さまざまなSNSをまとめ、ひとつの簡潔な個人紹介ページを作成する「Typify」

TwitterやFacebook、写真共有に特化したInstagramに位置情報共有に特化したFoursquareなど、さまざまなSNSやネットサービスが世の中にはあふれており、これらのサービスを複数個同時に使用したり、Twitterアカウントを「○○用」「△△用」といった具合にTPOで分けて使用したりしている人もいます。こういった複数のサービスをひとつの画面にまとめ、個人の紹介ページを作成できるのが「Typify」です。例えばネット上でイラストレーターとして活躍する人ならば、個人のホームページやイラストをアップしているTwitter・Instagram・Flickrなどのアカウントをまとめてひとつのページで他人に紹介できるようになるわけです。
Typify - A personal web page without the hassle
https://www.typify.io/

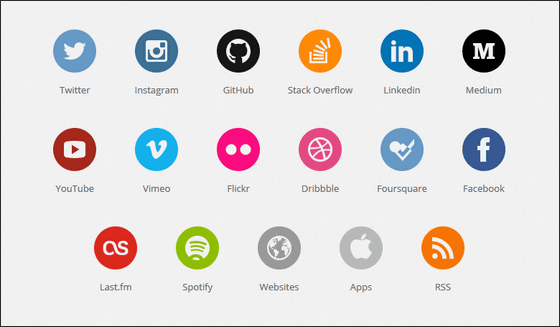
「Typify」で連携させられる各種サービスは以下の通り。

・Twitter
・Instagram
・GitHub
・Stack Overflow
・LinkedIn
・Medium
・YouTube
・Vimeo
・Flickr
・Dribbble
・foursquare
・Facebook
・Last.fm
・Spotify
・ウェブサイト
・アプリ
・RSS
◆実際に使ってみた
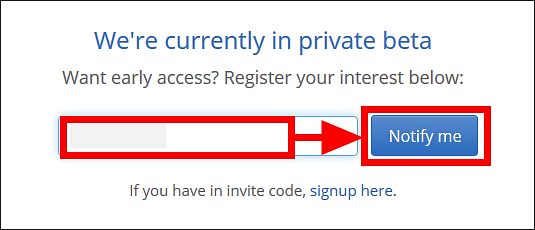
使用する際は、トップページのテキストボックスにメールアドレスを入力して「Notify me」をクリック。

すると記入したメール宛てにTypifyからこんなメールが届くので「Yes, subscribe me to this list.」をクリックすればOK。あとはTypifyから使用許可メールが届くのを待つだけです。

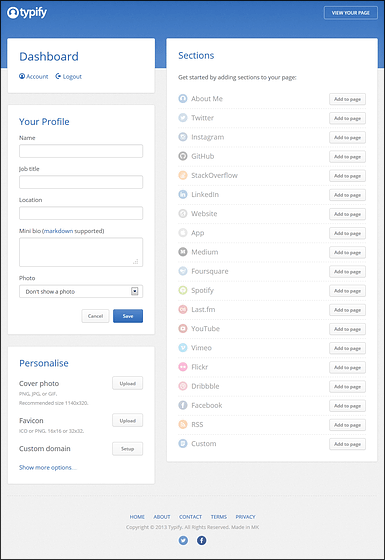
そんなわけで実際にTypifyにログインするとこんな感じ。

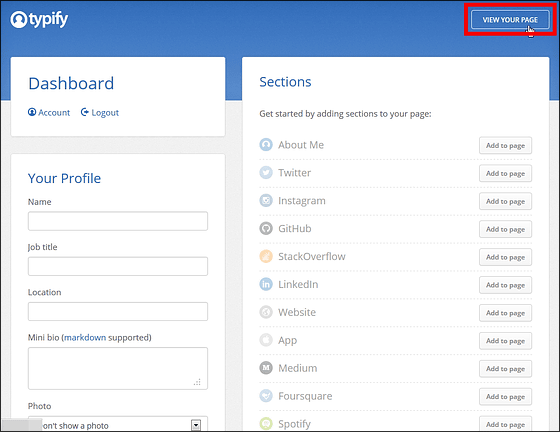
ログイン画面右上にある「VIEW YOUR PAGE」をクリックすると……

Typifyを使って作成した自分だけのページを見ることができます。最初は何の設定もしていないので完全な更地状態……。

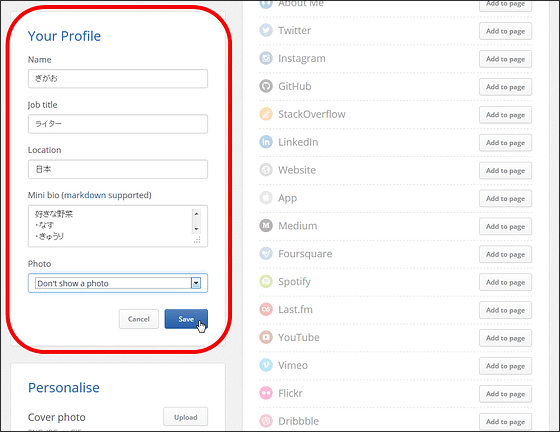
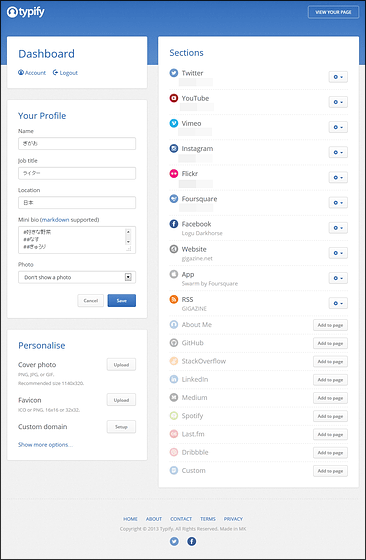
DASHBOARDに戻り、まず初めに自分のプロフィールを入力してみます。プロフィールを入力する際は画面左上の「Your Profile」部分にある「Name(名前)」「Job title(職業)」「Location(所在地)」「Mini bio(簡単な略歴)」にテキストを入力すればOK。なお、SNSとリンクさせていない状態だと「Photo」を設定することはできません。これらの入力が終わったら「Save」をクリックしておけば……

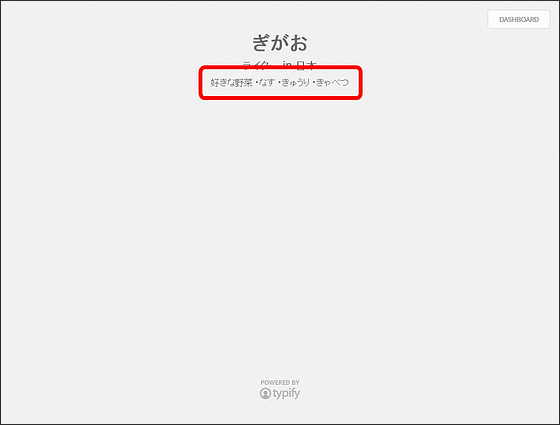
個人ページに内容が反映されます。しかし、「Mini bio(簡単な略歴)」部分に記入したテキストの改行がうまく反映されていません。

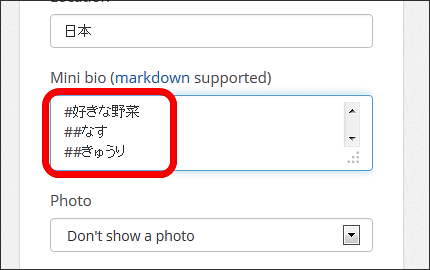
この「Mini bio(簡単な略歴)」のテキストボックスではマークダウン記法でテキストの入力が可能なので、マークダウン表記を使ってやると……

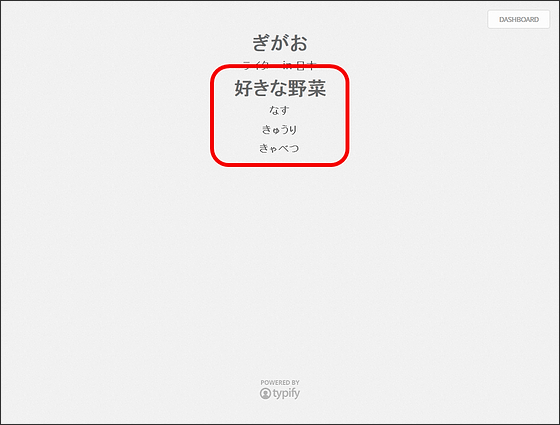
こんな感じにきれいにテキストを表記できます。

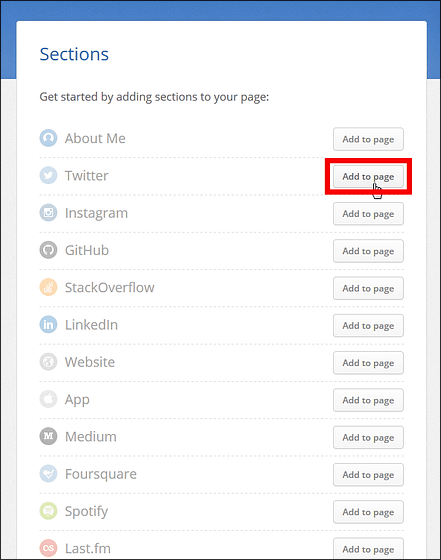
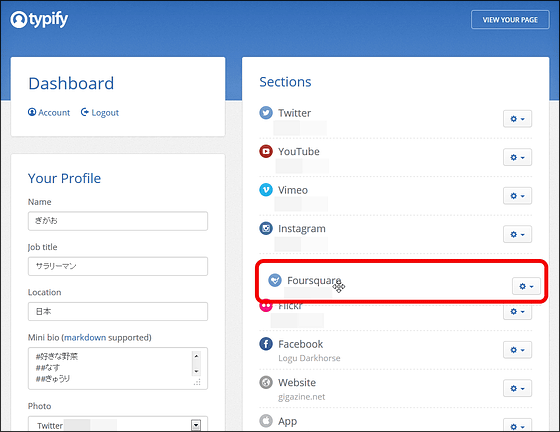
続いてTypifyと自分の使っているSNSやウェブサービスをリンクさせてみます。リンクさせたいサービスを選んだら「Add to page」をクリック。

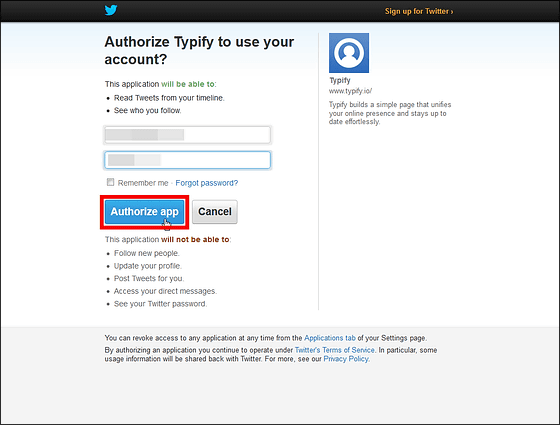
連携認証画面に移るので、アカウント情報を入力して「Authorize app」をクリック。

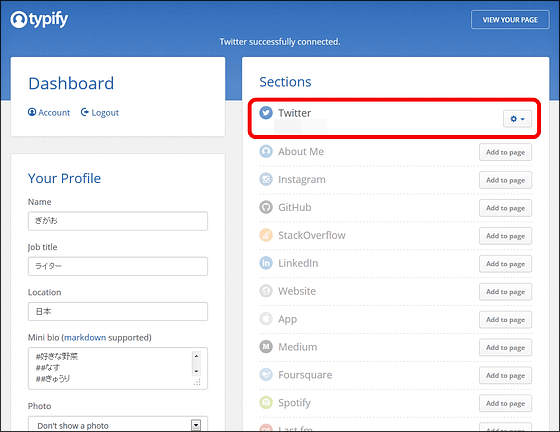
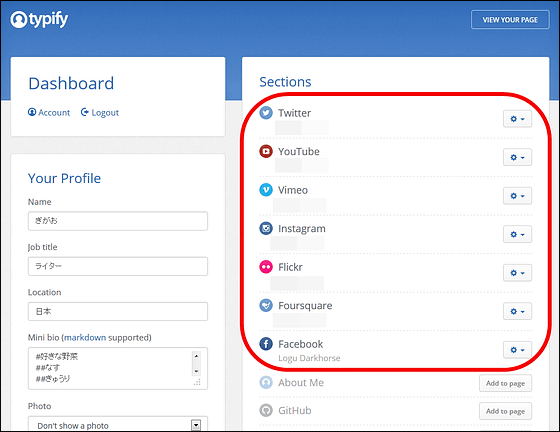
すると追加したサービスのアイコンの色が濃くなり、リンクが完了。

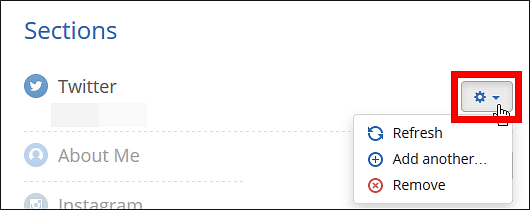
追加したサービスは横の歯車アイコンから「Refresh(情報を更新)」したり、「Add another…(他アカウントを追加)」したり、「Remove(アカウントを削除)」したりができます。

他サービスでも追加方法は同じで、「Add to page」をクリックして……

サービスにログインし……

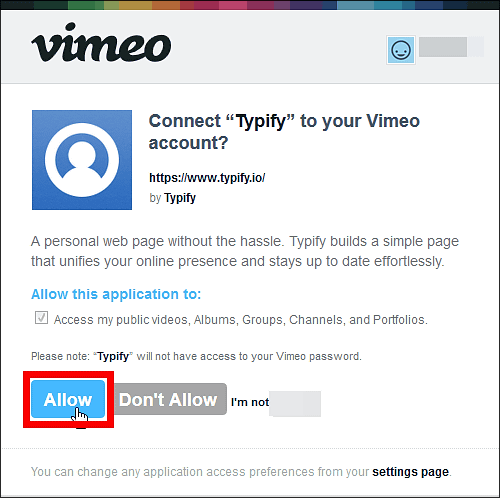
そしてTypifyとの連携を認証してやればOKというわけ。

そんなわけで複数のサービスとリンクさせてみました。

TwitterやInstagram、FacebookのようなSNS以外にも、自分で作成したウェブサイトやブログをリンクさせることも可能。

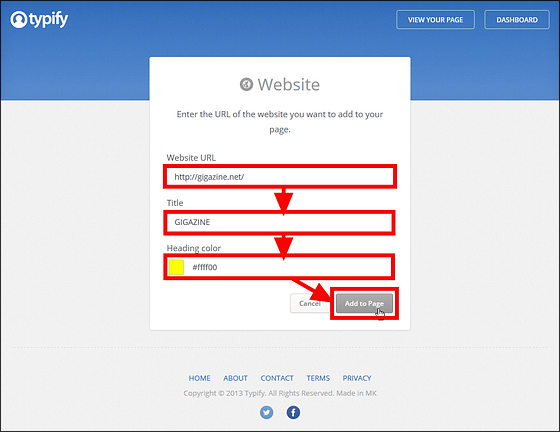
ウェブサイトやブログをリンクさせる際は、リンクさせるサイトのURL、サイト名、カラーを選択すればOKです。

さらに、お気に入りのアプリや自分が作成したアプリをページに追加することも可能。

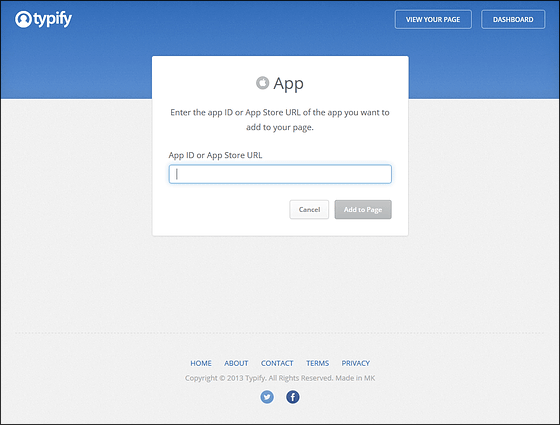
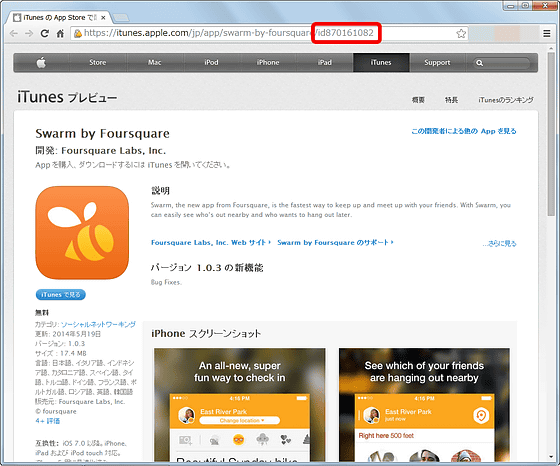
追加可能なのはApp Storeにて配信されているアプリのみで、アプリのIDもしくはApp StoreのページURLをテキストボックスに入力すればOKです。

なお、アプリIDとはこの赤枠部分の数字のこと。

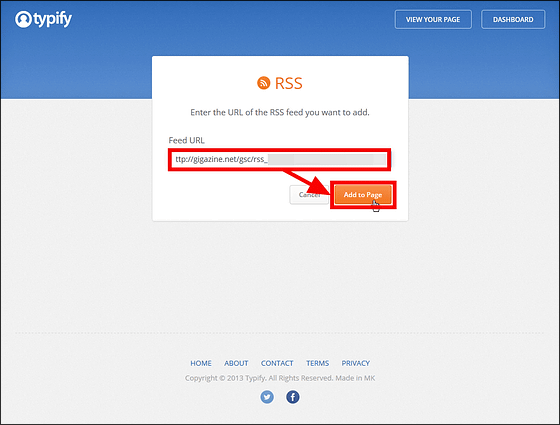
さらにさらに、RSSを登録することも可能。

これの登録もフィードURLをテキストボックスに入力するだけでOK。せっかくなのでココにはGIGAZINE シークレットクラブ会員が取得可能な全文RSSを入力しておくことに。

そんなわけでたくさんのリンクを追加しまくることに成功。

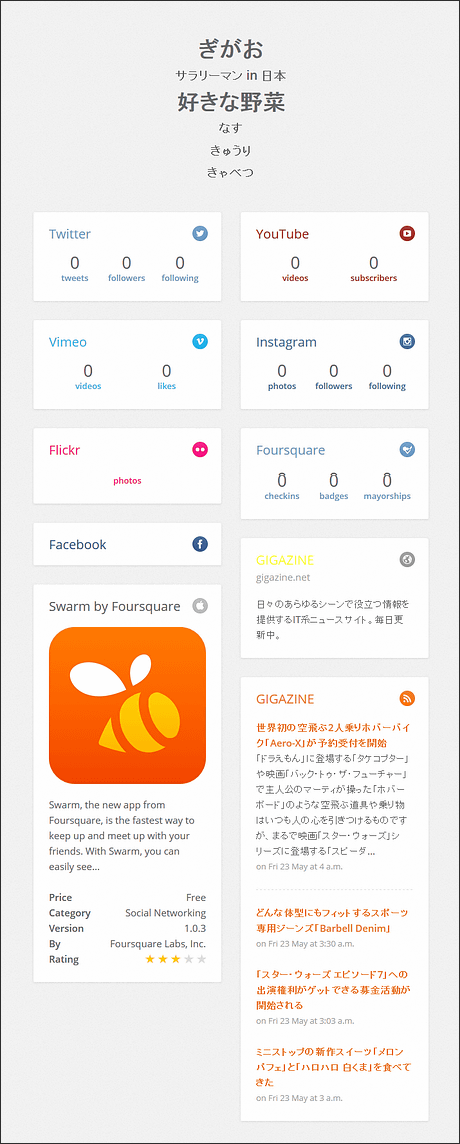
そして個人ページを開いてみると、各SNSの情報や登録したウェブサイト、アプリ、さらにはRSSにて配信される情報がカード形式で表示されます。また、これらのカードは登録したSNSのアカウントやウェブページへのリンクにもなっているので、Typifyのページさえ知っていれば相手がどんなことをしている人なのかは一目瞭然になるというわけ。

なお、カードの配列は設定ページのアイコンをドラッグすれば簡単に変更できます

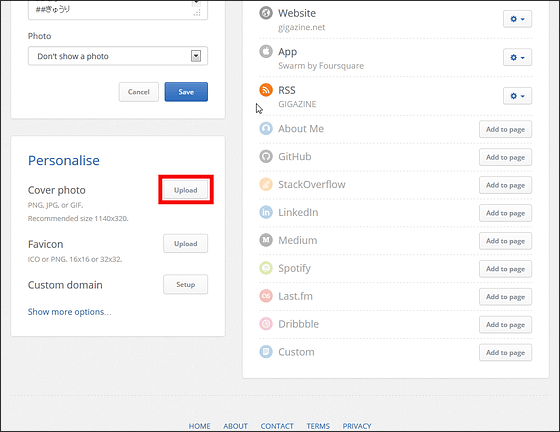
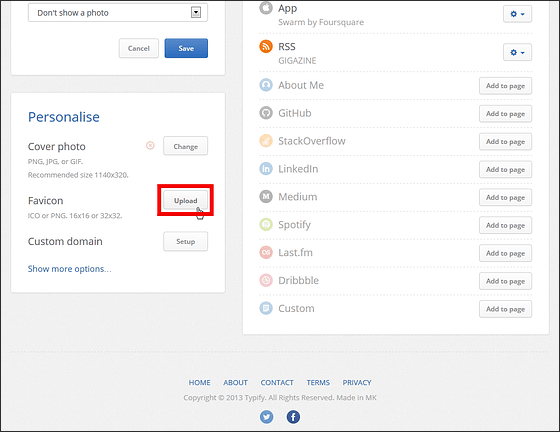
さらに、個人ページには画像を追加したりファビコンを追加したりすることも可能。これを行いたい場合は設定ページの左下にある「Personalise」から指定サイズの画像ファイルをアップロードすればOK。

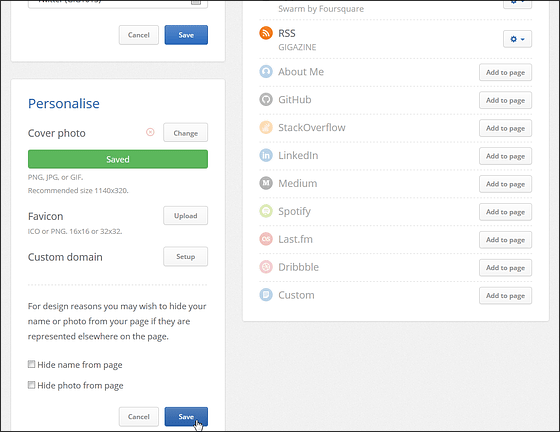
カバー画像は横1140×縦340のものをアップロードすることが可能。

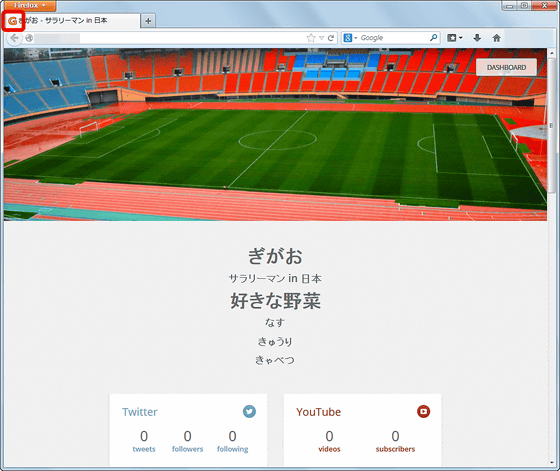
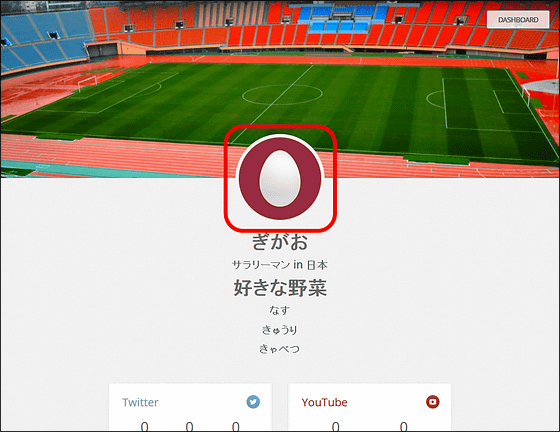
アップロードすると個人ページの上部に画像が表示されるようになります。

同じようにファビコン画像も自分でアップロードすることが可能で……

アップロードすると赤枠部分にオリジナルの画像を表示させられるようになるわけです。

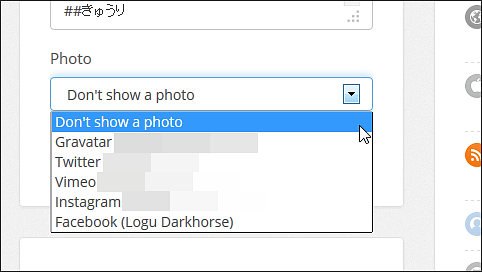
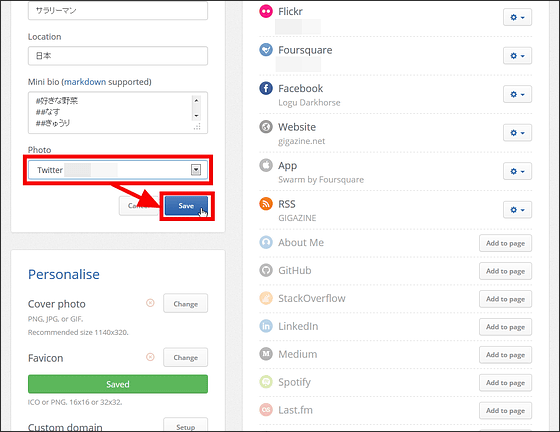
また、複数のサービスと連携したあとにプロフィールの「Photo」をクリックすると、個人ページ上に表示する自分の写真を設定できるようになります。

画像を直接アップロードすることはできませんが、リンクさせたサービスで使用しているアイコン画像を表示させることが可能というわけ。

プロフィール写真を追加するとこんな感じ。

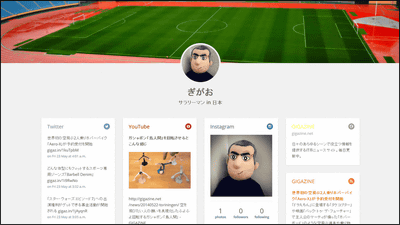
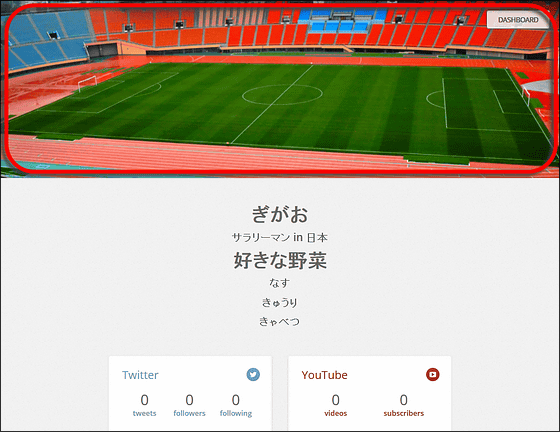
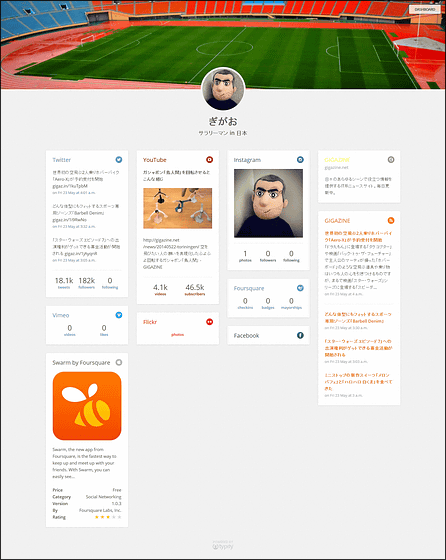
そんなわけでこれらの機能をフル活用すると以下のようなページが完成し、複数サービスを活用している場合でもどんなことをしている人なのか簡潔に他人に知らせることができるわけです。

・関連記事
TwitterやFacebookなど複数のSNSに一括投稿できる「Polarbear」を試してみました - GIGAZINE
SNSやニュースサイトの情報をスマホで一括管理できる多機能アプリ「Faast」 - GIGAZINE
オススメ場所検索の「Foursquare」と位置情報共有の「Swarm」を実際に使ってみました - GIGAZINE
これからのマーケティングに必要なSNS・メール・ブログなどを使った手法やコツを分かりやすくまとめた図10枚 - GIGAZINE
スマホ・SNS・インターネットがカップルの人間関係に与える影響を分析するとこうなる - GIGAZINE
SNSが学生や社会人からどれほど生産性を奪っているかを表した図 - GIGAZINE
・関連コンテンツ