UIの「微妙にクリックできない隙間」などのスムーズでない動作の原因を防止するために気をつけることとは?

ウェブサイトのUIを設計する際に、うっかり「微妙にクリックできない隙間」を作ってしまった経験談について、デザイナー兼ウェブエンジニアのジム・ニールセン氏がブログに投稿しました。
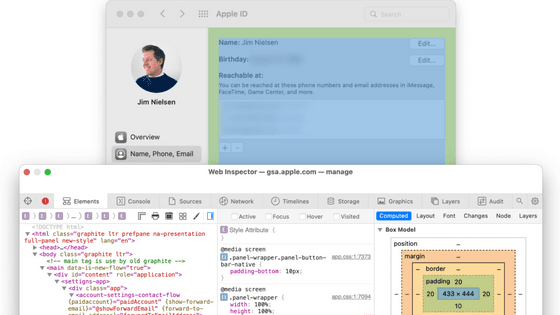
Sanding UI - Jim Nielsen’s Blog
https://blog.jim-nielsen.com/2024/sanding-ui/
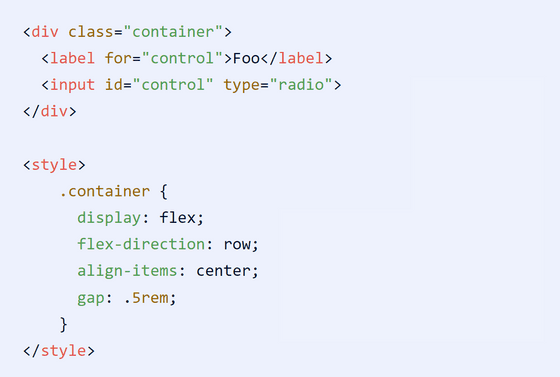
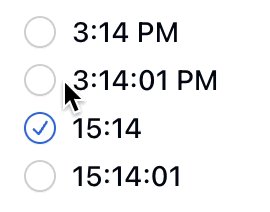
ニールセン氏はとあるプロジェクトにおいて、至って一般的なラジオボタンを実装していました。ラジオボタンでは、下記のように<label>タグを使用することで文字部分をクリックした際にもクリック判定を持たせる事が可能です。

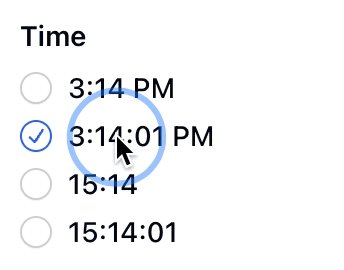
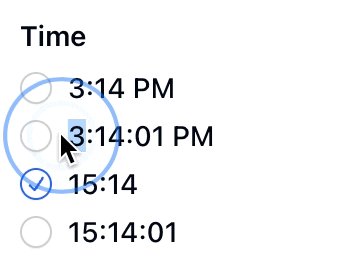
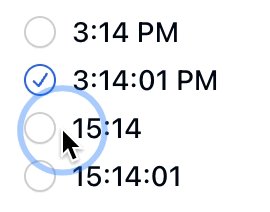
ところが、ニールセン氏が実際にコードを実装してみるとボタン本体と文字部分の間に微妙にクリックできない隙間が存在していることを発見しました。

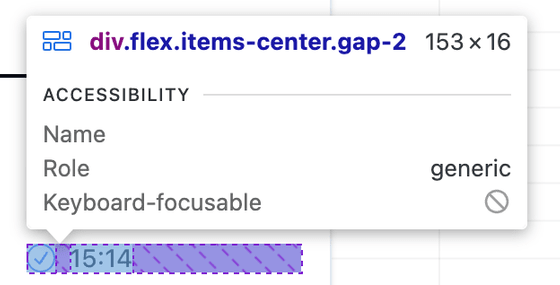
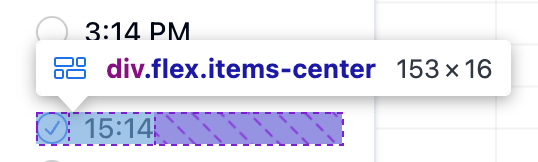
ブラウザの開発者ツールで詳しく確認すると、ボタンと文字の隙間をフレックスボックスのgapを使用して実装したためクリック判定が存在しないことが判明。

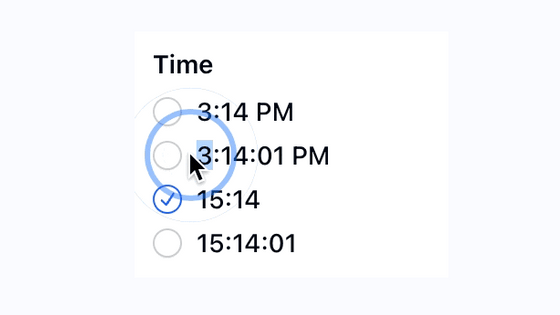
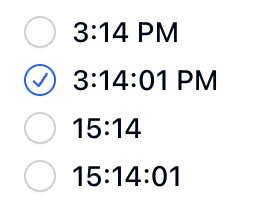
ニールセン氏はgapを削除し、代わりに<label>要素の左側にpaddingを設定することでデザインを維持したままクリック判定を付ける事に成功しました。

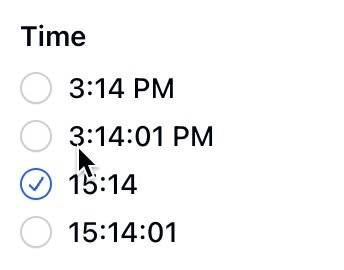
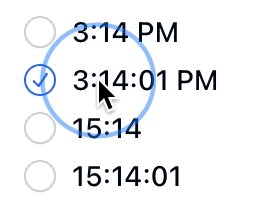
修正後の様子は以下の通り。どこをクリックしても反応するようになったことがわかります。

ニールセン氏は開発の際にプロダクトのさまざまな場所をクリックすることで違和感をあぶり出し、スムーズに操作できるデザインになるよう調整しているとのこと。今回の問題も、この習慣があったおかげで発見できたと述べられています。
・関連記事
ユーザーインターフェースの「密度」とは何かをプロのデザイナーが語る - GIGAZINE
ユーザーが直感的に理解できる「待ち時間」の適切なUIの選択方法まとめ - GIGAZINE
AIの登場でコンピューターのUIは「第3のパラダイム」にシフトした - GIGAZINE
Windows 11のあちこちに過去のWindowsのUI要素が残っている - GIGAZINE
Googleが開発したPythonのUIフレームワーク「Mesop」の特徴を開発チームが解説 - GIGAZINE
・関連コンテンツ
in ウェブアプリ, デザイン, Posted by log1d_ts
You can read the machine translated English article What should you be careful of to prevent….