A simple but highly addictive bubble game built in HTML5

By
Franz Eisenhofel has released a bubble game built with HTML5 that you can play immediately by accessing the site from a browser. The rules of the game are as simple as manipulating your own bubbles and absorbing smaller bubbles to make them bigger, but because of their simplicity, the game is quite addictive.
bubbles games by franz enzenhofer
http://www.fullstackoptimization.com/bubbles/
You can check the play video of the bubble game from the following movie.
I tried playing a bubble game created with HTML5-YouTube
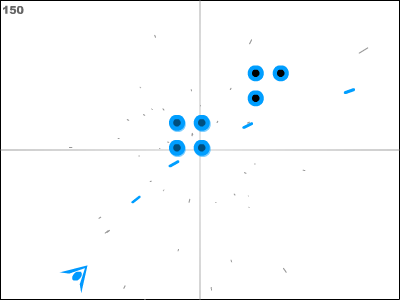
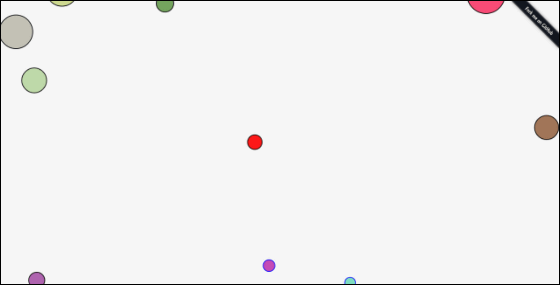
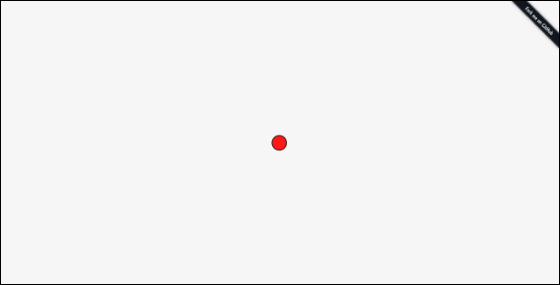
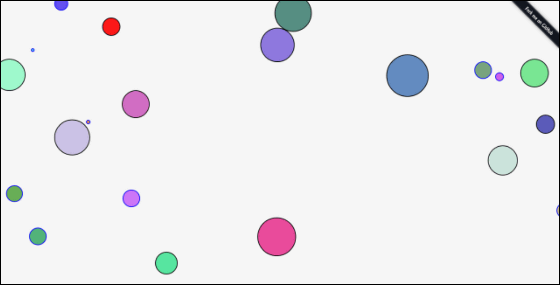
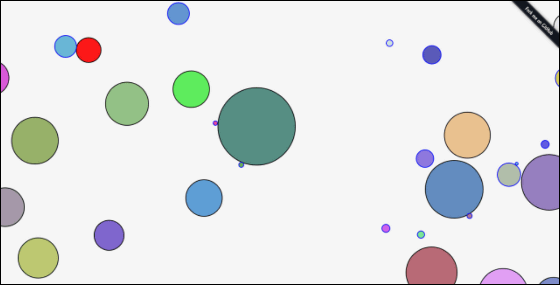
As soon as you visit the game site, the game will start. To operate, just move the red bubble with '↑' '→' '↓' '←' on the keyboard.

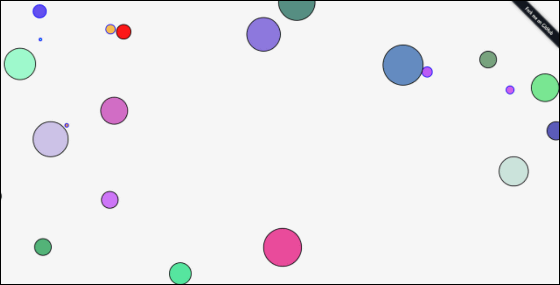
The rule is simple, the player operates the red bubble and absorbs the bubble smaller than himself from the bubbles approaching from around the screen and grows larger. If you hit a bubble larger than yourself, it will be absorbed more and more while you are in contact with the larger bubble, and it will become smaller.

In this way, if you hit a bubble bigger than yourself ...

It is absorbed during contact and becomes smaller and smaller.

The game is over when it gets too small to see.

By the way, if you press 'Space', you can also shoot a small bubble to attack instead of making yourself smaller.

When a small bubble that fires hits another bubble ...

Bubbles hit by small bubbles will explode and disappear.

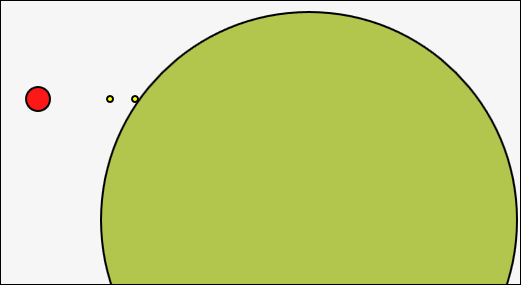
Bubbles smaller than you have a blue outer circumference, so you can easily determine the size.

By the way, bubbles larger than you are displayed in black.

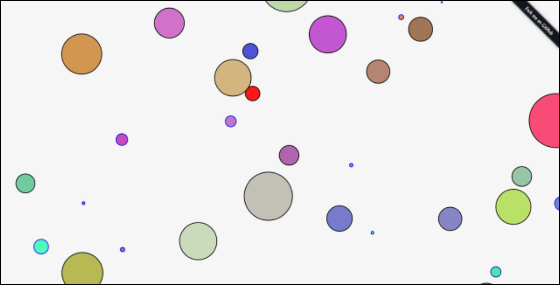
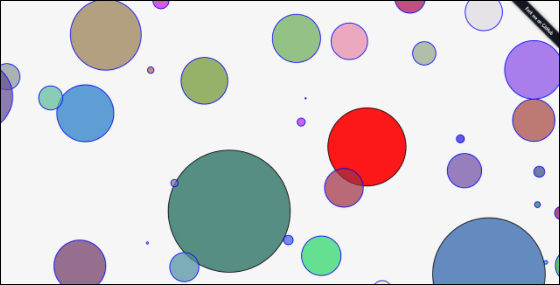
Then the game starts immediately.

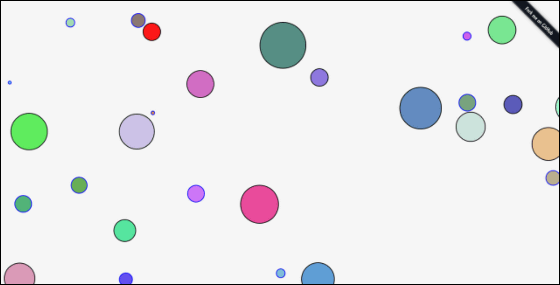
While avoiding bubbles that are larger than you, you will absorb bubbles that are smaller than you. First, absorb the orange bubbles that were nearby.

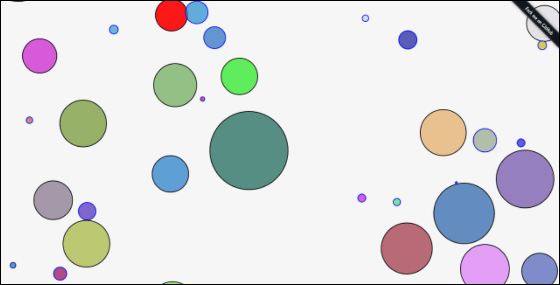
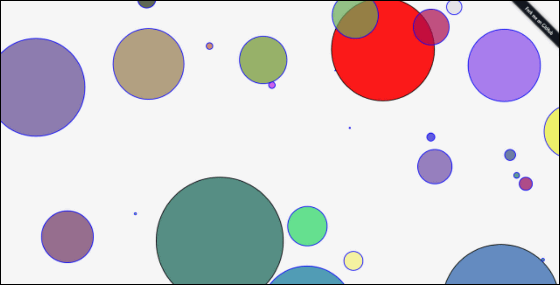
It absorbed the orange bubble and became a little bigger.

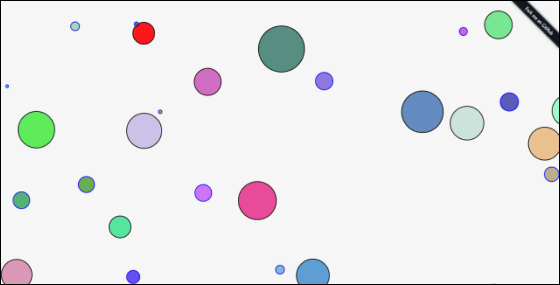
Next, aim at the purple bubble that appeared from above ...

Absorb at once.

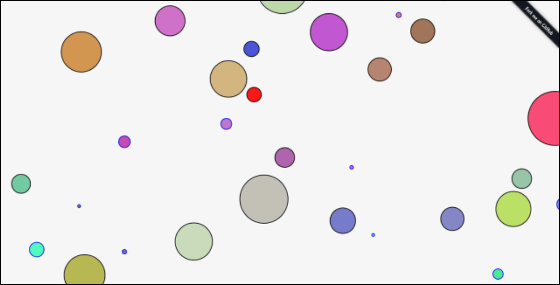
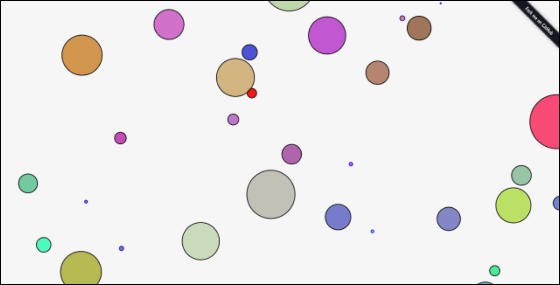
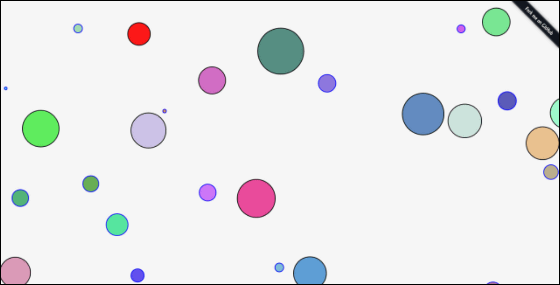
In this way, it absorbs and grows bigger and bigger. The game time is unlimited, but be aware that as time goes by, it will absorb other bubbles and grow bigger and bigger.

You can proceed with the game without hesitation by distinguishing whether it is larger or not larger than your own bubble by the color of the outer circumference.

Aim at the two blue bubbles to absorb more.

Here, a beige bubble, which is a little smaller than my own bubble, came here from the lower right.

We cannot afford to miss this opportunity.

And, the purple bubble that came from the lower left is also absorbed at the same time.

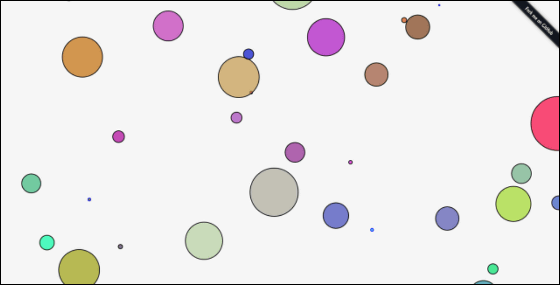
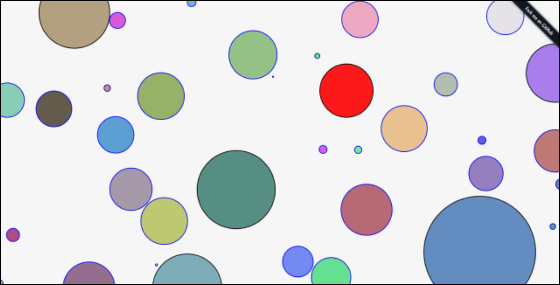
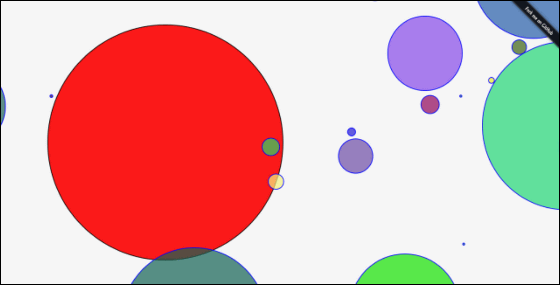
Absorb bubbles of various sizes at the top right of the screen.

When it gets so big, the game will be cleared a little more.

Even if you don't operate it, other bubbles will come in contact with you, so it will grow without stopping.

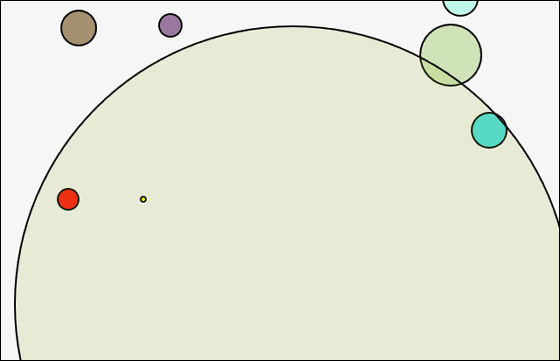
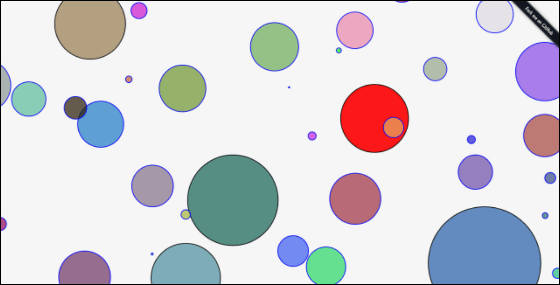
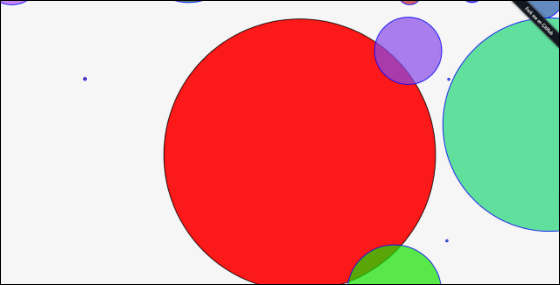
Absorbs the large green bubble that comes out from the right side of the screen.

Since the green bubble is large, it takes some time to absorb it.

When my red bubble reaches about half of the screen ...

Clear the game. When the game is over, you will be returned to the first screen and the next game will start automatically.

Other games built with HTML5, the draft of which was announced in 2008, include the free MMORPG 'Browser Quest' , and the conversion from Adobe Flash to HTML5 is progressing. The late Steve Jobs of Apple also supported HTML5 from Flash, and since he did not break the attitude of not supporting Flash on iPhone and iPad , it is said that the transition to HTML5 is progressing in the field of smartphones as well.
Related Posts: