入力値を簡単に制限する「yav」とかフォーム入力チェックいろいろ

メール送信フォームやらアンケートの回答フォームやら、とにかくネット上には様々なフォームが存在しています。入力する値が間違っていると「エラー」表示を出すタイプのモノが多いですが、出される側から見れば「そんな値を入力できるようにするなよ!」「8文字までしか受け付けないんだったら、最初から入力可能な文字数を8文字に制限しておけよ!」「エラーが出たらどこを再入力すればいいのかわかりやすく表示してくれ!」などと思うこともしばしば。
というわけで、この「yav」は入力エラーチェックだけでなく、最初から入力できる値を制限したり、数字であれば範囲指定したり、入力チェック後にフォームの色を変えてわかりやすくしてくれたり、とにかくいろいろ便利な入力チェック機能を簡単に組み込むことができるオープンソースで開発されているJavaScriptファイルです。入力チェック後のエラー表示もポップアップウインドウやページ内に表示するタイプなどを選択可能。
ダウンロードは以下から。ほかにもいろいろなフォーム入力チェックを行うものを集めておきました。
SourceForge.net: yav
http://sourceforge.net/projects/yav
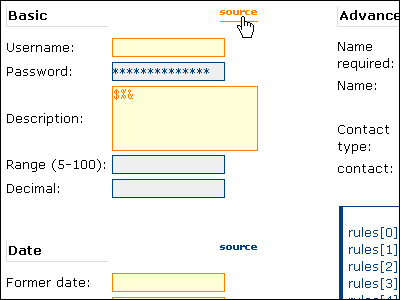
使い方は基本的に「yav-config.js」を必要に応じて編集、あとはヘッダーで「yav.js」と「yav-config.js」を読み込ませて、各フォームにルールをくっつけていくという感じ。同梱の「index.html」をブラウザで開けばかなり詳細な説明が付いてくるのも親切でうれしい。ちゃんと動作する実例もついてくるので理解しやすい。
ほかにも以下のようにいろいろな入力チェックを行ってくれるライブラリやJavaScriptが公開されています。必要な機能に応じて組み合わせるとユーザビリティがアップするかも。
Realtime validation using Ajax
フォームの入力エラーを吹き出しで教えてくれる JavaScript
吹き出しバリデータと TMT Validator を組み合わせてみた
usuilog-プログラミングメモ: [JavaScript][Ext]Ext.jsのフォームコンポーネントと入力チェック
fValidator - An open source (free) unobtrusive javascript tool for easy handling form validation
Mutationevent :: Validate.js :: javascript package to validate various data
wForms - A Javascript Extension to Web Forms - The Form Assembly - The Form Assembly
Validator - Trac
・関連記事
CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」 - GIGAZINE
いろいろな効果を追加できるJavaScriptライブラリ「jQuery」 - GIGAZINE
AJAXの速度をアップする方法 - GIGAZINE
画像を使わず、角にアンチエイリアスをかけて丸くする「curvyCorners」 - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
JavaScriptのみでサイコロ回転風のアニメーションエフェクト - GIGAZINE
昇順降順でソート可能な表をJavaScriptで作る - GIGAZINE
JavaScriptは使わずCSSだけで作られたイメージギャラリー - GIGAZINE
マウスホイールの回転イベントをJavaScriptで検知する - GIGAZINE
マウスオーバーのタイムアウトを使ったJavaScript - GIGAZINE
ブログへ簡単に追加できるJavaScript製サイドノート - GIGAZINE
水面に反射するような効果を画像に加えるJavaScript「Reflection.js」 - GIGAZINE
JavaScriptを最速で実行できるブラウザはどれ? - GIGAZINE
JavaScriptで図形を描くHTML要素「Canvas」の実例 - GIGAZINE
サイトを訪問する時間帯によって読み込むCSSを切り替える方法 - GIGAZINE
ファイルサイズわずか3KBのオーバーレイ効果「Litebox」登場 - GIGAZINE
100%、CSSのみで構成されるメニューの作り方 - GIGAZINE
CSSでWii風のシンプルで角がまるいボタンを作る - GIGAZINE
CSSで角がまるい吹き出しを作る「CSS Speech Bubbles」とか吹き出しいろいろ - GIGAZINE
AJAXとPHPとMySQLを使ったRSSリーダーの作り方 - GIGAZINE
Flickr開発者が語るネットサービスの高速化方法 - GIGAZINE
・関連コンテンツ