モジュール型電子回路「littleBits」にArduinoモジュールキット「ARDUINO CODING KIT」が登場したのでプログラミング体験してみました

モジュールをマグネットでパチパチくっつけていくことで電子回路を組み立てられる「littleBits(リトルビッツ)」に、マイコンボード「Arduino」モジュールが登場。ブレッドボードやはんだ付けや面倒な配線などが一切不要で電子回路を組み立てて、Arduinoプログラミングを体験できるとのことなので、さっそく回路を組み立ててプログラミングしてみました。
ARDUINO CODING KIT 製品情報 - littleBits
http://jp.littlebits.com/kits/arduino-coding-kit/
◆開封&外観チェック
これが「ARDUINO CODING KIT」。「littleBitsの世界」「Arduinoの世界」がコラボレートした製品です。

裏側には簡単な説明書き。ブレッドボード、はんだ付け、配線などは一切不要とのこと。

箱をスライドさせて中身を確認すると……

数々のモジュールがどっさり詰まっていました。

中ブタのようなものの裏側にはArduinoのオンラインマニュアル用URLが記載されています。

上段は、左から「bargraph」、「servo」、「dimmer」×2、「button」。下段は、左から「mounting board」、「fork」、「Arduino module」、「battery&cable」、「power」。

帯電防止用の袋からモジュールを取り出すとこんな感じ。画像左下のmounting boardはこれまでのlittleBitsキットにはなかった新しい部品なので、どの様に使うのか気になります。

◆Arduinoプログラミング環境の構築
まずはArduinoの開発環境(Arduino IDE)をダウンロードします。
Arduino - Software
http://arduino.cc/en/main/software
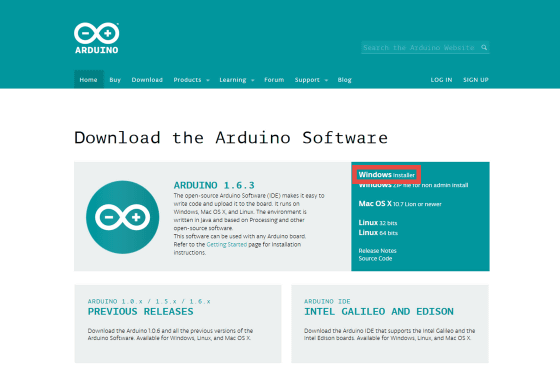
今回はWindowsマシンを使ってスケッチ(プログラム設計図)を作成するので、上記サイトで「Windows Installer」をクリック。

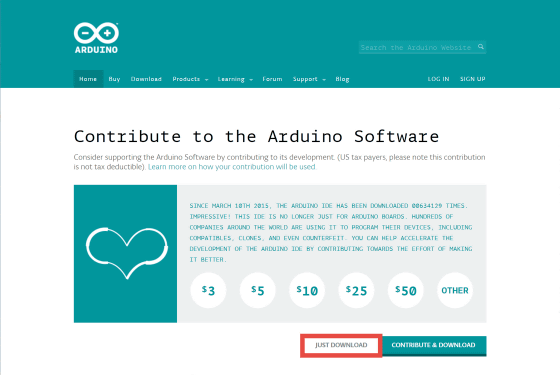
「JUST DOWNLOAD」をクリック。

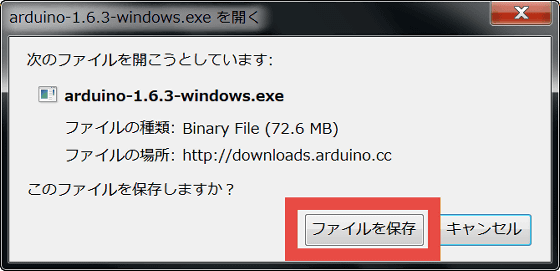
「ファイルを保存」をクリック。

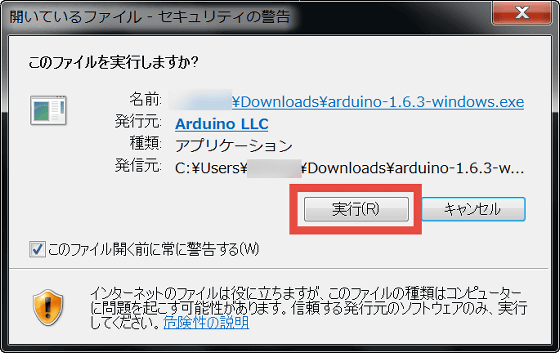
セキュリティ警告が表示された場合は、「実行」をクリック。

「I Agree」をクリック。

「Next」をクリック。

「Install」をクリック。

インストールが始まります。

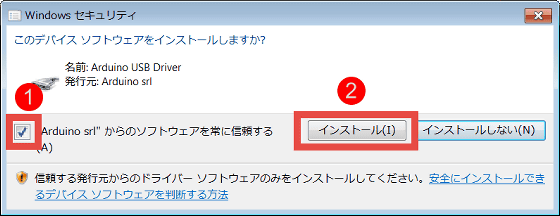
途中でセキュリティアラートが現れるので、チェックをつけてから「インストール」をクリック。

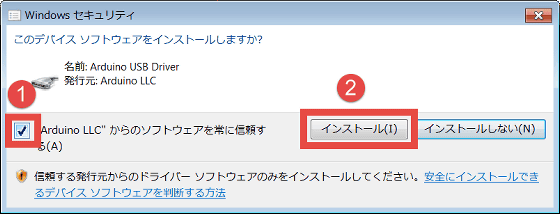
もう一度同じような感じで尋ねられるので、同様にチェックをつけてから「インストール」をクリック。

インストールが完了したら「Close」をクリックしてウィンドウを閉じればOK。

デスクトップにある「Arduino」アイコンをダブルクリックすれば「Arduino IDE」が起動します。

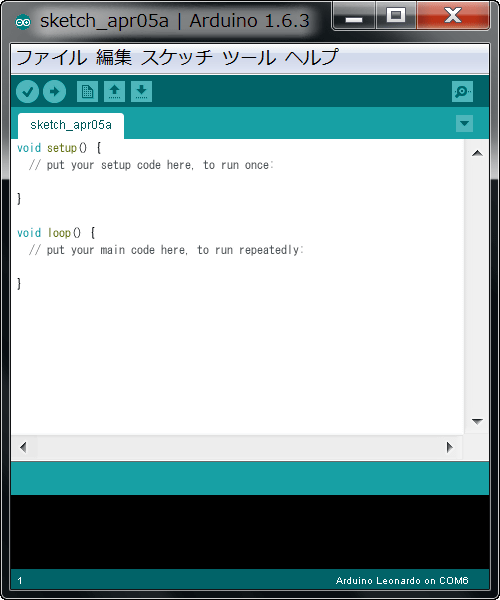
こんな画面が表示されればArduino IDEの起動は成功。

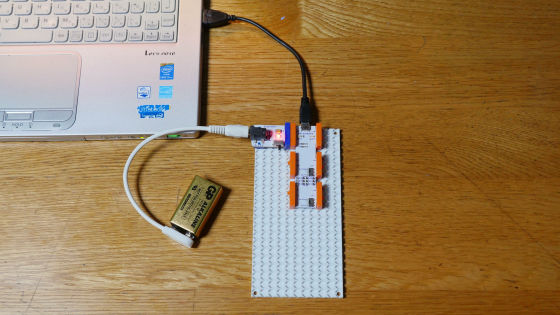
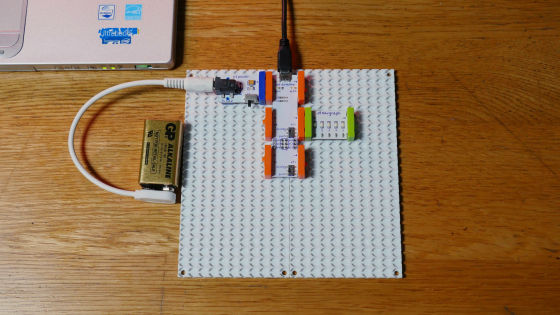
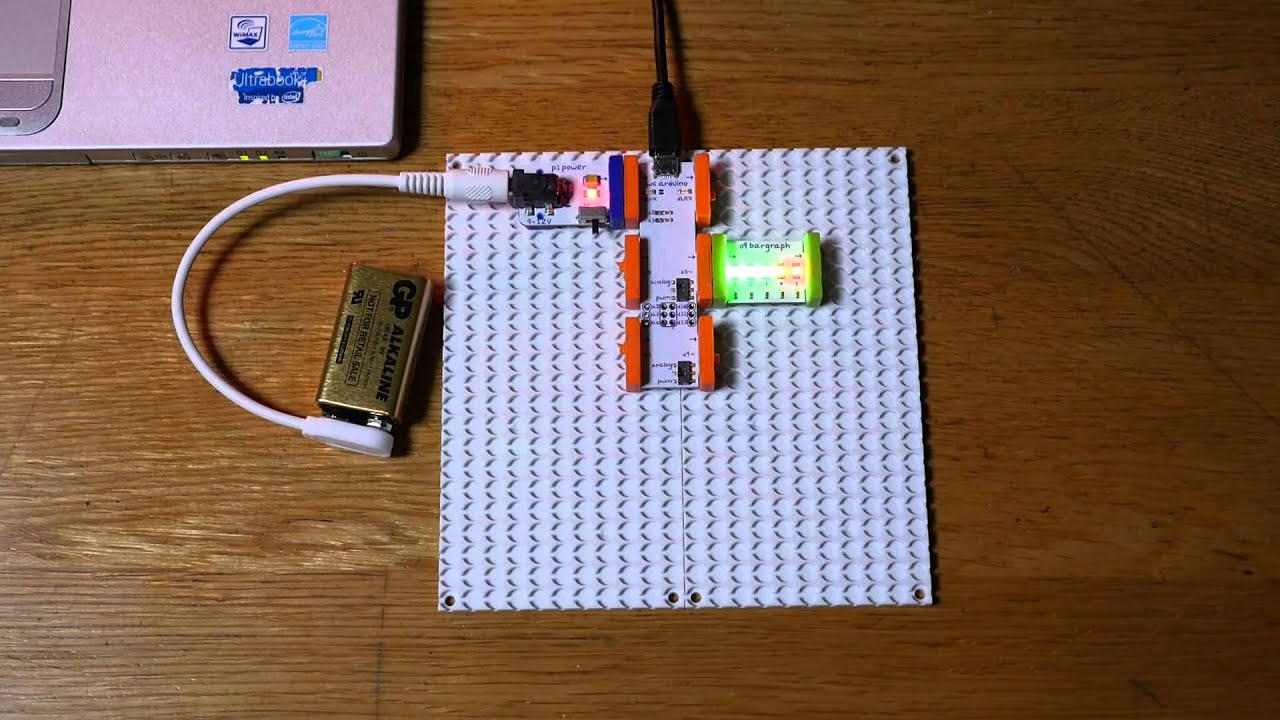
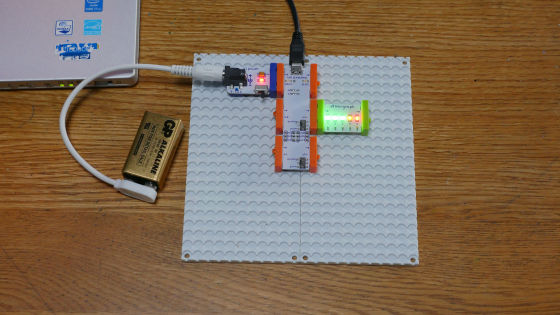
続いて、ArduinoをUSBケーブルを使ってPCに接続します。新モジュール「mounting board」はArduinoや各種モジュールをしっかりと固定するベースとして機能します。なお、普通のArduinoと違ってlittlebitsのArduinoは必ず電源が別途必要で、写真のようにバッテリーモジュールを繋げておかないとPC側で認識できないので注意が必要です。

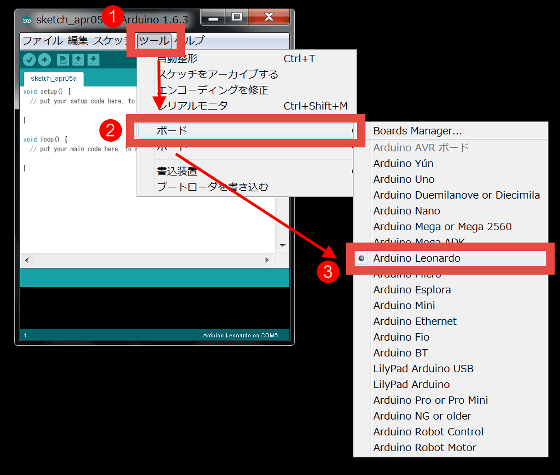
PCとの接続が完了したら、Arduino IDEのメニューバーの「ツール」→「ボード」→「Arduino Leonardo」を選択。

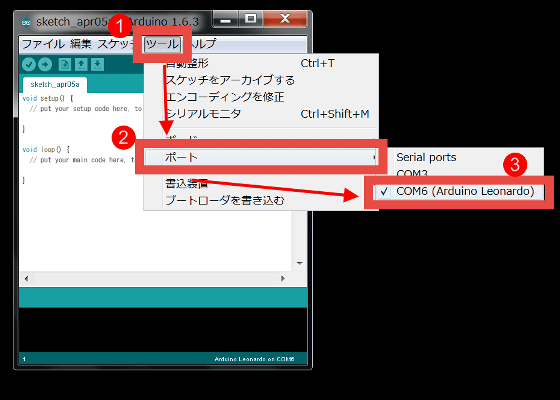
さらに「ツール」→「ポート」→「COM6(Arduino Leonardo)」を選択。ここでCOM6(Arduino Leonardo)が表示されない場合は接続に失敗しているのでArduinoとPCを再接続する必要があります。ここまで設定できたらArduino IDEを一度、終了させます。

いよいよプログラムのArduinoへの書き込み作業。littleBits公式サイトにArduino Coding Kitで使えるサンプルコードがあるので、まずは、これを試してみることにします。
Arduino Sketches
http://littlebits.cc/arduino-sketches

◆LEDライトを点滅させるプログラム
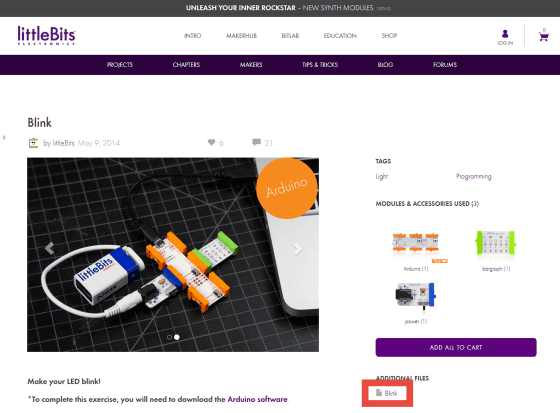
上記ページの「Blink」というサンプルコードを使ってみます。「Blink」をクリック。

ページが切り替わるので、「ADDITIONAL FILES」の中にある「Blink」をクリック。

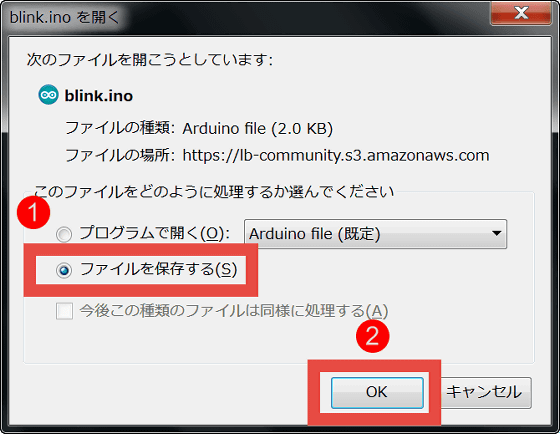
「ファイルを保存する」にチェックを付けて、デスクトップなど適当な場所にファイル「blink.ino」を保存します。

次にArduinoにBlink用のモジュールとして緑色の「bargraph」を接続。

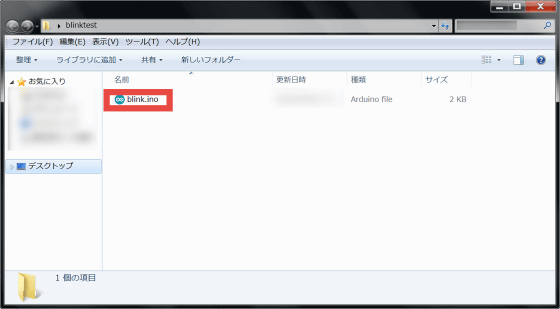
モジュールを接続したら、デスクトップに「blinktest」というフォルダを作り、その中にblink.inoをコピーしておきます。

フォルダ内のblink.inoを実行。

「OK」をクリック。

するとblinktestのフォルダの中に「blink」というフォルダが新たに作られて、中にblink.inoが自動的に格納されました。

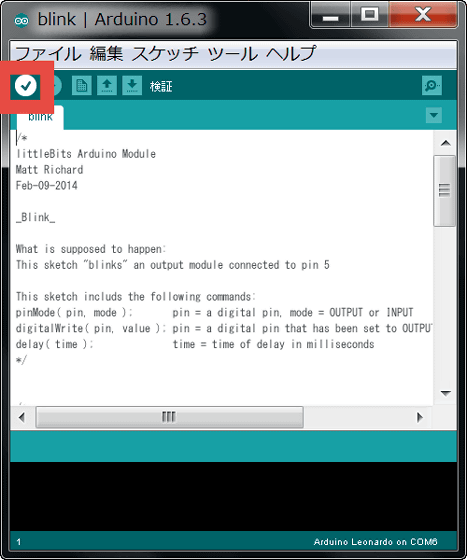
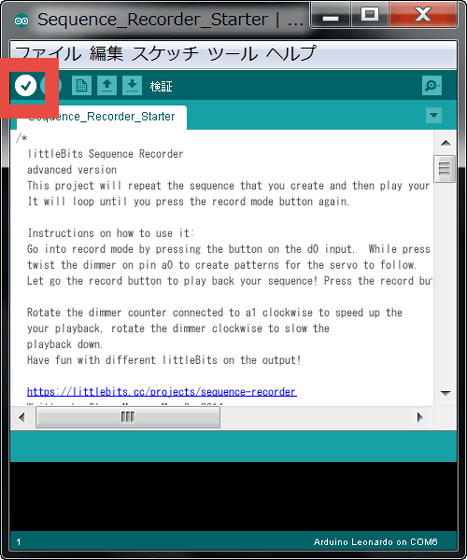
この画面が表示されたらメニューバー下にある「チェックボタン(検証ボタン)」をクリック。

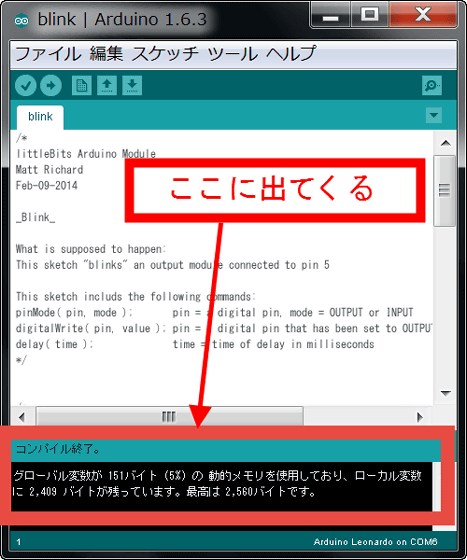
何もエラーが出なければ下のコンソール画面にコンパイル終了と表示されます。

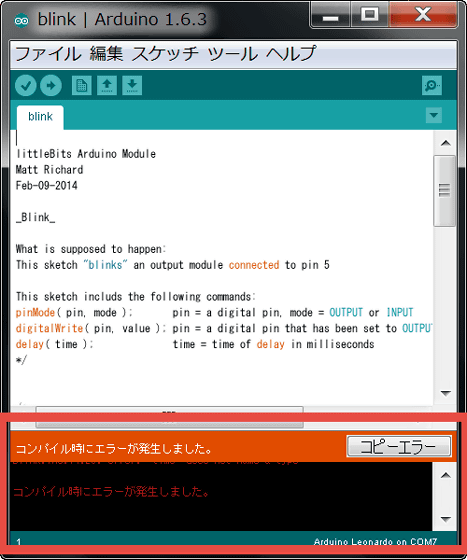
なお、構文間違いなどがある場合はコンソール画面にエラーが表示されるので、プログラムを書き直す必要があります。

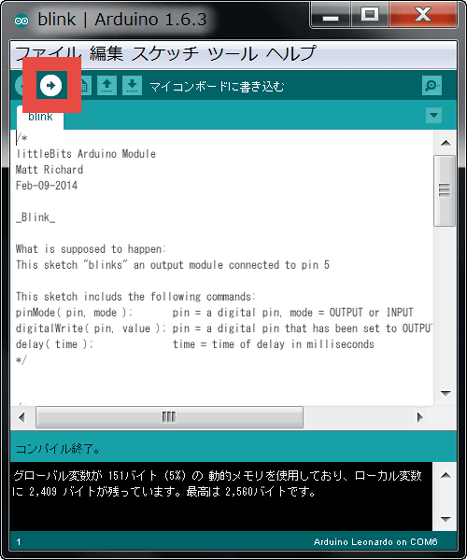
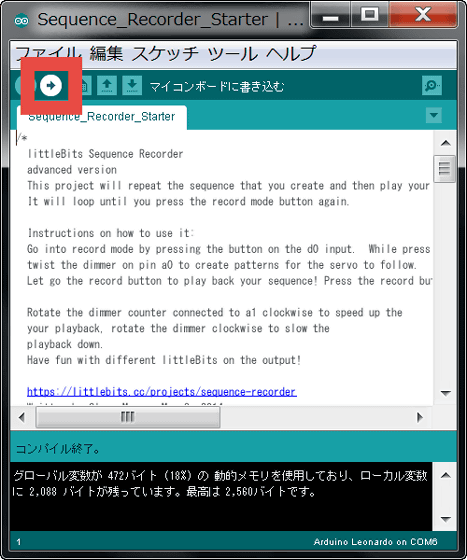
続いてコンパイルしたプログラムをArduinoに書き込みます。赤枠の「書き込みボタン」をクリック。

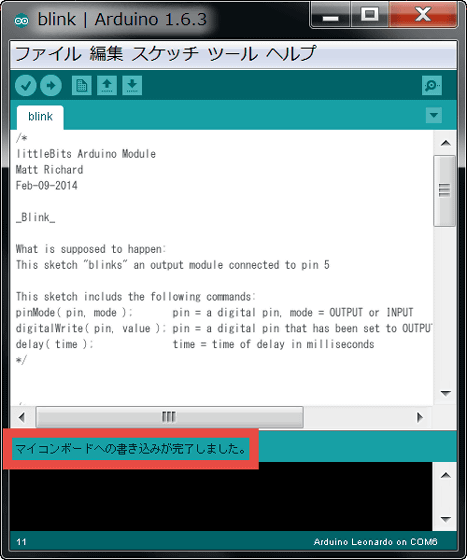
「マイコンボードへの書き込みが完了しました」と表示されれば書き込みに成功。

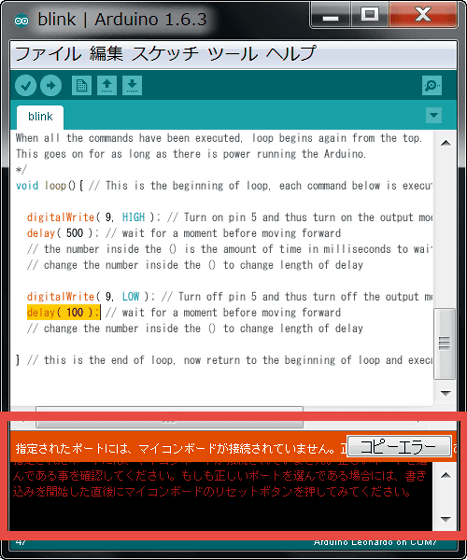
なお、書き込みに失敗した場合はエラーが表示されるので、Arduinoの接続を再確認する必要があります。

サンプルコード「Blink」でどのような変化が起こるのかは以下のムービーで確認できます。
littleBits「ARDUINO CODING」でサンプルプログラム「Blink」を試す - YouTube

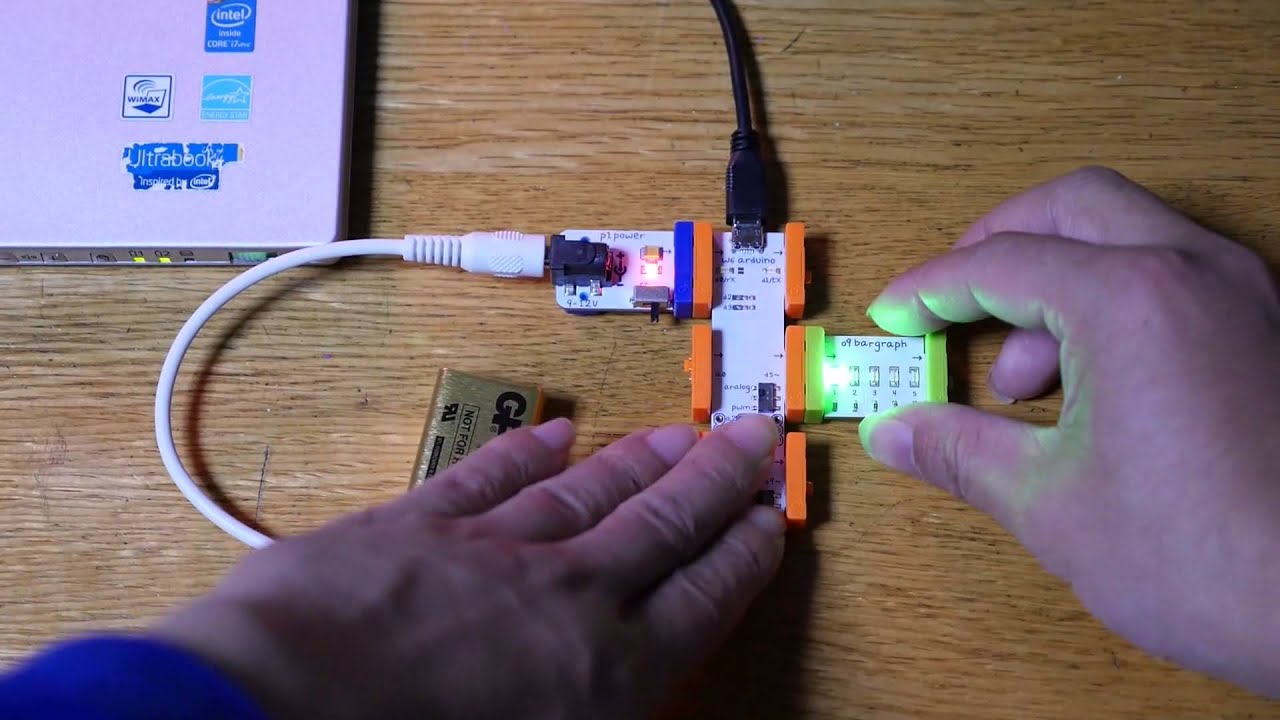
bargraphモジュールが点滅しました。サンプルプログラム「Blink」には「bargraphモジュールを点滅させろ」という命令が書かれていたようです。このようにプログラム設計図であるスケッチを自分で書くことで、Arduinoに命令を出すことができるというわけです。

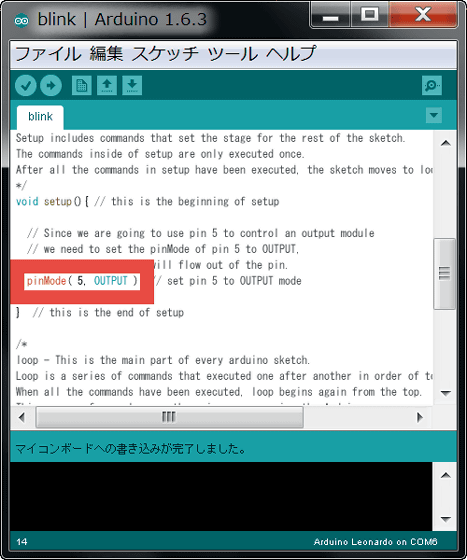
次にスケッチBlinkの内容を書き換えてみます。プログラムの29行目にある「pinMode( 5, OUTPUT );」という所を……

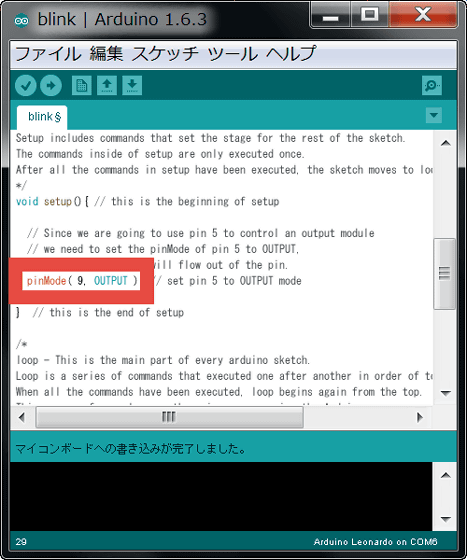
「pinMode( 9, OUTPUT );」に変更。

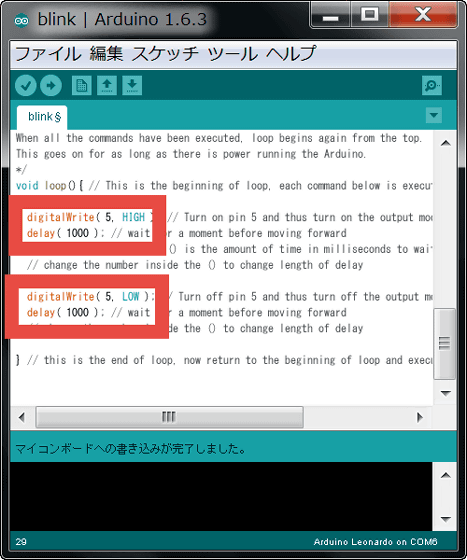
さらにプログラムの41行目から47行目にある「digitalWrite( 5, HIGH );」「delay( 1000 );」「digitalWrite( 5, LOW ); 」「delay( 1000 );」という部分を……

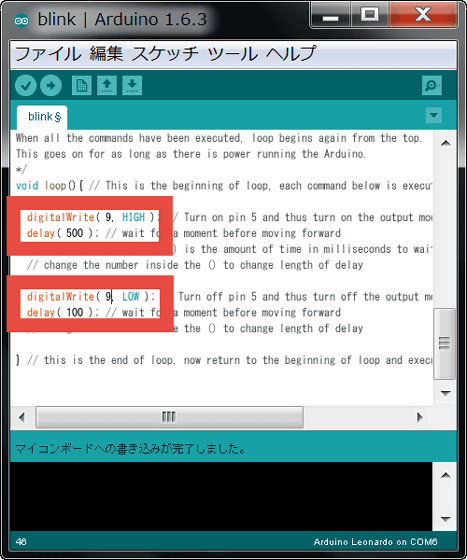
「digitalWrite( 9, HIGH );」「delay( 500 );」「digitalWrite( 9, LOW ); 」「delay( 100 );」と書き換えます。

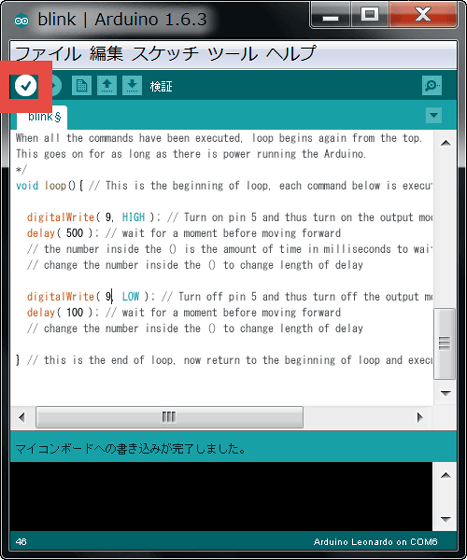
先ほどと同様に「検証ボタン」をクリックしてから……

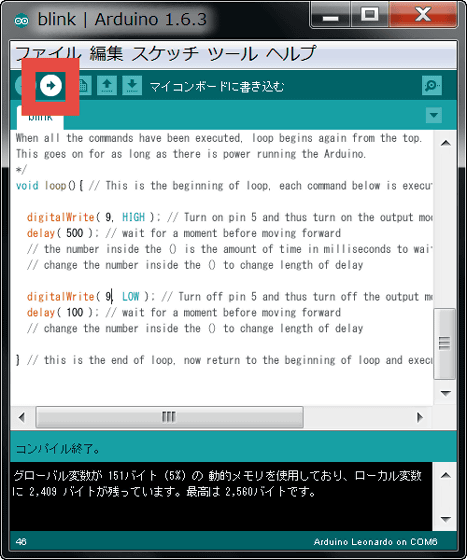
「書き込みボタン」をクリック。

以下のムービーでプログラム内容の変化がよく分かります。
littleBits「ARDUINO CODING」でプログラム「Blink」を改変して点滅動作を変更 - YouTube

点滅しろという命令の対象ピン(モジュール端子)の位置が「5」→「9」に変更され、点滅間隔も変更されたというわけです。このように、サンプルプログラムをしげしげと眺めて、中の数値を変更させてはプログラムを書き換えて実行しているうちに、パラメータの意味が徐々に分かり、プログラミングスキルがアップするという仕組みです。
◆サーボモーターを操作するプログラム
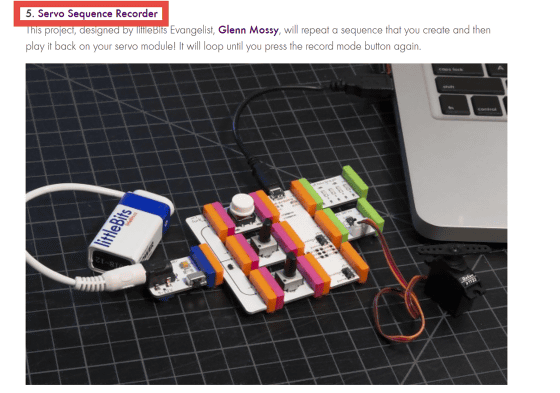
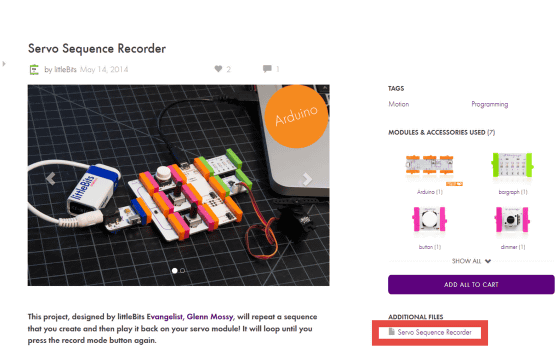
次に、もう少し複雑なプログラムを動かしてみます。公式サイトの「Servo Sequence Recorder」というサンプルコードをクリック。

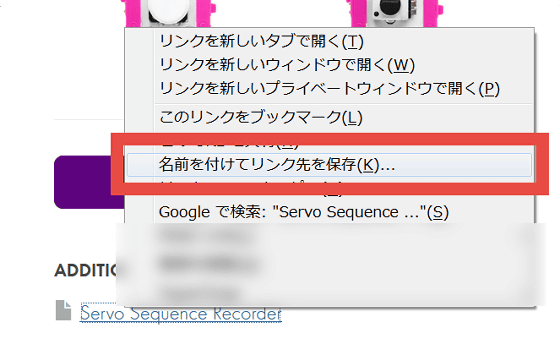
右下のADDTIONAL FILESの下にある「Servo Sequence Recorder」を右クリックして……

「名前を付けてリンク先を保存」をクリック。デスクトップなど好きな場所にファイル「Sequence_Recorder_Starter.ino」を保存します。

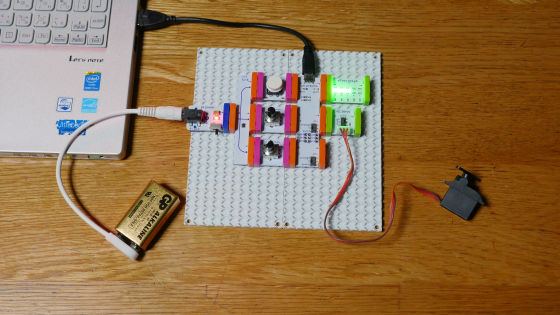
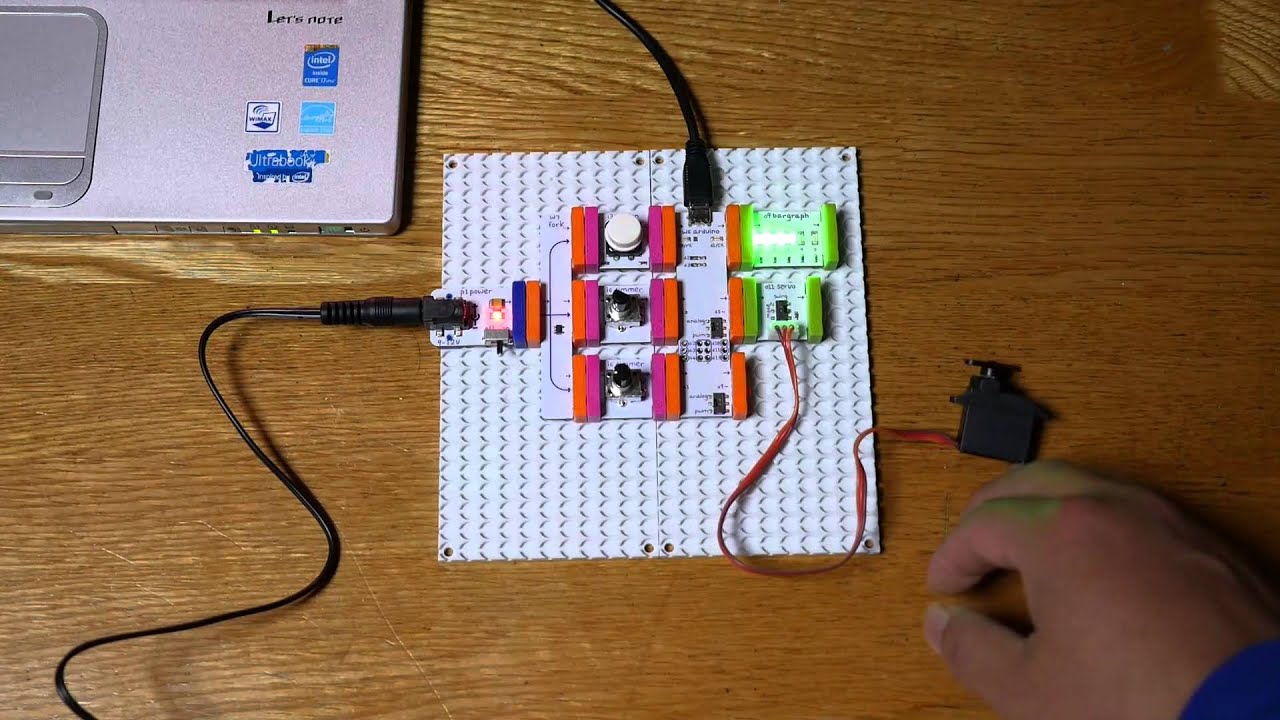
ファイルを保存したら、Arduinoに「dimmer」「button」「bargraph」「servo」を装着。

先ほど保存したSequence_Recorder_Starter.inoをダブルクリックして、「OK」をクリック。

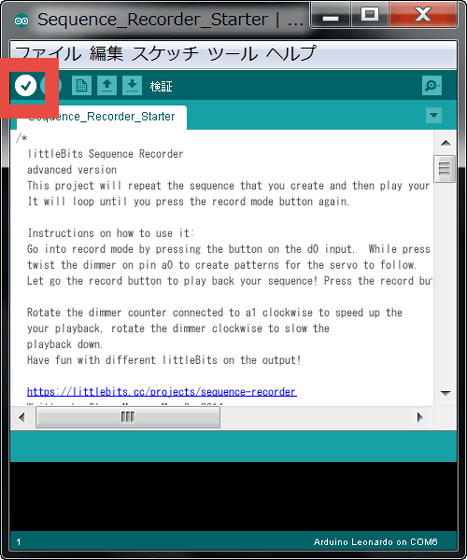
検証ボタンをクリック。

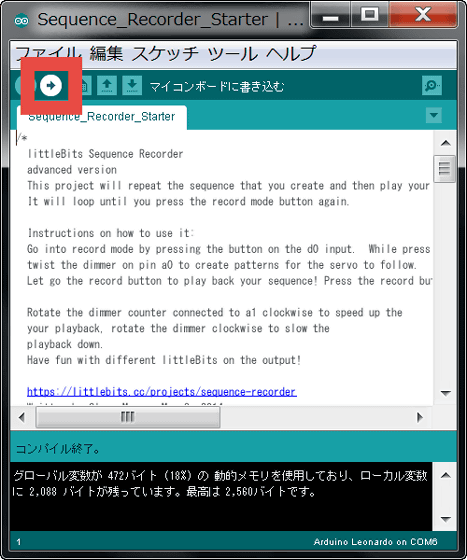
書き込みボタンをクリック。

この状態での動きは以下のムービーで確認できます。
littleBits+Arduinoでサンプルコード「Servo Sequence Recorder」が正常動作しない様子 - YouTube

なぜか正常に動作しないので原因をさがしたところ、電池の残量が足りていないことが判明。そこで、Powerモジュール+電池ではなくACアダプタ化することで電池残量を気にすることなくlittleBitsいじりができるように改造することにしました。使ったのは共立電子で購入した「かしこいACアダプタ DC9V 1.3A(WN-09130P)」。

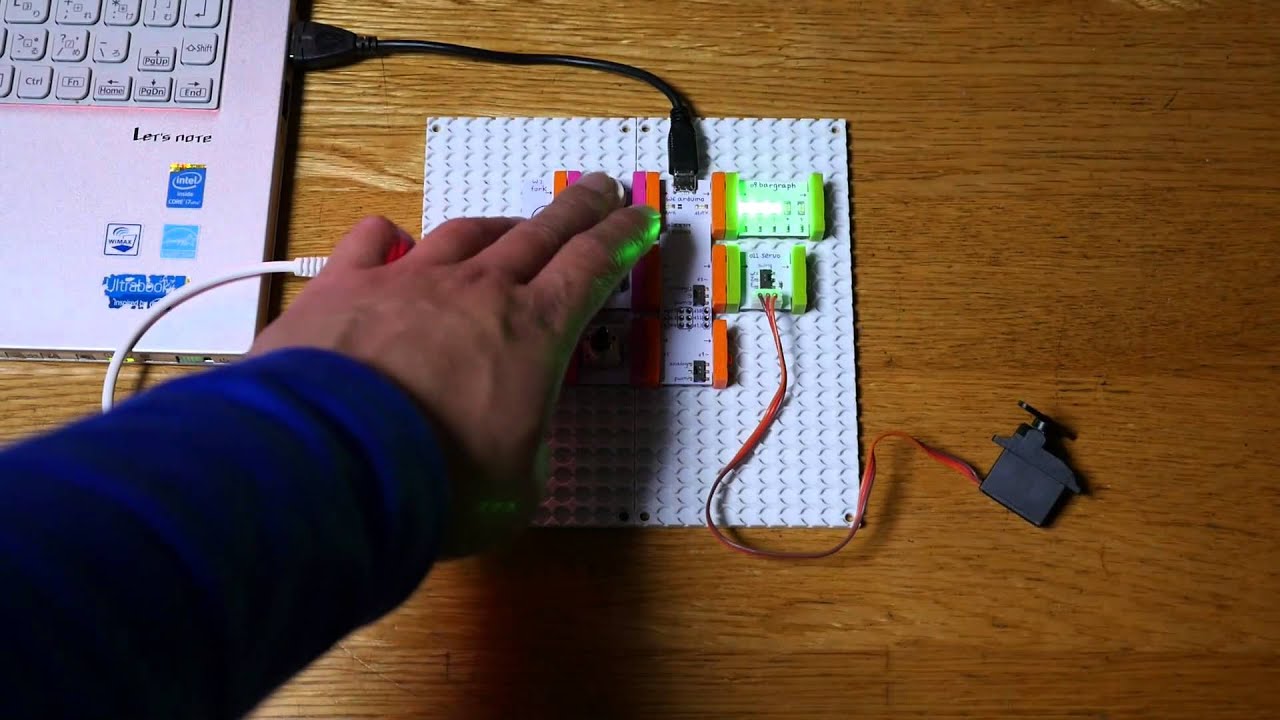
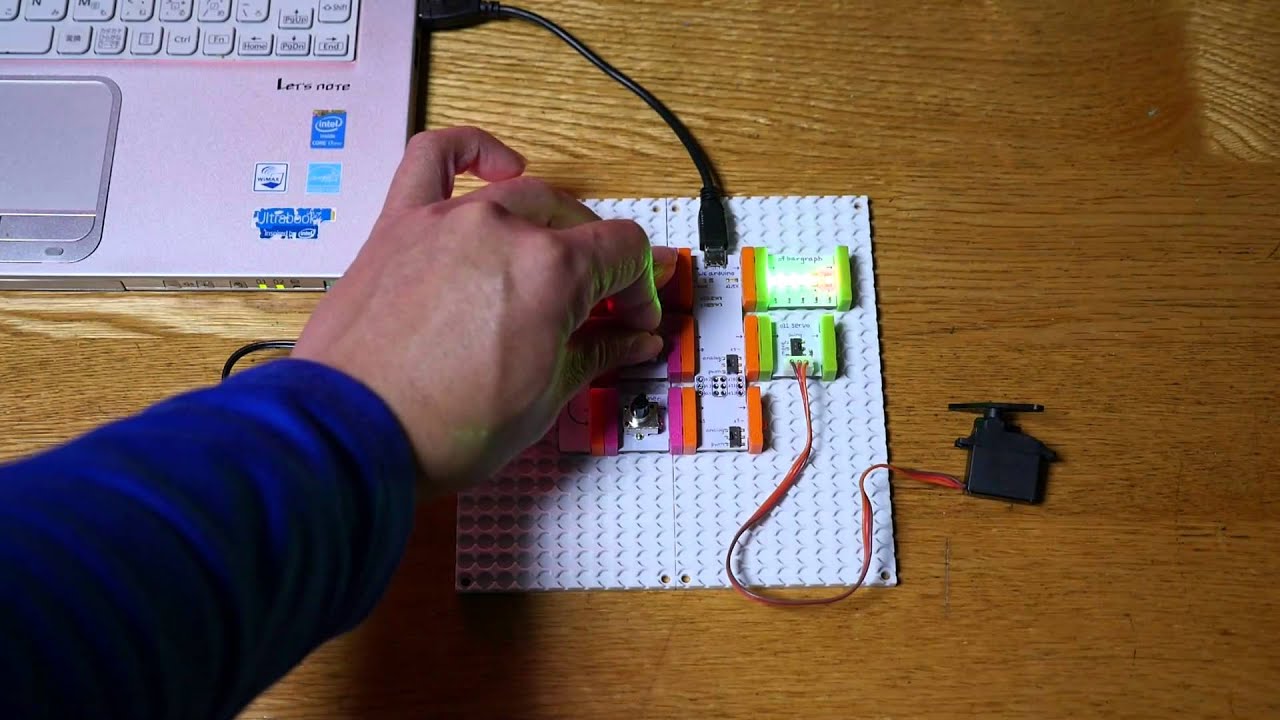
ACアダプタ化することでプログラムServo Sequence Recorderを無事動かせるようになりました。ボタンを押している間だけa0ピンについているディマーの動作が記録され、ボタンを放すと記録した内容がサーボモーターに反映されるという挙動を示す様子は以下のムービーで確認できます。
littleBits+Arduinoでサンプルコード「Servo Sequence Recorder」を書き込んでみた - YouTube

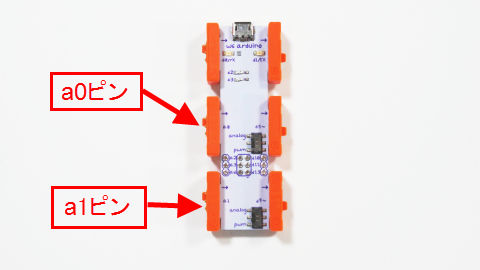
a0ピンのディマーだけでなく、a1の入力を変更することもできます。

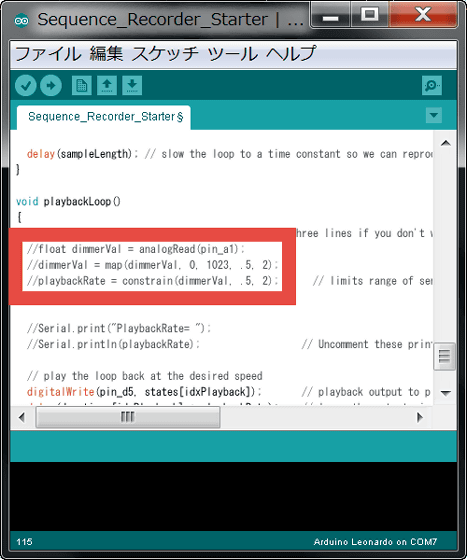
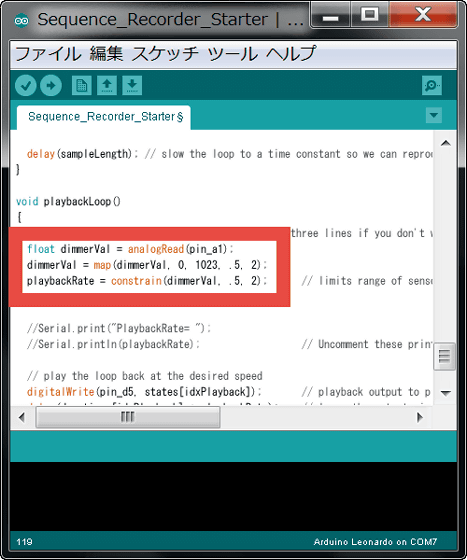
と、いうわけでさっそくプログラムを変更してみます。プログラム内の113行目から115行目の「/」でコメントアウトされている部分の……

「/」を取り去って有効化。こうすることでa1に接続されているピンの入力がONになり、a1のディマーを回すとサーボモーターに記録された動きを速めたり遅くしたりできます。

検証ボタンをクリック。

書き込みボタンをクリック。

プログラム変更後の動きは以下のムービーで見ることができます。
littleBitsのサンプルコード「Servo Sequence Recorder」を改変してサーボの動きを調整 - YouTube

◆マウスを操作するプログラム
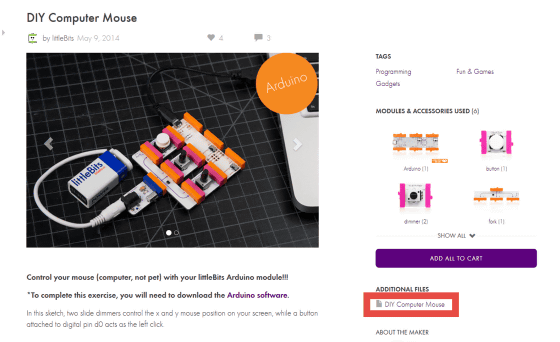
今度はもう少し実用的なPCデバイスを作ってみます。littleBits公式サイトのサンプルプログラム「DIY Computer Mouse」をクリック。

ページが切り替わるので、右下のADDTIONAL FILESの下にある「DIY Computer Mouse」をクリック。

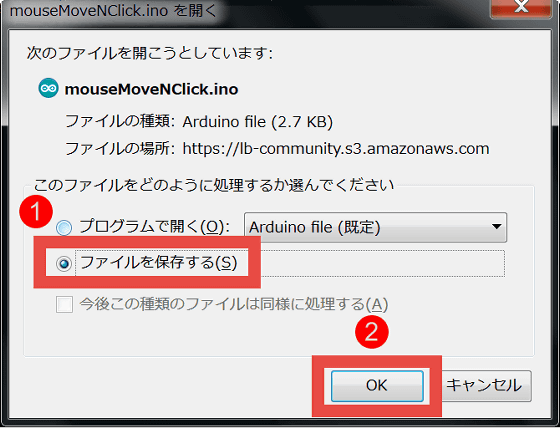
「ファイルを保存する」にチェックを入れてOKをクリックし、ファイル「mouseMoveNClick.ino」を保存します。

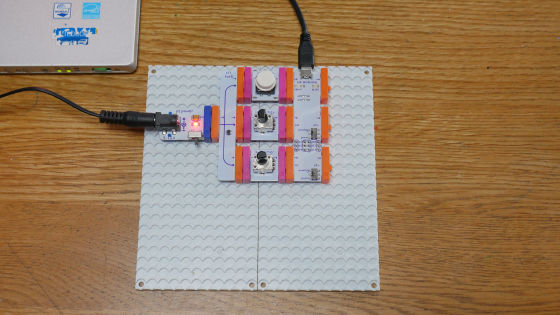
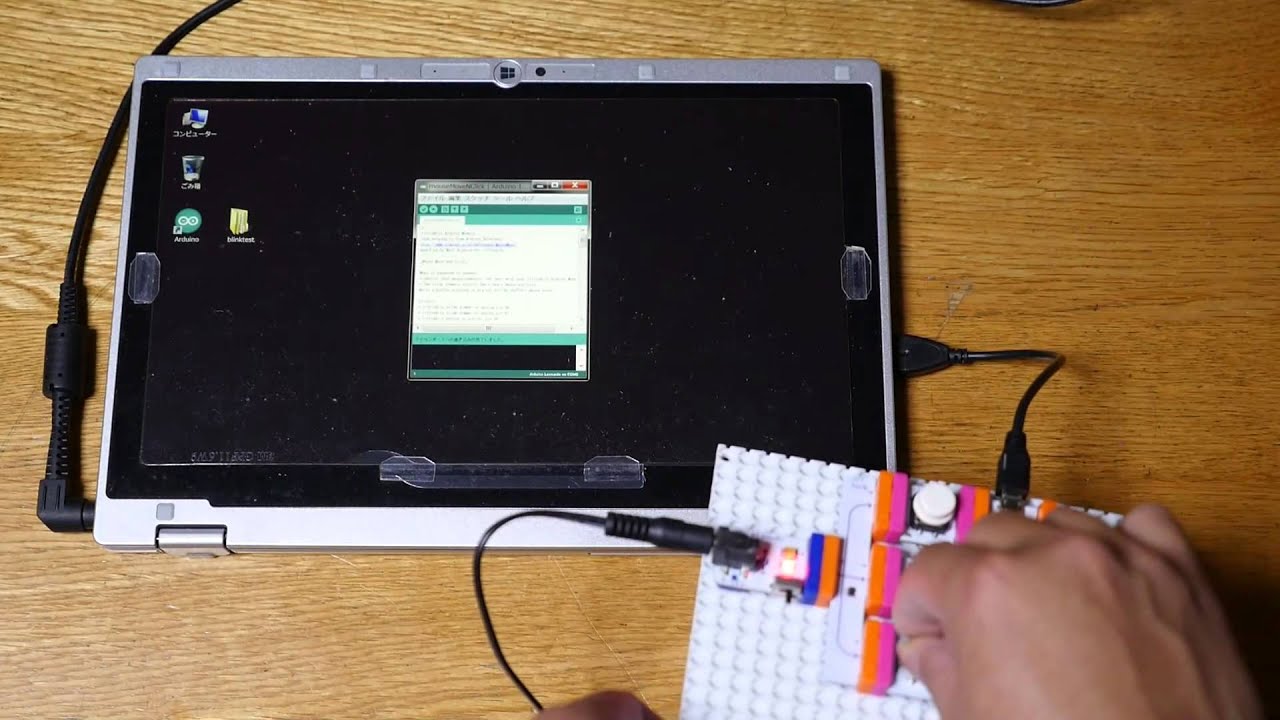
プログラムを書き込む前に、「dimmer」「button」「Arduino module」をArduinoに組み込んで、USBケーブルでPCと接続しておきます。

保存したファイルmouseMoveNClick.inoをダブルクリックで起動すると自動的にフォルダを作るかどうかを聞かれるので「OK」をクリック。

「検証ボタン」→「書き込みボタン」の順にクリック。

これで、ディマーでマウスカーソルを移動させたりボタンでクリックしたりできるようになります。
littleBits+ArduinoでWindowsマシンをマウス代わりに操作する様子 - YouTube

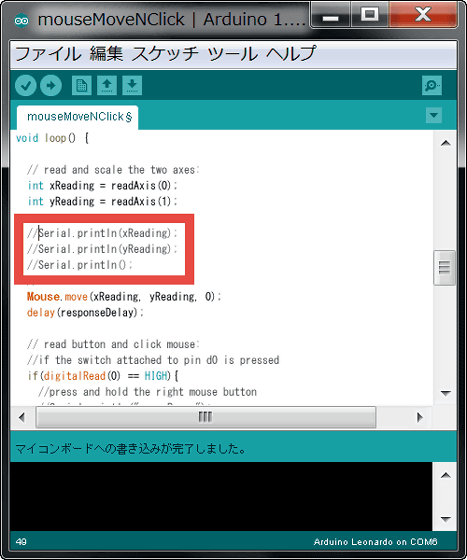
マウス操作をモニタリングすることも可能。まずはmouseMoveNClick.inoプログラムの49行目から51行目にあるコメントアウト部分の「/」を削除して有効化させます。

「検証ボタン」→「書き込みボタン」の順にクリック。

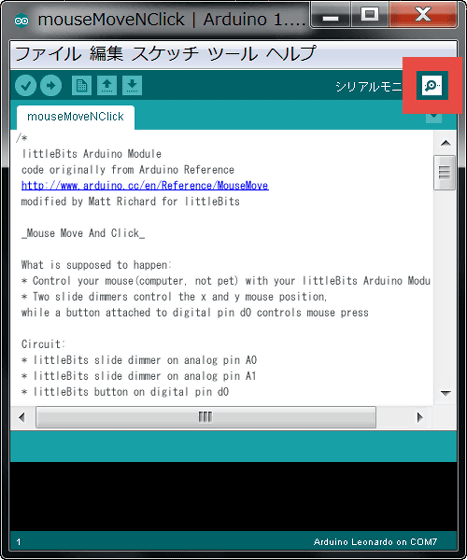
シリアルモニタボタンをクリック。

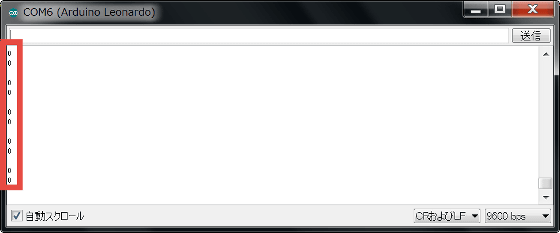
すると、こんな風に「0」という数字が並んだモニタリング画面が表示されます。

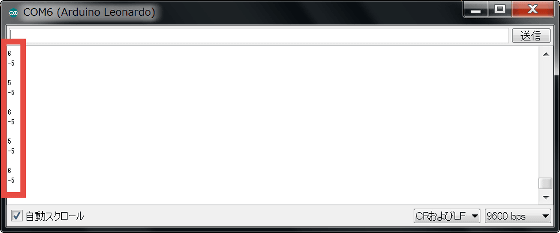
試しにディマーを動かすとそれに応じて数値が変わります。数値は「-5」や「6」等の小さな数字であることから、画面の座標を直接指定しているのではなくマウスのカーソルを中心点とした相対位置を示しているようです。

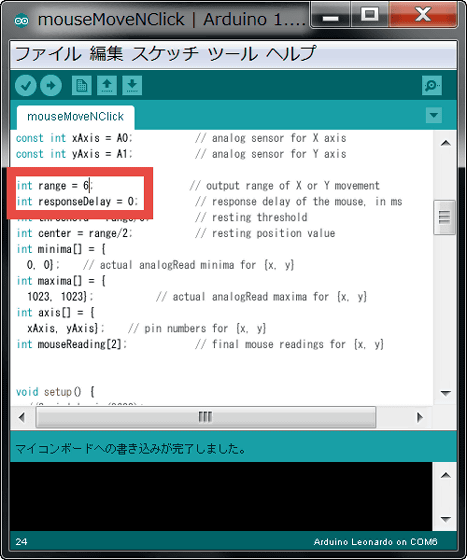
なお、下の画像のように数値を書き換えるとカーソル移動量や反応速度を変更することもできます。

◆Processingプログラム
最後にビジュアルデザインの「Processing」を使ったプログラムにチャレンジしてみます。
Download \ Processing.org
https://processing.org/download/?processing
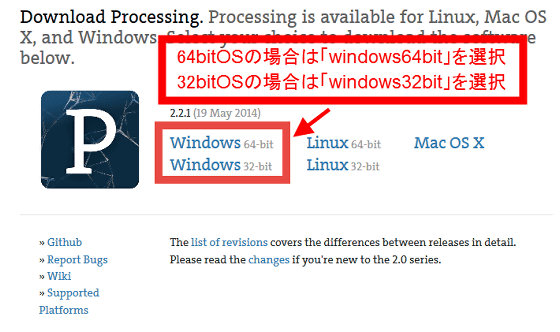
上記サイトから使用するOSにあったProcessingをデスクトップなど好きな場所にダウンロードします。

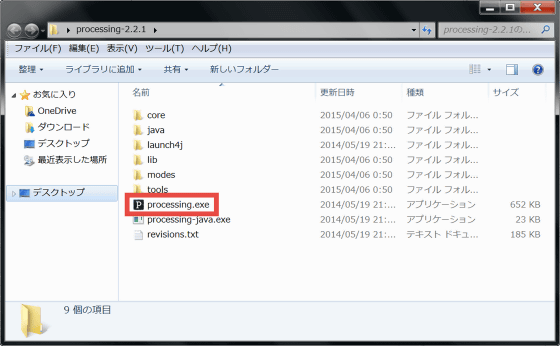
ダウンロードしたファイルを「Explzh」などで解凍して、フォルダの中にある「processing.exe」を実行。

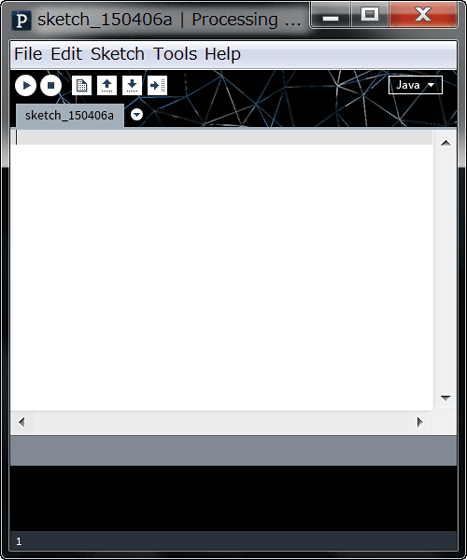
このウィンドウが開いたら、「X」をクリックしてウィンドウを終了させます。これで環境変数の調整が完了。Processingで使うpdeファイルがどこからでも開けるようになります。

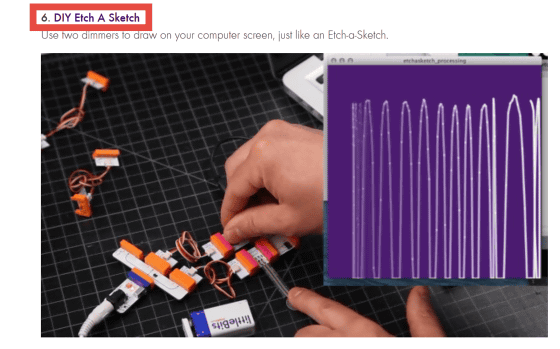
littleBitsの公式ページにある「DIY Etch A Sketch」というサンプルコードを試してみます。
「DIY Etch A Sketch」をクリック。

ページが移動するので右下のADDTIONAL FILESの下にある「Etch A Sketch - Arduino」と「Etch A Sketch - Processing」をそれぞれクリックして、「etchasketch_arduio.ino」「etchasketch_processing.pde」を保存。

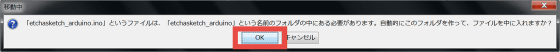
etchasketch_arduio.inoを実行すると、フォルダを自動生成するか聞かれるので「OK」をクリック。

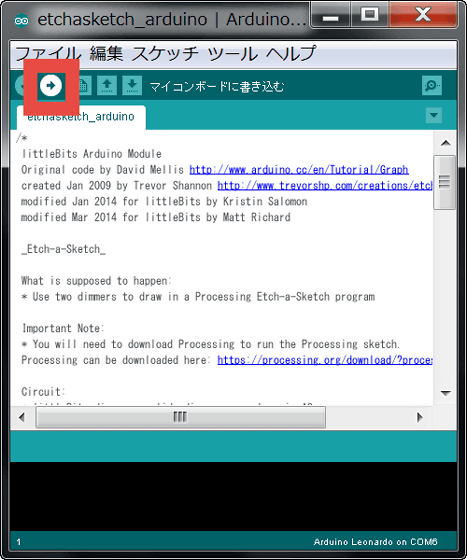
「検証ボタン」→「書き込みボタン」の順にクリック。

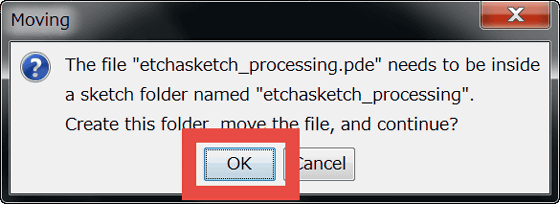
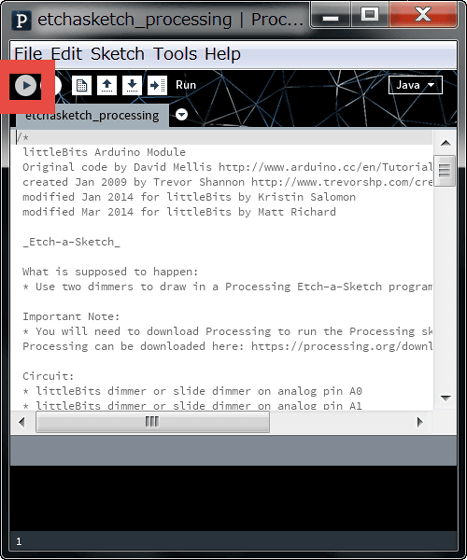
etchasketch_processing.pdeを実行すると、自動的にフォルダを作るかどうかを聞かれるので「OK」をクリック。

このままの状態で実行すると……

画面が紫になり、ディマーを操作しても反応はなし。

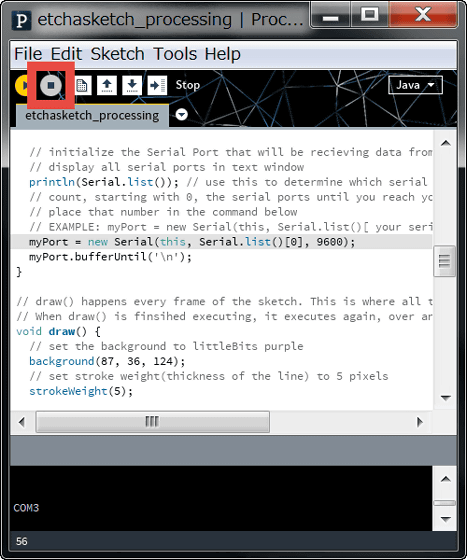
とりあえず、「停止ボタン」をクリックしてプログラムを停止させます。

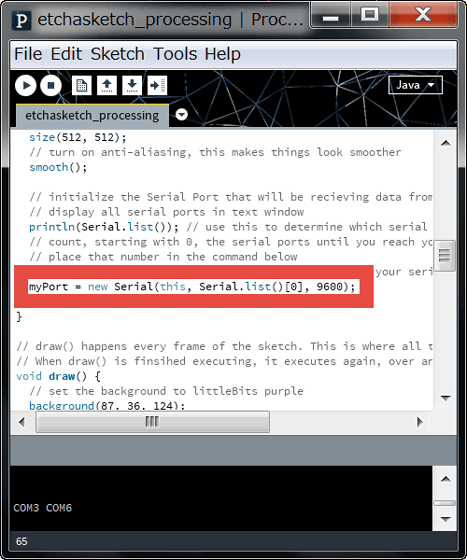
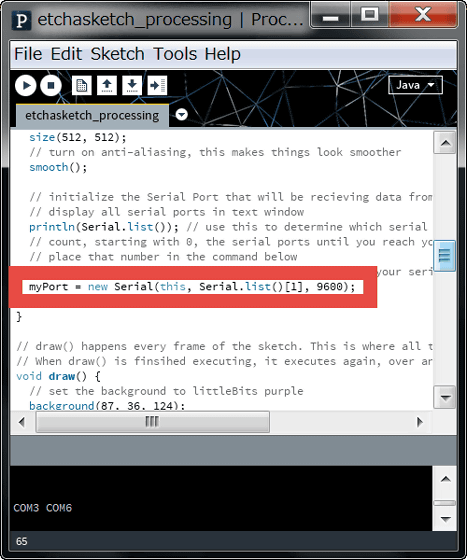
プログラムの56行目にある「myPort = new Serial(this, Serial.list()[0], 9600);」という部分を……

「myPort = new Serial(this, Serial.list()[1], 9600);」と変更します。なお、[]内の数字はPCのCOMポートに繋がっている順番なので、自分の環境に合わせて数字を変更すればOKです。

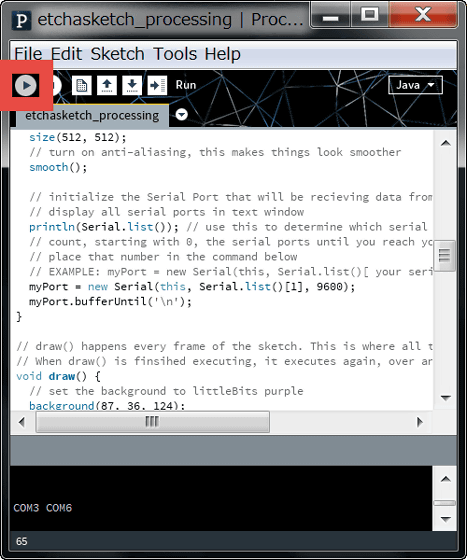
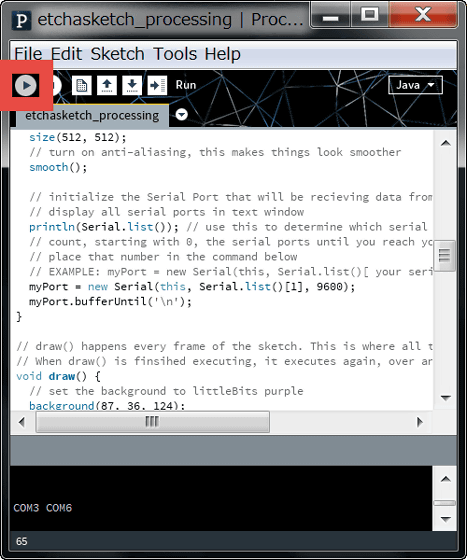
再びプログラムを実行。

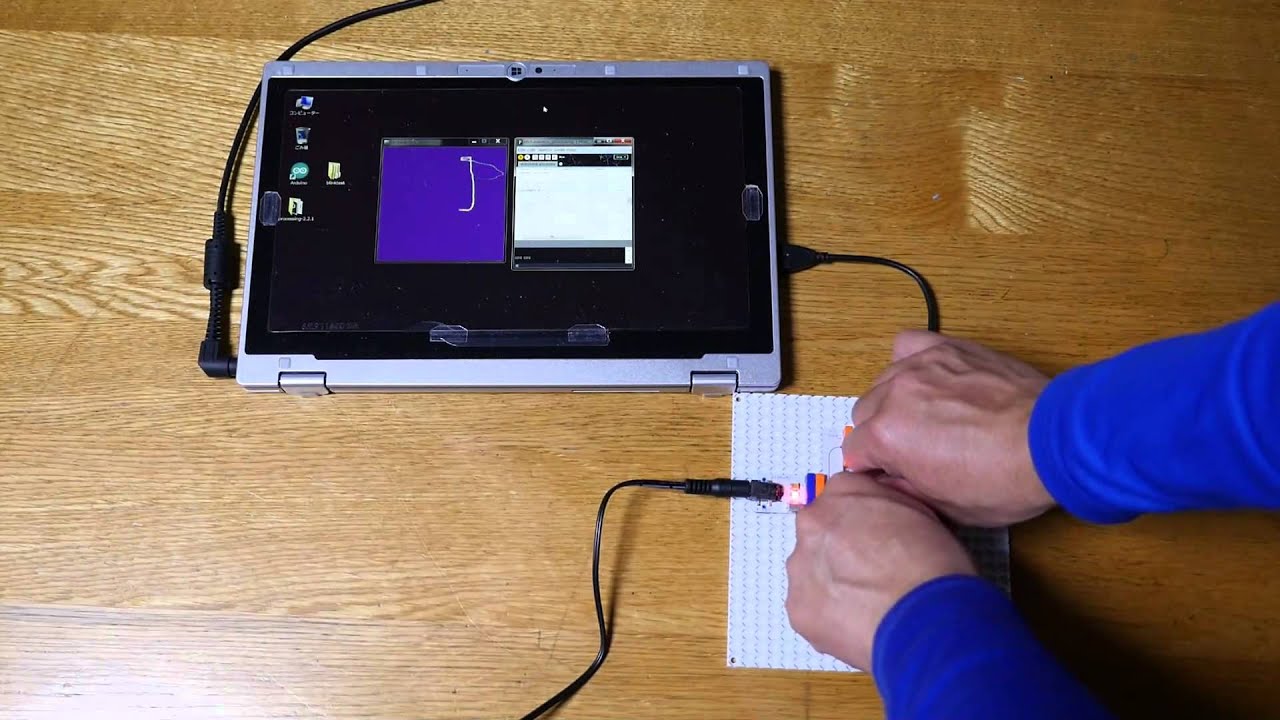
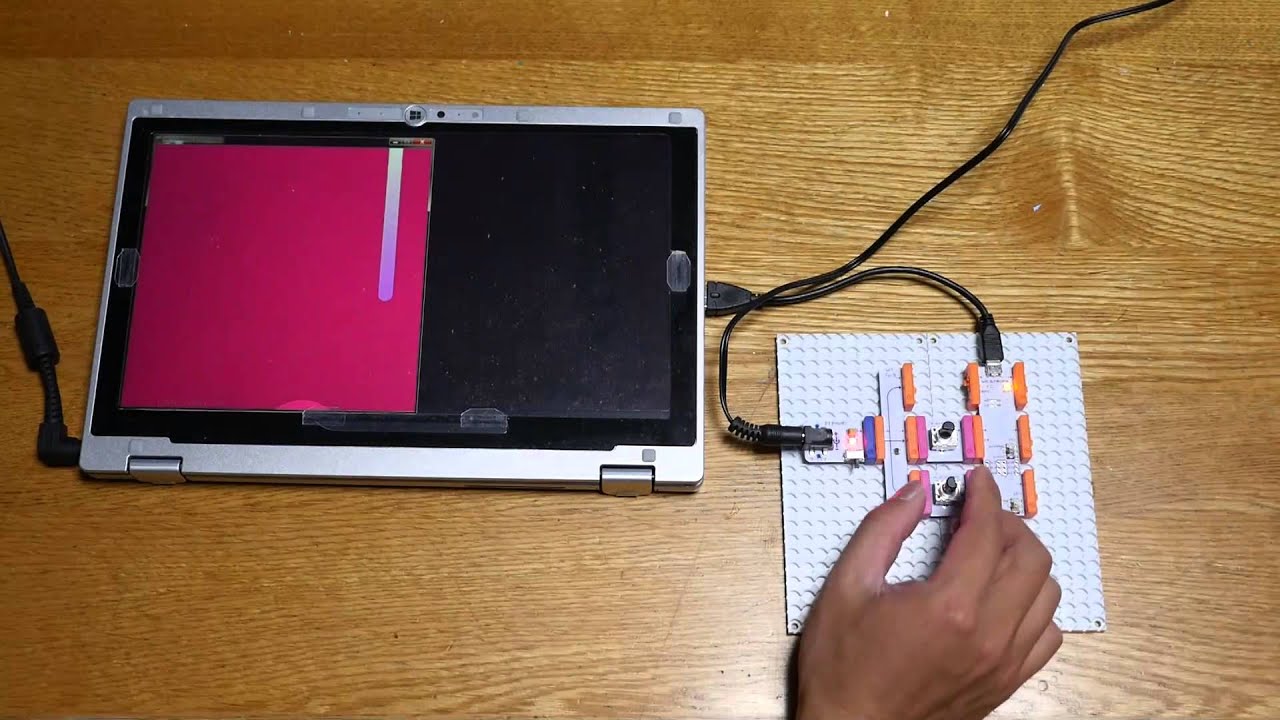
こんな風に、ディマーを操作して紫のキャンバスに「お絵描き」することができます。
littleBits+ArduinoでProcessingプログラムを実行 - YouTube

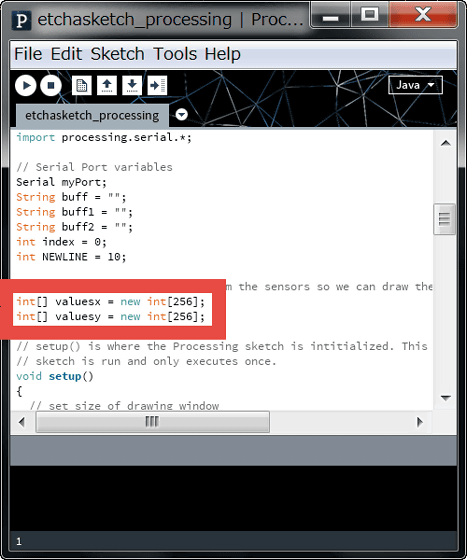
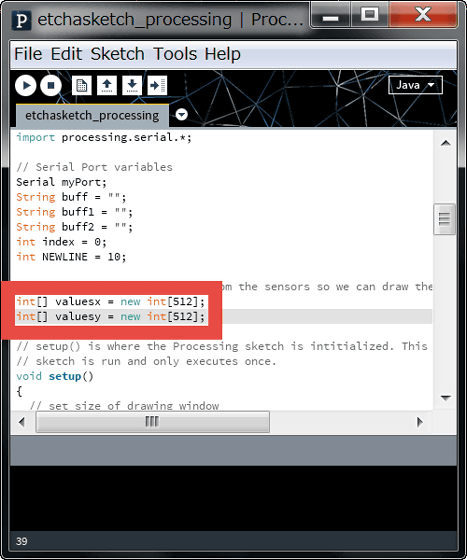
また、プログラムの38行目の「int[] valuesx = new int[256];」と39行目の「int[] valuesy = new int[256];」を……

「int[] valuesx = new int[512];」、「int[] valuesy = new int[512];」に変更。

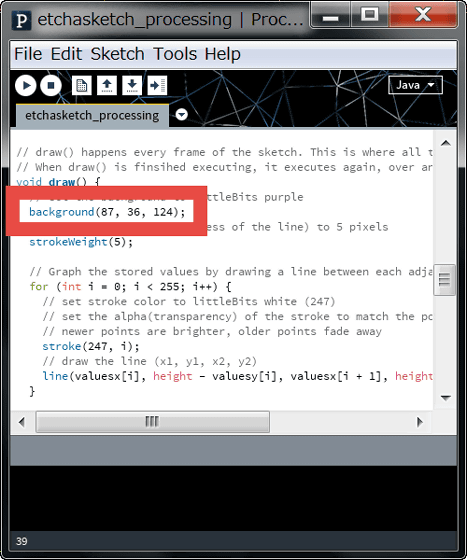
64行目の「background(87, 36, 124);」を削除。なお、この部分は背景カラーのRGBの値をしています。

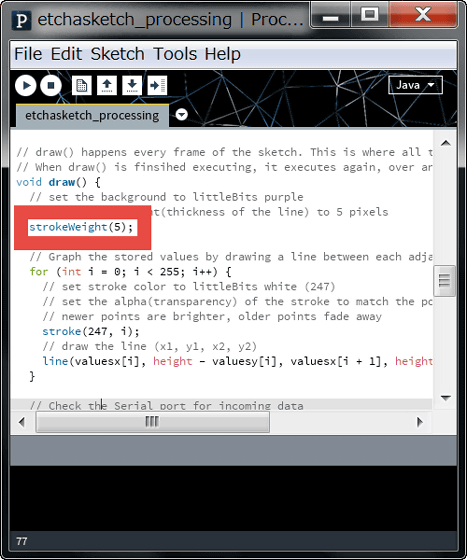
65行目の「strokeWeight(5);」を……

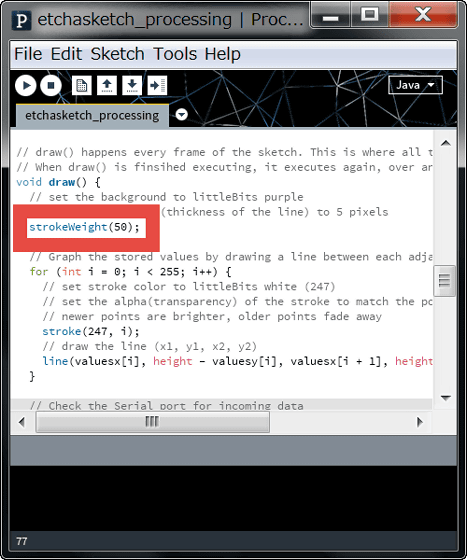
「strokeWeight(50);」に変更。この部分は描画する線の太さを指定しています。

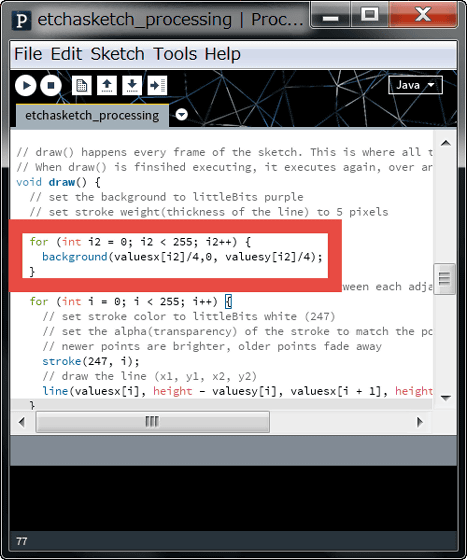
さらに、66行目に「for (int i2 = 0; i2 < 255; i2++){background(valuesx[i2]/4,0,valuesy[i2]/4);}」と追記します。

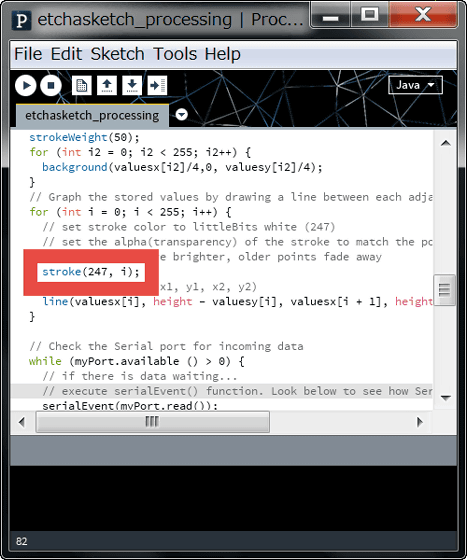
76行目の「stroke(247, i);」を……

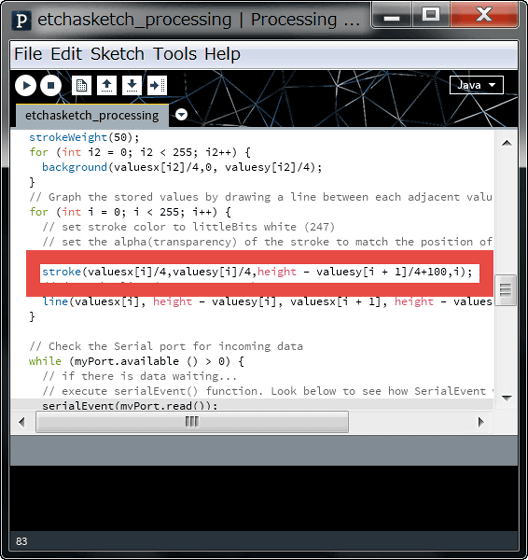
「stroke(valuesx[i]/4,valuesy[i]/4,height - valuesy[i + 1]/4+100,i);」と変更。ここは線の色(RGB)と透明度を指定する部分です。

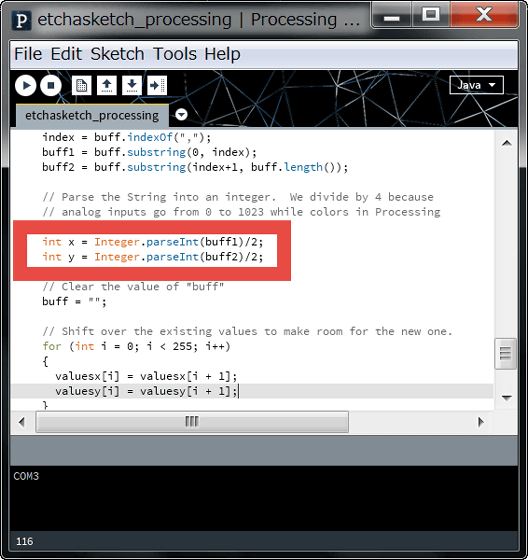
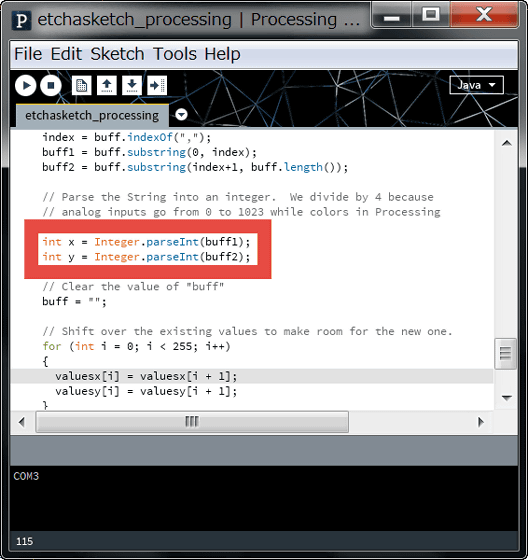
そして109行目の「int x = Integer.parseInt(buff1)/2;」と110行目の「int y = Integer.parseInt(buff2)/2;」を……

「int x = Integer.parseInt(buff1);」「int y = Integer.parseInt(buff2);」と変更。

これでプログラムを実行。

こんな風に、描画ウィンドウが大きくなり、線の太さも太くなり、ディマーの動きに合わせて背景の色と線の色が変わるように変更できました。
Processingのサンプルコードを書き換えて背景色・線の太さなどを変更してlittleBits+Arduinoでお絵かき - YouTube

◆感想
これまでの電子ブロック系の回路は、特定の回路以外の回路を作ろうと思うと難しかったのが、Arduino Coding Kitを使うと仮想的にプログラムでタイマー回路や記録回路を作ったり、PCでデータを数値として受信できたりするので、回路の組み立ての可能性が広がると言えそうです。
なお、8種類のモジュールがセットになった「littleBits ARDUINO CODING KIT」は1万2000円(税込)となっています。
ARDUINO CODING KIT 製品情報 - littleBits
http://jp.littlebits.com/kits/arduino-coding-kit/
・関連記事
NASA共同開発の解説書で「科学」を体感できるモジュール回路工作キット「littleBits Space Kit」レビュー - GIGAZINE
小型モジュールをつなげるだけですぐ完成するlittle Bits工作キットシリーズでいろいろ作りまくってみました - GIGAZINE
小型モジュールをどんどん連結し誰でもすぐ演奏しまくれるアナログシンセ「little Bits Synth Kit」 - GIGAZINE
Apple IIをマイコンボード「Arduino Uno」で再現した強者が現れる - GIGAZINE
モニターで各種情報を表示できる極小サイズのArduinoマイコン「MicroView」 - GIGAZINE
Android端末とArduinoハードウェアを簡単につなぐことができる開発ボード「PocketDuino」 - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, ハードウェア, 動画, Posted by darkhorse_log
You can read the machine translated English article Arduino module kit "ARDUINO CODING KIT" ….