「Webpack」より700倍高速な次世代バンドルツール「Turbopack」が登場

2022年10月25日に、フロントエンドフレームワーク「Next.js」の最新版である「Next.js 13」がリリースされ、同時にバンドルツール「Webpack」の後継となる「Turbopack」も発表されました。開発元のVercelは、Turbopackについて「Webpackよりも700倍高速」とアピールし、性能を示すベンチマーク結果を公開しています。
Introducing Turbopack, the successor to Webpack.
— Vercel (@vercel) October 25, 2022
◆ ~700x faster than Webpack
◆ 10x faster than Vite
◆ Native incremental architecture built with Rust
◆ Support for React Server Components
◆ Support for TS, JSX, CSS & more
Now open-source in Alpha.https://t.co/dHXXFfgGOJ
Turbopack Performance Benchmarks – Turbo
https://turbo.build/blog/turbopack-benchmarks
TurbopackはJavaScriptベースのバンドルツールであるWebpackの開発チームが中心となって開発したバンドルツールで、「Rustベースで開発」「キャッシュを活用し、同じ作業を繰り替えさない」といった特徴を備えています。Vercelは「TurbopackはWebpackの700倍高速」とアピールしており、その性能を示すためにTurbopackとWebpack、そしてフロントエンドのビルドツール「Vite」のベンチマーク結果を公開しました。
◆1:コールドスタート
Vercelは、各フレームワークの処理速度を測定するべく、各フレームワークで以下のような「シェルピンスキーのギャスケット」を描画し、三角形を描画するまでの時間を測定しました。

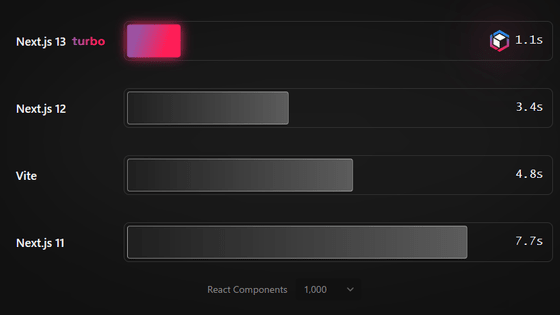
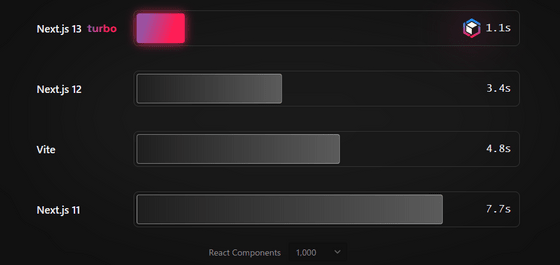
以下の図は、キャッシュのない状態から三角形を1000個描画するまでにかかった時間を示しています。Turbopackをバンドルツールとして用いるNext.js 13が1.1秒で最も速く、次いでWebpackをバンドルツールとして用いたNext.js 12(3.4秒)、Vite(4.8秒)、Next.js 11(7.7秒)と続いています。

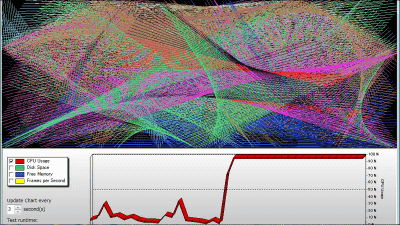
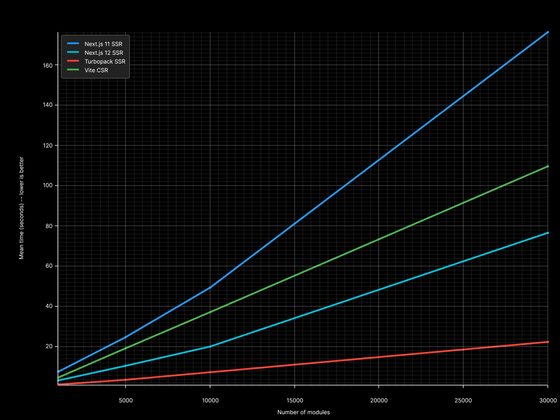
また、以下のグラフは横軸が描画した三角形の数、縦軸が描画にかかった時間を示しており、青色がNext.js 11、緑色がVite、薄青色がNext.js 12、赤色がTurbopackの描画時間を示しています。Turbopackを用いたNext.js 13は三角形の数に関係なく最も描画時間が速く、2万5000個の三角形を20秒以内に描画し終えています。

◆2:ファイルの更新
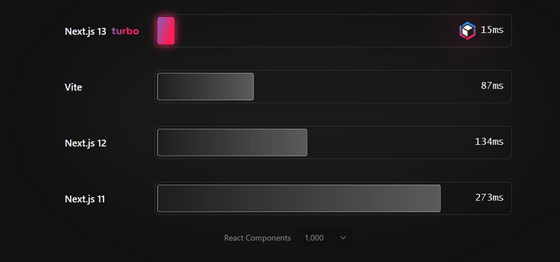
以下の表は、各フレームワークの「ファイルが更新されてから、更新に応答するまでの時間(HMR)」を測定した結果です。コンポーネントが1000個の場合、Turbopackをバンドルツールとして用いるNext.js 13が15ミリ秒で最も短く、その後にVite(87ミリ秒)、Next.js 12(134ミリ秒)、Next.js 11(273ミリ秒)と続きます。

以下のグラフの横軸はモジュール数、縦軸は応答するまでの時間を示しており、青色がNext.js 11、薄青色がNext.js 12、赤色がTurbopack、緑色がVite、の応答時間を示しています。Next.js 11やNext.js 12、Viteはモジュール数が増加するにつれて応答時間が長くなっているのに対し、Turbopackを用いたNext.js 13はモジュール数が増加しても応答時間が大きく変化していません。

上記のグラフからViteとTurbopackの結果を抜き出したものが以下。Viteではモジュール数の増加に伴い応答時間が長くなっているのにViteに対し、Turbopackを用いたNext.js 13はほぼ一定の応答速度を保っています。

・関連記事
オープンソースOS「SerenityOS」開発者はいかにして生計を立てているのか? - GIGAZINE
優れたソフトウェア開発チームが持つ共通点とは? - GIGAZINE
「無料が基本」のオープンソース文化圏で有料ソフトウェアの販売は受け入れられるのか? - GIGAZINE
Git誕生10周年を記念した開発者のリーナス・トーバルズ氏のインタビュー - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1r_ut
You can read the machine translated English article Next-generation bundle tool 'Turbopack' ….