイントップ20 - GIGAZINE
CSSでWii風のシンプルで角がまるいボタンを作る - GIGAZINE
CSSで角がまるい吹き出しを作る「CSS Speech Bubbles」とか吹き出しいろいろ - GIGAZINE
サイトを訪問する時間帯によって読み込むCSSを切り替える方法 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article Various free net services that will opti….