What should you be careful of to prevent causes of unsmooth behavior such as 'gaps that are difficult to click' in the UI?

Designer and web engineer Jim Nielsen posted a blog post about his experience of accidentally creating a 'subtly unclickable gap' when designing a website's UI.
Sanding UI - Jim Nielsen's Blog
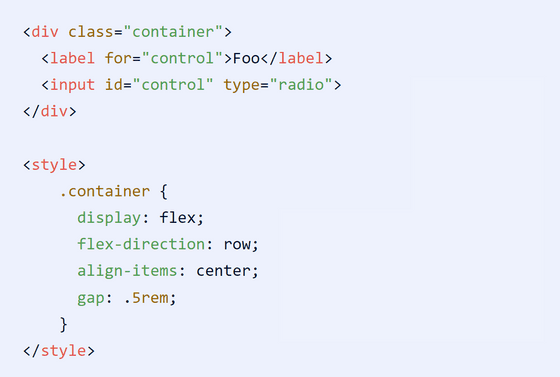
In one project, Nielsen implemented a fairly common radio button. With radio buttons, you can make the text part clickable by using the <label> tag as shown below.

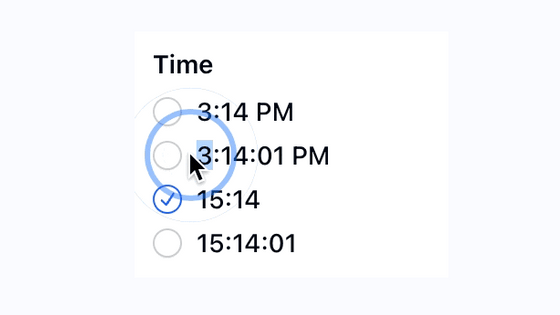
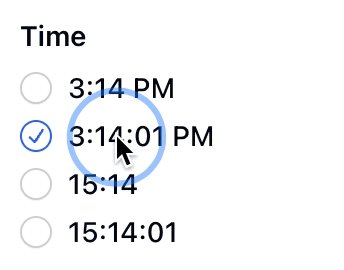
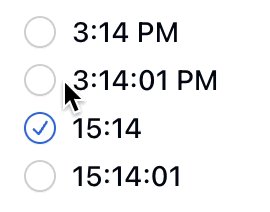
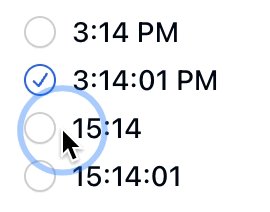
However, when Nielsen actually implemented the code, he discovered that there was a subtle gap between the button itself and the text that made it impossible to click.

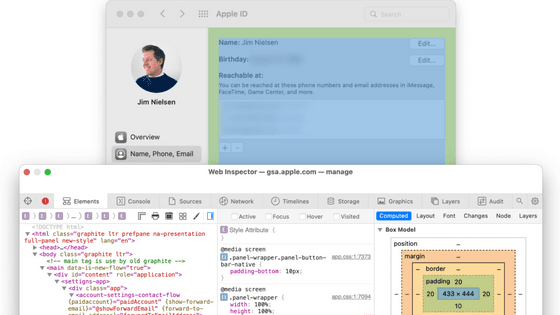
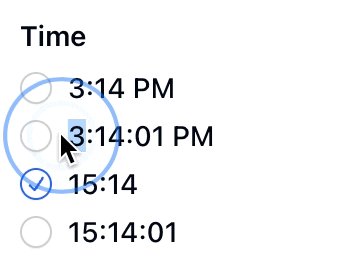
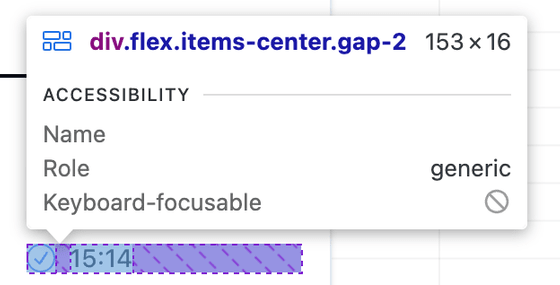
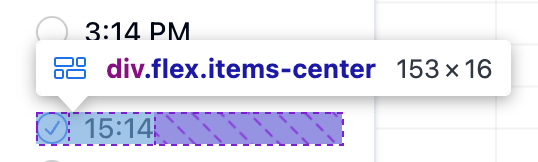
Upon closer inspection using the browser's developer tools, we discovered that there was no click detection because the gap between the button and the text had been implemented using

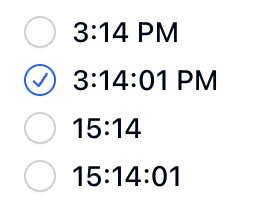
Nielsen removed the gap and instead added padding to the left of the <label> element, which allowed him to add a clickable detection without changing the design.

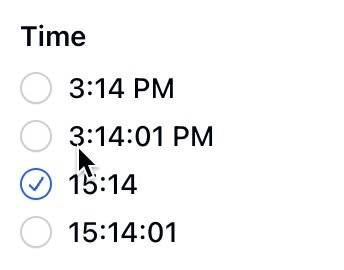
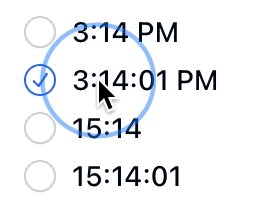
The appearance after the correction is as follows. You can see that it now responds no matter where you click.

Nielsen said that he clicks on various parts of the product during development to find out what feels wrong and adjust the design to make it easier to operate. He said that this problem was discovered thanks to this habit.
Related Posts:
in Web Application, Design, Posted by log1d_ts