いい感じのUIをサクッと作れるReact用ライブラリ「Tremor」を使ってみた

プログラミング能力とUIのデザイン能力を両方兼ね備えているスーパーマンはともかく、一般的な開発者であればウェブアプリの開発時にUIのデザインで頭を悩ませた経験があるはず。もちろん、そうした需要に応えて世間にはさまざまなUIライブラリが存在しているわけですが、今回は「Tremor」というReact用UIライブラリで大きなアップデートがあったとのことなので、実際に使ってどんなUIが使えるのかを試してみました。
Tremor – The React library to build dashboards fast
https://www.tremor.so/
Tremorを利用するためにはnode.jsのインストールが必要です。下記のURLから、手元の環境に合ったインストール方法を選択してください。
パッケージマネージャを利用した Node.js のインストール | Node.js
https://nodejs.org/ja/download/package-manager
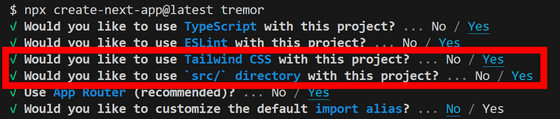
まず「create-next-app」を使ってNext.jsのアプリを作成しておきます。シェルで「npx create-next-app@latest アプリ名」を実行すればOK。今回は分かりやすく「tremor」という名前にしました。アプリの設定では「Tailwind CSS」および「`src/` directory」の質問に「Yes」と入力しておきます。

アプリが作成できたら下記のコマンドでtremorをインストールします。
cd tremor
npx @tremor/cli@latest init
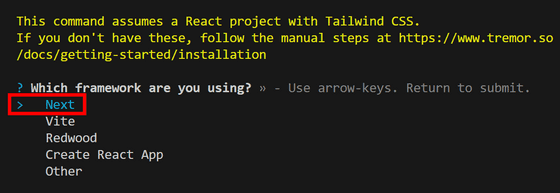
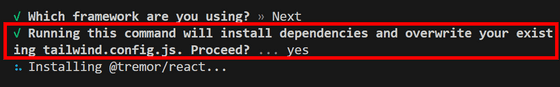
アプリのフレームワークをきかれるので「Next」と回答します。他には「Vite」「Redwood」「Create React App」などの選択肢がある模様。

既存のTailwind CSSの設定が上書きされると注意が行われています。今回は問題ないので「yes」と回答しました。

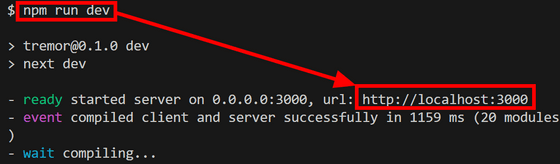
インストール後、「npm run dev」と入力してサーバーを起動し、表示されるURLにブラウザでアクセスします。

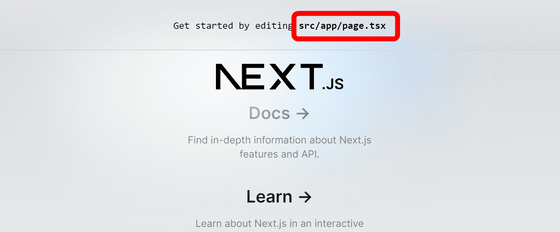
Next.jsの初期画面が開きました。上に表示されているとおり、「src/app/page.tsx」を変更すればこの画面が変更されます。

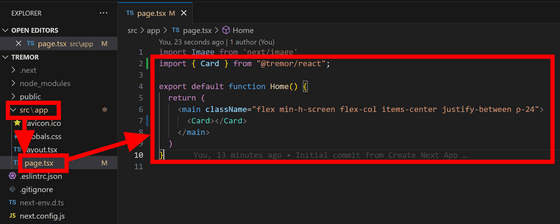
さっそく「src/app/page.tsx」を開き、Tremorの「Card」コンポーネントだけを表示するように書き換えます。

するとブラウザの表示が自動でアップデートされ、カードが表示されました。まだ中身は何も入っていません。

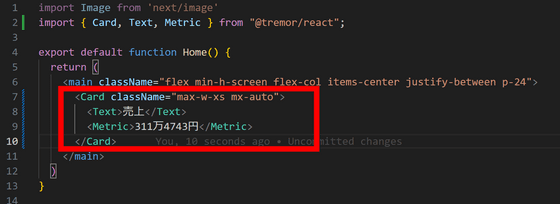
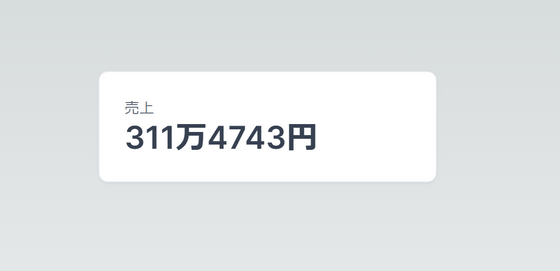
カードの中に「Text」と「Metric」コンポーネントを入れてみます。

もうこれだけでそれっぽい感じがでています。

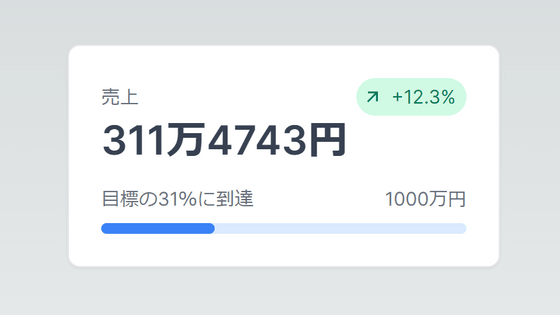
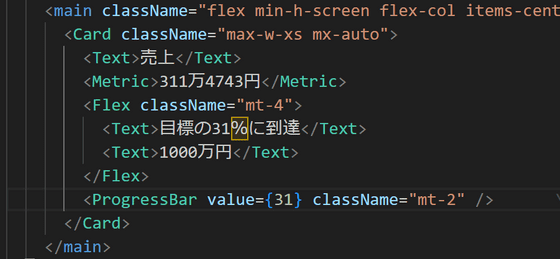
さらにテキストやプログレスバーを追加してみました。

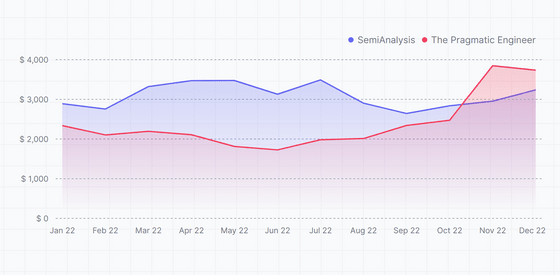
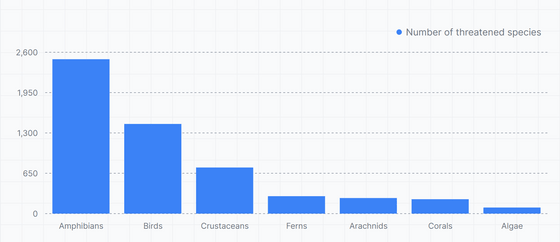
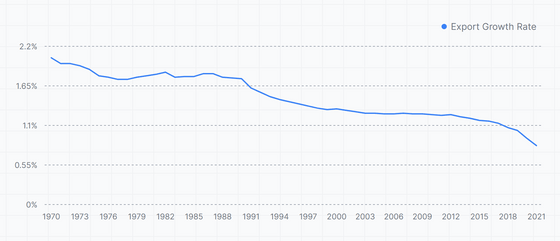
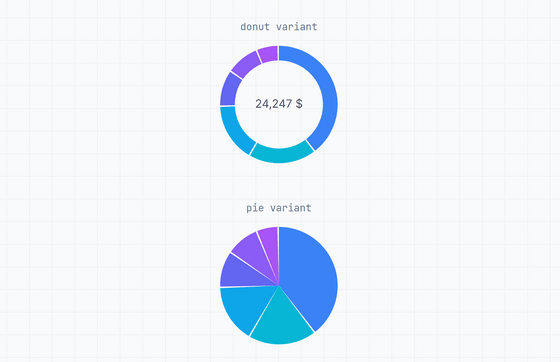
こうしたグラフ用のコンポーネントも多数用意されているとのこと。

さらに、カードにバッジを付ける設定をしてみます。

こんな感じになりました。ほぼ一瞬でかなりいい感じのUIが構築できました。ダッシュボードで表示するような項目についてはかなりコンポーネントがそろっているので、気になった人は公式サイトのコンポーネントの一覧を確認してみてください。

◆記事作成時点で用意されていたコンポーネント
・面グラフ

・棒グラフ

・折れ線グラフ

・円グラフ

・アコーディオン

・バッジ

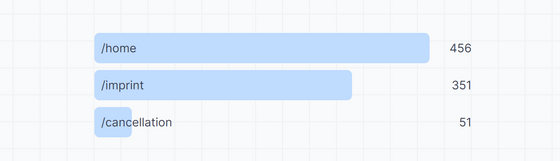
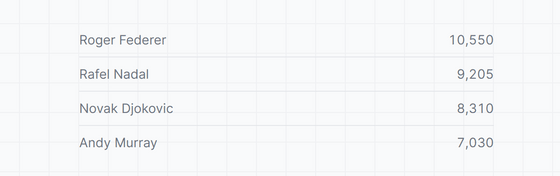
・Bar List

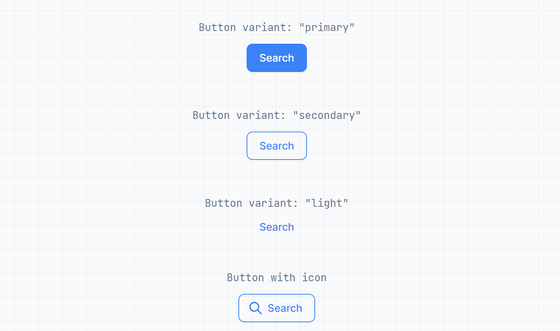
・ボタン

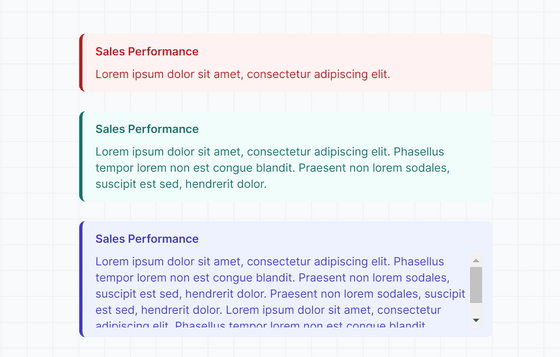
・Callout

・カード

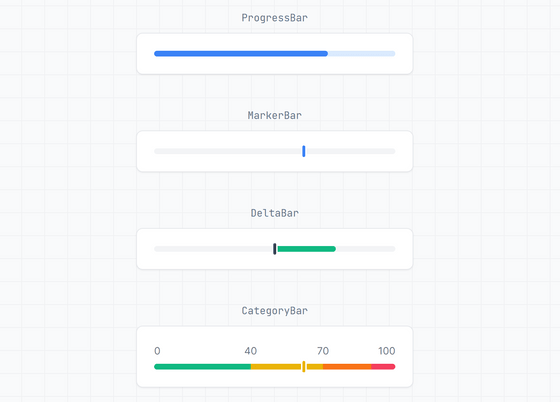
・データバー

・日付ピッカー

・けい線

・アイコン

・凡例

・リスト

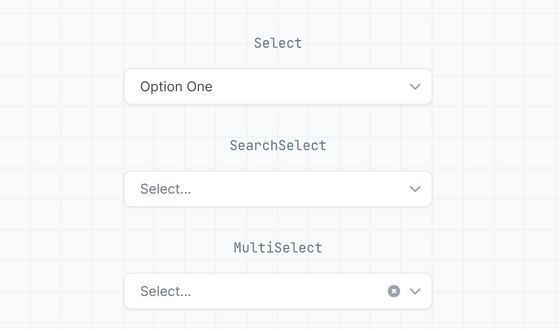
・選択

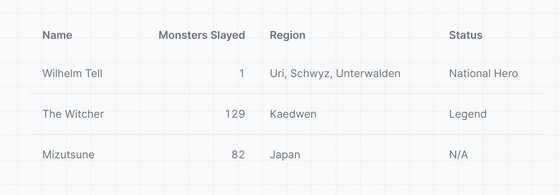
・テーブル

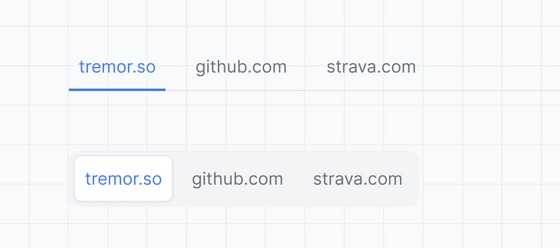
・タブ

・テキスト入力

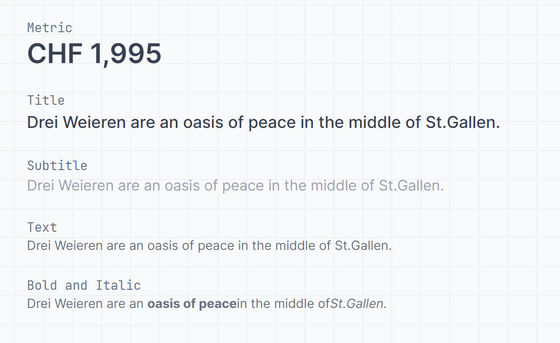
・テキスト

・トラッカー

・関連記事
ウェブアプリ開発で使えるUIフレームワークのコンポーネントをまとめて確認できる「Open UI」 - GIGAZINE
ドラッグ&ドロップで直感的に操作可能なカードをウェブアプリに一瞬で導入可能なライブラリ「gridstack.js」を使ってみた - GIGAZINE
独自のデータセットでGPTのような大規模言語モデルを簡単にファインチューニングできるライブラリ「Lit-Parrot」をGoogle Cloud Platformで使ってみた - GIGAZINE
ページを高速に表示するには「CSS in JS」と普通のCSSのどちらを使うべきなのか? - GIGAZINE
Firefoxは過去6カ月間でどのようなパフォーマンス改善に取り組んできたのか? - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article I tried using the React library 'Tremor'….